Have you ever wondered why React is so fast and efficient, the answer lies in a magical process called reconciliation.
By the end, you’ll clearly understand why React is too fast.
What is Reconciliation in React?
Reconciliation is a process in React that helps it update the user interface efficiently. Whenever something changes in your app, like the data or state, React needs to update the web page to reflect those changes. Instead of reloading the entire page, React uses reconciliation to make just the necessary updates, saving time and resources.
Reconciliation is also known as React Fiber, which is the reimplementation of React’s core algorithm. React Fiber improves the rendering process, making it faster and more capable of handling complex updates.

Actual DOM (Document Object Model)
The Document Object Model, or DOM, is a programming interface for web documents. It represents the structure of a document (like HTML) as a tree of objects, where each object corresponds to a part of the document.
Key Characteristics of the Actual DOM:
- Tree Structure: The DOM represents the document as a tree structure with nodes, where each node represents an element in the document (e.g., <div>, <p>, <span>).
- Direct Interaction: Web browsers use the actual DOM to render the web page. Developers can interact with it using JavaScript to dynamically update a web page’s content, structure, and style.
Example of Actual DOM
<!DOCTYPE html>
<html>
<head>
<title>My page</title>
<head/>
<body>
<div id="container">
<h1>Hello, world!</h1>
<p>This is a simple example</p>
</div>
</body>
</html>
In the above example, the DOM tree has elements like <html>, <head>, <body>, <div>, <h1>, and <p>
Virtual DOM
The Virtual DOM(object) is a lightweight copy of the actual DOM that React uses to optimize and speed up the process of updating the user interface.
Key Characteristics of the Virtual DOM:
- In-Memory Representation: The Virtual DOM is an in-memory representation of the actual DOM. It is not rendered directly to the screen but exists as a virtual structure in memory.
- Efficient Updates: When the state of a React component changes, React creates a new Virtual DOM tree. It then uses a diff algorithm to compare this new tree with the previous Virtual DOM tree to identify the changes.
There are two types of virtual DOM’s :
- New Virtual DOM: This is created whenever there’s a change in the state or props of your React Components.
- Old Virtual DOM: This is the previous version of the virtual DOM, before the changes.
When the state of your app changes, React creates a new Virtual DOM and then compares it with the old Virtual DOM to see what has changed. This comparison is where the diff algorithm comes into play.
Example of Virtual DOM
const virtualDOM={
type:'div',
props:{
id:'container'
},
children: [
{
type:'h1',
props:{},
children:'Hello, world!'
},
{
type:'p',
props:{},
children:'This is a simple example.'
}
]
};
In the above example, the Virtual DOM tree mirrors the actual DOM structure but exists purely in memory.
The Diff Algorithm
The diff algorithm is a key part of the reconciliation process. it’s responsible for comparing the new Virtual DOM with the old Virtual DOM and identifying the differences. Here’s what happens:
- Comparison: The diff algorithm compares the new Virtual DOM with the old one.
- Identify Changes: it finds the differences between the two versions.
- Minimal Updates: The algorithm determines the minimal set of changes needed to update the actual DOM to match the new Virtual DOM.
By using diff algorithm, React can update only the parts of the DOM that have changed, rather than re-rendering the entire UI. This makes the update process much faster and more efficient.
Let’s go through a practical example to see how all these concepts work together:
function TodoList({items}){
return(
<ul>
{items.map(item =>(
<li key={item.id}> {item.text} </li>
))}
</ul>
);
}
Imagine you have a to-do list app. When you add a new item to the list:
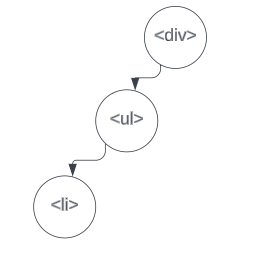
Old Virtual DOM

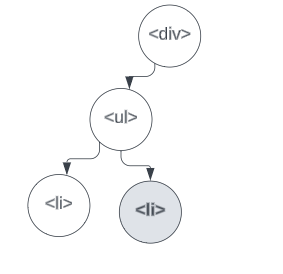
New Virtual DOM

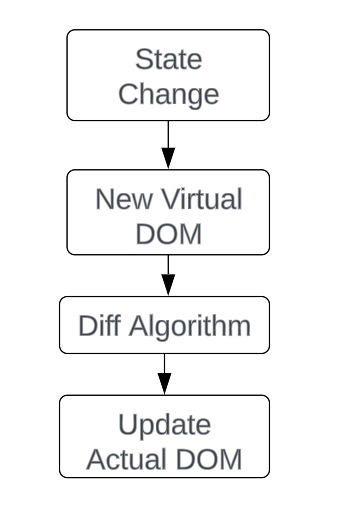
- State Change: The state of your app changes because a new item is added.
- New Virtual DOM: React creates a new Virtual DOM that includes the new item.
- Diff Algorithm: The diff algorithm compares the new Virtual DOM with the old Virtual DOM.
- Identify Changes: The algorithm identifies that a new item has been added.
- Minimal Updates: React updates the actual DOM to include only the new item, rather than re-rendering the entire list.
The process of comparing the new virtual DOM with the previous one using diff algorithm is called reconciliation.
Benefits of Reconciliation
- Faster UI Updates
- Minimal DOM Manipulation
- Improved User Experience
- Smoother Interactions
- Responsive Applications
Conclusion
Reconciliation is a core concept that makes React powerful and efficient. The next time you add a new feature to your React app, remember that reconciliation is working behind the scenes to keep everything running smoothly.
React ensures high performance and a better user experience by using the Virtual DOM and the diff algorithm
to update only the changed elements in the real DOM efficiently.



33 Comments
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
https://continent-telecom.com/virtual-number-australia
https://avenue17.ru/zapchasti-dlja-evropejskogo-oborudovanija
It is remarkable, the valuable information
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Read now.
lisinopril without an rx
Appreciate their commitment to maintaining global healthcare standards.
Always ahead of the curve with global healthcare trends.
how can i get cheap cytotec pills
They have a great range of holistic health products.
Offering a global gateway to superior medications.
gabapentin arm swelling
Their commitment to global excellence is unwavering.
Quick service without compromising on quality.
buy generic cipro price
A pharmacy that prioritizes global health.
Read here.
cost of lisinopril prices
Offering a global touch with every service.
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Преимущества использования SiteGoToTop.com. Основное преимущество SiteGoToTop.com — это быстрый рост посещаемости без необходимости в длительных маркетинговых кампаниях. Сервис помогает улучшить поведенческие факторы сайта, что может привести к лучшим позициям в поисковой выдаче. Это отличное решение для бизнесов, которым нужно мгновенное увеличение трафика.
Great post. I was checking continuously this weblog and I’m impressed! Extremely helpful info specially the closing phase 🙂 I care for such information a lot. I used to be looking for this certain info for a long time. Thanks and good luck.
Автор предлагает обоснованные и логические выводы на основе представленных фактов и данных.
Автор предоставляет достаточно контекста и фактов, чтобы читатель мог сформировать собственное мнение.
Физические методы ОЗДС включают использование ультразвуковых устройств, электромагнитных отпугивателей и других средств, которые воздействуют на нервную систему дератов, не нанося при этом вреда людям и животным. Такие методы могут быть особенно эффективными в тех местах, где использование химических препаратов ограничено или нежелательно, например, в пищевой промышленности, в медицинских учреждениях или в детских учреждениях.
I have been surfing online more than 2 hours today, yet I never found any interesting article like yours. It’s pretty worth enough for me. In my opinion, if all site owners and bloggers made good content as you did, the net will be much more useful than ever before.
Hello! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no backup. Do you have any solutions to protect against hackers?
Helpful information. Lucky me I found your web site unintentionally, and I am shocked why this twist of fate did not happened earlier! I bookmarked it.
I like looking through an article that can make people think. Also, many thanks for allowing for me to comment!
This is a topic which is close to my heart… Many thanks! Where are your contact details though?
Everything is very open with a very clear explanation of the challenges. It was truly informative. Your website is very useful. Thank you for sharing!
Это помогает читателям самостоятельно разобраться в сложной теме и сформировать собственное мнение.
Just here to explore discussions, exchange ideas, and pick up new insights throughout the journey.
I’m interested in learning from different perspectives and adding to the conversation when possible. Interested in hearing fresh thoughts and connecting with others.
That’s my web-site-https://automisto24.com.ua/
Автор предоставляет подробные сведения и контекст, что помогает читателям лучше понять обсуждаемую тему.
Технические средства ОЗДС могут включать применение отравляющих препаратов, ловушек, репеллентов, мониторинговых систем и других специализированных инструментов. ОЗДС может быть применена в различных объектах, таких как жилые и коммерческие здания, производственные предприятия, склады, транспортные средства, а также на открытых территориях.
Just here to dive into discussions, exchange ideas, and learn something new as I go.
I enjoy understanding different opinions and adding to the conversation when possible. Interested in hearing fresh thoughts and building connections.
Here is my website-https://automisto24.com.ua/
Я оцениваю объективность и непредвзятость автора в представлении аргументов и фактов.
Я ценю балансировку автора в описании проблемы. Он предлагает читателю достаточно аргументов и контекста для формирования собственного мнения, не внушая определенную точку зрения.
What a data of un-ambiguity and preserveness of precious experience about unpredicted emotions.
Я не могу не отметить качество исследования, представленного в этой статье. Она обогатила мои знания и вдохновила меня на дальнейшее изучение темы. Благодарю автора за его ценный вклад!