💡
Please make sure to follow along with the whole ”Namaste React” series, starting from Episode-1 and continuing through each subsequent episode. The notes are designed to provide detailed explanations of each concept along with examples to ensure thorough understanding. Each episode builds upon the knowledge gained from the previous ones, so starting from the beginning will give
you a comprehensive understanding of React development.
💡
I’ve got a quick tip for you. To get the most out of these notes, it’s a good idea to watch Episode-1 first. Understanding what ”Akshay” shares in the video will make
these notes way easier to understand.
So Let’s begin our Namaste React Journey
In this course we will study how the React concepts are actually applied into the industry
i.e. into the real world projects.
So are you ready to fall in love with React????
Introducing React.
Q ) What is React? Why React is known as ‘React’?
React is a JavaScript Library. The name ‘React’ was chosen because the library was designed to allow developers to react to changes in state and data within an application, and to update the user interface in a declarative and efficient manner.
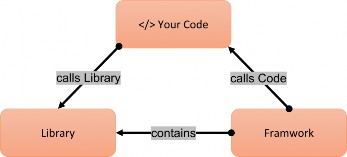
Q ) What is Library?
Library is a collections of prewritten code snippets that can be used and reused to perform certain tasks. A particular JavaScript library code can be plugged into application code which leads to faster development and fewer vulnerabilities to have errors.
Examples: React, jQuery
Q ) What is Framework?
Framework provides a basic foundation or structure for a website or an application.
Examples: Angular
Q ) Similarities between Library and Framework?
Frameworks and libraries are code written by third parties to solve regular/common problems or to optimise performance.
Q ) Difference between Library and Framework?
A key difference between the two is Inversion of control. When using a library, the control remains with the developer who tells the application when to call library functions. When using a framework, the control is reversed, which means that the framework tells the developer where code needs to be provided and calls it as it requires.

Emmet:
- Emmet is the essential toolkit for web-developers. It allows you to type shortcuts that are then expanded into full-fledged
- boiler plate code for writing HTML and CSS.
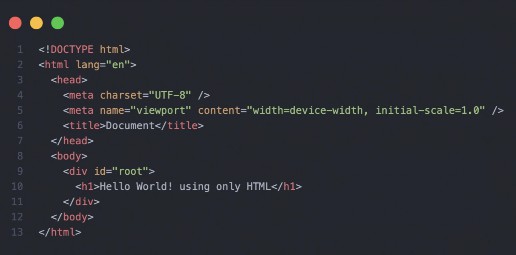
Q ) Create Hello World Program using only HTML?

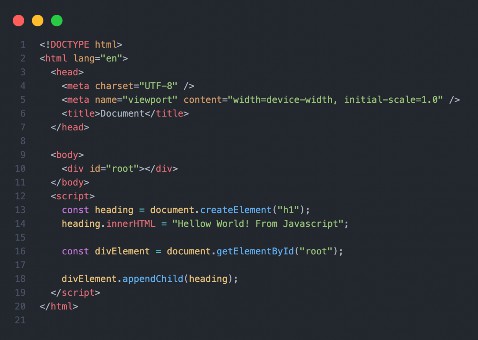
Q ) Create Hello World Program using only JavaScript?
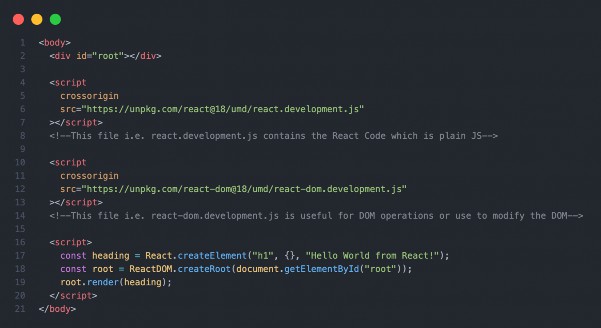
Q ) Create Hello World Program using only React?

Cross Origin:
The crossorigin attribute in the script tag enables Cross- Origin Resource Sharing (CORS) for loading external JavaScript files from different origin than the hosting web page. This allows the script to access resources from the server hosting the script, such as making HTTP requests or accessing data.
Q ) What is {} denotes in above code?

This (id=’title’), classes, etc should come under {}. Whenever I’m passing inside {}, will go as tag attributes of h1.
📢
NOTE: React will overwrite everything inside “root” and
replaces with whatever given inside render.
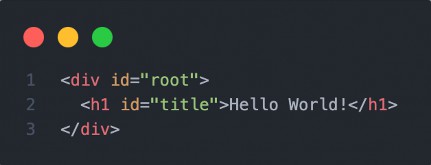
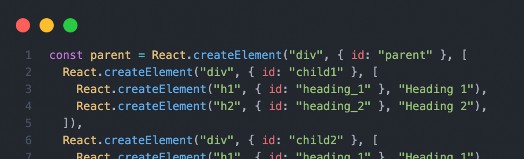
Q ) Do the below HTML code in React?

To build the structure like this in React






32 Comments
Pingback: URL
Pingback: Payomatix Payment Gateway
Pingback: โคมไฟ
Pingback: สล็อต เครดิตฟรี
Pingback: John Lobb
Pingback: Guns For Sale
Pingback: We produce realistic prosthetic silicone big penis - sleeve on penis big dildo.
Pingback: carts for sale
Pingback: teen therapist san diego
Pingback: hanongnong
Pingback: บริษัทรับทำ SEO
Pingback: รับทำ SEO ติดหน้าแรก
Pingback: office for rent phuket
Pingback: dark168
Pingback: dogen crypto
Pingback: https://stealthex.io
Pingback: sell my car online
Pingback: bcm upper for sale
Pingback: bcm upper for sale
Pingback: ซื้อทราย หาดใหญ่
Pingback: สล็oต pg เว็บตรงแตกหนัก
Pingback: crypto news
Pingback: Cheap NFL Jerseys
Pingback: ตู้เชื่อม
Pingback: swan168
Pingback: wps官网
Pingback: โบท็อกราคา
Pingback: 현금홀덤사이트
Howdy are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and
create my own. Do you require any coding expertise to
make your own blog? Any help would be really appreciated!
Pingback: faw99
Pingback: llucabet
Pingback: ขายเศษผ้า