Why Performance needs to be improved?
1. User Experience: We don’t like to wait, it simply demotivating to us. Previously we used to scold IRCTC website.
2. Productivity: If any website or software is running slow, it kills productivity of the team.
3. Profitability: Faster application can serve fast and larger audience hence generates profitability.
4. Operational Costs: If any website or software is running slow, it kills productivity of the team. It increases operational costs.
5. Google ranking also happens based on performance
Performance Monitoring:
Core Web Vitals are a set of metrics to measure and improve user experience on web. They focus on three major aspects: loading performance, interactivity and visual stability.
(Loading)
1. LCP (Largest Contentful Paint) — Measures the time it takes for the most of the contents of webpage to load and be visible. If it takes less than 2.5 seconds, then it is considered good for user experience.
(Interactivity)
2. FID (First Input Delay) :
It measures the time when a user first interacts with the site and to the time user gets some response or better to say browser responds to the interaction.
INP:
It measures the delay between a user interaction and the next time the browser paints. Evaluates the responsiveness of the page beyond the first interaction, ensuring ongoing interactions are also smooth
(Visual Stability)
3. CLS (Cumulative Layout Shift):
It measures the sum total of all the individual layout shifts that occurs during entire lifespan of the page. Ensures that the visual stability of the page is maintained, reducing unexpected movement of content which can be frustrating for users.
Browser Centric Metric vs User Centric Metrics
1. Time to First Bite (TTFB): Measures the time taken from the user’s request to the first byte of the page being received by the browser.
2. Network Request: Time taken for a network request to be completed.
3. DNS: Time taken to resolve the domain name into an IP address. It basically measures the initial connection set up time.
4. Connection Time: Time taken to establish a connection with the server. Parameters like SSL handshake time effects the connection time.
5. Dom content loaded: Measures the time when the initial HTML document has been completely loaded and parsed. Resources may still be loading.
6. Page Load Event: Measures the time when everything on a page is fully loaded.
Uses:
1.Technical aspects of page loading and rendering
2. Identifying technical bottlenecks and optimizing loading process
3. Set performance metrics for key technical metrics
User centric Event:
1. First Contentful paint (FCP): Measures the time from the start of the page load to when any part of the page’s content is rendered on the screen. It indicates when the user first starts consuming the content.
2. Largest Contentful Paint (LCP): It measures the time it takes for the largest content element to be visible.
3. First Input Delay (FID)
4. Interaction to next paint(INP)
5. Total blocking Time (TBT): Measures the total time, during which the main thread is blocked, preventing user interactions. It affects the page responsiveness.
6. Cumulative Layout Shift (CLS)
Uses:
- Directly measures user experience and perception of performance
- Includes metrics like FID and INP to evaluate responsiveness.
- Prioritizing and ensuring better user experience.
Tools for measuring performance:
1. Lighthouse, 2. WebPageTest, 3. Google PageSpeed Insights
Network Optimization:
Critical Rendering Path (CRP): The CRP is the sequence of steps the browser takes to render a webpage.
· Minimize the number of critical resources: Identify and reduce the number of critical resources to speed up the initial rendering.
· Optimize the order of resource loading: Ensure that critical CSS and JavaScript files are loaded first.
· Reduce the critical path length: Minimize the size of critical resources by using inline small CSS, minimizing CSS, and JavaScript files.
Minimize HTTP requests: Factors like connection handshake, Browser limit per domain (6–10 max parallel call can be made) can slow down the page load time.
Solution: Using Inline CSS, Inline JS, Base64 images, SVG images,
Async loading of JS:
Loading JavaScript files asynchronously or deferring them can prevent them from blocking the rendering of the page
Async: This script is executed as soon as it is downloaded.
Defer: The script is executed after the html is parsed.
Avoid Redirection: Minimizing redirects can reduce latency and improve load times.
Resource Hinting (preload, prefetch):
preconnect: The preconnect resource hint tells the browser to open a connection to a domain or subdomain. We can use to connect to a domain in advance for heavy tasks like loading images.
dns-prefetch: Resolves domain name early.
preload: Loads resources early in the loading process.
prefetch: Load resources which are needed in near future with low priority. We may not need the resource immediately, maybe it is needed in some another page.
prerender: Loads entire page and all its dependency in the background. It is in the cache already rendered.
Fetch Priority: Setting fetch priorities helps the browser prioritize important resources.

Early Hints: HTTP/2 103 Early Hints allow servers to suggest resources the client should start fetching before the main response arrives.
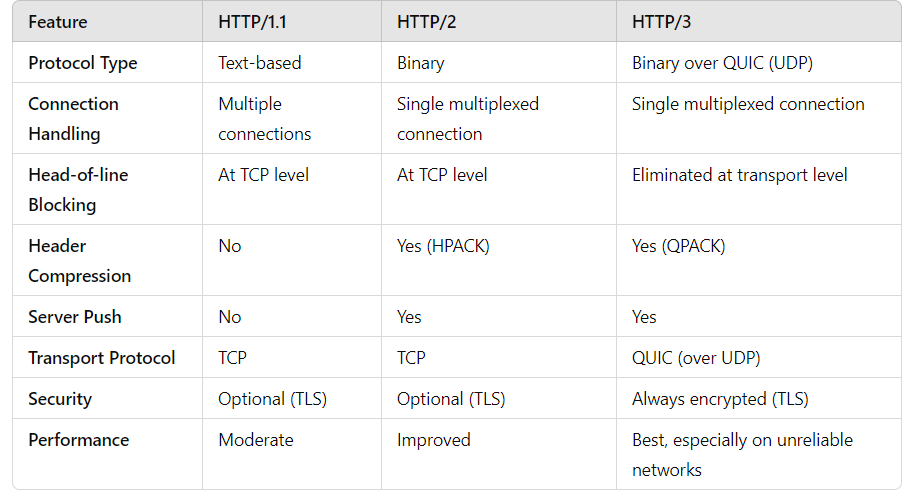
HTTP upgrade methods (HTTP1 vs HTTP2 vs HTTP3 ):
· HTTP/2: Multiplexing, header compression, and server push improve performance.
· HTTP/3: Uses QUIC protocol for faster and more reliable connections.
Difference between HTTP/1, HTTP/2, HTTP/3:

Compression (brotli/gzip):
Compression algorithms like gzip and Brotli are essential for reducing the size of web resources, which helps improve page load times and overall web performance.
It can be applied during runtime or during build phase.
Build Time Compression is best suited for static contents. Run time compression is best suited for dynamic contents.
Build Time Compression Advantages:
1. Reduced Server load
2. Consistent Compression
3. Improved Performance
Run time compression advantages:
1. No storage overhead: Only the uncompressed version of the file needs to be stored on the server.
2. Dynamic Content
Disadvantages:
1. Heavy resources can slow down the server as it impacts CPU performance.
2. Variable compression quality.
HTTP Caching : Proper caching strategies reduce the need to fetch resources again, speeding up load times.
We can use Cache-Control headers and ETags.
Caching using Service Worker: Service workers can cache resources and serve them from the cache, improving load times and enabling offline functionality.
Rendering Pattern:
CSS- render blocking, JS — parsing blocking
CSR: HTML ->JS/CSS/IMG ->API ->Render-> Hydration
· Initial HTML Load: The browser loads a minimal HTML document.
· Fetching Assets: The HTML document includes links to JavaScript, CSS, and image files, which are then fetched by the browser.
· API Calls: Once the JavaScript is executed, it makes API calls to fetch data.
· Rendering: The JavaScript uses the fetched data to render the content in the browser.
Hydration: Adding a set of listener when the JS DOM tree is ready to make the page interactive is known as Hydration.
Client Side Rendering
1. Dynamic — Server Side Rendering
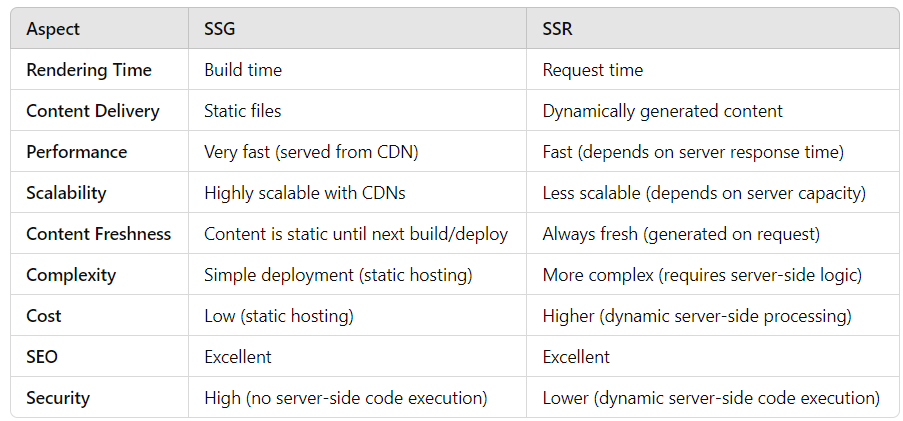
2. Static — Static Side Generation
SSR: HTML-> API(JS/CSS) -> Render -> On browser side, Hydration
· Initial HTML Generation: The server generates the complete HTML for the requested page.
· Fetching Assets: The HTML document includes links to JavaScript, CSS, and other assets, which are then fetched by the browser.
· Rendering on the Server: The server renders the page’s HTML content using the fetched data.
· Sending HTML to Client: The server sends the fully rendered HTML to the client.
· Hydration: On the client side, JavaScript takes over to make the page interactive by attaching event listeners and re-rendering components if necessary.
Heavy lifting is done on the server side.
Disadvantage: Doing much heavy work on the server side may make client side and user wait for longer time which is not good for user satisfaction.
SSG: Build (API/JS/CSS) -> Static Site -> On Browser Side, HTML à Hydration
· Build Time: The site is built once, fetching necessary data and generating static HTML, CSS, and JavaScript files.
· Static Site: The generated static files are deployed to a server or a CDN.
· Initial HTML Load: The browser loads the static HTML, CSS, and JavaScript files.
· Hydration: On the client side, JavaScript takes over the static HTML to make the page interactive by attaching event listeners and re-rendering components if necessary.

When to choose SSG:
1. When you have static content that doesn’t change often
2. When you need cost-effective solution
When to choose SSR:
1. When you have dynamic content that changes frequently
2. When personalization or user-specific content is important.
Cons of SSR:
1. Costly, 2. Technical Complexity
Ref: neoGCamp, namastedev, chatGpt



222 Comments
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
I really like and appreciate your blog post. Cool.
Heya i am for the first time here. I found this board and I find Itreally useful & it helped me out a lot. I hope to give something back and help others like you aided me.
writing personal essaywrite a cause and effect essayimproving essay writing
Greetings! Very helpful advice within this article! It’s the little changes that make the largest changes. Thanks for sharing!
An interesting discussion is worth comment. I think that you need to write more on this subject, it might not be a taboo subject but usually folks don’t talk about such topics. To the next! Kind regards!!
Howdy! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success. If you know of any please share. Many thanks!
I’m very happy to read this. This is the type of manual that needsfasting to lose weight be given and not the random misinformation that is atthe other blogs. Appreciate your sharing this greatest doc.
Appreciate you sharing, great blog. Will read on…
Thank you ever so for you article.Really thank you! Awesome.
Very good article post.Much thanks again. Really Great.
Very neat blog article.Much thanks again. Keep writing.
Pretty! This has been a really wonderful article. Many thanks for providing these details.
Thanks so much for the blog article.Really looking forward to read more. Great.
Really enjoyed this article post.Thanks Again. Want more.
Hello mates, its fantastic paragraph on the topicof cultureand entirely defined, keep it up all the time.
Hi there, just became aware of your blog through Google, and found that it is really informative. I am gonna watch out for brussels. I’ll be grateful if you continue this in future. Many people will be benefited from your writing. Cheers!
Hello there! I could have sworn I’ve been to this blogbefore but after browsing through a few of the articles I realizedit’s new to me. Anyways, I’m certainly delighted I came across it and I’ll be bookmarking itand checking back often!
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Major thanks for the blog. Keep writing.
It’s an remarkable piece of writing in favor of all the online viewers; they will take advantage from it I am sure.
Thank you ever so for you article post.Really thank you! Great.
This is one awesome article. Really Cool.
Thanks for sharing your thoughts about descargar facebook.Regards
When I originally commented I clicked the “Notify me when new comments are added”checkbox and now each time a comment is added I get three emails withthe same comment. Is there any way you can remove me from that service?Bless you!
There’s certainly a great deal to find out about this topic.I like all the points you made.
apartment pets rentberry scam ico 30m$ raised carriage house apartments
This was a very enjoyable piece of content. Thank you for creating it. I’ll return for some more.
Greetings! Very useful advice within this post! It’s the little changes that produce the most important changes. Thanks a lot for sharing!
Good day! Would you mind if I share your blog with my myspacegroup? There’s a lot of folks that I think would really enjoy your content.Please let me know. Thank you
Thanks again for the article.Thanks Again. Really Cool.
A big thank you for your blog post.Much thanks again. Great.
It’s really a great and helpful piece of info. I am satisfied that youjust shared this useful information with us. Please keep us upto date like this. Thank you for sharing.
I really like and appreciate your blog article.Much thanks again. Awesome.
Excellent post. I used to be checking constantly this blog and I’m inspired!Extremely helpful info specifically the closing part 🙂 I deal with such info a lot. I was looking for this particular information for a longtime. Thank you and good luck.
clomid dosage hypogonadism nolvadex clomid pct dosage clomid formula
I read this article fully about the differenceof hottest and earlier technologies, it’s amazing article.
Really appreciate you sharing this post.Really looking forward to read more. Cool.
Very good post.Much thanks again. Great.
Major thankies for the post.Really looking forward to read more. Cool.
Major thanks for the blog.Really looking forward to read more. Really Great.
Great blog article. Really Great.
I needed to thank you for this very good read!! I certainly loved every little bit of it. I have got you book marked to check out new stuff you post…
I cannot thank you enough for the blog.Really thank you! Keep writing.
Thanks a lot for the blog post. Great.
I truly appreciate this post.Thanks Again. Will read on…
Wow, great blog post.Thanks Again. Great.
Major thankies for the article.Much thanks again. Want more.
Appreciate you sharing, great article post.Really looking forward to read more. Really Cool.
Thanks for the article post.Thanks Again. Cool.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Enjoyed every bit of your article. Great.
I cannot thank you enough for the blog post.Thanks Again. Much obliged.
I am so grateful for your article.Really thank you! Much obliged.
Really appreciate you sharing this post.Much thanks again. Awesome.
Very neat blog post.Thanks Again.
Thanks for sharing, this is a fantastic post.Really looking forward to read more.
Enjoyed every bit of your post.
Your article helped me a lot, is there any more related content? Thanks!
Thanks-a-mundo for the post.Thanks Again. Really Great.
Whats Going down i am new to this, I stumbled upon this I’ve found It absolutely helpful and it has aided me out loads. I’m hoping to contribute & help other customers like its helped me. Great job.
Really appreciate you sharing this blog post. Really Great.
Whats Happening i am new to this, I stumbled upon this I have found It positively useful and it has helped me out loads. I hope to contribute & help other users like its helped me. Good job.
Looking forward to reading more. Great article.Really thank you! Want more.
Publishing unique articles may be a hard job.
Amazing issues here. I am very glad to look your post.Thank you so much and I’m looking forward to contactyou. Will you kindly drop me a mail?
Hey There. I found your blog using msn. This is a very well written article. I抣l be sure to bookmark it and come back to read more of your useful information. Thanks for the post. I will definitely comeback.
I read this piece of writing fully about the resemblanceof most recent and previous technologies, it’s remarkable article.
Really enjoyed this article post.Really looking forward to read more. Really Great.
I think this is a real great article post.Really thank you! Really Cool.
Very informative post. Keep writing.
Really informative article.
Muchos Gracias for your blog article. Much obliged.
A big thank you for your blog.Much thanks again. Cool.
Im thankful for the blog.Thanks Again.
Im grateful for the post.Much thanks again. Really Cool.
Hello There. I found your blog using msn. This is a really well written article. Ill make sure to bookmark it and return to read more of your useful info. Thanks for the post. I will certainly comeback.
This is one awesome blog article.Really thank you! Will read on…
Thanks for sharing, this is a fantastic article.Really looking forward to read more. Much obliged.Loading…
Thanks so much for the post.Much thanks again. Fantastic.
thank u soooo0 much for thissss! it gave me soooo0 much info! Almeta Jerry Link
Say, you got a nice blog post.Really looking forward to read more. Really Cool.
warnings for finasteride finasteride prostate side effects of finasteride
Im obliged for the article.Thanks Again. Keep writing.
I constantly spent my half an hour to read this blog’s content everyday along with a mug of coffee.Also visit my blog; seeds exist
This is a great blog and i want to visit this every day of the week .
Really no matter if someone doesn’t understand then its upto other people that they will assist, so here it happens.
Appreciate you sharing, great article post.Really thank you! Really Cool.
Thanks again for the blog.
Only a smiling visitant here to share the love (:, btw outstanding layout.Feel free to surf to my blog Green Flame CBD Gummies
Hey, thanks for the blog article.Really thank you! Much obliged.
Enjoyed every bit of your article.Really looking forward to read more.
wow, awesome article. Fantastic.
Say, you got a nice article.Thanks Again. Much obliged.
Wow, great post.Much thanks again. Really Great.
Thanks-a-mundo for the blog post.Really thank you! Keep writing.
I wanted to thank you for this wonderful read!! I certainly loved every bit of it. I have got you bookmarked to check out new things you postÖ
Fantastic article.Much thanks again. Much obliged.
Your point of view caught my eye and was very interesting. Thanks. I have a question for you. https://www.binance.info/en/register?ref=JHQQKNKN
Thank you for your blog article.Much thanks again. Great.
Heya i am for the first time here. I came across this board and I findIt really useful & it helped me out a lot. I hope to give something back andhelp others like you aided me.
Great blog you’ve got here.. It’s hard to find excellent writing likeyours nowadays. I honestly appreciate individuals like you!Take care!!
You are my intake , I possess few blogs and rarely run out from to post : (.
I am so grateful for your article.Thanks Again. Fantastic.
Asking questions are genuinely fastidious thing if you are not understanding something totally, however thispiece of writing presents fastidious understanding yet.
Even the clear liquid has come out of the tip of my penis, it has even penetrated to the point where the boxer shorts I’m wearing come out.
Looking forward to reading more. Great blog post. Keep writing.
I really liked your article.Thanks Again. Cool.
Im obliged for the blog post.Really thank you! Cool.
I want to to thank you for this wonderful read!! I definitely enjoyed every little bit of it. I have got you saved as a favorite to check out new things you postÖ
Great article.Really thank you! Want more.
Thanks so much for the article post.Really thank you! Fantastic.
Very informative blog.Much thanks again. Great.
I appreciate you sharing this article post. Cool.
What’s Going down i’m new to this, I stumbled upon this I’ve found It positively useful and it has aided me out loads. I’m hoping to give a contribution & aid different users like its helped me. Good job.
This is a topic which is near to my heart…Many thanks! Exactly where are your contact detailsthough?
hydroxychloroquine covid 19 hydroxychloroquine
Thanks for the article.Really looking forward to read more. Fantastic.
I loved your blog article.Thanks Again. Want more.
I am so grateful for your blog. Much obliged.
Thanks so much for the blog post.Really looking forward to read more.
Thanks to my father who informed me regarding this blog, this blog is genuinely amazing.
Really informative blog.Thanks Again. Really Cool.
Fantastic blog post.Really thank you! Want more.
A big thank you for your blog article.Really looking forward to read more. Want more.
Im thankful for the blog article.
An intriguing discussion is definitely worth comment. I do believe that you should publish more about this issue, it may not be a taboo subject but usually folks don’t discuss these topics. To the next! Kind regards!!
Very informative post. Much obliged.
This made my day. Thank you!
I think this is a real great post.Much thanks again. Great.
Fantastic post.Much thanks again. Much obliged.
Really enjoyed this blog.Really thank you! Fantastic.
Say, you got a nice blog article.Really looking forward to read more. Want more.
Great blog.Really looking forward to read more. Really Great.
Great blog.Really looking forward to read more.
Thanks , I’ve just been looking for info about this subject for a long time and yours is the greatest I’ve discovered till now. But, what concerning the bottom line? Are you positive in regards to the source?
Muchos Gracias for your blog article.Thanks Again. Cool.
Wow, great post.Much thanks again. Will read on…
Really appreciate you sharing this post.Thanks Again. Will read on…
apartments wichita ks apartments for rent saratoga springs ny brookwood apartments
Wow, great blog post. Much obliged.
I really liked your blog.Really looking forward to read more. Will read on…
I really liked your article post.Much thanks again. Want more.
Im grateful for the article post.Thanks Again. Cool.
I appreciate you sharing this post. Much obliged.
This is one awesome article.Really looking forward to read more. Want more.
I really liked your article. Cool.
Thanks for the article post.Thanks Again. Fantastic.
A fascinating discussion is worth comment. I believe that you need to write more about this subject matter, it may not be a taboo subject but generally people do not discuss these topics. To the next! Best wishes!!
Good day! Do you use Twitter? I’d like to follow you if that would be ok.I’m absolutely enjoying your blog and look forward to new updates.
Having read this I believed it was unpresumptuous informative I appreciate you taking the time and energy to put this content together. Mortal Kombat Full Movie Online Free 123Movies
I appreciate you sharing this blog.Much thanks again. Keep writing.
Looking forward to reading more. Great post.
Really informative blog.Thanks Again. Fantastic.
Very neat post. Fantastic.
I cannot thank you enough for the blog. Will read on…
I like reading through a post that can make people think.Also, many thanks for permitting me to comment!
constantly i used to read smaller content which also clear their motive, and that is also happening with this article which Iam reading at this place.
Really appreciate you sharing this blog post.Thanks Again.
Major thankies for the blog. Cool.
Major thanks for the post.Really thank you! Cool.
Say, you got a nice post. Awesome.
We are looking for experienced people that might be interested in from working their home on a part-time basis. If you want to earn $100 a day, and you don’t mind developing some short opinions up, this might be perfect opportunity for you!
Thanks for sharing, this is a fantastic post.Really looking forward to read more. Will read on…
Major thankies for the blog post.Thanks Again. Great.
Thank you for your post.
wow, awesome blog.Much thanks again. Really Great.
I loved your post.Thanks Again. Awesome.
I cannot thank you enough for the post. Great.
Really informative post.Thanks Again. Cool.
Say, you got a nice article post. Really Great.
Really informative blog article.Much thanks again. Will read on…
I am so grateful for your article.Thanks Again. Really Great.
Really enjoyed this blog post, thank you for creating it.
I’m now not certain where you’re gettingyour information, but great topic. I must spend a while learning moreor understanding more. Thank you for excellent info I used to be looking for this infofor my mission.
Amazing! This blog looks exactly like my old one!It’s on a completely different topic but it has pretty much the same layout anddesign. Excellent choice of colors!
Thanks for another great post. Where else could anyone get that kind of information in such a perfect way of writing? I’ve a presentation next week, and I am on the look for such info.
Excellent post. I was checking continuously this blog and I am impressed!Very useful info specially the last part 🙂 I care for suchinformation much. I was looking for this particular information for avery long time. Thank you and best of luck.
Wow! Finally I got a blog from where I can in fact get helpful facts concerning my studyand knowledge. asmr 0mniartist
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get three emails with the same comment. Is there any way you can remove people from that service? Thanks a lot!
Im obliged for the article post. Want more.
A fascinating discussion is definitely worth comment. I do believe that you ought to write more on this subject matter, it may not be a taboo matter but usually folks don’t discuss such issues. To the next! Best wishes!!
It’s really a cool and helpful piece of info. I am glad that you shared this useful information with us. Please keep us up to date like this. Thanks for sharing.
i tried some ayurvedic remedies on myself and all i can say is that this stuff works.,
walmart pharmacy bentonville ar store 100 are there good canadian pharmacies
Hello there! Would you mind if I share your blog with mymyspace group? There’s a lot of folks that I think would reallyenjoy your content. Please let me know. Thanks
constantly i used to read smaller posts which alsoclear their motive, and that is also happening with this post which I am reading now.
Hello! Do you know if they make any plugins to safeguard against hackers?I’m kinda paranoid about losing everything I’ve worked hard on. Any suggestions?
ปัจจุบันนี้ผู้คนต่างมองหาช่องทางการผลิตรายได้ที่ลงทุนน้อย UFABET คาสิโนออนไลน์ได้รวบรวมทุกเกมออนไลน์ที่ท่านพอใจไม่ว่าจะเป็นบาคาร่า พนันบอล สล็อต ยิงปลา รวมทั้งเกมใหม่ๆที่พึ่งพิงเปิดตัวเข้าสู่วงการเกมออนไลน์ UFABET จ่ายจริง จ่ายไว ไม่มีขั้นต่ะ
I cannot thank you enough for the article post.Thanks Again. Want more.
What’s Happening i am new to this, I stumbled upon this I’ve discovered It positively useful and it hashelped me out loads. I’m hoping to give a contribution & assist other customers like its helped me.Great job.
ivermectin for human goat wormer ivermectin
I don’t even know the way I finished up here, howeverI believed this put up used to be great. I do not know who youmight be but certainly you’re going to a famous blogger in the event youare not already. Cheers!
help me write my essay my essay writer online
is fluoxetine cap 20ml and duloxetine the same thing cymbalta missed dose
Has anyone vaped Jam Packed eJuice E-Liquid?
Thanks-a-mundo for the blog post. Will read on…
Major thanks for the post.Really thank you! Much obliged.
Thanks for sharing, this is a fantastic article.Really looking forward to read more. Really Great.
Hello there, just became aware of your blog through Google, and found that it’s truly informative. I am going to watch out for brussels. I will appreciate if you continue this in future. Numerous people will be benefited from your writing. Cheers!
Very neat blog post.Really thank you! Much obliged.Loading…
When I originally commented I clicked the “Notify me when new comments are added”checkbox and now each time a comment is added I getseveral emails with the same comment. Is there any way you can remove me from that service?Thanks!
Really appreciate you sharing this article post.Really looking forward to read more. Will read on…
Pretty! This has been an incredibly wonderful article. Many thanks for providing this info.
Awesome article post.Thanks Again. Much obliged.
696653 271595Paris Hilton: So lovely spending time with Manny and h 731876
thank you for the response Lori! come get it here in AK …
Hello colleagues, its great piece of writing about tutoringand entirely defined, keep it up all the time.
Major thanks for the post.Thanks Again. Great.
Thanks-a-mundo for the post. Will read on…
I cannot thank you enough for the article post.Thanks Again.
Very good post.Really looking forward to read more.
Un post estupendo, facil de entender y lleno de información, gracias admin
Very informative blog.Much thanks again. Will read on…
As usual you did an great job evaluating the problem and finding a good answer. I will stay tuned for more releases on your blog.
Why visitors still make use of to read news papers when in this technological world the whole thing is existing on net?
Do you have a spam issue on this blog; I also am a blogger, and I was wondering your situation; many of us have created some nice practices and we are looking30มด
Awesome issues here. I am very satisfied to look your post. Thanks so much and I am looking forward to contact you. Will you kindly drop me a mail?
Major thankies for the post. Fantastic.
Im thankful for the article post.Really thank you! Much obliged.
In fact no matter if someone doesn’t be aware of afterward its up toother visitors that they will help, so hereit takes place.
Say, you got a nice article post.Thanks Again. Great.