💡
Please make sure to follow along with the whole ”Namaste React” series, starting from Episode-1 and continuing through each subsequent episode. The notes are designed to provide detailed explanations of each concept along with examples to ensure thorough understanding. Each episode builds upon the knowledge gained from the previous ones, so starting from the beginning will give
you a comprehensive understanding of React development.
💡
I’ve got a quick tip for you. To get the most out of these notes, it’s a good idea to watch Episode-1 first. Understanding what ”Akshay” shares in the video will make
these notes way easier to understand.
So Let’s begin our Namaste React Journey
In this course we will study how the React concepts are actually applied into the industry
i.e. into the real world projects.
So are you ready to fall in love with React????
Introducing React.
Q ) What is React? Why React is known as ‘React’?
React is a JavaScript Library. The name ‘React’ was chosen because the library was designed to allow developers to react to changes in state and data within an application, and to update the user interface in a declarative and efficient manner.
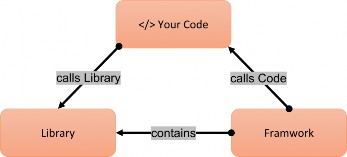
Q ) What is Library?
Library is a collections of prewritten code snippets that can be used and reused to perform certain tasks. A particular JavaScript library code can be plugged into application code which leads to faster development and fewer vulnerabilities to have errors.
Examples: React, jQuery
Q ) What is Framework?
Framework provides a basic foundation or structure for a website or an application.
Examples: Angular
Q ) Similarities between Library and Framework?
Frameworks and libraries are code written by third parties to solve regular/common problems or to optimise performance.
Q ) Difference between Library and Framework?
A key difference between the two is Inversion of control. When using a library, the control remains with the developer who tells the application when to call library functions. When using a framework, the control is reversed, which means that the framework tells the developer where code needs to be provided and calls it as it requires.

Emmet:
- Emmet is the essential toolkit for web-developers. It allows you to type shortcuts that are then expanded into full-fledged
- boiler plate code for writing HTML and CSS.
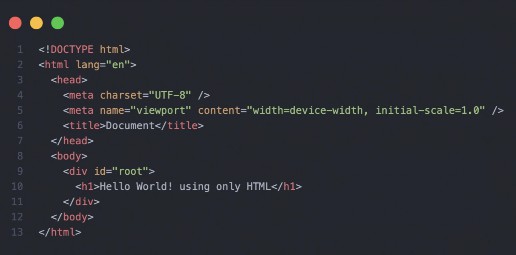
Q ) Create Hello World Program using only HTML?

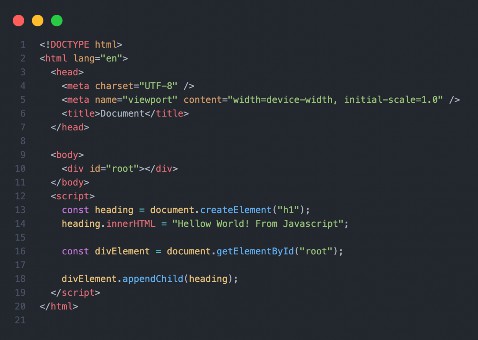
Q ) Create Hello World Program using only JavaScript?
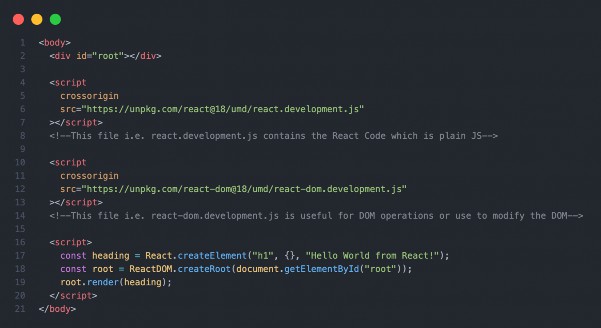
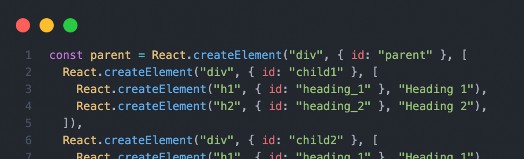
Q ) Create Hello World Program using only React?

Cross Origin:
The crossorigin attribute in the script tag enables Cross- Origin Resource Sharing (CORS) for loading external JavaScript files from different origin than the hosting web page. This allows the script to access resources from the server hosting the script, such as making HTTP requests or accessing data.
Q ) What is {} denotes in above code?

This (id=’title’), classes, etc should come under {}. Whenever I’m passing inside {}, will go as tag attributes of h1.
📢
NOTE: React will overwrite everything inside “root” and
replaces with whatever given inside render.
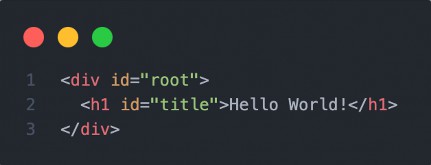
Q ) Do the below HTML code in React?

To build the structure like this in React






314 Comments
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
I really like and appreciate your blog article.Thanks Again. Cool.
Very good post. I will be going through someof these issues as well..
After placing my plate in the kitchen. I headed to the bathroom door, my target was the keyhole that didn’t have a key anymore.
This is a topic which is close to my heart…Take care! Exactly where are your contact details though?
I will immediately grab your rss feed as I can’t in finding your e-mail subscription link or e-newsletter service.Do you have any? Kindly permit me recognise so that I may just subscribe.Thanks.
I think this is a real great article post.Much thanks again. Awesome.
Appreciate you sharing, great article.Much thanks again.
wow, awesome post. Awesome.
Very neat post.Really thank you! Will read on…
Say, you got a nice article.Much thanks again. Cool.
I truly appreciate this article.Thanks Again. Awesome.
how to order doxycycline generic doxycycline – where can i get doxycycline
Nicely put, With thanks.help writing college essays how to write a graduate school essay medical personal statement writing service
erectile dysfunction pills best ed solution – best online canadian pharmacy
My brother suggested I might like this blog.He was entirely right. This post truly made my day.You cann’t imagine simply how much time I had spent forthis information! Thanks!
Thanks for any other fantastic post. Where else may just anyone get thattype of information in such a perfect manner of writing?I’ve a presentation next week, and I’m at the look for such info.
Precisely what I was looking for, thank you for posting.
Everyone loves what you guys tend to be up too. This type of clever work and reporting! Keep up the terrific works guys I’ve included you guys to my blogroll.
free slots games slots online free online slots
Good day! I could have sworn I’ve been to this blog before but after browsing through a few of the articles I realized it’s new to me. Anyways, I’m definitely happy I found it and I’ll be book-marking it and checking back often!
top farmacia online: Farmacie online sicure – top farmacia online
farmacie online autorizzate elenco
ivermectin interactions ivermectin dosage
magnificent points altogether, you just won a new reader. What could you suggest about your put up that you made some days in the past? Any positive?
acquisto farmaci con ricetta farmacie online affidabili Farmacie online sicure
migliori farmacie online 2024: Farma Brufen – п»їFarmacia online migliore
migliori farmacie online 2024
Casino visits are a popular tourist attraction.: phtaya casino – phtaya
http://winchile.pro/# La variedad de juegos es impresionante.
Some casinos have luxurious spa facilities.
Casinos often host special holiday promotions. http://taya777.icu/# Some casinos feature themed gaming areas.
Promotions are advertised through social media channels.: phtaya – phtaya casino
phtaya phtaya casino Players enjoy a variety of table games.
Slot tournaments create friendly competitions among players.: taya777 login – taya777.icu
https://winchile.pro/# Los casinos son lugares de reuniГіn social.
The casino experience is memorable and unique.
http://taya777.icu/# Many casinos offer luxurious amenities and services.
Many casinos offer luxurious amenities and services.
Players often share tips and strategies.: phtaya – phtaya casino
Casino promotions draw in new players frequently. https://phmacao.life/# Resorts provide both gaming and relaxation options.
The gaming floors are always bustling with excitement.: phtaya.tech – phtaya
http://phtaya.tech/# The gaming floors are always bustling with excitement.
Many casinos host charity events and fundraisers.
Players can enjoy high-stakes betting options.: phmacao – phmacao club
https://phmacao.life/# The poker community is very active here.
Players often share tips and strategies.
The ambiance is designed to excite players.: taya365 com login – taya365
http://taya777.icu/# The casino scene is constantly evolving.
Gaming regulations are overseen by PAGCOR.
phmacao club phmacao Manila is home to many large casinos.
Players must be at least 21 years old. http://taya365.art/# Manila is home to many large casinos.
La mayorГa acepta monedas locales y extranjeras.: jugabet casino – jugabet casino
The thrill of winning keeps players engaged. http://winchile.pro/# Algunos casinos tienen programas de recompensas.
https://taya777.icu/# Cashless gaming options are becoming popular.
Responsible gaming initiatives are promoted actively.
Gaming regulations are overseen by PAGCOR.: taya777 app – taya777 login
taya777 login taya777 app Players can enjoy high-stakes betting options.
https://winchile.pro/# Muchos casinos ofrecen restaurantes y bares.
Some casinos have luxurious spa facilities.
Many casinos host charity events and fundraisers.: phmacao casino – phmacao.life
Gaming regulations are overseen by PAGCOR. http://jugabet.xyz/# Muchos casinos ofrecen restaurantes y bares.
The gaming floors are always bustling with excitement.: phtaya login – phtaya login
https://phtaya.tech/# Online gaming is also growing in popularity.
Slot machines feature various exciting themes.
The ambiance is designed to excite players.: taya365 com login – taya365 login
phtaya casino phtaya login High rollers receive exclusive treatment and bonuses.
Visitors come from around the world to play.: phmacao casino – phmacao com
https://winchile.pro/# Muchos casinos ofrecen restaurantes y bares.
The casino industry supports local economies significantly.
Las reservas en lГnea son fГЎciles y rГЎpidas.: jugabet chile – jugabet.xyz
Visitors come from around the world to play. https://taya365.art/# Casinos often host special holiday promotions.
Loyalty programs reward regular customers generously.: taya365.art – taya365
http://taya365.art/# п»їCasinos in the Philippines are highly popular.
Slot machines feature various exciting themes.
https://winchile.pro/# Los juegos en vivo ofrecen emociГіn adicional.
The casino experience is memorable and unique.
The casino scene is constantly evolving.: phtaya – phtaya
The casino scene is constantly evolving.: taya365.art – taya365 com login
https://taya365.art/# Players often share tips and strategies.
The Philippines has several world-class integrated resorts.
Las apuestas deportivas tambiГ©n son populares.: jugabet – jugabet casino
https://winchile.pro/# La seguridad es prioridad en los casinos.
Casino promotions draw in new players frequently.
The casino scene is constantly evolving. http://phtaya.tech/# The gaming floors are always bustling with excitement.
Manila is home to many large casinos.: phmacao com – phmacao club
Algunos casinos tienen programas de recompensas.: winchile – winchile
http://phmacao.life/# The ambiance is designed to excite players.
Promotions are advertised through social media channels.
Hay casinos en Santiago y ViГ±a del Mar.: win chile – win chile
The casino industry supports local economies significantly.: taya777 login – taya777 app
La Г©tica del juego es esencial.: winchile casino – win chile
http://taya365.art/# High rollers receive exclusive treatment and bonuses.
The Philippines offers a rich gaming culture.
Los jugadores pueden disfrutar desde casa.: winchile – winchile
The poker community is very active here.: taya365 login – taya365 com login
Many casinos provide shuttle services for guests. http://jugabet.xyz/# Los croupiers son amables y profesionales.
La Г©tica del juego es esencial.: winchile – winchile casino
https://phmacao.life/# The casino atmosphere is thrilling and energetic.
A variety of gaming options cater to everyone.
Gambling regulations are strictly enforced in casinos.: phtaya login – phtaya login
Responsible gaming initiatives are promoted actively.: taya365 – taya365
https://taya777.icu/# Gaming regulations are overseen by PAGCOR.
Players often share tips and strategies.
La mГєsica acompaГ±a la experiencia de juego.: winchile – win chile
Many casinos host charity events and fundraisers. https://phtaya.tech/# The thrill of winning keeps players engaged.
La historia del juego en Chile es rica.: win chile – winchile.pro
taya365 com login taya365 com login High rollers receive exclusive treatment and bonuses.
http://jugabet.xyz/# La competencia entre casinos beneficia a los jugadores.
Players enjoy both fun and excitement in casinos.
Responsible gaming initiatives are promoted actively.: phtaya login – phtaya login
Cheapest online pharmacy: Online pharmacy USA – online pharmacy delivery usa
drugmart: drug mart – drug mart
rx pharmacy no prescription https://easycanadianpharm.com/# best canadian online pharmacy
Online pharmacy USA Best online pharmacy Online pharmacy USA
Mega India Pharm: online shopping pharmacy india – MegaIndiaPharm
rx pharmacy coupons https://megaindiapharm.com/# MegaIndiaPharm
rxpharmacycoupons https://xxlmexicanpharm.shop/# xxl mexican pharm
online pharmacy discount code https://xxlmexicanpharm.shop/# purple pharmacy mexico price list
canadian pharmacy coupon: Best online pharmacy – online pharmacy delivery usa
canadian pharmacy checker canadian mail order pharmacy easy canadian pharm
MegaIndiaPharm: MegaIndiaPharm – indianpharmacy com
canadian pharmacy no prescription https://easycanadianpharm.com/# canadian pharmacy online
canadian compounding pharmacy: easy canadian pharm – easy canadian pharm
canadian pharmacy discount coupon http://easycanadianpharm.com/# northern pharmacy canada
discount drug pharmacy no prescription needed pharmacy discount drug mart
easy canadian pharm: certified canadian pharmacy – easy canadian pharm
canadian pharmacy no prescription needed https://easycanadianpharm.com/# easy canadian pharm
discount drug pharmacy: pharmacy without prescription – best online pharmacy no prescription
cheapest pharmacy to get prescriptions filled: online pharmacy delivery usa – Online pharmacy USA
rxpharmacycoupons https://easycanadianpharm.shop/# easy canadian pharm
family pharmacy: Online pharmacy USA – Cheapest online pharmacy
canadian online pharmacy no prescription https://easycanadianpharm.com/# easy canadian pharm
drug mart drug mart drug mart
promo code for canadian pharmacy meds https://xxlmexicanpharm.shop/# xxl mexican pharm
mexico drug stores pharmacies: xxl mexican pharm – xxl mexican pharm
canadian pharmacy world: canadian pharmacy near me – canadian pharmacy 24
cheapest pharmacy for prescription drugs http://discountdrugmart.pro/# discount drug mart
Genuinely no matter if someone doesn’t understand after that its up to other viewers that they will assist, so here it takes place.
reputable indian online pharmacy: Mega India Pharm – buy prescription drugs from india
discount drug mart pharmacy: drugmart – drug mart
buying prescription drugs from canada http://discountdrugmart.pro/# discount drug pharmacy
mexico drug stores pharmacies mexican online pharmacies prescription drugs xxl mexican pharm
pharmacy coupons https://easycanadianpharm.shop/# canadian pharmacy meds review
discount drug mart: drug mart – discount drug pharmacy
online pharmacy no prescription http://megaindiapharm.com/# Mega India Pharm
easy canadian pharm: canadian drug stores – easy canadian pharm
Pretty nice post. I just stumbled upon your blog and wished tosay that I’ve really enjoyed surfing around your blog posts.After all I will be subscribing to your rss feedand I hope you write again soon!
pharmacy coupons https://xxlmexicanpharm.shop/# mexican border pharmacies shipping to usa
xxl mexican pharm xxl mexican pharm xxl mexican pharm
easy canadian pharm: legit canadian online pharmacy – easy canadian pharm
online pharmacy prescription https://discountdrugmart.pro/# discount drugs
drugmart: drugmart – discount drug mart
cheapest prescription pharmacy https://xxlmexicanpharm.com/# xxl mexican pharm
pharmacies in canada that ship to the us: precription drugs from canada – easy canadian pharm
canada pharmacy coupon http://easycanadianpharm.com/# canadian pharmacy king
canadian pharmacy no prescription https://familypharmacy.company/# mail order prescription drugs from canada
lasix online furosemide is prescribed for zit dunty
Cheapest online pharmacy Online pharmacy USA Online pharmacy USA
no prescription needed canadian pharmacy https://xxlmexicanpharm.com/# reputable mexican pharmacies online
mexican pharmaceuticals online: best online pharmacies in mexico – xxl mexican pharm
Hello.This post was really remarkable, particularly since I was investigating for thoughts on this issue last Wednesday.
online pharmacy delivery usa: Online pharmacy USA – Best online pharmacy
drugstore com online pharmacy prescription drugs https://familypharmacy.company/# online pharmacy delivery usa
canadian pharmacy discount code https://easycanadianpharm.com/# easy canadian pharm
Online pharmacy USA Cheapest online pharmacy family pharmacy
online pharmacy delivery usa: Cheapest online pharmacy – Online pharmacy USA
no prescription needed canadian pharmacy https://xxlmexicanpharm.com/# xxl mexican pharm
canadian pharmacies not requiring prescription http://easycanadianpharm.com/# canadian pharmacies online
discount drug mart: online pharmacy non prescription drugs – discount drug pharmacy
xxl mexican pharm: mexican drugstore online – xxl mexican pharm
pharmacy no prescription required https://easycanadianpharm.com/# canada pharmacy world
canadian pharmacy world coupon https://megaindiapharm.shop/# MegaIndiaPharm
MegaIndiaPharm: Mega India Pharm – Mega India Pharm
family pharmacy Online pharmacy USA us pharmacy no prescription
cheapest prescription pharmacy https://discountdrugmart.pro/# drug mart
Online pharmacy USA: Online pharmacy USA – Best online pharmacy
canadian online pharmacy no prescription http://discountdrugmart.pro/# drug mart
drugstore com online pharmacy prescription drugs http://megaindiapharm.com/# MegaIndiaPharm
canadian pharmacy coupon code http://discountdrugmart.pro/# drug mart
canada pharmacy coupon https://easycanadianpharm.shop/# easy canadian pharm
mail order pharmacy no prescription https://easycanadianpharm.shop/# easy canadian pharm
canadian pharmacy world coupons https://xxlmexicanpharm.shop/# xxl mexican pharm
pharmacy online 365 discount code http://easycanadianpharm.com/# safe canadian pharmacy
family pharmacy: non prescription medicine pharmacy – Cheapest online pharmacy
Best online pharmacy cheapest prescription pharmacy canadian pharmacy no prescription
pharmacy coupons https://xxlmexicanpharm.shop/# xxl mexican pharm
Best online pharmacy: pharmacy coupons – Online pharmacy USA
https://slotdemo.auction/# Slot dengan pembayaran tinggi selalu diminati
Slot dengan fitur interaktif semakin banyak tersedia http://preman69.tech/# Pemain harus memahami aturan masing-masing mesin
Greetings! Very useful advice in this particular post! It is the little changes that produce the most significant changes. Thanks a lot for sharing!
Keseruan bermain slot selalu menggoda para pemain: demo slot pg – akun demo slot
garuda888 garuda888 slot Slot menjadi daya tarik utama di kasino
Pemain sering berbagi tips untuk menang https://preman69.tech/# Banyak kasino memiliki promosi untuk slot
Major thankies for the article.Really thank you! Much obliged.
Pemain harus memahami aturan masing-masing mesin: slot88.company – slot88
https://slotdemo.auction/# Bermain slot bisa menjadi pengalaman sosial
Kasino di Indonesia menyediakan hiburan yang beragam https://garuda888.top/# Banyak kasino menawarkan permainan langsung yang seru
garuda888 garuda888.top Permainan slot bisa dimainkan dengan berbagai taruhan
Bermain slot bisa menjadi pengalaman sosial http://slot88.company/# Pemain harus menetapkan batas saat bermain
Kasino di Jakarta memiliki berbagai pilihan permainan: bonaslot.site – bonaslot
http://slot88.company/# Permainan slot mudah dipahami dan menyenangkan
Pemain bisa menikmati slot dari kenyamanan rumah https://garuda888.top/# Slot menjadi daya tarik utama di kasino
Kasino sering memberikan hadiah untuk pemain setia: BonaSlot – bonaslot.site
https://slot88.company/# Permainan slot mudah dipahami dan menyenangkan
It is in reality a nice and helpful piece of info. I am happy that you shared this helpful information with us. Please stay us informed like this. Thanks for sharing.
Slot dengan bonus putaran gratis sangat populer http://preman69.tech/# Mesin slot menawarkan pengalaman bermain yang cepat
http://bonaslot.site/# Kasino memiliki suasana yang energik dan menyenangkan
Hey There. I found your blog using msn. This is a really well written article. I will be sure to bookmark it and come back to read more of your useful info. Thanks for the post. I’ll certainly return.
Please let me know if you’re looking for a writer for your weblog. You have some really good articles and I think I would be a good asset. If you ever want to take some of the load off, I’d absolutely love to write some material for your blog in exchange for a link back to mine. Please shoot me an email if interested. Thank you!
Slot menawarkan berbagai jenis permainan bonus http://preman69.tech/# Kasino mendukung permainan bertanggung jawab
I liked as much as you’ll obtain carried out right here. The cartoon is attractive, your authored material stylish. however, you command get got an impatience over that you want be handing over the following. ill unquestionably come more formerly once more since exactly the similar just about a lot often inside case you protect this increase.
Kasino selalu memperbarui mesin slotnya: slot88 – slot 88
http://preman69.tech/# Permainan slot mudah dipahami dan menyenangkan
Banyak pemain menikmati jackpot harian di slot https://slotdemo.auction/# Mesin slot menawarkan pengalaman bermain yang cepat
Very good written information. It will be supportive to anybody who utilizes it, including yours truly :). Keep up the good work – for sure i will check out more posts.
garuda888 garuda888.top Banyak pemain menikmati bermain slot secara online
Kasino memastikan keamanan para pemain dengan baik https://slot88.company/# Kasino sering memberikan hadiah untuk pemain setia
Kasino sering memberikan hadiah untuk pemain setia http://bonaslot.site/# Pemain harus memahami aturan masing-masing mesin
https://slotdemo.auction/# Kasino memastikan keamanan para pemain dengan baik
Mesin slot dapat dimainkan dalam berbagai bahasa: preman69 – preman69 slot
demo slot pg slot demo Slot menjadi bagian penting dari industri kasino
Slot dengan bonus putaran gratis sangat populer http://bonaslot.site/# Slot klasik tetap menjadi favorit banyak orang
https://bonaslot.site/# Slot dengan pembayaran tinggi selalu diminati
Hey there! This is kind of off topic but I need some guidance from an established blog. Is it hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast. I’m thinking about creating my own but I’m not sure where to start. Do you have any tips or suggestions? With thanks
Pemain harus memahami aturan masing-masing mesin https://garuda888.top/# Mesin slot menawarkan pengalaman bermain yang cepat
https://slotdemo.auction/# Slot menawarkan berbagai jenis permainan bonus
Permainan slot mudah dipahami dan menyenangkan: garuda888 slot – garuda888 slot
Pemain harus menetapkan batas saat bermain https://slotdemo.auction/# Slot menawarkan berbagai jenis permainan bonus
It is really a nice and useful piece of info. I’m glad that you shared this helpful information with us. Please keep us up to date like this. Thanks for sharing.
https://bonaslot.site/# Slot dengan tema budaya lokal menarik perhatian
Banyak pemain menikmati bermain slot secara online: preman69 slot – preman69.tech
Mesin slot sering diperbarui dengan game baru https://garuda888.top/# Kasino di Indonesia menyediakan hiburan yang beragam
I’m now not positive where you’re getting your info, but great topic. I needs to spend some time studying more or working out more. Thank you for magnificent info I used to be on the lookout for this information for my mission.
Kasino menawarkan pengalaman bermain yang seru: bonaslot.site – bonaslot
https://preman69.tech/# Kasino menyediakan layanan pelanggan yang baik
Slot menawarkan berbagai jenis permainan bonus http://bonaslot.site/# Banyak kasino menawarkan permainan langsung yang seru
preman69 preman69 slot Slot dengan bonus putaran gratis sangat populer
Kasino memastikan keamanan para pemain dengan baik: slot demo pg gratis – slot demo rupiah
https://slot88.company/# Slot dengan bonus putaran gratis sangat populer
Slot menawarkan berbagai jenis permainan bonus http://garuda888.top/# Keseruan bermain slot selalu menggoda para pemain
https://slotdemo.auction/# Kasino selalu memperbarui mesin slotnya
bonaslot bonaslot.site Slot menjadi bagian penting dari industri kasino
Mesin slot digital semakin banyak diminati https://bonaslot.site/# Banyak pemain mencari mesin dengan RTP tinggi
https://bonaslot.site/# Pemain bisa menikmati slot dari kenyamanan rumah
Pemain sering mencoba berbagai jenis slot: bonaslot.site – BonaSlot
https://slotdemo.auction/# Banyak kasino memiliki program loyalitas untuk pemain
Slot dengan fitur interaktif semakin banyak tersedia: bonaslot.site – bonaslot.site
slot88.company slot88.company Kasino di Jakarta memiliki berbagai pilihan permainan
Kasino mendukung permainan bertanggung jawab: slot demo rupiah – slot demo
Banyak pemain mencari mesin dengan RTP tinggi https://slot88.company/# Pemain sering mencoba berbagai jenis slot
Slot dengan fitur interaktif semakin banyak tersedia http://slot88.company/# Bermain slot bisa menjadi pengalaman sosial
Slot menjadi bagian penting dari industri kasino: slotdemo – slot demo pg gratis
Simply want to say your article is as astounding. The clarity in your put up is just great and i can suppose you’re a professional on this subject. Well along with your permission let me to seize your RSS feed to stay updated with drawing close post. Thanks one million and please carry on the rewarding work.
http://bonaslot.site/# Pemain harus memahami aturan masing-masing mesin
garuda888 slot garuda888 Permainan slot mudah dipahami dan menyenangkan
Jackpot progresif menarik banyak pemain http://preman69.tech/# Mesin slot menawarkan berbagai tema menarik
Banyak pemain menikmati jackpot harian di slot: garuda888 slot – garuda888.top
Slot memberikan kesempatan untuk menang besar http://preman69.tech/# Banyak pemain menikmati bermain slot secara online
http://slot88.company/# Banyak kasino menawarkan permainan langsung yang seru
zithromax cost canada: zithromax prescription – zithromax cost
can i buy amoxicillin over the counter: amoxicillin 500 mg for sale – buy amoxicillin
doxycycline 100mg cost in india: DoxHealthPharm – doxycycline india buy
clomid ClmHealthPharm where to get clomid pills
buy doxycycline 100 mg tablet: DoxHealthPharm – doxycycline for sale
buy zithromax 1000 mg online: Zithro Pharm – zithromax canadian pharmacy
https://amohealthpharm.com/# amoxicillin without rx
zithromax pill: zithromax prescription – zithromax capsules australia
doxycycline 10mg tablets: DoxHealthPharm – doxycycline 200 mg tablets
how much is zithromax 250 mg buy azithromycin zithromax zithromax 250 mg
https://clmhealthpharm.shop/# where to buy generic clomid for sale
where can i buy generic clomid without prescription: ClmHealthPharm – clomid price
zithromax: zithromax 250 price – zithromax online no prescription
doxycycline cream: doxycycline 100mg acne – doxycycline over the counter india
https://amohealthpharm.com/# can you buy amoxicillin uk
amoxicillin capsules 250mg: Amo Health Pharm – amoxicillin 50 mg tablets
where to buy generic clomid: ClmHealthPharm – get generic clomid without rx
http://amohealthpharm.com/# amoxicillin capsules 250mg
buy amoxicillin canada: amoxicillin online without prescription – amoxicillin 500
how to get zithromax over the counter: ZithroPharm – buy azithromycin zithromax
how much is doxycycline: doxycycline buy canada 100mg – purchase doxycycline online
get cheap clomid without dr prescription can you buy cheap clomid without insurance can i get clomid pills
can you buy generic clomid tablets: ClmHealthPharm – where buy generic clomid prices
buy amoxil: Amo Health Pharm – order amoxicillin online no prescription
buy cheap amoxicillin: amoxicillin cephalexin – order amoxicillin online uk
https://clmhealthpharm.com/# can i order clomid tablets
can i purchase cheap clomid prices can i buy cheap clomid no prescription how to get cheap clomid online
amoxicillin 500mg capsule: buy cheap amoxicillin online – amoxicillin generic
amoxicillin discount coupon: Amo Health Pharm – amoxicillin 500 mg tablet price
https://doxhealthpharm.com/# buy doxycycline 100mg online usa
order zithromax without prescription: ZithroPharm – azithromycin zithromax
https://zithropharm.com/# zithromax 500mg price in india
https://clmhealthpharm.shop/# can you buy cheap clomid now
can you buy generic clomid pill: where can i buy clomid for sale – where to buy generic clomid
zithromax generic price: zithromax pill – buy zithromax 1000 mg online
doxycycline 100mg capsules cost DoxHealthPharm doxycycline 100 mg cap
amoxicillin without prescription: where can you get amoxicillin – buy amoxicillin online no prescription
http://clmhealthpharm.com/# where buy generic clomid online
can you get generic clomid without insurance: ClmHealthPharm – buying clomid pills
http://viagrameilleurprix.com/# Viagra gГ©nГ©rique sans ordonnance en pharmacie
pharmacie en ligne fiable
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Acheter Viagra Cialis sans ordonnance – Viagra homme prix en pharmacie sans ordonnance
pharmacie en ligne france pas cher https://tadalafilmeilleurprix.shop/# pharmacies en ligne certifiГ©es
Pharmacie en ligne livraison Europe pharmacie en ligne fiable Pharmacie sans ordonnance
pharmacie en ligne: Acheter Cialis – Pharmacie en ligne livraison Europe
https://pharmaciemeilleurprix.shop/# pharmacie en ligne france livraison belgique
Pharmacie en ligne livraison Europe
trouver un mГ©dicament en pharmacie https://pharmaciemeilleurprix.com/# pharmacie en ligne fiable
pharmacie en ligne avec ordonnance: kamagra gel – pharmacie en ligne pas cher
pharmacie en ligne avec ordonnance: Pharmacie en ligne livraison Europe – pharmacie en ligne fiable
Viagra vente libre allemagne viagra en ligne Viagra homme prix en pharmacie
http://kamagrameilleurprix.com/# pharmacie en ligne
pharmacie en ligne france livraison internationale
Viagra sans ordonnance livraison 48h: Acheter Viagra Cialis sans ordonnance – Viagra femme sans ordonnance 24h
pharmacie en ligne pas cher http://kamagrameilleurprix.com/# pharmacie en ligne livraison europe
pharmacies en ligne certifiГ©es: kamagra oral jelly – Pharmacie sans ordonnance
п»їpharmacie en ligne france: Achat mГ©dicament en ligne fiable – pharmacie en ligne livraison europe
https://viagrameilleurprix.shop/# Viagra femme sans ordonnance 24h
pharmacie en ligne sans ordonnance
pharmacie en ligne france fiable: pharmacie en ligne france – pharmacie en ligne france livraison internationale
Pharmacie Internationale en ligne: pharmacie en ligne pas cher – pharmacies en ligne certifiГ©es
https://pharmaciemeilleurprix.com/# pharmacie en ligne
Pharmacie Internationale en ligne
Acheter viagra en ligne livraison 24h: Viagra pharmacie – Viagra homme prix en pharmacie
Viagra vente libre pays: Viagra sans ordonnance 24h – Viagra pas cher livraison rapide france
acheter mГ©dicament en ligne sans ordonnance: acheter kamagra site fiable – pharmacie en ligne sans ordonnance
pharmacie en ligne france livraison internationale http://pharmaciemeilleurprix.com/# pharmacie en ligne sans ordonnance
Pharmacie en ligne livraison Europe: kamagra livraison 24h – pharmacie en ligne fiable
sildenafil
There’s noticeably a bundle to find out about this. I assume you made certain good factors in features also.
Pharmacie sans ordonnance http://kamagrameilleurprix.com/# pharmacie en ligne france pas cher
pharmacie en ligne france livraison belgique: cialis sans ordonnance – Pharmacie Internationale en ligne
pharmacie en ligne france pas cher: pharmacie en ligne france – pharmacie en ligne sans ordonnance
pharmacie en ligne: kamagra oral jelly – pharmacie en ligne fiable
Enjoyed every bit of your article.Really thank you! Want more.
http://kamagrameilleurprix.com/# pharmacie en ligne france fiable
pharmacie en ligne sans ordonnance
pharmacie en ligne france livraison internationale https://kamagrameilleurprix.com/# vente de mГ©dicament en ligne
п»їpharmacie en ligne france: acheter kamagra site fiable – pharmacies en ligne certifiГ©es
http://pharmaciemeilleurprix.com/# pharmacie en ligne fiable
Pharmacie Internationale en ligne
pharmacie en ligne france pas cher acheter kamagra site fiable pharmacie en ligne sans ordonnance