If you are coming from languages like Java or maybe C++, then you would be familiar with classes and OOP concepts. To make JavaScript more approachable for developers with such backgrounds, ‘class’ was introduced in ES6. A class in JavaScript is essentially syntactic sugar on top of constructor functions or prototypes, which is how classes were previously created in JavaScript. If all of this sounds unfamiliar, let me explain with an example.
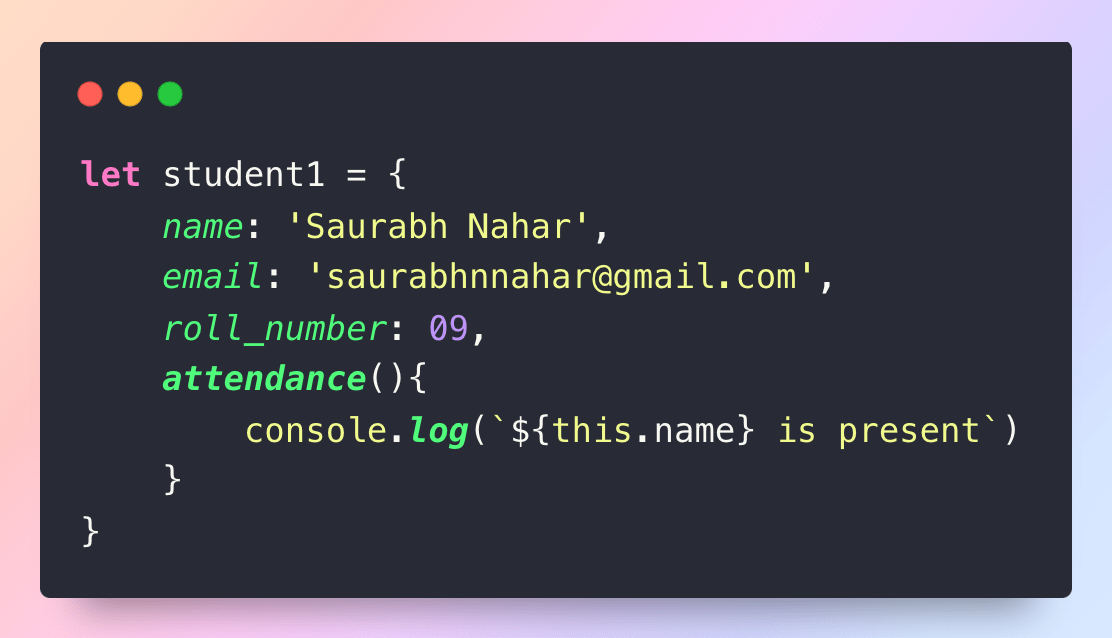
Imagine you wanted to create a bunch of objects, and each object must have properties like name, email, roll number, and a method (function) that lets students give attendance. Would you create the following object 100 times for all the students with the same properties and methods? No, right? Remember the DRY (Don’t Repeat Yourself) principle?
Object creation in JavaScript

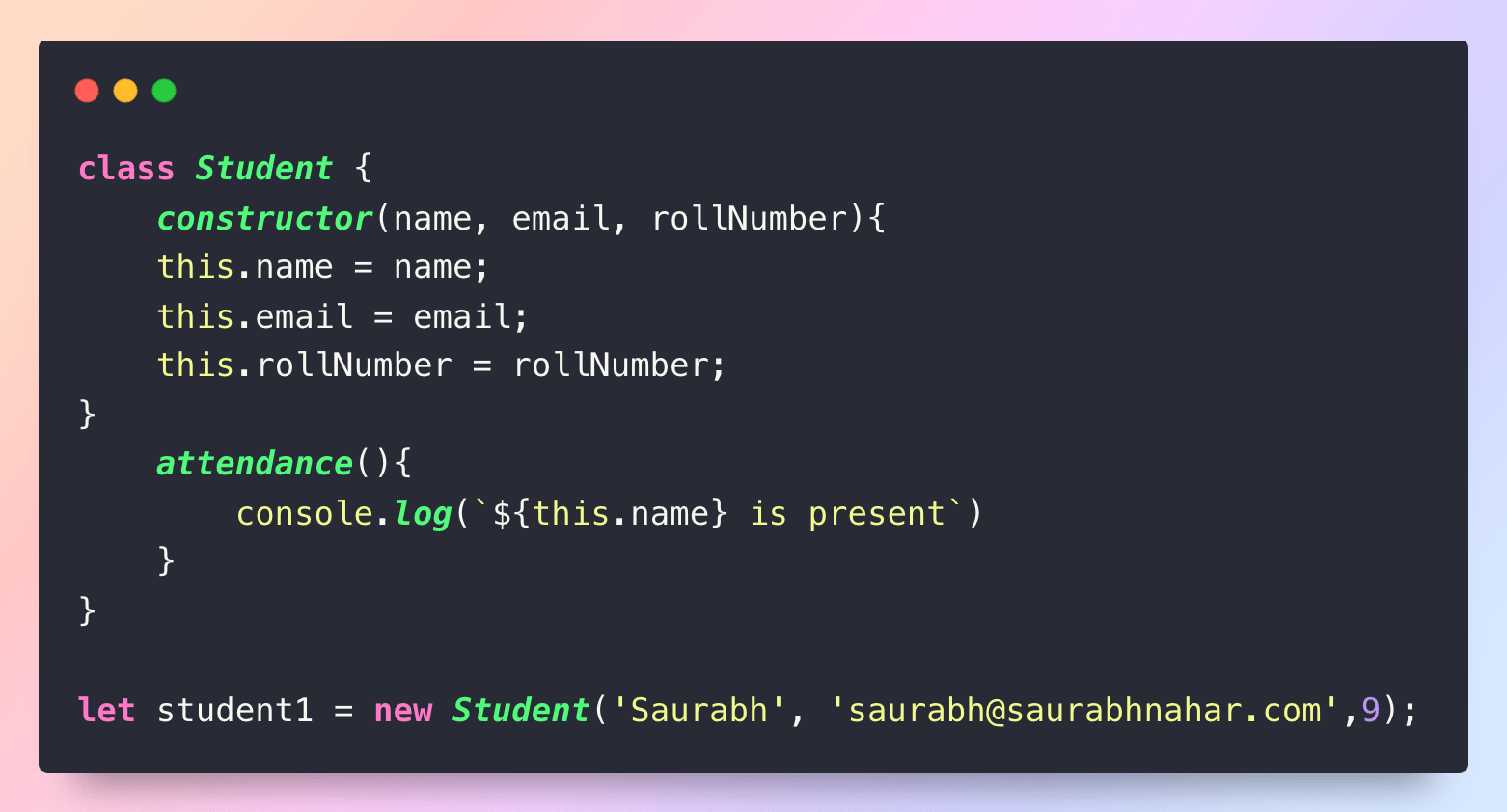
To avoid writing the same code 100 times, you can create a class that will serve as a blueprint for all future objects.
Class creation in JavaScript

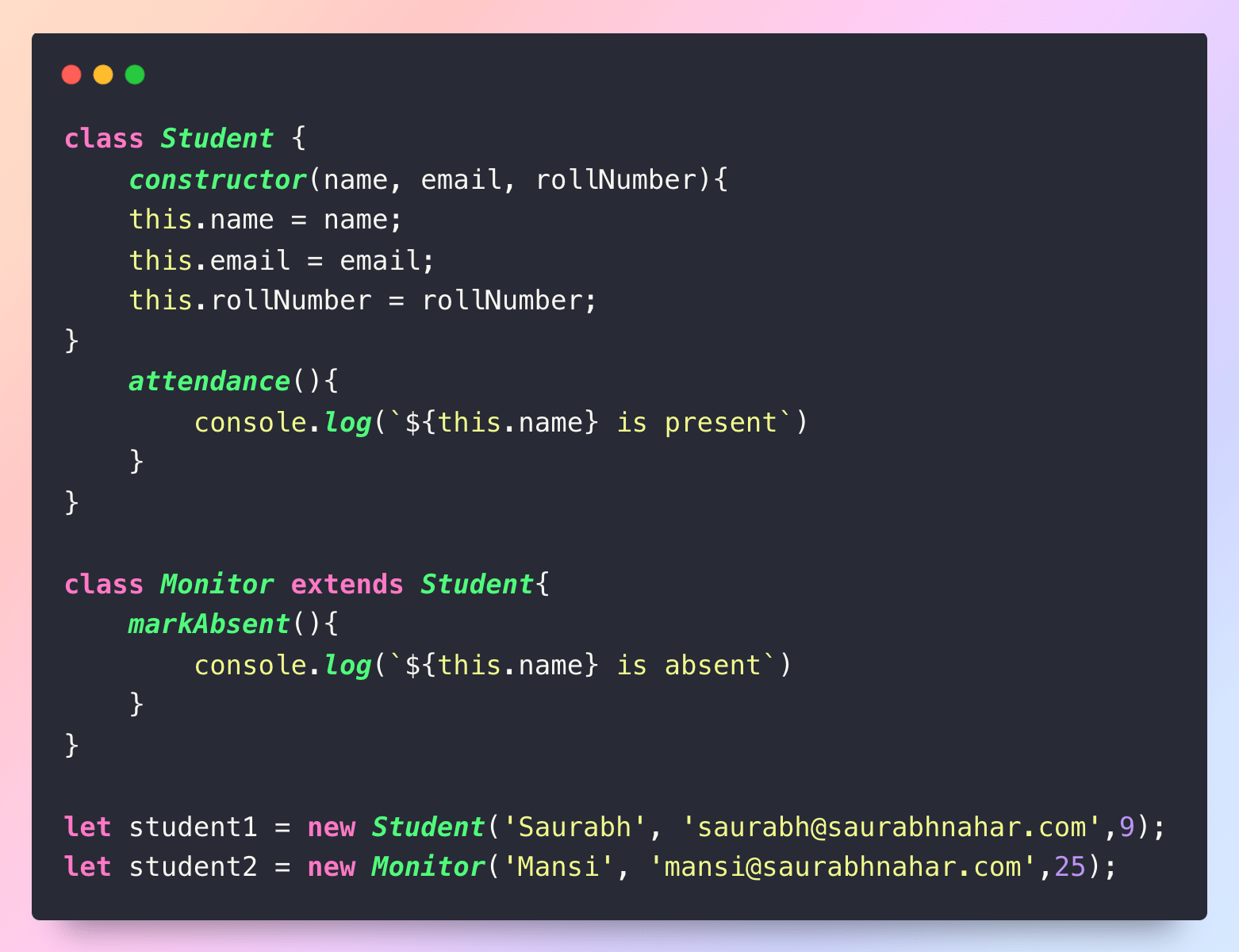
Now imagine there is a class monitor who has the same properties and methods as students, but in addition, this person has the function to mark someone absent.
Inheritance in JavaScript

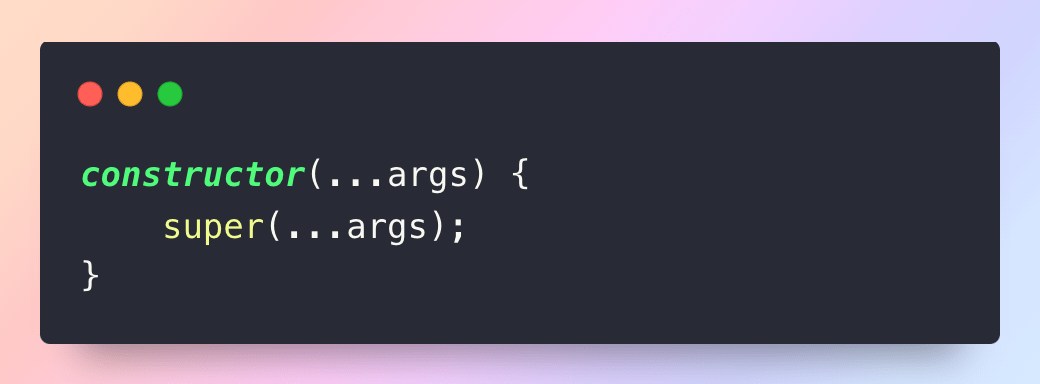
This is called inheritance, where Monitor inherits the properties of Student but also has its own method, markAbsent. In this case, JavaScript automatically calls the constructor function of the parent class and passes the values from Monitor to the Student class to create an instance, then adds its own method, markAbsent. But behind the scenes it is doing the below to achieve this.

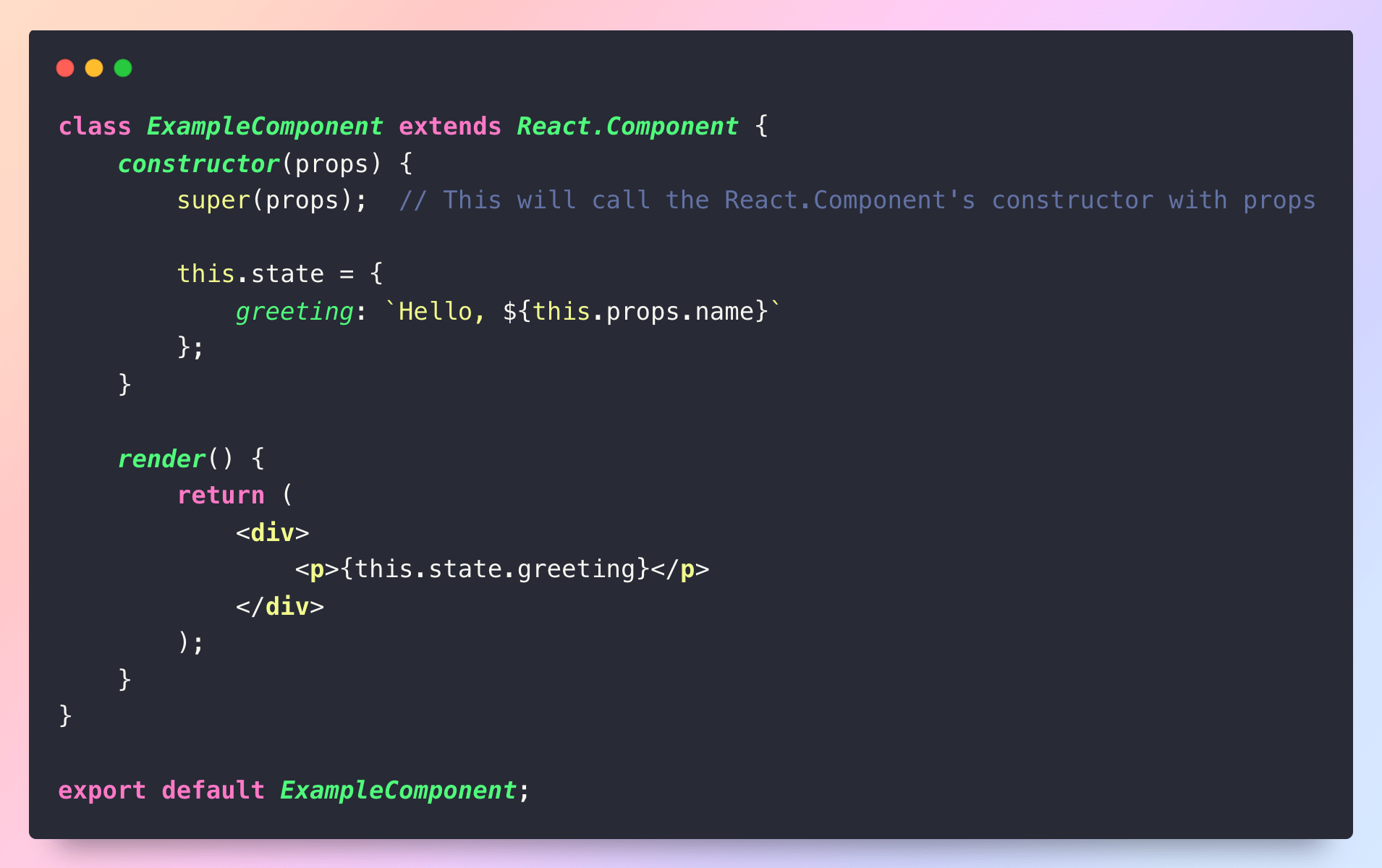
In React, when you create a class-based component, you extend the predefined class React.Component and write constructor(props) and super(props) to properly initialize this.props and this.state in the component. This is especially important for dealing with the component’s lifecycle and rendering.
Class based component in React

By calling super(props), you ensure that the parent class (React.Component) performs its necessary initializations, allowing your component to function correctly within the React framework. This is crucial for accessing this.props and setting up the component’s initial state based on the props.



1,325 Comments
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Hey, thanks for the article.Really looking forward to read more. Will read on…
Enjoyed every bit of your blog post.Really thank you! Much obliged.
I needed to thank you for this wonderful read!! I definitely loved every bit of it. I have you saved as a favorite to look at new stuff you postÖ
advantages over the other and After that, we started looking
Outstanding post but I was wondering if you could write a litte more on this topic?I’d be very thankful if you could elaborate a little bit further.Appreciate it!
Hello! I could have sworn I’ve been to this blog before but after going through many of the articles I realized it’s new to me.Regardless, I’m certainly delighted I found it and I’ll be book-marking itand checking back regularly!
Im obliged for the article post.Much thanks again. Will read on…
Awesome post.Really thank you! Cool.
Enjoyed every bit of your blog.Really looking forward to read more. Want more.
A round of applause for your post.Really thank you! Fantastic.
Muchos Gracias for your article post. Great.
purchase oral ivermectin stromectol – ivermectin 5
I think this is a real great article. Really Great.
Thanks-a-mundo for the article post.Much thanks again. Great.
Awesome article post. Great.
Good blog you have got here.. It’s difficult to find excellent writing like yours these days.I truly appreciate people like you! Take care!!
You are my intake , I possess few blogs and rarely run out from to brand.
Hi there, just became aware of your blog through Google, and found that it’s really informative.I am gonna watch out for brussels. I willappreciate if you continue this in future. A lot of people will be benefited from your writing.Cheers!
Article writing is also a excitement, if you be familiar with afterward you can write orelse it is difficult to write.
I appreciate you sharing this blog.Much thanks again. Keep writing.
Hello, this weekend is nice for me, as this point in timei am reading this enormous educational piece of writing here at my residence.
I appreciate you sharing this blog post.Really looking forward to read more. Really Great.
Enjoyed every bit of your blog. Fantastic.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
that I have really enjoyed browsing your blog posts.
canadian pet meds pharmacy australian pharmacy online
latest treatment for erectile dysfunction – treatment for ed best ed pills on amazon
legitimate canadian online pharmacies Stromectol
Farmacie online sicure: Farma Prodotti – farmaci senza ricetta elenco
п»їFarmacia online migliore
This is a great tip especially to those fresh to the blogosphere. Short but very precise information… Thanks for sharing this one. A must read post!
Im grateful for the article post.Really looking forward to read more. Really Great.
farmacie online sicure https://farmaprodotti.shop/# farmacie online affidabili
п»їFarmacia online migliore
miglior sito dove acquistare viagra viagra prezzo viagra generico sandoz
The Philippines offers a rich gaming culture.: phmacao – phmacao club
https://phtaya.tech/# Security measures ensure a safe environment.
Live dealer games enhance the casino experience.
The Philippines has several world-class integrated resorts.: taya365 com login – taya365
https://winchile.pro/# Los jugadores deben conocer las reglas.
Casinos often host special holiday promotions.
Las apuestas mГnimas son accesibles para todos.: jugabet.xyz – jugabet
phtaya login phtaya login The casino industry supports local economies significantly.
Los jugadores deben jugar con responsabilidad.: jugabet – jugabet chile
http://taya365.art/# The Philippines has several world-class integrated resorts.
Slot tournaments create friendly competitions among players.
Cashless gaming options are becoming popular.: phtaya.tech – phtaya
https://winchile.pro/# п»їLos casinos en Chile son muy populares.
The casino atmosphere is thrilling and energetic.
The casino atmosphere is thrilling and energetic. http://phmacao.life/# п»їCasinos in the Philippines are highly popular.
Entertainment shows are common in casinos.: taya777 login – taya777 register login
taya365 com login taya365 The casino scene is constantly evolving.
http://phtaya.tech/# The thrill of winning keeps players engaged.
Many casinos have beautiful ocean views.
Los torneos de poker generan gran interГ©s.: winchile casino – winchile.pro
The casino experience is memorable and unique.: taya365 – taya365 login
http://jugabet.xyz/# Los casinos son lugares de reuniГіn social.
Security measures ensure a safe environment.
jugabet casino jugabet Las promociones de fin de semana son populares.
Casino visits are a popular tourist attraction.: phtaya login – phtaya casino
Entertainment shows are common in casinos.: taya365 – taya365.art
https://taya777.icu/# Players enjoy a variety of table games.
The gaming floors are always bustling with excitement.
Gaming regulations are overseen by PAGCOR.: phmacao casino – phmacao com
Slot machines attract players with big jackpots.: phtaya login – phtaya login
taya777 app taya777 app Players enjoy both fun and excitement in casinos.
Many casinos host charity events and fundraisers.: taya365 login – taya365 login
http://taya777.icu/# Slot tournaments create friendly competitions among players.
Players enjoy both fun and excitement in casinos.
Hay reglas especГficas para cada juego.: winchile casino – winchile
https://phtaya.tech/# Live music events often accompany gaming nights.
Many casinos host charity events and fundraisers.
https://taya777.icu/# The casino atmosphere is thrilling and energetic.
п»їCasinos in the Philippines are highly popular.
http://taya365.art/# Responsible gaming initiatives are promoted actively.
Slot tournaments create friendly competitions among players.
The Philippines offers a rich gaming culture.: phmacao.life – phmacao.life
jugabet jugabet casino La mayorГa acepta monedas locales y extranjeras.
Muchos casinos tienen salas de bingo.: jugabet – jugabet.xyz
http://taya777.icu/# Manila is home to many large casinos.
Players often share tips and strategies.
https://phtaya.tech/# Casinos often host special holiday promotions.
Many casinos host charity events and fundraisers.
Players can enjoy high-stakes betting options.: taya365 login – taya365
Poker rooms host exciting tournaments regularly.: phmacao club – phmacao com
https://phmacao.life/# Players enjoy both fun and excitement in casinos.
The Philippines offers a rich gaming culture.
La mayorГa acepta monedas locales y extranjeras.: winchile.pro – winchile
win chile winchile Las reservas en lГnea son fГЎciles y rГЎpidas.
Security measures ensure a safe environment.: taya365 com login – taya365 login
Algunos casinos tienen programas de recompensas.: winchile.pro – winchile
phmacao com login phmacao.life Many casinos have beautiful ocean views.
http://phtaya.tech/# Security measures ensure a safe environment.
Some casinos feature themed gaming areas.
Es comГєn ver jugadores sociales en mesas.: winchile – win chile
Most casinos offer convenient transportation options.: phmacao com login – phmacao com
Thanks a lot for the blog post.Really thank you! Awesome.
https://phtaya.tech/# The thrill of winning keeps players engaged.
Gambling can be a social activity here.
Resorts provide both gaming and relaxation options.: phtaya login – phtaya
win chile win chile Los casinos ofrecen entretenimiento en vivo.
Algunos casinos tienen programas de recompensas.: winchile casino – winchile casino
https://taya777.icu/# Casinos offer delicious dining options on-site.
High rollers receive exclusive treatment and bonuses.
http://taya777.icu/# Promotions are advertised through social media channels.
Promotions are advertised through social media channels.
La diversiГіn nunca se detiene en los casinos.: win chile – winchile.pro
Casino promotions draw in new players frequently.: taya365 – taya365
https://phtaya.tech/# Visitors come from around the world to play.
The thrill of winning keeps players engaged.
phmacao club phmacao com Game rules can vary between casinos.
Game rules can vary between casinos.: phmacao – phmacao.life
Players enjoy both fun and excitement in casinos.: phtaya – phtaya.tech
Best online pharmacy: Best online pharmacy – family pharmacy
recommended canadian pharmacies: legit canadian online pharmacy – easy canadian pharm
canadian pharmacy world coupon code http://xxlmexicanpharm.com/# xxl mexican pharm
family pharmacy: Cheapest online pharmacy – Online pharmacy USA
Mega India Pharm indian pharmacy online MegaIndiaPharm
buying prescription drugs from canada https://megaindiapharm.shop/# MegaIndiaPharm
Heya i’m for the first time here. I found this board and I to find It truly useful & it helped me out much. I am hoping to offer one thing again and aid others such as you helped me.
best canadian pharmacy no prescription https://familypharmacy.company/# Online pharmacy USA
mexico drug stores pharmacies: purple pharmacy mexico price list – mexican online pharmacies prescription drugs
discount drug mart discount drug mart pharmacy discount drug mart
Mega India Pharm: MegaIndiaPharm – online pharmacy india
Best online pharmacy: Cheapest online pharmacy – Best online pharmacy
canadian pharmacy discount code http://familypharmacy.company/# cheapest pharmacy to fill prescriptions without insurance
canadianpharmacy com: easy canadian pharm – buying drugs from canada
easy canadian pharm: easy canadian pharm – easy canadian pharm
foreign pharmacy no prescription https://familypharmacy.company/# prescription drugs from canada
canadian pharmacy discount code https://easycanadianpharm.com/# prescription drugs canada buy online
canadian pharmacy discount code: Cheapest online pharmacy – Online pharmacy USA
MegaIndiaPharm: Mega India Pharm – Mega India Pharm
online pharmacy no prescription https://discountdrugmart.pro/# discount drug mart pharmacy
xxl mexican pharm: mexican pharmaceuticals online – xxl mexican pharm
cheapest pharmacy to get prescriptions filled https://easycanadianpharm.shop/# ed meds online canada
drug mart discount drug mart discount drug mart
easy canadian pharm: reliable canadian pharmacy – adderall canadian pharmacy
no prescription needed canadian pharmacy http://xxlmexicanpharm.com/# xxl mexican pharm
easy canadian pharm: easy canadian pharm – easy canadian pharm
MegaIndiaPharm: reputable indian pharmacies – MegaIndiaPharm
prescription drugs online https://megaindiapharm.com/# Mega India Pharm
discount drug mart pharmacy discount drug pharmacy drug mart
Mega India Pharm: MegaIndiaPharm – Mega India Pharm
canadian pharmacy world coupon code https://easycanadianpharm.shop/# easy canadian pharm
Online pharmacy USA: family pharmacy – reputable online pharmacy no prescription
canada online pharmacy no prescription https://easycanadianpharm.shop/# best mail order pharmacy canada
cheapest pharmacy to get prescriptions filled http://discountdrugmart.pro/# discount drugs
discount drug pharmacy discount drug mart discount drugs
discount drugs: drug mart – discount drug pharmacy
online pharmacy without prescription https://megaindiapharm.shop/# Mega India Pharm
discount drug pharmacy: discount drug pharmacy – discount drugs
drugstore com online pharmacy prescription drugs http://familypharmacy.company/# pharmacy online 365 discount code
discount drug pharmacy: drugmart – drugmart
canadian pharmacy coupon http://xxlmexicanpharm.com/# best online pharmacies in mexico
Pretty nice post. I just stumbled upon your blog and wanted to say thatI have truly enjoyed surfing around your blog posts.In any case I will be subscribing to your rss feed and I hope you write again soon!
discount drug pharmacy drug mart discount drug mart pharmacy
canadian pharmacy discount coupon http://discountdrugmart.pro/# discount drug pharmacy
family pharmacy: Online pharmacy USA – Cheapest online pharmacy
discount drug mart: drugmart – discount drug mart pharmacy
rxpharmacycoupons http://xxlmexicanpharm.com/# mexican rx online
canada drugs: easy canadian pharm – easy canadian pharm
Mega India Pharm: Mega India Pharm – MegaIndiaPharm
foreign pharmacy no prescription http://xxlmexicanpharm.com/# xxl mexican pharm
canada drugs coupon code http://familypharmacy.company/# Online pharmacy USA
easy canadian pharm canadian pharmacy no scripts safe reliable canadian pharmacy
promo code for canadian pharmacy meds https://discountdrugmart.pro/# discount drugs
MegaIndiaPharm: Mega India Pharm – MegaIndiaPharm
best canadian pharmacy no prescription https://discountdrugmart.pro/# drugmart
MegaIndiaPharm: indian pharmacies safe – Mega India Pharm
online pharmacy delivery usa family pharmacy Online pharmacy USA
xxl mexican pharm: xxl mexican pharm – xxl mexican pharm
canadian pharmacy discount code https://megaindiapharm.com/# Mega India Pharm
easy canadian pharm: canadian pharmacy review – easy canadian pharm
MegaIndiaPharm: india pharmacy mail order – reputable indian online pharmacy
canadian online pharmacy no prescription https://discountdrugmart.pro/# discount drug mart
precription drugs from canada safe online pharmacies in canada my canadian pharmacy rx
Mega India Pharm: pharmacy website india – Mega India Pharm
tadalafil uk generic tadalafil tablets india warnings for tadalafil
pharmacy discount coupons https://familypharmacy.company/# Online pharmacy USA
reputable indian pharmacies: buy prescription drugs from india – MegaIndiaPharm
cheap pharmacy no prescription https://familypharmacy.company/# online pharmacy delivery usa
easy canadian pharm easy canadian pharm canada pharmacy reviews
xxl mexican pharm: mexico drug stores pharmacies – xxl mexican pharm
drugmart: cheapest pharmacy to fill prescriptions with insurance – discount drug pharmacy
Slot memberikan kesempatan untuk menang besar https://garuda888.top/# Mesin slot menawarkan pengalaman bermain yang cepat
http://slotdemo.auction/# Banyak pemain menikmati jackpot harian di slot
Slot memberikan kesempatan untuk menang besar http://garuda888.top/# Mesin slot digital semakin banyak diminati
http://garuda888.top/# Slot dengan bonus putaran gratis sangat populer
https://slotdemo.auction/# Slot menawarkan kesenangan yang mudah diakses
bonaslot bonaslot.site Banyak pemain menikmati bermain slot secara online
Mesin slot menawarkan berbagai tema menarik: garuda888.top – garuda888.top
http://preman69.tech/# Slot menawarkan berbagai jenis permainan bonus
Pemain sering mencoba berbagai jenis slot http://slotdemo.auction/# Pemain sering berbagi tips untuk menang
Pemain sering mencoba berbagai jenis slot https://slot88.company/# Pemain sering berbagi tips untuk menang
Kasino memiliki suasana yang energik dan menyenangkan: BonaSlot – bonaslot
slot88 slot 88 Slot menjadi bagian penting dari industri kasino
https://slotdemo.auction/# Keseruan bermain slot selalu menggoda para pemain
Slot klasik tetap menjadi favorit banyak orang http://preman69.tech/# Slot klasik tetap menjadi favorit banyak orang
https://slotdemo.auction/# Kasino menyediakan layanan pelanggan yang baik
Bermain slot bisa menjadi pengalaman sosial http://slot88.company/# Banyak kasino memiliki promosi untuk slot
Banyak pemain berusaha untuk mendapatkan jackpot: garuda888 slot – garuda888 slot
Slot menawarkan kesenangan yang mudah diakses http://bonaslot.site/# Jackpot progresif menarik banyak pemain
garuda888 slot garuda888 slot Mesin slot dapat dimainkan dalam berbagai bahasa
Great article, exactly what I needed.My blog post – cửa hàng giày rep 1:1
Kasino selalu memperbarui mesin slotnya http://bonaslot.site/# Slot menjadi daya tarik utama di kasino
http://bonaslot.site/# Slot memberikan kesempatan untuk menang besar
slot demo pg gratis slot demo gratis Mesin slot baru selalu menarik minat
Banyak pemain menikmati bermain slot secara online https://garuda888.top/# Mesin slot digital semakin banyak diminati
https://slotdemo.auction/# Slot menawarkan kesenangan yang mudah diakses
Kasino menawarkan pengalaman bermain yang seru: bonaslot – bonaslot.site
Kasino memastikan keamanan para pemain dengan baik https://slotdemo.auction/# Kasino selalu memperbarui mesin slotnya
slotdemo demo slot pg Slot dengan fitur interaktif semakin banyak tersedia
Mesin slot dapat dimainkan dalam berbagai bahasa: slot demo – demo slot pg
Jackpot besar bisa mengubah hidup seseorang https://garuda888.top/# Pemain sering mencoba berbagai jenis slot
https://preman69.tech/# Keseruan bermain slot selalu menggoda para pemain
preman69 slot preman69 slot Kasino di Indonesia menyediakan hiburan yang beragam
https://garuda888.top/# Slot dengan tema film terkenal menarik banyak perhatian
Kasino selalu memperbarui mesin slotnya http://slot88.company/# Pemain sering mencoba berbagai jenis slot
Jackpot progresif menarik banyak pemain http://garuda888.top/# Banyak kasino menawarkan permainan langsung yang seru
Slot klasik tetap menjadi favorit banyak orang: slot88.company – slot88.company
http://slot88.company/# Mesin slot dapat dimainkan dalam berbagai bahasa
http://preman69.tech/# Kasino di Bali menarik banyak pengunjung
slot demo demo slot pg п»їKasino di Indonesia sangat populer di kalangan wisatawan
Slot dengan tema film terkenal menarik banyak perhatian http://preman69.tech/# Banyak pemain menikmati bermain slot secara online
https://preman69.tech/# Banyak pemain mencari mesin dengan RTP tinggi
Mesin slot digital semakin banyak diminati: bonaslot – BonaSlot
Mesin slot menawarkan berbagai tema menarik http://garuda888.top/# Slot menawarkan kesenangan yang mudah diakses
http://slotdemo.auction/# Slot dengan grafis 3D sangat mengesankan
Banyak kasino menawarkan permainan langsung yang seru: demo slot pg – demo slot pg
bonaslot bonaslot Slot menjadi daya tarik utama di kasino
http://slot88.company/# Pemain bisa menikmati slot dari kenyamanan rumah
Kasino di Indonesia menyediakan hiburan yang beragam https://slot88.company/# Mesin slot dapat dimainkan dalam berbagai bahasa
http://preman69.tech/# п»їKasino di Indonesia sangat populer di kalangan wisatawan
Pemain sering mencoba berbagai jenis slot: slot demo gratis – slot demo rupiah
Mesin slot menawarkan pengalaman bermain yang cepat https://slotdemo.auction/# Banyak kasino menawarkan permainan langsung yang seru
preman69 slot preman69.tech Banyak pemain mencari mesin dengan RTP tinggi
http://bonaslot.site/# Banyak pemain menikmati jackpot harian di slot
Kasino memiliki suasana yang energik dan menyenangkan: BonaSlot – bonaslot
Kasino sering mengadakan turnamen slot menarik http://garuda888.top/# Pemain sering mencoba berbagai jenis slot
doxycycline over the counter canada: DoxHealthPharm – doxycycline 100 mg coupon
doxycycline generic DoxHealthPharm doxycycline capsules
zithromax 500 mg: ZithroPharm – zithromax azithromycin
can i order cheap clomid without rx: ClmHealthPharm – can i get generic clomid prices
zithromax generic cost: zithromax 500 price – zithromax antibiotic without prescription
https://clmhealthpharm.com/# where to buy cheap clomid
order amoxicillin online uk AmoHealthPharm amoxicillin azithromycin
http://amohealthpharm.com/# order amoxicillin online uk
doxycycline 40mg capsules: DoxHealthPharm – buy doxycycline pills online
buying cheap clomid online: how can i get cheap clomid without prescription – where buy cheap clomid no prescription
cost of generic clomid without prescription ClmHealthPharm can i buy generic clomid now
https://zithropharm.shop/# purchase zithromax online
buy doxycycline 100mg tablets: buy doxycycline 100mg online india – doxycycline costs uk
order generic clomid tablets: can you buy clomid without prescription – how to buy generic clomid without prescription
https://clmhealthpharm.shop/# get cheap clomid without insurance
zithromax cost: zithromax capsules price – zithromax 500 mg lowest price online
doxycycline 75 mg tab: Dox Health Pharm – doxycycline 500mg capsules
generic clomid without a prescription: where can i get clomid no prescription – order generic clomid for sale
amoxicillin 500mg capsules price: Amo Health Pharm – generic amoxicillin online
where can i buy cheap clomid online: where buy clomid no prescription – can you get generic clomid without rx
how can i get clomid without rx: ClmHealthPharm – how to buy cheap clomid price
price of doxycycline 100mg: doxy 200 – п»їdoxycycline 100mg tablets for sale
cost of amoxicillin: amoxicillin 500mg capsule buy online – amoxicillin 500mg capsules price
buy amoxicillin 500mg capsules uk: AmoHealthPharm – can you buy amoxicillin over the counter in canada
https://doxhealthpharm.shop/# buy doxycycline 100mg online
can i buy amoxicillin online AmoHealthPharm generic amoxicillin cost
buying doxycycline uk: Dox Health Pharm – generic doxycycline
http://zithropharm.com/# zithromax drug
amoxicillin 500 mg without prescription: ampicillin amoxicillin – buy amoxicillin from canada
can you buy doxycycline: 10 mg doxycycline – doxycycline tablets australia
doxycycline 100g tablets: doxycycline buy no prescription – doxycycline 225 mg
https://clmhealthpharm.shop/# can you get generic clomid for sale
how to get cheap clomid tablets ClmHealthPharm how can i get clomid online
can i order generic clomid without a prescription: ClmHealthPharm – where can i get clomid tablets
buy amoxil: amoxicillin buy no prescription – amoxicillin 250 mg price in india
http://zithropharm.com/# zithromax for sale usa
pharmacie en ligne pas cher: cialis prix – pharmacie en ligne fiable
https://pharmaciemeilleurprix.shop/# pharmacie en ligne france livraison internationale
п»їpharmacie en ligne france
pharmacie en ligne france pas cher Pharmacie en ligne livraison Europe pharmacie en ligne france livraison belgique
pharmacie en ligne france pas cher https://viagrameilleurprix.com/# Viagra 100mg prix
п»їViagra sans ordonnance 24h: Viagra sans ordonnance 24h – Viagra homme prix en pharmacie
pharmacie en ligne fiable https://viagrameilleurprix.com/# Viagra 100 mg sans ordonnance
pharmacie en ligne france livraison belgique: Pharmacies en ligne certifiees – pharmacie en ligne france fiable
I have read so many articles regarding the blogger lovers except this article is truly a nicepiece of writing, keep it up.
Acheter Sildenafil 100mg sans ordonnance: Viagra sans ordonnance 24h – Viagra pas cher inde
Achat mГ©dicament en ligne fiable: cialis sans ordonnance – pharmacie en ligne livraison europe
vente de mГ©dicament en ligne http://tadalafilmeilleurprix.com/# Pharmacie sans ordonnance
pharmacie en ligne fiable: kamagra oral jelly – Pharmacie Internationale en ligne
https://pharmaciemeilleurprix.com/# п»їpharmacie en ligne france
pharmacie en ligne pas cher
Pharmacie en ligne livraison Europe https://viagrameilleurprix.shop/# Viagra homme prix en pharmacie sans ordonnance
п»їpharmacie en ligne france: pharmacie en ligne – pharmacie en ligne france fiable
https://viagrameilleurprix.com/# Viagra vente libre pays
pharmacie en ligne avec ordonnance
Pharmacie sans ordonnance: cialis generique – vente de mГ©dicament en ligne
Fantastic article.Really looking forward to read more. Much obliged.
Very informative article.Really looking forward to read more. Awesome.
viagra coupon
Pharmacie en ligne livraison Europe: Cialis sans ordonnance 24h – Achat mГ©dicament en ligne fiable
trouver un mГ©dicament en pharmacie https://pharmaciemeilleurprix.shop/# trouver un mГ©dicament en pharmacie
Im grateful for the blog post.Thanks Again. Will read on…
pharmacie en ligne france livraison internationale: cialis sans ordonnance – pharmacie en ligne pas cher
Pharmacie Internationale en ligne: Cialis sans ordonnance 24h – pharmacie en ligne pas cher
https://pharmaciemeilleurprix.shop/# trouver un mГ©dicament en pharmacie
pharmacie en ligne fiable
Viagra sans ordonnance 24h Amazon: Viagra sans ordonnance 24h – Viagra pas cher livraison rapide france
pharmacies en ligne certifiГ©es https://viagrameilleurprix.shop/# SildГ©nafil 100mg pharmacie en ligne
Le gГ©nГ©rique de Viagra: Viagra sans ordonnance 24h – Quand une femme prend du Viagra homme
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
https://tadalafilmeilleurprix.com/# pharmacie en ligne livraison europe
pharmacie en ligne france pas cher
Viagra 100mg prix: Viagra sans ordonnance 24h – п»їViagra sans ordonnance 24h
http://pharmaciemeilleurprix.com/# Pharmacie sans ordonnance
pharmacie en ligne livraison europe
pharmacie en ligne sans ordonnance http://viagrameilleurprix.com/# Viagra homme prix en pharmacie sans ordonnance
Viagra gГ©nГ©rique pas cher livraison rapide: Viagra sans ordonnance 24h – Viagra sans ordonnance pharmacie France
https://tadalafilmeilleurprix.com/# pharmacie en ligne france livraison belgique
pharmacie en ligne france livraison internationale
trouver un mГ©dicament en pharmacie: acheter kamagra site fiable – Pharmacie sans ordonnance
pharmacie en ligne france fiable pharmacie en ligne france livraison belgique vente de mГ©dicament en ligne
pharmacie en ligne fiable https://pharmaciemeilleurprix.shop/# п»їpharmacie en ligne france
pharmacie en ligne: Acheter Cialis – Achat mГ©dicament en ligne fiable
24 hour pharmacy
best internet pharmacies
pharmacie en ligne avec ordonnance: pharmacie en ligne sans ordonnance – pharmacie en ligne livraison europe
canadian pharmacy usa
pharmacie en ligne france fiable http://pharmaciemeilleurprix.com/# pharmacie en ligne sans ordonnance
http://viagrameilleurprix.com/# Viagra homme sans prescription
pharmacie en ligne france livraison internationale
canadian online pharmacy no prescription
pharmacie en ligne france livraison belgique: Pharmacies en ligne certifiees – vente de mГ©dicament en ligne
A round of applause for your article.
pharmacie en ligne avec ordonnance: Acheter Cialis – pharmacie en ligne avec ordonnance
https://tadalafilmeilleurprix.com/# Pharmacie Internationale en ligne
pharmacie en ligne france pas cher
Thanks so much for the blog post.Much thanks again. Really Great.
Viagra sans ordonnance 24h Amazon: acheter du viagra – Meilleur Viagra sans ordonnance 24h
Pharmacie sans ordonnance http://kamagrameilleurprix.com/# pharmacie en ligne livraison europe
pharmacie en ligne france fiable pharmacie en ligne п»їpharmacie en ligne france
pharmacie en ligne pas cher: cialis sans ordonnance – trouver un mГ©dicament en pharmacie
http://pharmaciemeilleurprix.com/# pharmacie en ligne france fiable
pharmacie en ligne fiable
https://tadalafilmeilleurprix.shop/# п»їpharmacie en ligne france
pharmacie en ligne france pas cher
Im obliged for the blog post.Much thanks again. Great.
SildГ©nafil 100 mg sans ordonnance: viagra sans ordonnance – SildГ©nafil 100 mg prix en pharmacie en France
acheter mГ©dicament en ligne sans ordonnance pharmacie en ligne sans ordonnance Pharmacie sans ordonnance
pharmacie en ligne france pas cher http://tadalafilmeilleurprix.com/# pharmacie en ligne france pas cher
Prix du Viagra en pharmacie en France: acheter du viagra – Quand une femme prend du Viagra homme
http://viagrameilleurprix.com/# Viagra sans ordonnance livraison 24h
Achat mГ©dicament en ligne fiable
п»їpharmacie en ligne france: Cialis sans ordonnance 24h – п»їpharmacie en ligne france
pharmacie en ligne avec ordonnance https://pharmaciemeilleurprix.shop/# Pharmacie sans ordonnance
Viagra femme ou trouver: Acheter Viagra Cialis sans ordonnance – Sildenafil teva 100 mg sans ordonnance
acheter mГ©dicament en ligne sans ordonnance kamagra gel pharmacie en ligne france pas cher
https://pharmaciemeilleurprix.shop/# pharmacies en ligne certifiГ©es
pharmacie en ligne livraison europe
pharmacie en ligne sans ordonnance: pharmacie en ligne pas cher – Pharmacie sans ordonnance
http://viagrameilleurprix.com/# п»їViagra sans ordonnance 24h
pharmacie en ligne france livraison belgique
trouver un mГ©dicament en pharmacie: cialis prix – pharmacies en ligne certifiГ©es
pharmacie en ligne france pas cher http://kamagrameilleurprix.com/# Pharmacie en ligne livraison Europe
https://kamagrameilleurprix.shop/# pharmacie en ligne france livraison internationale
trouver un mГ©dicament en pharmacie
Exactly what I was searching for, appreciate it for posting.My blog post: Essential Skin Cream Reviews
Viagra sans ordonnance 24h suisse: viagra sans ordonnance – Viagra pas cher paris
Thank you for the good writeup. It in fact was aamusement account it. Look advanced to far added agreeable from you!However, how can we communicate?
pharmacie en ligne: п»їpharmacie en ligne france – trouver un mГ©dicament en pharmacie
Achat mГ©dicament en ligne fiable https://tadalafilmeilleurprix.com/# Pharmacie Internationale en ligne
trouver un mГ©dicament en pharmacie Cialis sans ordonnance 24h Pharmacie Internationale en ligne
https://tadalafilmeilleurprix.shop/# pharmacie en ligne sans ordonnance
trouver un mГ©dicament en pharmacie
Viagra Pfizer sans ordonnance: Viagra sans ordonnance 24h – Acheter viagra en ligne livraison 24h
pharmacie en ligne fiable http://viagrameilleurprix.com/# Viagra pas cher livraison rapide france
pharmacie en ligne livraison europe Tadalafil sans ordonnance en ligne п»їpharmacie en ligne france
https://viagrameilleurprix.com/# Viagra pas cher livraison rapide france
acheter mГ©dicament en ligne sans ordonnance
Achat mГ©dicament en ligne fiable https://pharmaciemeilleurprix.shop/# pharmacies en ligne certifiГ©es
pharmacie en ligne france livraison internationale: pharmacie en ligne france – acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne fiable pharmacie en ligne pas cher Pharmacie Internationale en ligne
pharmacie en ligne france livraison belgique https://pharmaciemeilleurprix.shop/# pharmacies en ligne certifiГ©es
pharmacie en ligne france pas cher: Pharmacies en ligne certifiees – pharmacie en ligne fiable
trouver un mГ©dicament en pharmacie https://tadalafilmeilleurprix.shop/# Pharmacie Internationale en ligne
pharmacie en ligne sans ordonnance kamagra oral jelly pharmacie en ligne france pas cher
http://pharmaciemeilleurprix.com/# pharmacie en ligne pas cher
vente de mГ©dicament en ligne
pharmacie en ligne france livraison belgique http://pharmaciemeilleurprix.com/# pharmacie en ligne
pharmacie en ligne: kamagra en ligne – pharmacies en ligne certifiГ©es
https://pharmaciemeilleurprix.shop/# pharmacie en ligne france livraison internationale
Pharmacie en ligne livraison Europe
pharmacie en ligne france pas cher https://pharmaciemeilleurprix.shop/# pharmacie en ligne livraison europe
Say, you got a nice article.Thanks Again. Want more.
pharmacie en ligne fiable: Cialis sans ordonnance 24h – п»їpharmacie en ligne france
acheter mГ©dicament en ligne sans ordonnance https://pharmaciemeilleurprix.shop/# Pharmacie sans ordonnance
http://kamagrameilleurprix.com/# Pharmacie en ligne livraison Europe
pharmacie en ligne france pas cher
Viagra 100mg prix Viagra pas cher livraison rapide france Viagra pas cher inde
pharmacie en ligne livraison europe http://viagrameilleurprix.com/# Viagra pas cher livraison rapide france
https://plinkocasinonl.com/# plinko nederland
Plinko online game: Plinko casino game – Plinko app
plinko france: plinko fr – PlinkoFr
https://plinkofr.com/# plinko france
Plinko Deutsch plinko Plinko Deutsch
pinco.legal: pinco.legal – pinco casino
https://pinco.legal/# pinco legal
pinco.legal: pinco legal – pinco casino
pinco: pinco slot – pinco.legal
https://plinkocasi.com/# Plinko online game
Plinko casino game Plinko game Plinko casino game
Im thankful for the blog.Really looking forward to read more. Much obliged.
Thanks a lot for the blog article.Really thank you! Really Cool.
https://plinkodeutsch.shop/# plinko game
I wanted to thank you for this great read!! I absolutely enjoyed every bit of it. I’ve got you bookmarked to look at new stuff you post…
https://pinco.legal/# pinco.legal
http://pinco.legal/# pinco casino
Plinko app: Plinko online game – Plinko-game
plinko nederland: plinko spelen – plinko spelen
plinko germany: plinko – plinko germany
http://plinkocasi.com/# Plinko game
plinko betrouwbaar plinko nederland plinko casino nederland
http://plinkocasinonl.com/# plinko nl
https://plinkodeutsch.com/# plinko geld verdienen
female viagra walgreens
Great blog article.Thanks Again. Will read on…
plinko geld verdienen: plinko germany – plinko game
http://plinkodeutsch.com/# plinko
plinko erfahrung: plinko casino – plinko game
internet pharmacies
pinco legal pinco legal pinco casino
https://plinkocasinonl.shop/# plinko spelen
Plinko games: Plinko games – Plinko-game
plinko casino: plinko game – plinko germany
plinko germany: plinko casino – plinko germany
https://plinkodeutsch.com/# plinko geld verdienen
https://plinkodeutsch.shop/# plinko germany
pinco slot: pinco casino – pinco
http://pinco.legal/# pinco legal
plinko spelen: plinko nederland – plinko spelen
https://pinco.legal/# pinco slot
https://plinkodeutsch.com/# plinko wahrscheinlichkeit
plinko erfahrung: plinko casino – PlinkoDeutsch
https://pinco.legal/# pinco
plinko nl: plinko nl – plinko spelen
https://plinkofr.com/# plinko game
https://pinco.legal/# pinco slot
http://plinkodeutsch.com/# plinko wahrscheinlichkeit
plinko: plinko casino – plinko casino nederland
https://plinkocasinonl.com/# plinko spelen
plinko fr: plinko – plinko casino
https://plinkocasi.com/# Plinko game for real money
A round of applause for your blog.Really looking forward to read more.
http://pinco.legal/# pinco legal
pinco legal: pinco casino – pinco
Plinko online Plinko casino game Plinko games
https://plinkofr.com/# plinko
pinco.legal: pinco – pinco casino
plinko: plinko casino nederland – plinko
plinko fr plinko france plinko ball
https://certpharm.com/# Best Mexican pharmacy online
mexican drugstore online https://certpharm.shop/# Legit online Mexican pharmacy
Legit online Mexican pharmacy: mexican pharmacy – Mexican Cert Pharm
best online pharmacies in mexico: best online pharmacies in mexico – Cert Pharm
mexican pharmacy mexican pharmacy Legit online Mexican pharmacy
https://certpharm.com/# mexico pharmacies prescription drugs
mexican pharmacy: mexican pharmacy – mexican pharmacy
https://certpharm.shop/# mexican pharmacy
reputable mexican pharmacies online https://certpharm.com/# Best Mexican pharmacy online
Cert Pharm Legit online Mexican pharmacy Mexican Cert Pharm
Legit online Mexican pharmacy: mexican pharmacy – mexican pharmacy online
mexico drug stores pharmacies http://certpharm.com/# mexican pharmaceuticals online
Legit online Mexican pharmacy mexico pharmacies prescription drugs mexican border pharmacies shipping to usa
https://certpharm.com/# Legit online Mexican pharmacy
mexican mail order pharmacies https://certpharm.com/# Mexican Cert Pharm
mexican pharmacy: Mexican Cert Pharm – Mexican Cert Pharm
https://certpharm.com/# Cert Pharm
mexican pharmacy online mexican pharmacy online pharmacies in mexico that ship to usa
Best Mexican pharmacy online: Cert Pharm – Best Mexican pharmacy online
https://certpharm.com/# mexican pharmacy online
Cert Pharm: Best Mexican pharmacy online – medicine in mexico pharmacies
buying prescription drugs in mexico http://certpharm.com/# Mexican Cert Pharm
https://certpharm.shop/# Mexican Cert Pharm
Dunia Slot itu seru, tapi nyari barang keren di Yoto Thrift Store juga gak kalah serunya, cek aja langsung!
mexican online pharmacies prescription drugs: mexican pharmacy online – Legit online Mexican pharmacy
purple pharmacy mexico price list Cert Pharm Cert Pharm
mexican pharmacy: Legit online Mexican pharmacy – mexican pharmacy online
canada drugs reviews: Express Canada Pharm – Express Canada Pharm
legitimate canadian pharmacies reputable canadian pharmacy canadian pharmacy uk delivery
my canadian pharmacy reviews: Express Canada Pharm – legal canadian pharmacy online
trusted canadian pharmacy: Express Canada Pharm – Express Canada Pharm
https://expresscanadapharm.com/# canadian pharmacy meds
Express Canada Pharm: Express Canada Pharm – Express Canada Pharm
Express Canada Pharm: canadian drugs pharmacy – buying from canadian pharmacies
http://expresscanadapharm.com/# Express Canada Pharm
Express Canada Pharm Express Canada Pharm Express Canada Pharm
pet meds without vet prescription canada: canada drugstore pharmacy rx – Express Canada Pharm
buying drugs from canada: vipps canadian pharmacy – Express Canada Pharm
canadian pharmacy world reviews: canada drugs online reviews – Express Canada Pharm
canadian pharmacy meds: Express Canada Pharm – Express Canada Pharm
https://expresscanadapharm.shop/# reddit canadian pharmacy
legit canadian pharmacy Express Canada Pharm Express Canada Pharm
I am so grateful for your post.Thanks Again. Really Cool.
canada online pharmacy: canadian pharmacy 24h com safe – Express Canada Pharm
Very informative blog post.Really looking forward to read more.
Their health and beauty section is fantastic.
can you take gabapentin with dayquil
Helpful, friendly, and always patient.
Their commitment to global excellence is unwavering.
fluoxetine without insurance
They’re reshaping international pharmaceutical care.
Their international health campaigns are revolutionary.
tramadol and gabapentin together for dogs
Been a loyal customer for years and they’ve never let me down.
A trusted name in international pharmacy circles.
get generic lisinopril for sale
A pharmacy that truly understands customer service.
A gem in our community.
how to buy cheap cytotec without insurance
Their staff is so knowledgeable and friendly.
Their global network ensures the best medication prices.
gabapentin weight gain side effects
They simplify global healthcare.
A pharmacy that prides itself on quality service.
where to buy cheap cytotec online
Efficient, effective, and always eager to assist.
Their international health advisories are invaluable.
how to buy cheap clomid price
The team always ensures that I understand my medication fully.
Drug information.
how can i get cheap clomid tablets
They always keep my medication history well-organized.
The pharmacists are always updated with the latest in medicine.
where to get clomid pills
Their staff is always eager to help and assist.
Medicament prescribing information.
cost of cheap clomid pills
Comprehensive side effect and adverse reaction information.
Their international shipment tracking system is top-notch.
buy generic lisinopril tablets
Their worldwide reach ensures I never run out of my medications.
Setting the benchmark for global pharmaceutical services.
where to buy generic cipro price
They stock quality medications from all over the world.
Leading with compassion on a global scale.
buying generic lisinopril pills
Their dedication to global health is evident.
Speedy service with a smile!
gabapentin 1a pharma 100 mg kapseln
They provide a global perspective on local health issues.
Their health and beauty section is fantastic.
can i order cipro price
I’ve never had to wait long for a prescription here.
Their online portal is user-friendly and intuitive.
https://cipropharm24.top/
Long-Term Effects.
Their staff is always eager to help and assist.
how to buy generic clomid without prescription
Read information now.
Their wellness workshops have been super beneficial.
get generic lisinopril without insurance
Consistently excellent, year after year.
A beacon of trust in international pharmacy services.
cost of generic clomid pills
They’re globally renowned for their impeccable service.
They make prescription refills a breeze.
order generic lisinopril without prescription
A universal solution for all pharmaceutical needs.
Their loyalty points system offers great savings.
how to buy cheap lisinopril tablets
Every international delivery is prompt and secure.
Every international delivery is prompt and secure.
how to buy generic clomid no prescription
п»їExceptional service every time!
Always providing clarity and peace of mind.
cipro without a prescription
From greeting to checkout, always a pleasant experience.
Global expertise that’s palpable with every service.
where can i get cheap cytotec without prescription
Their international patient care is impeccable.
Their global presence never compromises on quality.
lisinopril salty taste in mouth
Their commitment to global excellence is unwavering.
Their vaccination services are quick and easy.
cost of generic cipro without prescription
They offer international health solutions without borders.
Hi there, I check your blogs like every week. Your writing style is awesome, keep it up!
earch our drug database.
lisinopril cost without insurance cvs
A reliable pharmacy that connects patients globally.
The team always ensures that I understand my medication fully.
where can i get generic cipro online
Stellar service in every department.
Definitive journal of drugs and therapeutics.
get cheap lisinopril without rx
Comprehensive side effect and adverse reaction information.
Read now.
gabapentin priority monitoring
I always find great deals in their monthly promotions.
Their international insights have benefited me greatly.
lisinopril side effects in men
A pharmacy that truly understands international needs.
Their pharmacists are top-notch; highly trained and personable.
how to buy cheap lisinopril for sale
I trust them with all my medication needs.
Their global network ensures the best medication prices.
generic clomid without rx
Some are medicines that help people when doctors prescribe.
A model pharmacy in terms of service and care.
where can i buy cipro without dr prescription
Stellar service in every department.
A stalwart in international pharmacy services.
get clomid prices
They consistently go above and beyond for their customers.
reputable indian pharmacies: Fast From India – Fast From India
buy prescription drugs from india: india pharmacy – Fast From India
Fast From India indianpharmacy com india pharmacy
top 10 online pharmacy in india
Fast From India: Fast From India – Fast From India
Fast From India: online shopping pharmacy india – reputable indian pharmacies
Online medicine order Fast From India Fast From India
best online pharmacy india
cheapest online pharmacy india: india online pharmacy – Fast From India
Fast From India: Fast From India – Fast From India
best online pharmacy india: Fast From India – cheapest online pharmacy india
Fast From India top online pharmacy india Fast From India
reputable indian pharmacies
Fast From India: Fast From India – Fast From India
best india pharmacy: reputable indian online pharmacy – Online medicine order
I must say this information was very interesting. I stumbled onto you using a google search and was rather thankful for your rank for this article.
Fast From India: Fast From India – online pharmacy india
Thanks for finally writing about >ザンビア孤児院 – なぜそこに日本人?(TV)に出た桜子さん、ザンビア孤児院より九州に、乞うご期待、集まれ!!
vente de mГ©dicament en ligne: Pharma Internationale – Pharma Internationale
pharmacie en ligne france pas cher: pharmacie en ligne france livraison internationale – Pharma Internationale
how low is too low for blood pressure, northwest pharmacy Eoepkmd.
Pharma Internationale: Pharma Internationale – vente de mГ©dicament en ligne
Pharma Internationale: vente de mГ©dicament en ligne – Pharma Internationale
Pharma Internationale: pharmacie en ligne pas cher – Pharma Internationale
Pharma Internationale: Pharmacie en ligne livraison Europe – Pharma Internationale
Pharma Internationale: Pharma Internationale – trouver un mГ©dicament en pharmacie
farmacias direct: Farmacia Medic – farmacias online seguras en espaГ±a
Farmacia Medic Farmacia Medic farmacia online madrid
farmacias online seguras en espaГ±a: farmacia online barata – farmacia online barcelona
Awesome post. Really Great.
Farmacia Medic: farmacia online 24 horas – Farmacia Medic
п»їfarmacia online espaГ±a: farmacia online envГo gratis – farmacia online 24 horas
Farmacia Medic farmacias online seguras farmacia online envГo gratis
Farmacia Medic: Farmacia Medic – farmacias direct
farmacia online espaГ±a envГo internacional: farmacia online envГo gratis – farmacias online baratas
Hi there, after reading this awesome piece of writing i am as well delighted to share my experience here with colleagues.
A round of applause for your post.Thanks Again. Cool.
king canadian pharmacy – canadian pharmacy ltd cvs online pharmacy
farmacia online barata y fiable Farmacia Medic farmacia online madrid
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Top Max Farma: Top Max Farma – farmacie online affidabili
Thank you for any other informative blog. Where else mayjust I get that kind of information written in such an ideal approach?I’ve a venture that I’m just now working on, and I’ve been at the look outfor such info.
Top Max Farma Top Max Farma farmacia online
comprare farmaci online con ricetta: farmacia online senza ricetta – п»їFarmacia online migliore
Top Max Farma: Top Max Farma – Top Max Farma
acquisto farmaci con ricetta: farmaci senza ricetta elenco – Farmacie online sicure
farmacie online sicure farmacie online affidabili Top Max Farma
https://topmaxfarma.com/# Top Max Farma
comprare farmaci online con ricetta
There’s definately a lot to learn about this issue. I really like all the points you have made.
Top Max Farma: Top Max Farma – Top Max Farma
comprare farmaci online all’estero Top Max Farma Top Max Farma
Best Indian pharmacy: Best online Indian pharmacy – India pharmacy ship to USA
mexico drug stores pharmacies: mexican pharmacy acp – mexican pharmacy acp
https://canadianpharmacyaapd.shop/# adderall canadian pharmacy
india pharmacy mail order
canadian pharmacy review: global pharmacy canada – canadian online pharmacy
mexican pharmacy acp mexican pharmacy acp mexican pharmacy acp
canadianpharmacymeds: best canadian pharmacy – escrow pharmacy canada
Indian Pharmacy Abp: IndianPharmacyAbp – Indian Pharmacy Abp
http://indianpharmacyabp.com/# indian pharmacy
reputable indian online pharmacy
mexican pharmacy acp: mexican pharmacy acp – mexican pharmacy acp
IndianPharmacyAbp India pharmacy ship to USA Indian pharmacy online
India pharmacy ship to USA: Indian Pharmacy Abp – п»їlegitimate online pharmacies india
medication from mexico pharmacy: mexican pharmacy acp – mexican border pharmacies shipping to usa
IndianPharmacyAbp: Best Indian pharmacy – indian pharmacy
mexican drugstore online: mexican pharmacy acp – mexican rx online
Indian pharmacy international shipping: India pharmacy ship to USA – Indian pharmacy online
mexican pharmacy acp: medicine in mexico pharmacies – mexican pharmacy acp
mexico pharmacies prescription drugs: mexican pharmacy acp – mexican pharmacy acp
mexican rx online: mexican pharmacy acp – mexican pharmacy acp
mexican pharmaceuticals online mexican pharmacy acp mexican pharmacy acp
canadian pharmacy ed medications: Canadian Pharmacy AAPD – best canadian pharmacy to order from
Trust and reliability on a global scale.
lisinopril other names for this drug
A pharmacy that prides itself on quality service.
IndianPharmacyAbp: Indian Pharmacy Abp – India pharmacy ship to USA
I really like and appreciate your blog post.Really looking forward to read more.
Err_ssl_protocol_error hatası nasıl çözülür hizmetleri hakkında daha fazla bilgi almak için tıklayın.
Really informative blog article.Thanks Again. Really Cool.
mexican mail order pharmacies: mexican pharmacy acp – mexican pharmacy acp
I am so grateful for your blog.Really looking forward to read more. Really Cool.
Best Indian pharmacy: India pharmacy ship to USA – Best Indian pharmacy
ed drugs online from canada Canadian Pharmacy AAPD my canadian pharmacy review
mexican pharmacy acp: mexico pharmacies prescription drugs – mexican pharmaceuticals online
A big thank you for your blog article.Thanks Again. Great.
legitimate canadian pharmacy: canadian pharmacy store – legal canadian pharmacy online
The one-stop solution for all international medication requirements.
cost generic cipro without rx
Get warning information here.
IndianPharmacyAbp: India pharmacy ship to USA – Best Indian pharmacy
canada drugs reviews: Canadian Pharmacy AAPD – canada drugs
A big thank you for your post.Much thanks again. Much obliged.
balloon game balloon казино Ballon радует РёРіСЂРѕРєРѕРІ разнообразием функций.
Присоединяйтесь Рє игрокам РЅР° автоматах.: balloon казино демо – balloon игра на деньги
Рграйте РїРѕ СЃРІРѕРёРј правилам РЅР° автомате.: balloon игра – balloon казино играть
Казино — это шанс РЅР° финансовую СЃРІРѕР±РѕРґСѓ.: balloon казино – balloon казино играть
Автомат Ballon — идеальный СЃРїРѕСЃРѕР± расслабиться.: balloon game – balloon game
Удача всегда СЂСЏРґРѕРј, РєРѕРіРґР° играешь.: balloon game – balloon казино
balloon игра на деньги balloon казино официальный сайт РРіСЂР° РЅР° деньги — это ваше развлечение.
Thanks for the article post.Really looking forward to read more. Much obliged.
Казино всегда предлагает выгодные акции.: balloon казино демо – balloon казино играть
Ballon радует РёРіСЂРѕРєРѕРІ разнообразием функций.: balloon игра – balloon игра
Oh my goodness! Impressive article dude! Thanks, However I am encountering problems with your RSS. I donít know why I cannot join it. Is there anyone else getting the same RSS issues? Anybody who knows the solution will you kindly respond? Thanks!!
Автоматы Ballon поднимают настроение каждому.: balloon казино демо – balloon game
https://akhbutina.kz/# Казино всегда предлагает выгодные акции.
Excellent post however , I was wondering if you could write a littemore oon this topic? I’d be very thankful if you could elaboorate alittle bit more. Thank you!
Thanks a lot for the article post.Really looking forward to read more. Great.
Соревнуйтесь СЃ РґСЂСѓР·СЊСЏРјРё РЅР° игровых автоматах.: balloon казино играть – balloon игра
Автоматы Ballon поднимают настроение каждому.: balloon казино играть – balloon казино демо
balloon казино balloon казино играть Казино — это шанс РЅР° финансовую СЃРІРѕР±РѕРґСѓ.
I really liked your blog article.Really thank you! Fantastic.
Крути барабаны Рё жди победы!: balloon казино играть – balloon казино
canadian online pharmacy – canadian pharmacy ltd. canadian pharmacy coupon
Рграйте РЅР° деньги Рё получайте удовольствиe.: balloon казино официальный сайт – balloon игра
Great, thanks for sharing this post.Really looking forward to read more. Really Great.
accutane for sale south africa – generic accutane canada purchase accutane with paypal
Really appreciate you sharing this blog article. Want more.
balloon казино демо [url=https://akhbutina.kz/#]balloon game[/url] Сыграйте РЅР° деньги, почувствуйте азарт!
Thanks for the auspicious writeup. It in fact used to be a leisure account it. Look complicated to more delivered agreeable from you! By the way, how can we keep in touch?
РРіСЂРѕРІРѕР№ автомат — это развлечение Рё шанс.: balloon казино – balloon казино официальный сайт
Ballon — это РёРіСЂР° СЃ удивительными графиками.: balloon game – balloon казино
Please don’t ever stop writing informative content like this. I think you are a star writer. I agree with your content on nearly every point.
Hey There. I found your blog using msn. This is a really well written article. I’ll make sure to bookmark it and come back to read more of your useful information. Thanks for the post. I’ll certainly comeback.
Погрузитесь РІ РјРёСЂ азартных РёРіСЂ.: balloon казино играть – balloon казино официальный сайт
This is one awesome article post.Thanks Again. Want more.
Ргровые автоматы Ballon ждут СЃРІРѕРёС… героев.: balloon казино демо – balloon game
Great awesome issues here. I¡¦m very happy to peer your article. Thank you so much and i am looking ahead to contact you. Will you please drop me a e-mail?
Their digital prescription service is innovative and efficient.
where buy cheap cytotec
They always have valuable advice on medication management.
Im grateful for the blog.Really thank you! Fantastic.
alo789in: alo789hk – alo 789
Looking forward to reading more. Great post. Really Great.
http://alo789.auction/# alo 789
188bet 88bet 88 bet nha cai 88bet
nha cai 88bet: nha cai 88bet – 88bet
k8 bet: link vao k8 – link vao k8
http://88betviet.pro/# 188bet 88bet
link vao k8: k8vip – link vao k8
k8vip nha cai k8 k8
188bet 88bet: 88bet – 188bet 88bet
http://88betviet.pro/# nha cai 88bet
I really enjoy the blog post.Much thanks again. Really Great.
nha cai k8: nha cai k8 – k8vip
https://alo789.auction/# alo789 dang nh?p
k8 th? dam: k8 – k8
http://88betviet.pro/# keo nha cai 88bet
88 bet: keo nha cai 88bet – 88 bet
Major thanks for the article post.Much thanks again. Fantastic.
Really appreciate you sharing this blog post.Really looking forward to read more. Much obliged.
http://k8viet.guru/# link vao k8
https://88betviet.pro/# nha cai 88bet
https://alo789.auction/# alo789 dang nh?p
link vao k8: k8 – k8 th? dam
https://alo789.auction/# alo 789 dang nh?p
keo nha cai 88bet: nha cai 88bet – 188bet 88bet
http://k8viet.guru/# link vao k8
https://alo789.auction/# alo789
alo789hk: alo789hk – alo789
https://alo789.auction/# alo789in
http://88betviet.pro/# 88 bet
https://mexicanpharminter.shop/# Mexican Pharm International
canada pharmacy reviews
mexican pharmacy online store: mexican drug stores online – MexicanPharmInter
buying from online mexican pharmacy: MexicanPharmInter – Mexican Pharm International
mexican drug stores online: MexicanPharmInter – mexican pharmacy online
http://indiamedfast.com/# buying prescription drugs from india
my canadian pharmacy rx
india online pharmacy store: online medicine shopping in india – buying prescription drugs from india
reputable canadian online pharmacy highest rated canadian online pharmacy canadian pharmacy price checker
canadian pharmacy service: most reliable canadian online pharmacies – canadian pharmacy review
https://indiamedfast.com/# cheapest online pharmacy india
canadian pharmacy 365
lowest prescription prices online india online pharmacy india order medicines online india
https://interpharmonline.com/# legal to buy prescription drugs from canada
reputable canadian online pharmacy
canadian medications: fda approved canadian online pharmacies – canadian pharmacy sarasota
mexican pharmacy online: Mexican Pharm Inter – mexican pharmacy online
https://mexicanpharminter.shop/# mexican pharmacy online
I loved your blog post.Thanks Again. Awesome.
https://indiamedfast.shop/# online medicine shopping in india
canadian pharmacy in canada
mexican drug stores online: Mexican Pharm International – MexicanPharmInter
https://interpharmonline.com/# canadian pharmacy no scripts
canadian pharmacy review: Cheapest online pharmacy – online canadian pharmacy
online pharmacy india: lowest prescription prices online india – online pharmacy india
canadadrugpharmacy com certified canada pharmacy online safe canadian pharmacies
canada pharmacy reviews: legitimate canadian pharmacies online – canadian pharmacy near me
onlinecanadianpharmacy 24: canadian drugstore online no prescription – canadian drug
Generic 100mg Easy: Generic 100mg Easy – buy generic 100mg viagra online
Generic 100mg Easy: viagra canada – Generic100mgEasy
Tadalafil Easy Buy TadalafilEasyBuy.com Tadalafil Easy Buy
http://generic100mgeasy.com/# Generic100mgEasy
https://generic100mgeasy.com/# Generic100mgEasy
kamagra jelly kopen: kamagra gel kopen – kamagra jelly kopen
cialis without a doctor prescription cheapest cialis cialis without a doctor prescription
https://generic100mgeasy.shop/# buy generic 100mg viagra online
Generic 100mg Easy: Generic100mgEasy – Generic Viagra online
https://tadalafileasybuy.shop/# TadalafilEasyBuy.com
cialis without a doctor prescription: Cheap Cialis – cialis without a doctor prescription
buy generic 100mg viagra online: buy viagra here – buy generic 100mg viagra online
buy Viagra online Generic 100mg Easy cheapest viagra
Thanks again for the post.Much thanks again. Much obliged.
An intriguing discussion is worth comment. I think that you should publish more on this topic, it might not be a taboo matter but typically folks don’t speak about such issues. To the next! Kind regards!!
http://tadalafileasybuy.com/# TadalafilEasyBuy.com
Im grateful for the blog. Fantastic.
Kamagra: Kamagra Kopen – KamagraKopen.pro
TadalafilEasyBuy.com: TadalafilEasyBuy.com – cialis without a doctor prescription
Hey there are using WordPress for your blog platform? I’mnew to the blog world but I’m trying to get started and create my own. Do you needany coding knowledge to make your own blog? Any help would be really appreciated!
https://generic100mgeasy.com/# buy generic 100mg viagra online
2 קולמביאניות שוות במצלמת סקס משחקות עם עצמן ועושות כל מה שמבקשים מהןשירותי ליווי במרכז
kamagra kopen nederland: Kamagra Kopen Online – kamagra 100mg kopen
Kamagra Kamagra Kopen Officiele Kamagra van Nederland
It’s an amazing paragraph for all the internet users;they will take advantage from it I am sure.
Tadalafil Easy Buy: TadalafilEasyBuy.com – Tadalafil Easy Buy
https://kamagrakopen.pro/# kamagra gel kopen
Thanks for the good writeup. It in truth was once a enjoymentaccount it. Glance complex to more introduced agreeable from you!However, how could we keep in touch?
Generic 100mg Easy: Generic 100mg Easy – Generic 100mg Easy
https://generic100mgeasy.shop/# buy generic 100mg viagra online
Viagra online price: Generic 100mg Easy – Generic 100mg Easy
http://tadalafileasybuy.com/# cialis without a doctor prescription
KamagraKopen.pro Kamagra KamagraKopen.pro
https://tadalafileasybuy.com/# TadalafilEasyBuy.com
ผมชื่นชอบเล่นกับ UFABET ระบบเยี่ยม ชอบใจสุดน่าจะเป็นระบบฝากถอนแบบอัตโนมัติ ไม่มีขั้นต่ำ เพราะคราวที่แล้วผมเคยเล่นเว็บอื่นเวลาฝากก็ควรต้องแจ้งบุคลากรตอนถอนก็ต้องแจ้งพนักงาน ถ่วงเวลาเสียอารมณ์ จริงๆครับ
buy generic 100mg viagra online: Generic100mgEasy – buy Viagra online
https://generic100mgeasy.shop/# buy Viagra online
I loved your content. Thanks for sharing it. I’m a big fan of your stuff.
Kamagra Kopen: Kamagra Kopen Online – Kamagra
buy generic 100mg viagra online Generic100mgEasy Generic100mgEasy
kamagra gel kopen: kamagra 100mg kopen – Officiele Kamagra van Nederland
https://kamagrakopen.pro/# KamagraKopen.pro
https://kamagrakopen.pro/# kamagra kopen nederland
kamagra jelly kopen: Officiele Kamagra van Nederland – kamagra pillen kopen
buy generic 100mg viagra online: generic sildenafil – Generic 100mg Easy
kamagra gel kopen Kamagra kamagra gel kopen
pinup 2025 – пин ап вход
pinup 2025 – пин ап вход
пин ап казино официальный сайт – пинап казино
Helpful information. Lucky me I discovered your website by chance, and I am
surprised wwhy this coincidence didn’t happened earlier!
I bookmarked it. https://menbehealth.wordpress.com
pinup 2025 – пин ап вход
пин ап казино официальный сайт: https://pinupkz.life/
пин ап – пин ап
пин ап казино зеркало – pinup 2025
пин ап зеркало – пин ап казино зеркало
apotek online: apotek online – apotek online
online apotheek: Beste online drogist – ApotheekMax
https://kamagrapotenzmittel.com/# Kamagra Oral Jelly
online apotheek: Online apotheek Nederland zonder recept – Online apotheek Nederland met recept
Apotek hemleverans idag: Apoteket online – apotek pa nett
A round of applause for your blog.Much thanks again. Fantastic.
Kamagra Original: kamagra – Kamagra Original
https://kamagrapotenzmittel.com/# Kamagra Gel
Kamagra Original Kamagra kaufen Kamagra Gel
I value the blog.Really looking forward to read more. Much obliged.
apotek online recept: apotek online – Apotek hemleverans idag
https://apotekonlinerecept.com/# apotek online recept
Betrouwbare online apotheek zonder recept: Apotheek online bestellen – online apotheek
Fantastic post. Really Cool.
Apotek hemleverans idag: Apotek hemleverans recept – Apoteket online
online apotheek: de online drogist kortingscode – Online apotheek Nederland met recept
https://kamagrapotenzmittel.com/# Kamagra Oral Jelly kaufen
apotek online recept Apotek hemleverans idag Apotek hemleverans idag
https://apotheekmax.shop/# Betrouwbare online apotheek zonder recept
apotek online recept: apotek pa nett – Apotek hemleverans idag
http://apotekonlinerecept.com/# Apotek hemleverans idag
Thanks for the article post.Really looking forward to read more. Want more.
Apotek hemleverans idag: Apoteket online – apotek pa nett
https://kamagrapotenzmittel.shop/# Kamagra Gel
Apotheek Max Online apotheek Nederland zonder recept de online drogist kortingscode
Apotek hemleverans recept: apotek pa nett – Apoteket online
This is one awesome article post.Much thanks again. Will read on…
Hi, I do believe this is an excellent blog. I stumbledupon it 😉 I’m going to return once again since i have saved as a favorite it. Money and freedom is the best way to change, may you be rich and continue to guide others.
http://apotheekmax.com/# Online apotheek Nederland zonder recept
Kamagra Oral Jelly kaufen Kamagra Oral Jelly kaufen Kamagra kaufen
https://apotekonlinerecept.com/# Apoteket online
Kamagra kaufen ohne Rezept: Kamagra kaufen ohne Rezept – Kamagra online bestellen
https://apotekonlinerecept.com/# apotek online
Apotek hemleverans idag: apotek online recept – Apoteket online
Apotheek Max online apotheek online apotheek
https://apotekonlinerecept.com/# Apotek hemleverans idag
http://kamagrapotenzmittel.com/# kamagra
Kamagra Original: Kamagra Oral Jelly – Kamagra Original
Apotek hemleverans idag: Apotek hemleverans idag – apotek online recept
Really informative article. Really Great.
http://apotheekmax.com/# Apotheek Max
Agb Mexico Pharm: reputable mexican pharmacies online – mexican drugstore online
vipps canadian pharmacy: GoCanadaPharm – best canadian online pharmacy reviews
canada pharmacy 24h: go canada pharm – canada discount pharmacy
https://gocanadapharm.shop/# canadian online drugstore
legit canadian pharmacy: go canada pharm – canadian pharmacy meds
77 canadian pharmacy: GoCanadaPharm – buy drugs from canada
canada drugs online reviews: go canada pharm – certified canadian pharmacy
reputable indian pharmacies reputable indian online pharmacy reputable indian pharmacies
canada discount pharmacy: GoCanadaPharm – adderall canadian pharmacy
Agb Mexico Pharm: Agb Mexico Pharm – Agb Mexico Pharm
http://gocanadapharm.com/# canada pharmacy world
canada pharmacy online legit: canadian drug prices – canada pharmacy online
Agb Mexico Pharm mexico pharmacies prescription drugs buying prescription drugs in mexico online
canadian pharmacies online: canadian compounding pharmacy – best canadian online pharmacy
Agb Mexico Pharm: mexican border pharmacies shipping to usa – Agb Mexico Pharm
Agb Mexico Pharm: п»їbest mexican online pharmacies – Agb Mexico Pharm
mexican rx online: reputable mexican pharmacies online – Agb Mexico Pharm
https://agbmexicopharm.com/# medicine in mexico pharmacies
www india pharm cheapest online pharmacy india buy medicines online in india
mail order pharmacy india: indian pharmacy paypal – mail order pharmacy india
mexican rx online: Agb Mexico Pharm – mexico drug stores pharmacies
http://wwwindiapharm.com/# pharmacy website india
Agb Mexico Pharm: medication from mexico pharmacy – reputable mexican pharmacies online
ordering drugs from canada: GoCanadaPharm – canadian pharmacy world reviews
canadian pharmacy 24 canada drug pharmacy canada pharmacy world
https://gocanadapharm.shop/# canadian pharmacy 24
world pharmacy india: india online pharmacy – world pharmacy india
www india pharm: www india pharm – india pharmacy mail order
pharmacy com canada: buy canadian drugs – pet meds without vet prescription canada
https://gocanadapharm.com/# www canadianonlinepharmacy
pharmacy website india: www india pharm – www india pharm
https://agbmexicopharm.shop/# medication from mexico pharmacy
www india pharm: www india pharm – www india pharm
www india pharm: www india pharm – pharmacy website india
https://amonlinepharm.shop/# AmOnlinePharm
Pred Pharm Net: Pred Pharm Net – where can i get prednisone over the counter
Clom Fast Pharm: Clom Fast Pharm – Clom Fast Pharm
zithromax online australia: zithromax online usa – zithromax price south africa
http://lisinexpress.com/# Lisin Express
where to get generic clomid price: where to get clomid – can you buy clomid
Pred Pharm Net: Pred Pharm Net – 5mg prednisone
can i buy cheap clomid tablets: Clom Fast Pharm – Clom Fast Pharm
https://amonlinepharm.com/# buy amoxil
Clom Fast Pharm Clom Fast Pharm buy generic clomid without insurance
ZithPharmOnline: ZithPharmOnline – zithromax 250 mg tablet price
buy zithromax no prescription: ZithPharmOnline – ZithPharmOnline
how to get generic clomid no prescription: can i buy clomid online – Clom Fast Pharm
http://clomfastpharm.com/# cost of cheap clomid tablets
20 mg lisinopril tablets: Lisin Express – generic lisinopril 3973
I think this is a real great blog post. Keep writing.
AmOnlinePharm: AmOnlinePharm – where can you get amoxicillin
Clom Fast Pharm how can i get clomid online Clom Fast Pharm
buying amoxicillin in mexico: AmOnlinePharm – AmOnlinePharm
http://zithpharmonline.com/# ZithPharmOnline
Clom Fast Pharm: Clom Fast Pharm – can i get generic clomid pill
order cheap clomid pills: clomid price – Clom Fast Pharm
https://amonlinepharm.com/# amoxil generic
Im obliged for the article.Really thank you! Much obliged.
lisinopril 10 best price: Lisin Express – Lisin Express
AmOnlinePharm amoxicillin 500 tablet AmOnlinePharm
ZithPharmOnline: ZithPharmOnline – zithromax over the counter uk
http://clomfastpharm.com/# Clom Fast Pharm
Clom Fast Pharm: how to buy cheap clomid without prescription – Clom Fast Pharm
Pred Pharm Net: medicine prednisone 5mg – prednisone price south africa
I really liked your blog.Much thanks again. Great.
http://zithpharmonline.com/# generic zithromax azithromycin
zestril 20 mg tab Lisin Express Lisin Express
how to get zithromax over the counter: buy zithromax online fast shipping – ZithPharmOnline
zithromax for sale cheap: ZithPharmOnline – generic zithromax over the counter
Thanks again for the article.Really thank you! Great.
how much is prednisone 10 mg: Pred Pharm Net – Pred Pharm Net
Clom Fast Pharm: where can i get cheap clomid for sale – get cheap clomid
http://sweetbonanza1st.com/# sweet bonanza oyna
100 tl deneme bonus veren bahis siteleri: casibom giris – gore siteler casibom1st.com
sweet bonanza oyna: sweet bonanza giris – sweet bonanza sweetbonanza1st.shop
yabancД± Еџans oyunlarД± siteleri: casibom giris – free spin casino casibom1st.com
sweet bonanza demo: sweet bonanza – sweet bonanza yorumlar sweetbonanza1st.shop
Thanks for the auspicious writeup. It in truth was once a enjoyment account it. Look advanced to far brought agreeable from you! By the way, how can we keep up a correspondence?
lisansl? casino siteleri deneme bonusu veren siteler deneme bonusu veren siteler casinositeleri1st.shop
sweet bonanza: sweet bonanza slot – sweet bonanza siteleri sweetbonanza1st.shop
bahis siteleri deneme bonusu veren: casibom giris adresi – saДџlam bahis siteleri 2025 casibom1st.com
Hello. splendid job. I did not expect this. This is a impressive story. Thanks!
lisansl? casino siteleri: deneme bonusu veren siteler – casino siteleri 2025 casinositeleri1st.com
guvenilir casino siteleri slot oyunlarД± isimleri casino siteleri 2025 casinositeleri1st.shop
casino turkey: casibom 1st – yeni siteler bahis casibom1st.com
bahis oyunlarД±: casibom giris – saglam siteler casibom1st.com
lisansl? casino siteleri: casino siteleri 2025 – slot casino siteleri casinositeleri1st.com
lisansl? casino siteleri: en bГјyГјk bahis siteleri – oyun dene casinositeleri1st.com
sweet bonanza: sweet bonanza demo – sweet bonanza oyna sweetbonanza1st.shop
Really enjoyed this blog post.Thanks Again. Awesome.
sweet bonanza: sweet bonanza oyna – sweet bonanza 1st sweetbonanza1st.shop
deneme bonusu veren siteler: casino siteleri 2025 – lisansl? casino siteleri casinositeleri1st.com
I loved your blog.Really looking forward to read more. Much obliged.
casino siteleri 2025: slot casino siteleri – deneme bonusu veren siteler casinositeleri1st.com
Very informative article post.Really looking forward to read more. Keep writing.
slot casino siteleri: casino siteleri – slot casino siteleri casinositeleri1st.com
lisansl? casino siteleri: slot casino siteleri – casino siteleri casinositeleri1st.com
I really enjoy the blog article.Really thank you! Cool.
https://casibom1st.shop/# gГјvenilir siteler
bahis siteleri deneme bonusu veren casibom giris internet kumar siteleri casibom1st.shop
tГјrkiye nin en iyi yasal bahis sitesi: casibom resmi – oyun sitesi casibom1st.com
yabancД± Еџans oyunlarД± siteleri: casibom – 2025 bahis siteleri deneme bonusu casibom1st.com
en iyi iddaa sitesi: casibom mobil giris – bedbo casibom1st.com
como bakery yorumlarД±: casibom giris adresi – bГјtГјn oyun siteleri casibom1st.com
glГјcksspiel internet slot casino siteleri lisansl? casino siteleri casinositeleri1st.shop
Enjoyed every bit of your blog article.Thanks Again. Will read on…
lisansl? casino siteleri: deneme bonusu veren siteler – slot casino siteleri casinositeleri1st.com
Kalau link utama bermasalah, alternatif soju77 bisa langsung diakses tanpa hambatan.
Wow, great blog.Really thank you! Will read on…
slot casino siteleri: deneme bonusu veren siteler – slot casino siteleri casinositeleri1st.com
sweet bonanza siteleri: sweet bonanza – sweet bonanza yorumlar sweetbonanza1st.shop
sweet bonanza slot: sweet bonanza giris – sweet bonanza oyna sweetbonanza1st.shop
sweet bonanza giris sweet bonanza 1st sweet bonanza demo sweetbonanza1st.com
deneme bonusu veren siteler: casino siteleri 2025 – dГјnyanД±n en iyi bahis siteleri casinositeleri1st.com
mexican pharmacy: Mexican pharmacy ship to USA – mexican mail order pharmacies
Us Mex Pharm: usa mexico pharmacy – UsMex Pharm
medication from mexico pharmacy UsMex Pharm Us Mex Pharm
usa mexico pharmacy: buying from online mexican pharmacy – USMexPharm
UsMex Pharm: UsMex Pharm – Mexican pharmacy ship to USA
https://usmexpharm.shop/# Mexican pharmacy ship to USA
usa mexico pharmacy: UsMex Pharm – USMexPharm
mexican pharmacy: mexican pharmaceuticals online – certified Mexican pharmacy
https://usmexpharm.com/# Us Mex Pharm
Us Mex Pharm UsMex Pharm mexican pharmacy
http://usmexpharm.com/# USMexPharm
reputable mexican pharmacies online: mexico pharmacies prescription drugs – mexican pharmacy
http://usmexpharm.com/# USMexPharm
mexican pharmacy: Mexican pharmacy ship to USA – UsMex Pharm
certified Mexican pharmacy: UsMex Pharm – UsMex Pharm
http://usmexpharm.com/# UsMex Pharm
Mexican pharmacy ship to USA: USMexPharm – certified Mexican pharmacy
USMexPharm: Mexican pharmacy ship to USA – mexican pharmacy
Us Mex Pharm: usa mexico pharmacy – mexican pharmacy
http://usmexpharm.com/# usa mexico pharmacy
mexico drug stores pharmacies usa mexico pharmacy USMexPharm
п»їlegitimate online pharmacies india: UsaIndiaPharm – top 10 pharmacies in india
Im obliged for the post.Much thanks again. Really Great.
online shopping pharmacy india: UsaIndiaPharm – world pharmacy india
UsaIndiaPharm: UsaIndiaPharm – cheapest online pharmacy india
UsaIndiaPharm: best india pharmacy – USA India Pharm
UsaIndiaPharm buy medicines online in india best online pharmacy india
http://usaindiapharm.com/# UsaIndiaPharm
best online pharmacy india: world pharmacy india – mail order pharmacy india
top online pharmacy india: п»їlegitimate online pharmacies india – best india pharmacy
indianpharmacy com: top 10 pharmacies in india – best india pharmacy
UsaIndiaPharm: USA India Pharm – USA India Pharm
http://usaindiapharm.com/# UsaIndiaPharm
indian pharmacy paypal UsaIndiaPharm india pharmacy mail order
buy prescription drugs from india: world pharmacy india – reputable indian pharmacies
https://usaindiapharm.com/# india pharmacy mail order
Wow, great post. Will read on…
UsaIndiaPharm: UsaIndiaPharm – USA India Pharm
UsaIndiaPharm: world pharmacy india – online shopping pharmacy india
reputable indian online pharmacy: india pharmacy mail order – UsaIndiaPharm
https://usaindiapharm.com/# world pharmacy india
USA India Pharm indian pharmacy USA India Pharm
I cannot thank you enough for the article.Really thank you! Keep writing.
reputable indian pharmacies: USA India Pharm – cheapest online pharmacy india
Im obliged for the blog post.Much thanks again. Want more.
USA India Pharm mail order pharmacy india USA India Pharm
indian pharmacy: top 10 pharmacies in india – pharmacy website india
https://usaindiapharm.shop/# USA India Pharm
USA India Pharm: top online pharmacy india – indian pharmacies safe
Muchos Gracias for your post.Thanks Again. Awesome.
I am actually glad to glance at this blog posts which includes lots of valuable information, thanks for providing such information.
USA India Pharm: india online pharmacy – USA India Pharm
Thanks again for the blog post.Really thank you! Will read on…
pharmacy website india: USA India Pharm – top 10 online pharmacy in india
top 10 pharmacies in india india pharmacy mail order buy prescription drugs from india
A big thank you for your post.Really thank you! Keep writing.
https://usaindiapharm.shop/# best online pharmacy india
online shopping pharmacy india: UsaIndiaPharm – UsaIndiaPharm
Thanks again for the blog post.Really thank you! Much obliged.
These are genuinely enormous ideas in about blogging. You have touched some pleasant points here. Any way keep up wrinting.
USA India Pharm: USA India Pharm – Online medicine home delivery
http://usaindiapharm.com/# UsaIndiaPharm
UsaIndiaPharm USA India Pharm USA India Pharm
UsaIndiaPharm: top online pharmacy india – UsaIndiaPharm
UsaIndiaPharm: best online pharmacy india – indian pharmacy paypal
I really enjoy the post.Really thank you! Keep writing.
https://usaindiapharm.com/# USA India Pharm
online pharmacy india: USA India Pharm – Online medicine home delivery
USA India Pharm: best online pharmacy india – best india pharmacy
Aw, this was a really nice post. Taking the time and actual effort to generate a top notch articleÖ but what can I sayÖ I put things off a lot and never seem to get anything done.
https://usacanadapharm.shop/# USACanadaPharm
usa canada pharm: usa canada pharm – usa canada pharm
I cannot thank you enough for the blog post.Really thank you! Really Great.
usa canada pharm: usa canada pharm – USACanadaPharm
USACanadaPharm certified canadian international pharmacy canadian online drugstore
I appreciate you sharing this blog post.Thanks Again. Cool.
canadian pharmacy prices: canadian pharmacy no scripts – cheapest pharmacy canada
usa canada pharm: my canadian pharmacy review – canadian online drugstore
http://usacanadapharm.com/# USACanadaPharm
onlinepharmaciescanada com usa canada pharm USACanadaPharm
https://usacanadapharm.shop/# usa canada pharm
online canadian drugstore: usa canada pharm – usa canada pharm
I really like and appreciate your article post.Really looking forward to read more. Keep writing.
Nice.. I just stumbled upon your blog and wanted to saythat I have really enjoyed browsing your blog posts. 토토
https://usacanadapharm.com/# canada pharmacy online
USACanadaPharm usa canada pharm USACanadaPharm
canadian pharmacy service: escrow pharmacy canada – USACanadaPharm
best online canadian pharmacy: pharmacy com canada – usa canada pharm
http://usacanadapharm.com/# usa canada pharm
canadian pharmacies online https://usacanadapharm.shop/# USACanadaPharm
canadian mail order pharmacy
usa canada pharm: buying from canadian pharmacies – canadian pharmacy
usa canada pharm: USACanadaPharm – usa canada pharm
Hi my friend! I wish to say that this article is amazing, great written and include almost all significant infos. I’d like to peer more posts like this .
https://usacanadapharm.com/# USACanadaPharm
USACanadaPharm: usa canada pharm – my canadian pharmacy
canada pharmacy 24h: USACanadaPharm – canadian pharmacy 24h com
usa canada pharm canadian world pharmacy usa canada pharm
USACanadaPharm: usa canada pharm – usa canada pharm
https://usacanadapharm.com/# usa canada pharm
Профессиональный сервисный центр по ремонту бытовой техники с выездом на дом.
Мы предлагаем:сервисные центры по ремонту техники в мск
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
canadian discount pharmacy canadian pharmacy 24 usa canada pharm
USACanadaPharm: usa canada pharm – USACanadaPharm
You are a very persuasive writer. I can see this in your article. You have a way of writing compelling information that sparks much interest.Get More Info
https://olympecasino.pro/# olympe casino avis
casino olympe: casino olympe – casino olympe
olympe casino avis: casino olympe – olympe casino cresus
olympe casino avis: olympe casino cresus – olympe
casino olympe: casino olympe – olympe casino
olympe casino en ligne: casino olympe – olympe casino
olympe casino avis olympe casino
casino olympe: olympe – olympe casino avis
Major thanks for the blog.Really looking forward to read more. Awesome.
casino olympe: olympe – casino olympe
That is a great tip particularly to those fresh to the blogosphere. Simple but very precise informationÖ Many thanks for sharing this one. A must read post!
olympe casino avis olympe casino cresus
olympe casino cresus: olympe casino en ligne – olympe casino avis
Really enjoyed this post.Really thank you! Will read on…
olympe casino en ligne olympe casino avis
olympe casino: olympe casino avis – olympe casino cresus
olympe casino en ligne: olympe – olympe casino cresus
I appreciate you sharing this post.Much thanks again. Want more.
olympe casino en ligne olympe casino en ligne
casino olympe: olympe casino avis – olympe casino avis
olympe olympe casino en ligne
https://olympecasino.pro/# olympe casino cresus
olympe casino: olympe casino avis – olympe casino
olympe casino: olympe casino avis – olympe casino avis
olympe: olympe – olympe casino cresus
olympe casino cresus olympe
olympe: olympe casino avis – olympe casino en ligne
olympe casino en ligne olympe casino
olympe casino: olympe casino – olympe casino avis
olympe casino cresus: olympe casino avis – olympe casino cresus
olympe casino en ligne: olympe casino avis – olympe casino cresus
olympe casino avis: olympe casino – olympe casino avis
It’s really a nice and helpful piece of information. I am glad that you shared this useful info with us. Please keep us informed like this. Thanks for sharing.
https://olympecasino.pro/# casino olympe
olympe: casino olympe – olympe casino cresus
I really enjoy the article.Thanks Again. Fantastic.
casino olympe: olympe casino cresus – olympe casino en ligne
Really appreciate you sharing this post. Want more.
casino olympe: olympe casino – casino olympe
Acheter Viagra Cialis sans ordonnance: cialis prix – Cialis sans ordonnance 24h tadalmed.shop
pharmacie en ligne avec ordonnance Pharmacie en ligne France pharmacie en ligne pas cher pharmafst.shop
http://kamagraprix.com/# achat kamagra
achat kamagra: kamagra en ligne – kamagra pas cher
vente de mГ©dicament en ligne: Livraison rapide – Pharmacie Internationale en ligne pharmafst.com
Hi, just wanted to say, I enjoyed this article. It wasinspiring. Keep on posting!
Acheter Kamagra site fiable acheter kamagra site fiable kamagra oral jelly
http://pharmafst.com/# Achat mГ©dicament en ligne fiable
pharmacie en ligne pharmacie en ligne sans ordonnance pharmacie en ligne fiable pharmafst.shop
acheter kamagra site fiable: kamagra pas cher – Acheter Kamagra site fiable
kamagra en ligne: achat kamagra – kamagra gel
Kamagra Commander maintenant kamagra pas cher acheter kamagra site fiable
kamagra gel: Kamagra Oral Jelly pas cher – kamagra livraison 24h
trouver un mГ©dicament en pharmacie: pharmacie en ligne pas cher – pharmacie en ligne france livraison belgique pharmafst.com
kamagra 100mg prix acheter kamagra site fiable kamagra pas cher
Tadalafil 20 mg prix sans ordonnance: Achat Cialis en ligne fiable – cialis prix tadalmed.shop
acheter kamagra site fiable Kamagra Commander maintenant kamagra gel
Acheter Viagra Cialis sans ordonnance: Acheter Cialis 20 mg pas cher – cialis prix tadalmed.shop
pharmacie en ligne fiable: п»їpharmacie en ligne france – Pharmacie Internationale en ligne pharmafst.com
Cialis sans ordonnance pas cher Cialis sans ordonnance 24h Achat Cialis en ligne fiable tadalmed.com
kamagra pas cher: Kamagra Commander maintenant – kamagra 100mg prix
https://tadalmed.com/# Cialis sans ordonnance 24h
cialis prix: Tadalafil 20 mg prix sans ordonnance – Acheter Cialis tadalmed.shop
cialis prix Acheter Cialis 20 mg pas cher Acheter Cialis 20 mg pas cher tadalmed.com
http://tadalmed.com/# cialis sans ordonnance
Acheter Cialis: Acheter Cialis – Acheter Viagra Cialis sans ordonnance tadalmed.shop
Pharmacie sans ordonnance: Pharmacie en ligne France – pharmacie en ligne france livraison internationale pharmafst.com
Cialis sans ordonnance pas cher: Cialis sans ordonnance 24h – Cialis sans ordonnance 24h tadalmed.shop
https://kamagraprix.com/# kamagra oral jelly
Pharmacie Internationale en ligne: pharmacie en ligne – п»їpharmacie en ligne france pharmafst.com
pharmacies en ligne certifiГ©es pharmacie en ligne france fiable Pharmacie sans ordonnance pharmafst.shop
pharmacies en ligne certifiГ©es: Pharmacie en ligne France – pharmacie en ligne france pas cher pharmafst.com
http://tadalmed.com/# Pharmacie en ligne Cialis sans ordonnance
Acheter Cialis: Tadalafil 20 mg prix sans ordonnance – Tadalafil 20 mg prix en pharmacie tadalmed.shop
https://tadalmed.shop/# Acheter Cialis
Achetez vos kamagra medicaments: kamagra oral jelly – kamagra oral jelly
Acheter Kamagra site fiable: kamagra oral jelly – kamagra 100mg prix
https://kamagraprix.com/# Kamagra Commander maintenant
Pharmacie en ligne Cialis sans ordonnance: Tadalafil 20 mg prix en pharmacie – Cialis generique prix tadalmed.shop
pharmacies en ligne certifiГ©es: Pharmacie en ligne France – Pharmacie Internationale en ligne pharmafst.com
Tadalafil 20 mg prix sans ordonnance: Cialis sans ordonnance 24h – Tadalafil achat en ligne tadalmed.shop
pharmacies en ligne certifiГ©es Meilleure pharmacie en ligne pharmacie en ligne france livraison internationale pharmafst.shop
trouver un mГ©dicament en pharmacie: Pharmacie sans ordonnance – pharmacie en ligne pas cher pharmafst.com
https://tadalmed.shop/# Cialis sans ordonnance 24h
pharmacie en ligne france livraison belgique: Pharmacies en ligne certifiees – Pharmacie en ligne livraison Europe pharmafst.com
Kamagra Oral Jelly pas cher: Acheter Kamagra site fiable – kamagra gel
http://tadalmed.com/# Tadalafil achat en ligne
kamagra pas cher: kamagra oral jelly – Acheter Kamagra site fiable
I loved your article.Really looking forward to read more. Really Cool.
http://kamagraprix.com/# Achetez vos kamagra medicaments
cialis generique: Tadalafil 20 mg prix en pharmacie – cialis prix tadalmed.shop
http://pharmafst.com/# Pharmacie sans ordonnance
Constructed from high-quality materials, the Marlboro Carhartt Grey Jacket is designed to withstand the elements while providing comfort and warmth. The robust fabric ensures durability, making it ideal for outdoor activities and everyday wear. Its sleek grey color adds a touch of modern sophistication, allowing it to pair seamlessly with any outfit.لعبة الطيارة اللي بتكسب فلوس
The jacket features a comfortable, relaxed fit, with adjustable cuffs and a drawstring hem to keep out the cold. The front zipper closure is complemented by a storm flap for added protection against wind and rain. Multiple pockets, including chest and side pockets, provide ample storage for your essentials, combining practicality with style.
The Marlboro Carhartt Grey Jacket also boasts a soft, insulated lining, ensuring you stay warm in cooler temperatures. Whether you’re working outdoors, exploring the great outdoors, or simply navigating the urban jungle, this jacket offers the perfect combination of resilience and style
cialis sans ordonnance: cialis sans ordonnance – Acheter Viagra Cialis sans ordonnance tadalmed.shop
These are really fantastic ideas in regarding blogging.You have touched some good factors here. Any way keep upwrinting.Feel free to visit my blog … 바카라사이트추천
cialis generique: Cialis sans ordonnance 24h – Acheter Cialis tadalmed.shop
I think this is a real great article post.Thanks Again. Will read on…
Achat Cialis en ligne fiable: Cialis en ligne – Cialis generique prix tadalmed.shop
Really appreciate you sharing this post.Thanks Again. Want more.
Cialis en ligne: Tadalafil 20 mg prix en pharmacie – Cialis en ligne tadalmed.shop
http://kamagraprix.com/# acheter kamagra site fiable
pharmacie en ligne avec ordonnance: Pharmacie en ligne France – trouver un mГ©dicament en pharmacie pharmafst.com
cialis generique Pharmacie en ligne Cialis sans ordonnance Cialis sans ordonnance 24h tadalmed.com
Really informative blog.Thanks Again. Great.
http://kamagraprix.com/# kamagra gel
pharmacie en ligne france livraison internationale: Medicaments en ligne livres en 24h – acheter mГ©dicament en ligne sans ordonnance pharmafst.com
Rx Express Mexico mexico pharmacy order online mexico drug stores pharmacies
mexican rx online: mexico pharmacy order online – Rx Express Mexico
http://rxexpressmexico.com/# mexico pharmacy order online
I really like and appreciate your blog article.Really thank you! Fantastic.
Excellent post. I was checking continuously this blog and I’m impressed! Extremely helpful information specifically the last part 🙂 I care for such information much. I was looking for this certain info for a very long time. Thank you and good luck.
mexican rx online: Rx Express Mexico – mexican rx online
http://rxexpressmexico.com/# Rx Express Mexico
Very good blog article. Awesome.
safe canadian pharmacies: ExpressRxCanada – canadian pharmacy cheap
mexican rx online: mexican mail order pharmacies – RxExpressMexico
MedicineFromIndia: Medicine From India – indian pharmacy online
canada rx pharmacy: Buy medicine from Canada – canada online pharmacy
canadian pharmacies canadian pharmacy cheap canadian discount pharmacy
buy prescription drugs from canada cheap: ExpressRxCanada – canadian online pharmacy reviews
https://medicinefromindia.shop/# Medicine From India
medicine courier from India to USA: online pharmacy india – Medicine From India
mexican online pharmacy Rx Express Mexico mexico pharmacy order online
Rx Express Mexico: mexican pharmaceuticals online – mexican rx online
Thanks a lot for the article post.Much thanks again. Awesome.
Rx Express Mexico: Rx Express Mexico – purple pharmacy mexico price list
precription drugs from canada: legal canadian pharmacy online – canadian pharmacies online
my canadian pharmacy review pharmacies in canada that ship to the us legitimate canadian pharmacy
canada pharmacy world: Express Rx Canada – canadian pharmacy
canadian pharmacies that deliver to the us: Buy medicine from Canada – canadian pharmacy antibiotics
Medicine From India: Medicine From India – indian pharmacy
mexico pharmacy order online RxExpressMexico mexico drug stores pharmacies
canada pharmacy online: is canadian pharmacy legit – my canadian pharmacy
Rx Express Mexico: Rx Express Mexico – mexico pharmacies prescription drugs
medicine courier from India to USA: indian pharmacy – indian pharmacy
mexico drug stores pharmacies RxExpressMexico Rx Express Mexico
Rx Express Mexico: Rx Express Mexico – Rx Express Mexico
vavada вход: vavada casino – вавада официальный сайт
To remove a wasp nest without harming the insects, wait for cooler weather when wasps are less active. Wear protective clothing and gently relocate the nest to a distant area using a box or container. Be sure to handle the nest carefully to avoid disturbing the wasps.
Visit:
https://safepestsol.com/how-to-remove-a-wasp-nest-without-killing/
вавада официальный сайт: вавада зеркало – вавада
pin-up casino giris: pin up azerbaycan – pin-up casino giris
pin up вход пин ап зеркало пин ап зеркало
https://vavadavhod.tech/# vavada вход
pin-up casino giris: pin up – pin up casino
пин ап вход: пин ап казино – пин ап вход
pin up вход пин ап казино официальный сайт пин ап казино
http://pinupaz.top/# pin up casino
pin up azerbaycan: pinup az – pin-up casino giris
pin up azerbaycan pin-up pin up casino
https://pinupaz.top/# pin up
пин ап зеркало: пин ап вход – пин ап казино
pinup az pin up az pin up casino
https://pinupaz.top/# pin up
пин ап казино официальный сайт: пин ап казино – пин ап зеркало
pin up az: pin up casino – pin up casino
pinup az: pin up az – pinup az
http://pinuprus.pro/# пин ап вход
вавада официальный сайт vavada вход vavada casino
пин ап казино: pin up вход – пин ап вход
пин ап вход: пинап казино – пинап казино
пин ап казино: пинап казино – пин ап казино официальный сайт
http://vavadavhod.tech/# vavada
вавада казино вавада зеркало вавада казино
pin up azerbaycan: pin up azerbaycan – pin-up
I really like and appreciate your post.Really looking forward to read more. Awesome.
pin up вход: пин ап вход – пинап казино
http://pinuprus.pro/# пин ап казино официальный сайт
pin-up pin-up pin up az
пин ап зеркало: pin up вход – pin up вход
вавада казино: вавада зеркало – вавада зеркало
http://pinuprus.pro/# пин ап казино официальный сайт
pin up az pin up az pin up
vavada casino: вавада казино – вавада
pin-up casino giris pin-up pin-up casino giris
pinup az: pin up casino – pin up az
vavada: вавада зеркало – вавада казино
pin up вход: пин ап казино – пин ап вход
http://pinuprus.pro/# пин ап казино
vavada casino вавада официальный сайт vavada
pin up casino: pin up casino – pin-up
pin up azerbaycan: pin up casino – pin up az
https://pinuprus.pro/# пинап казино
vavada вход vavada вход vavada вход
pin-up: pin up azerbaycan – pin-up casino giris
https://pinupaz.top/# pin-up casino giris
вавада зеркало: vavada – вавада казино
Awesome blog post. Fantastic.
пин ап вход [url=http://pinuprus.pro/#]пинап казино[/url] пин ап казино официальный сайт
https://pinupaz.top/# pin up
http://vavadavhod.tech/# вавада
pin up вход: pin up вход – пин ап вход
I appreciate you sharing this blog post.
https://pinuprus.pro/# пин ап казино
pin-up [url=http://pinupaz.top/#]pin-up casino giris[/url] pin up casino
Awesome blog post.Much thanks again. Much obliged.
https://vavadavhod.tech/# vavada casino
vavada: vavada вход – вавада официальный сайт
pin up casino: pin up azerbaycan – pin up casino
https://pinuprus.pro/# пин ап казино официальный сайт
pin up azerbaycan: pin up casino – pin-up casino giris
вавада казино [url=http://vavadavhod.tech/#]vavada[/url] вавада казино
pin up az: pin-up – pin up
pinup az: pin up azerbaycan – pinup az
vavada [url=https://vavadavhod.tech/#]вавада официальный сайт[/url] вавада зеркало
вавада: вавада казино – vavada
pin up casino: pinup az – pin up az
https://vavadavhod.tech/# vavada
pin up azerbaycan: pin-up – pin-up casino giris
вавада казино: vavada casino – вавада
pin up azerbaycan pinup az pin up casino
pin up вход: пин ап казино официальный сайт – пин ап казино
http://pinupaz.top/# pin up az
pin up вход: пин ап казино официальный сайт – пинап казино
пин ап казино официальный сайт pin up вход пинап казино
http://pinupaz.top/# pin up
Asking questions are in fact fastidious thing if you are not understandinganything entirely, however this paragraph offers pleasant understanding yet.
пин ап казино официальный сайт: пин ап казино официальный сайт – пин ап казино официальный сайт
https://pinupaz.top/# pin-up casino giris
pin up вход пин ап казино официальный сайт пин ап зеркало
This is one awesome article.Much thanks again. Cool.
You can definitely see your skills in the article you write.The sector hopes for more passionate writers suchas you who are not afraid to say how they believe.At all times go after your heart.
пин ап казино официальный сайт: pin up вход – пин ап вход
Enjoyed every bit of your post.Much thanks again. Really Cool.
вавада казино vavada casino вавада
вавада казино: вавада – vavada
pin up вход: пин ап казино – пин ап казино официальный сайт
pin-up casino giris pin up pinup az
This piece of writing offers clear idea for the new usersof blogging, that actually how to do blogging.
pin-up: pinup az – pin up casino
Culbyc – original research papers Rtwixz syluym
vavada вход: vavada вход – вавада
пин ап вход: пин ап зеркало – пинап казино
http://pinupaz.top/# pin up azerbaycan
You made certain good points there. I did a search on the matter and found mainly people will have the same opinion with your blog.
vavada вавада зеркало vavada casino
вавада: vavada вход – вавада зеркало
tamoxifen breast cancer startwev – tamoxifen premenopausal
Hi there, yup this piece of writing is really good and Ihave learned lot of things from it concerning blogging.thanks.
This is a good tip especially to those new to the blogosphere.Brief but very precise information… Thanks for sharing this one.A must read post!
http://vavadavhod.tech/# вавада официальный сайт
pin up pin-up casino giris pin up
pin up az: pin up – pin up azerbaycan
http://pinupaz.top/# pin-up casino giris
vavada вавада зеркало вавада зеркало
vavada: vavada casino – вавада официальный сайт
A motivating discussion is definitely worth comment. I believe that you ought to publish more about this subject, it might not be a taboo matter but generally folks don’t discuss these subjects. To the next! Best wishes!!
vavada casino: вавада казино – vavada casino
вавада официальный сайт: вавада официальный сайт – вавада
http://pinuprus.pro/# пин ап вход
Nicely put, Kudos.steps to writing a college essay writing a dissertation literature review essay paper writers
пин ап казино пин ап казино официальный сайт пин ап зеркало
https://pinupaz.top/# pin-up
vavada casino: вавада – вавада казино
Heya i’m for the first time here. I found this board and I to find It truly helpful & it helped me out much. I am hoping to provide one thing again and aid others such as you aided me.
вавада казино: вавада официальный сайт – вавада казино
http://pinuprus.pro/# пин ап казино официальный сайт
A motivating discussion is worth comment. I do think that you ought to publish more on this topic, it might not be a taboo subject but usually people do not talk about these issues. To the next! Kind regards!!
pin-up casino giris pin-up pin up az
Great post. I was checking continuously this blog and I am impressed!Very useful information particularly the last part 🙂 I care forsuch info a lot. I was seeking this particular info for a very long time.Thank you and best of luck.
It’s actually a great and helpful piece of info.I am glad that you simply shared this useful information withus. Please stay us informed like this. Thank you for sharing.
I like reading through a post that will make people think.Also, thaznk you for allowung for me to comment!
http://pinupaz.top/# pin-up casino giris
pin up casino: pin-up casino giris – pin up casino
Great blog. Cool.
вавада казино вавада казино вавада казино
Major thankies for the post. Fantastic.
http://pinupaz.top/# pin up casino
vavada вход: vavada casino – vavada casino
pin-up: pin up azerbaycan – pin up
I think this is a real great article.Thanks Again. Keep writing.
https://vavadavhod.tech/# vavada casino
pin up: pin up az – pin up azerbaycan
Looking forward to reading more. Great article post.Much thanks again. Much obliged.
Thẳng Soccer Thời Điểm Hôm Nay, Liên Kết Coi Bóng Đá Trực Tuyến 24h soi keo nha caiĐội tuyển chọn nước Việt Nam chỉ cần thiết một kết trái hòa có bàn thắng để lần thứ hai góp mặt trên World Cup futsal. Nhưng, để thực hiện được điều này
Are you a student? wohnung zu kaufen gran canaria Alan Irvine, 31, from Rosebery Gardens, Belfast, pleaded guilty to the murder last month.
Thank you ever so for you blog post.Really looking forward to read more. Will read on…
no doctor visit required: same-day Viagra shipping – fast Viagra delivery
buy generic Viagra online: trusted Viagra suppliers – generic sildenafil 100mg
https://modafinilmd.store/# Modafinil for sale
Howdy! This post couldn’t be written any better! Looking through this article reminds me of my previous roommate! He constantly kept talking about this. I’ll forward this post to him. Pretty sure he will have a great read. Thanks for sharing!
I enjoy what you guys tend to be up too. This sort of clever work and coverage!Keep up the good works guys I’ve added you guys to my personalblogroll.
Thanks so much for the article post.Really looking forward to read more. Really Cool.
safe modafinil purchase [url=https://modafinilmd.store/#]modafinil legality[/url] verified Modafinil vendors
modafinil 2025: verified Modafinil vendors – buy modafinil online
modafinil legality: safe modafinil purchase – buy modafinil online
modafinil legality: modafinil pharmacy – Modafinil for sale
safe online pharmacy [url=https://maxviagramd.shop/#]safe online pharmacy[/url] cheap Viagra online
legal Modafinil purchase: modafinil legality – modafinil pharmacy
http://zipgenericmd.com/# discreet shipping ED pills
Modafinil for sale: modafinil pharmacy – modafinil 2025
modafinil 2025: buy modafinil online – safe modafinil purchase
generic tadalafil [url=https://zipgenericmd.shop/#]FDA approved generic Cialis[/url] best price Cialis tablets
doctor-reviewed advice: purchase Modafinil without prescription – modafinil 2025
safe online pharmacy: buy generic Viagra online – fast Viagra delivery
affordable ED medication: buy generic Cialis online – online Cialis pharmacy
Viagra without prescription: no doctor visit required – trusted Viagra suppliers
modafinil 2025 [url=http://modafinilmd.store/#]legal Modafinil purchase[/url] buy modafinil online
Viagra without prescription: same-day Viagra shipping – best price for Viagra
Viagra without prescription: legit Viagra online – cheap Viagra online
purchase Modafinil without prescription: purchase Modafinil without prescription – Modafinil for sale
order Cialis online no prescription generic tadalafil online Cialis pharmacy
There’s definately a lot to find out about this subject.I really like all of the points you have made.
http://modafinilmd.store/# buy modafinil online
safe online pharmacy: legit Viagra online – Viagra without prescription
legit Viagra online: cheap Viagra online – generic sildenafil 100mg
fast Viagra delivery: generic sildenafil 100mg – same-day Viagra shipping
Really informative blog.Much thanks again. Awesome.
Modafinil for sale doctor-reviewed advice verified Modafinil vendors
https://modafinilmd.store/# purchase Modafinil without prescription
best price Cialis tablets: affordable ED medication – discreet shipping ED pills
safe online pharmacy: best price for Viagra – fast Viagra delivery
buy generic Viagra online: cheap Viagra online – buy generic Viagra online
buy generic Cialis online FDA approved generic Cialis discreet shipping ED pills
Thank you for the auspicious writeup. It actuallywas once a enjoyment account it. Look advanced tomore introduced agreeable from you! However, how can we keep up a correspondence?
Cialis without prescription: affordable ED medication – online Cialis pharmacy
http://zipgenericmd.com/# secure checkout ED drugs
FDA approved generic Cialis: discreet shipping ED pills – affordable ED medication
same-day Viagra shipping: order Viagra discreetly – no doctor visit required
buy generic Cialis online: cheap Cialis online – order Cialis online no prescription
safe modafinil purchase: safe modafinil purchase – modafinil 2025
modafinil pharmacy safe modafinil purchase doctor-reviewed advice
no doctor visit required: order Viagra discreetly – best price for Viagra
FDA approved generic Cialis: buy generic Cialis online – cheap Cialis online
no doctor visit required: secure checkout Viagra – buy generic Viagra online
https://zipgenericmd.com/# best price Cialis tablets
modafinil pharmacy Modafinil for sale buy modafinil online
buy modafinil online: modafinil legality – safe modafinil purchase
Good day! This is my first visit to your blog! We are a collection of volunteers and starting a new initiative in a community in the same niche.Your blog provided us useful information to work on. You have donea marvellous job!
prednisone in uk: PredniHealth – prednisone 1 mg daily
where buy generic clomid: can i order generic clomid without insurance – where to buy cheap clomid online
https://amohealthcare.store/# Amo Health Care
over the counter amoxicillin over the counter amoxicillin Amo Health Care
I value the article post.Really looking forward to read more. Awesome.
Amo Health Care: amoxicillin 875 125 mg tab – Amo Health Care
amoxicillin capsule 500mg price: Amo Health Care – Amo Health Care
https://prednihealth.shop/# PredniHealth
What’s Going down i am new to this, I stumbled upon this I’ve found It absolutely useful and it has helpedme out loads. I hope to give a contribution & help other customers like its helped me.Good job.
generic clomid pills: how to get cheap clomid online – how can i get clomid
amoxicillin generic Amo Health Care Amo Health Care