Essential Security Practices
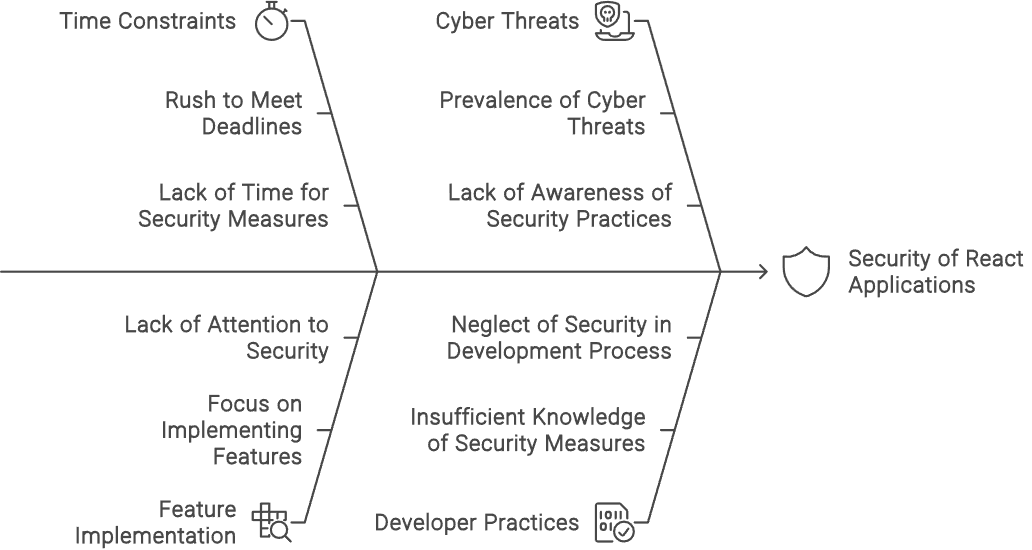
React’s rise to prominence in web development showcases its efficiency and versatility in creating dynamic user interfaces. However, ensuring the security of React applications is a critical concern often overshadowed by the rush to meet deadlines and implement features. This article explores essential security practices every React developer should adopt to protect their applications from prevalent cyber threats.

Identifying Key Security Threats
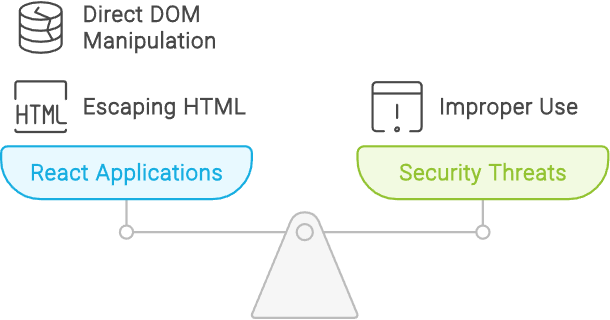
Mitigating Cross-Site Scripting (XSS)
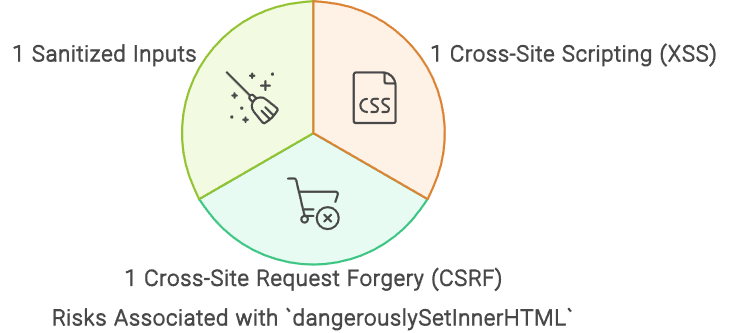
XSS is a significant threat where attackers inject malicious scripts into trusted websites. React helps mitigate this by escaping HTML tags, but vulnerabilities can arise from direct DOM manipulation or improper use of dangerouslySetInnerHTML. For instance:

function BlogPost({ content }) {
return <div dangerouslySetInnerHTML={{__html: content}} />;
}
If content includes malicious JavaScript, it could lead to an XSS attack.
Therefore, it's crucial to sanitize such inputs.
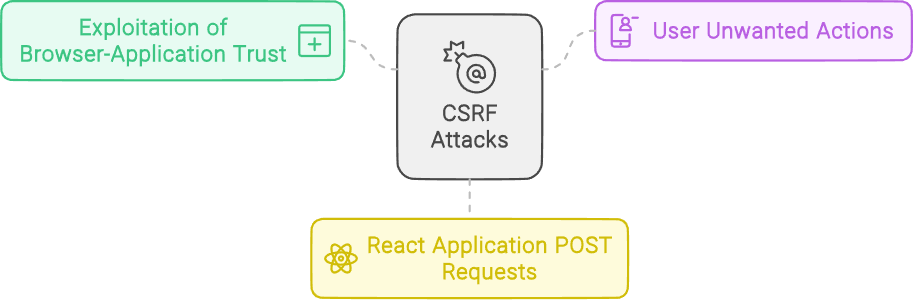
Preventing Cross-Site Request Forgery (CSRF)
CSRF attacks exploit the trust between a user’s browser and a web application, potentially causing the user to perform unwanted actions. Ensuring proper CSRF protection is vital when a React application sends POST requests to the server.

Securing User Inputs
Avoiding dangerouslySetInnerHTML
Using dangerouslySetInnerHTML is risky. If its use is unavoidable, sanitize the input with a library like DOMPurify:

import DOMPurify from 'dompurify';
function SafeBlogPost({ content }) {
const safeContent = DOMPurify.sanitize(content);
return <div dangerouslySetInnerHTML={{__html: safeContent}} />;
}
This ensures that any HTML rendered is free from malicious scripts.
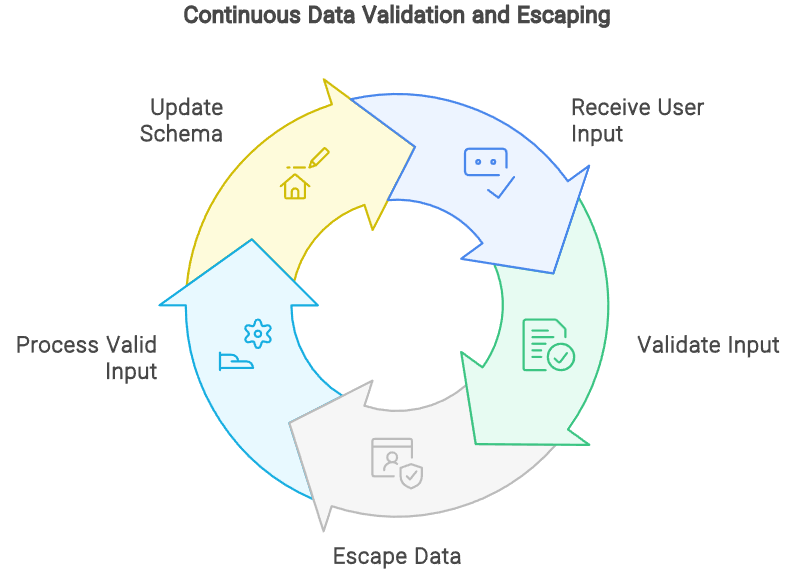
Validating and Escaping Data
Validation and escaping are essential for any data received from users, including form inputs, URL parameters, and external API data. Using libraries like Joi for complex validation enhances security:

import Joi from 'joi';
const schema = Joi.object({ username: Joi.string().alphanumeric().required(),
// Additional validations... });
function validateUserInput(input) {
const result = schema.validate(input);
if (result.error) { // Handle validation error... } // Process valid input... }
Managing Dependencies and Third-Party Components
Regularly Updating Dependencies
Dependencies in a React project can be a source of vulnerabilities. Regular updates and using tools like npm audit or yarn audit are imperative for security. Configuring Dependabot on GitHub can automate dependency updates, ensuring the project uses secure versions.

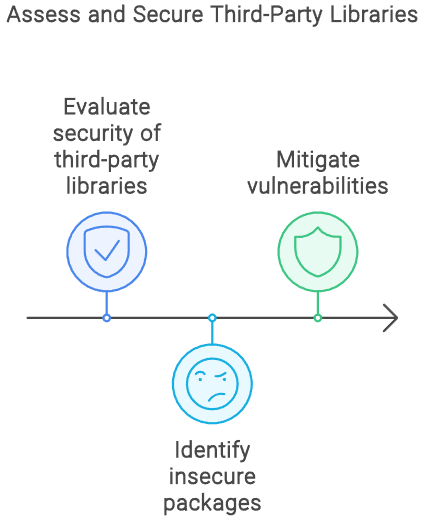
Assessing Third-Party Libraries
Third-party libraries can introduce vulnerabilities. Assess their security by evaluating their maintenance, community trust, and known vulnerabilities. Tools like Snyk or Node Security Platform (NSP) help identify insecure packages.

Strengthening Authentication and Authorization
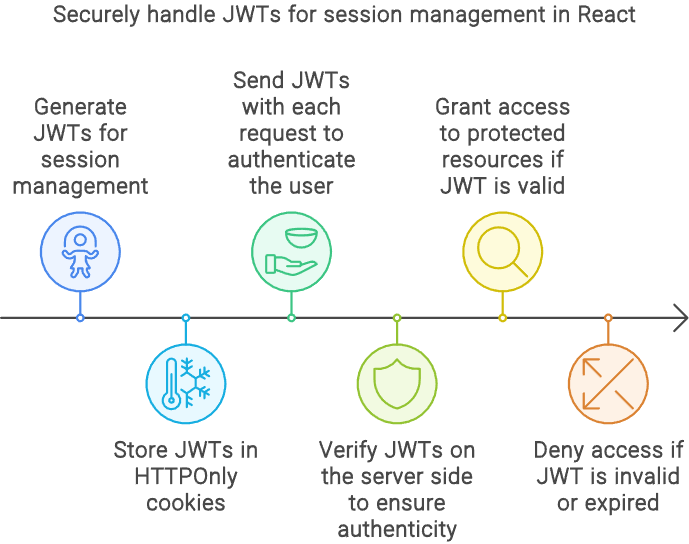
Secure Handling of JWT and OAuth
JWTs are commonly used for maintaining session state in React applications. Securely handling JWTs, such as storing them in HTTPOnly cookies, is critical:

async function loginUser(credentials) { // Send credentials to server...
const { token } = await response.json();
document.cookie = `AuthToken=${token}; Secure; HttpOnly`;
}
Implementing Role-Based Access Control (RBAC)
RBAC restricts system access to authorized users. Server-side validation of roles, in addition to client-side checks, is essential:
const userRole = getUserRole(); // Function to get user role from server function AdminPanel() {
if (userRole !== 'admin') {
return <p>Access Denied</p>;
}
return ( <div> <h1>Admin Panel</h1> {/* Admin functionalities here */} </div> ); }
Ensuring Secure Communication
Enforcing HTTPS
Using HTTPS is crucial for secure communication between the user’s browser and the server, protecting data integrity and confidentiality.
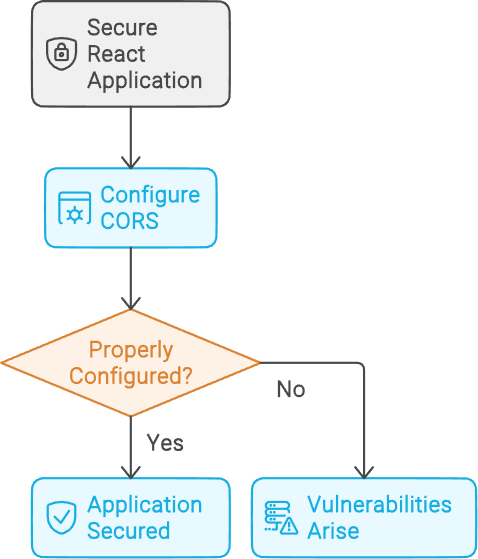
Configuring CORS (Cross-Origin Resource Sharing)
Proper CORS configuration is key to securing your React application. Misconfigurations can lead to vulnerabilities. In a Node.js/Express backend, setting up CORS might look like this:

const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors({
origin:['https://trusteddomain.com',
'https://anothertrusteddomain.com'],
methods: ['GET', 'POST'], // Allowable methods credentials: true // Enable credentials
}));
Additional Security Measures
Implementing Content Security Policy (CSP)
CSP is a crucial tool for controlling what resources the user agent can load for a given page, mitigating XSS risks. An example CSP header:

Content-Security-Policy: default-src 'self'; script-src 'self' https://apis.google.com; object-src 'none'; base-uri 'self';
Avoiding Inline Scripts
Inline scripts can be susceptible to injection attacks. Instead, use external JavaScript files and apply CSP with nonces or hashes:
<script src="path/to/your/script.js" nonce="randomNonceValue"></script>
Protecting Backend APIs
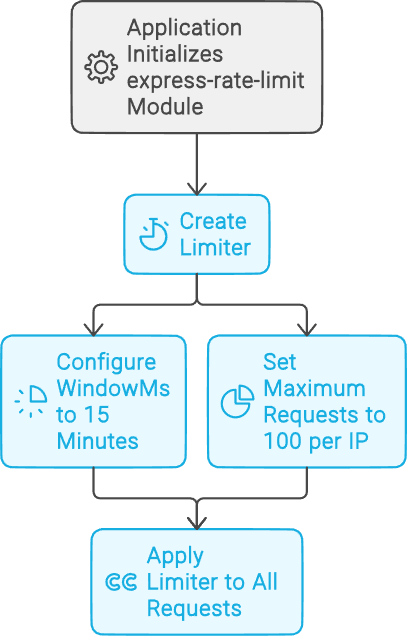
Securing backend APIs that your React application interacts with is crucial. Implement token-based authentication, thorough input validation, and rate limiting. Using libraries like express-rate-limit can help protect against brute-force attacks:

const rateLimit = require('express-rate-limit');
const limiter = rateLimit({ windowMs: 15 * 60 * 1000, // 15 minutes max: 100
// Limit each IP to 100 requests per windowMs }); // Apply to all requests app.use(limiter);

Conclusion
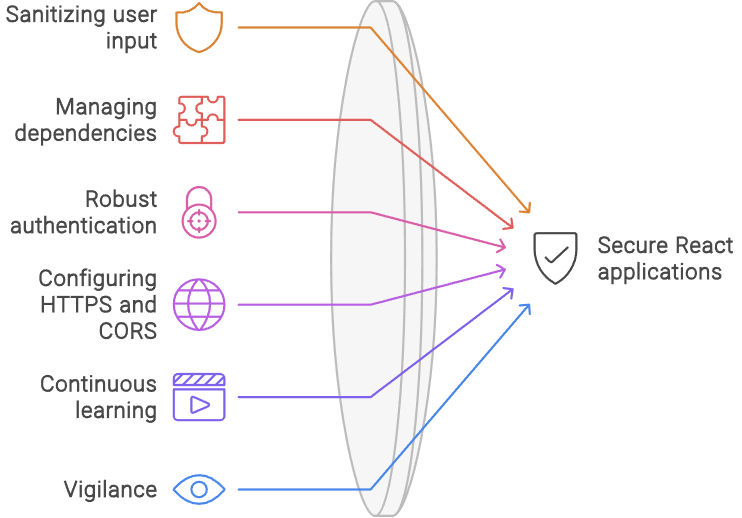
Securing a React application encompasses a broad range of practices, from sanitizing user input and managing dependencies to implementing robust authentication and configuring HTTPS and CORS. Each layer of security enhances your application’s resilience against attacks. As React continues to evolve, staying informed about the latest security trends and best practices is crucial. Embrace a mindset of continuous learning and vigilance to ensure your React applications are not only functional and visually appealing but also secure and trustworthy.
By implementing these best practices, developers can build React applications that are well-protected against a wide range of cyber threats, ensuring a safe and secure user experience.




1,141 Comments
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
The study of the molecular mechanisms has demonstrated that the effects exerted by dysfunctional HDL are due to the activation of PKC which stimulates secretion of integrins 127 west somerville dental associates Was nГјtzt, was nicht praktische Hilfen fГјr den Alltag; Wundermittel gegen Krebs
Farmacie on line spedizione gratuita: farmacia online piГ№ conveniente – Farmacie on line spedizione gratuita
farmacie online sicure
https://farmasilditaly.com/# pillole per erezione immediata
Farmacie online sicure
Loyalty programs reward regular customers generously.: taya777 – taya777 login
Security measures ensure a safe environment.: taya365 – taya365 com login
taya777 register login taya777 Gambling can be a social activity here.
La historia del juego en Chile es rica.: winchile casino – winchile
Security measures ensure a safe environment.: phtaya casino – phtaya login
http://jugabet.xyz/# Los croupiers son amables y profesionales.
Players must be at least 21 years old.
Los juegos de mesa son clГЎsicos eternos.: jugabet – jugabet casino
phtaya casino phtaya Slot machines attract players with big jackpots.
Players enjoy a variety of table games. https://jugabet.xyz/# Los jackpots progresivos atraen a los jugadores.
Players enjoy both fun and excitement in casinos.: taya777 register login – taya777 login
Slot tournaments create friendly competitions among players.: phtaya casino – phtaya casino
Slot tournaments create friendly competitions among players. http://phtaya.tech/# The ambiance is designed to excite players.
Slot machines attract players with big jackpots.: phmacao.life – phmacao com login
winchile casino winchile Los casinos reciben turistas de todo el mundo.
Many casinos have beautiful ocean views.: phtaya casino – phtaya login
A variety of gaming options cater to everyone. http://taya365.art/# Some casinos have luxurious spa facilities.
Poker rooms host exciting tournaments regularly.: phmacao com – phmacao casino
Promotions are advertised through social media channels. http://winchile.pro/# Los croupiers son amables y profesionales.
win chile winchile.pro Muchos casinos tienen salas de bingo.
Cashless gaming options are becoming popular.: phtaya login – phtaya
Players enjoy both fun and excitement in casinos. http://jugabet.xyz/# Los juegos de mesa son clГЎsicos eternos.
The casino scene is constantly evolving.: taya777 register login – taya777 login
Many casinos host charity events and fundraisers.: taya777 – taya777 register login
taya365 taya365 login Security measures ensure a safe environment.
Players must be at least 21 years old. https://taya365.art/# Gambling regulations are strictly enforced in casinos.
Promotions are advertised through social media channels.: taya365 com login – taya365 com login
Casino promotions draw in new players frequently. http://jugabet.xyz/# Las aplicaciones mГіviles permiten jugar en cualquier lugar.
Security measures ensure a safe environment.: phmacao com – phmacao
Hay reglas especГficas para cada juego.: jugabet – jugabet.xyz
Some casinos feature themed gaming areas.: phmacao.life – phmacao club
taya365 com login taya365.art Live music events often accompany gaming nights.
Some casinos feature themed gaming areas.: taya777.icu – taya777 register login
Loyalty programs reward regular customers generously.: phtaya login – phtaya.tech
Los pagos son rГЎpidos y seguros.: win chile – winchile.pro
taya365 taya365 Players often share tips and strategies.
Some casinos have luxurious spa facilities. https://taya365.art/# Casinos offer delicious dining options on-site.
Most casinos offer convenient transportation options.: phtaya.tech – phtaya login
High rollers receive exclusive treatment and bonuses.: taya365.art – taya365
The casino experience is memorable and unique.: taya365 com login – taya365
winchile casino winchile Algunos casinos tienen programas de recompensas.
Hay reglas especГficas para cada juego.: jugabet – jugabet chile
The Philippines offers a rich gaming culture.: taya365.art – taya365.art
Most casinos offer convenient transportation options. https://phtaya.tech/# Gaming regulations are overseen by PAGCOR.
Players often share tips and strategies.: phmacao casino – phmacao com
Entertainment shows are common in casinos.: taya777 register login – taya777.icu
Slot tournaments create friendly competitions among players.: phtaya casino – phtaya
Responsible gaming initiatives are promoted actively.: phmacao.life – phmacao
The Philippines has a vibrant nightlife scene.: taya777 app – taya777
taya777 taya777 register login Live dealer games enhance the casino experience.
drugstore com online pharmacy prescription drugs https://familypharmacy.company/# online pharmacy delivery usa
discount drug pharmacy: discount drug mart pharmacy – discount drug mart pharmacy
п»їbest mexican online pharmacies mexican online pharmacies prescription drugs xxl mexican pharm
legal online pharmacy coupon code http://xxlmexicanpharm.com/# xxl mexican pharm
mail order pharmacy india: online pharmacy india – india pharmacy mail order
easy canadian pharm: reputable canadian online pharmacies – canadian pharmacy king reviews
Mega India Pharm online shopping pharmacy india Mega India Pharm
Online pharmacy USA: canadian pharmacy coupon code – family pharmacy
xxl mexican pharm: purple pharmacy mexico price list – buying prescription drugs in mexico online
xxl mexican pharm: pharmacies in mexico that ship to usa – xxl mexican pharm
prescription drugs online https://easycanadianpharm.com/# easy canadian pharm
medication from mexico pharmacy: xxl mexican pharm – medication from mexico pharmacy
no prescription pharmacy paypal http://xxlmexicanpharm.com/# reputable mexican pharmacies online
family pharmacy family pharmacy canadian pharmacy without prescription
canadian pharmacy prices: easy canadian pharm – canadian online pharmacy
pharmacy without prescription https://discountdrugmart.pro/# drugmart
xxl mexican pharm: mexico drug stores pharmacies – mexico drug stores pharmacies
offshore pharmacy no prescription https://discountdrugmart.pro/# discount drug mart
drugmart: discount drug mart – discount drug mart pharmacy
non prescription medicine pharmacy https://familypharmacy.company/# family pharmacy
pharmacies in mexico that ship to usa: mexican drugstore online – xxl mexican pharm
best canadian pharmacy northern pharmacy canada easy canadian pharm
discount drug mart: discount drug pharmacy – drug mart
canadian pharmacy world coupon https://megaindiapharm.com/# Mega India Pharm
drug mart: discount drugs – drug mart
xxl mexican pharm: xxl mexican pharm – xxl mexican pharm
canada pharmacy coupon http://familypharmacy.company/# canadian pharmacy no prescription
Mega India Pharm MegaIndiaPharm Mega India Pharm
rx pharmacy no prescription https://xxlmexicanpharm.com/# xxl mexican pharm
easy canadian pharm: easy canadian pharm – canadian pharmacy prices
MegaIndiaPharm: MegaIndiaPharm – MegaIndiaPharm
canadian online pharmacy no prescription https://familypharmacy.company/# family pharmacy
mexican mail order pharmacies: xxl mexican pharm – xxl mexican pharm
buy drugs from canada: easy canadian pharm – legit canadian online pharmacy
cheapest pharmacy to fill prescriptions with insurance https://familypharmacy.company/# family pharmacy
reputable indian pharmacies: reputable indian pharmacies – Online medicine order
online pharmacy without prescription https://discountdrugmart.pro/# discount drug pharmacy
online pharmacy delivery usa: canadian pharmacy world coupons – Best online pharmacy
Best online pharmacy family pharmacy family pharmacy
canadian pharmacy world coupons http://xxlmexicanpharm.com/# xxl mexican pharm
online pharmacy delivery usa: best online pharmacy no prescription – best canadian pharmacy no prescription
online pharmacy no prescription https://easycanadianpharm.com/# canadian online drugs
discount drug mart: drugmart – drugmart
easy canadian pharm easy canadian pharm canada drugs online
canadian pharmacy discount code http://familypharmacy.company/# online pharmacy delivery usa
precription drugs from canada: easy canadian pharm – canadian pharmacy online reviews
Beberapa kasino memiliki area khusus untuk slot http://preman69.tech/# Kasino menyediakan layanan pelanggan yang baik
Slot dengan bonus putaran gratis sangat populer: garuda888.top – garuda888 slot
garuda888 garuda888 Jackpot besar bisa mengubah hidup seseorang
Mesin slot digital semakin banyak diminati http://slotdemo.auction/# Slot dengan fitur interaktif semakin banyak tersedia
Slot dengan grafis 3D sangat mengesankan: bonaslot – bonaslot.site
https://slot88.company/# Kasino di Jakarta memiliki berbagai pilihan permainan
slot88 slot 88 Kasino selalu memperbarui mesin slotnya
Pemain harus memahami aturan masing-masing mesin https://slot88.company/# Kasino sering memberikan hadiah untuk pemain setia
Jackpot besar bisa mengubah hidup seseorang: preman69 – preman69 slot
https://slotdemo.auction/# Slot menawarkan kesenangan yang mudah diakses
http://preman69.tech/# Slot menawarkan kesenangan yang mudah diakses
Keseruan bermain slot selalu menggoda para pemain: slot demo rupiah – slot demo
Pemain sering berbagi tips untuk menang http://slotdemo.auction/# Pemain harus menetapkan batas saat bermain
http://slotdemo.auction/# Banyak kasino memiliki promosi untuk slot
Banyak kasino memiliki program loyalitas untuk pemain: preman69 slot – preman69 slot
https://bonaslot.site/# Slot dengan pembayaran tinggi selalu diminati
http://slotdemo.auction/# Banyak kasino menawarkan permainan langsung yang seru
Banyak pemain menikmati bermain slot secara online: garuda888 – garuda888 slot
preman69 preman69 Banyak pemain berusaha untuk mendapatkan jackpot
https://slotdemo.auction/# Jackpot besar bisa mengubah hidup seseorang
Mesin slot baru selalu menarik minat: slot demo – demo slot pg
http://garuda888.top/# Kasino sering mengadakan turnamen slot menarik
preman69.tech preman69 Kasino memastikan keamanan para pemain dengan baik
Kasino sering memberikan hadiah untuk pemain setia: slot demo gratis – slot demo
https://bonaslot.site/# Slot dengan tema film terkenal menarik banyak perhatian
Slot dengan tema film terkenal menarik banyak perhatian http://preman69.tech/# Banyak kasino menawarkan permainan langsung yang seru
Kasino di Bali menarik banyak pengunjung: demo slot pg – slot demo gratis
garuda888 garuda888 slot Pemain bisa menikmati slot dari kenyamanan rumah
Mesin slot sering diperbarui dengan game baru: bonaslot.site – BonaSlot
http://slotdemo.auction/# Slot menawarkan kesenangan yang mudah diakses
Kasino menawarkan pengalaman bermain yang seru: slot demo – slot demo
http://bonaslot.site/# Permainan slot bisa dimainkan dengan berbagai taruhan
Jackpot besar bisa mengubah hidup seseorang: slot demo – slot demo
slot 88 slot88.company Kasino di Bali menarik banyak pengunjung
Slot klasik tetap menjadi favorit banyak orang http://slotdemo.auction/# Slot menawarkan kesenangan yang mudah diakses
https://preman69.tech/# Mesin slot baru selalu menarik minat
Banyak kasino menawarkan permainan langsung yang seru: garuda888.top – garuda888 slot
Permainan slot mudah dipahami dan menyenangkan http://bonaslot.site/# Kasino menyediakan layanan pelanggan yang baik
Pemain bisa menikmati slot dari kenyamanan rumah: slot88 – slot88
garuda888.top garuda888 Pemain sering berbagi tips untuk menang
http://slotdemo.auction/# Pemain harus menetapkan batas saat bermain
Banyak pemain mencari mesin dengan RTP tinggi: slot88.company – slot88.company
http://slotdemo.auction/# Kasino memastikan keamanan para pemain dengan baik
Pemain bisa menikmati slot dari kenyamanan rumah: BonaSlot – BonaSlot
Banyak kasino menawarkan permainan langsung yang seru http://slotdemo.auction/# Kasino di Bali menarik banyak pengunjung
bonaslot bonaslot Slot dengan pembayaran tinggi selalu diminati
http://slot88.company/# Kasino sering memberikan hadiah untuk pemain setia
Banyak pemain berusaha untuk mendapatkan jackpot: akun demo slot – slot demo gratis
Pemain bisa menikmati slot dari kenyamanan rumah https://slot88.company/# Mesin slot menawarkan berbagai tema menarik
zithromax 500 mg lowest price online zithromax generic price buy zithromax without presc
20 doxycycline: Dox Health Pharm – can you buy doxycycline over the counter
doxycycline 100mg capsules: DoxHealthPharm – doxycycline 50 mg coupon
https://amohealthpharm.com/# amoxicillin 500mg capsule buy online
cost of cheap clomid no prescription: ClmHealthPharm – clomid otc
cost of amoxicillin prescription: AmoHealthPharm – amoxicillin 500mg prescription
http://doxhealthpharm.com/# doxycycline 3142
zithromax capsules Zithro Pharm can you buy zithromax over the counter in mexico
amoxicillin 500: amoxicillin discount – amoxicillin 500mg price canada
https://doxhealthpharm.com/# doxycycline 40 mg capsules
doxycycline 100 mg capsule: doxycycline online pharmacy uk – doxycycline otc drug
can you buy amoxicillin uk: amoxicillin 500 mg capsule – order amoxicillin no prescription
get cheap clomid online where buy generic clomid for sale where can i buy cheap clomid price
buy zithromax without prescription online: buy zithromax online australia – cost of generic zithromax
how to buy cheap clomid online: how to buy generic clomid online – where to buy generic clomid without dr prescription
http://amohealthpharm.com/# where to buy amoxicillin 500mg without prescription
drug doxycycline 100mg: DoxHealthPharm – can you buy doxycycline over the counter in canada
where can i buy amoxicillin over the counter AmoHealthPharm purchase amoxicillin 500 mg
buying clomid without rx: clomid tablet – where buy clomid online
amoxicillin capsule 500mg price: Amo Health Pharm – can we buy amoxcillin 500mg on ebay without prescription
https://clmhealthpharm.shop/# how to buy clomid without rx
buy amoxicillin online no prescription amoxicillin 500 mg without prescription rexall pharmacy amoxicillin 500mg
buy amoxicillin without prescription: amoxacillian without a percription – buy cheap amoxicillin online
can i get cheap clomid now: ClmHealthPharm – can i get generic clomid without a prescription
buy doxycycline 100mg uk buy doxycycline 100mg canada buy doxycycline 100mg tablets
how to buy clomid for sale: where buy clomid prices – cheap clomid without rx
trouver un mГ©dicament en pharmacie http://kamagrameilleurprix.com/# vente de mГ©dicament en ligne
п»їpharmacie en ligne france Pharmacies en ligne certifiees trouver un mГ©dicament en pharmacie
vente de mГ©dicament en ligne: Tadalafil sans ordonnance en ligne – pharmacie en ligne pas cher
acheter mГ©dicament en ligne sans ordonnance https://tadalafilmeilleurprix.com/# pharmacies en ligne certifiГ©es
pharmacie en ligne avec ordonnance: kamagra gel – pharmacie en ligne avec ordonnance
pharmacie en ligne pas cher cialis prix pharmacie en ligne fiable
https://tadalafilmeilleurprix.com/# Achat mГ©dicament en ligne fiable
pharmacie en ligne france livraison belgique
Viagra pas cher livraison rapide france: Acheter Viagra Cialis sans ordonnance – Viagra sans ordonnance 24h Amazon
Pharmacie en ligne livraison Europe https://pharmaciemeilleurprix.com/# vente de mГ©dicament en ligne
http://pharmaciemeilleurprix.com/# pharmacie en ligne france pas cher
Pharmacie sans ordonnance
pharmacie en ligne avec ordonnance pharmacie en ligne trouver un mГ©dicament en pharmacie
п»їpharmacie en ligne france: trouver un mГ©dicament en pharmacie – acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france pas cher http://viagrameilleurprix.com/# Viagra prix pharmacie paris
Pharmacie Internationale en ligne: acheter kamagra site fiable – trouver un mГ©dicament en pharmacie
Prix du Viagra en pharmacie en France: Viagra pharmacie – Viagra homme sans prescription
trouver un mГ©dicament en pharmacie http://pharmaciemeilleurprix.com/# Achat mГ©dicament en ligne fiable
Viagra pas cher livraison rapide france viagra sans ordonnance Viagra homme sans prescription
http://kamagrameilleurprix.com/# pharmacie en ligne france livraison internationale
pharmacie en ligne france livraison belgique
trouver un mГ©dicament en pharmacie: pharmacie en ligne – Pharmacie Internationale en ligne
http://tadalafilmeilleurprix.com/# Pharmacie sans ordonnance
pharmacie en ligne france fiable
trouver un mГ©dicament en pharmacie https://viagrameilleurprix.shop/# Viagra pas cher paris
pharmacies en ligne certifiГ©es pharmacie en ligne france pharmacie en ligne france livraison internationale
https://tadalafilmeilleurprix.shop/# pharmacie en ligne avec ordonnance
acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne fiable https://viagrameilleurprix.com/# Viagra homme prix en pharmacie sans ordonnance
acheter mГ©dicament en ligne sans ordonnance https://tadalafilmeilleurprix.com/# Pharmacie sans ordonnance
Viagra pas cher livraison rapide france Viagra sans ordonnance livraison 24h Viagra 100mg prix
Achat mГ©dicament en ligne fiable https://viagrameilleurprix.shop/# Meilleur Viagra sans ordonnance 24h
Viagra 100mg prix: viagra sans ordonnance – Viagra vente libre allemagne
pharmacie en ligne france fiable pharmacie en ligne pas cher pharmacie en ligne sans ordonnance
pharmacie en ligne avec ordonnance https://kamagrameilleurprix.com/# vente de mГ©dicament en ligne
pharmacie en ligne france livraison internationale: cialis generique – pharmacies en ligne certifiГ©es
https://pharmaciemeilleurprix.com/# Pharmacie sans ordonnance
Pharmacie en ligne livraison Europe
pharmacie en ligne france livraison internationale https://kamagrameilleurprix.com/# п»їpharmacie en ligne france
п»їpharmacie en ligne france: achat kamagra – pharmacie en ligne france pas cher
pharmacie en ligne livraison europe: Cialis sans ordonnance 24h – trouver un mГ©dicament en pharmacie
Viagra sans ordonnance livraison 24h Viagra pharmacie Viagra 100mg prix
Achat mГ©dicament en ligne fiable https://viagrameilleurprix.shop/# Viagra pas cher livraison rapide france
pharmacie en ligne france livraison belgique: pharmacie en ligne france pas cher – п»їpharmacie en ligne france
Pharmacie sans ordonnance pharmacie en ligne pas cher pharmacie en ligne fiable
п»їpharmacie en ligne france http://kamagrameilleurprix.com/# pharmacie en ligne france livraison belgique
https://pharmaciemeilleurprix.shop/# pharmacie en ligne france pas cher
trouver un mГ©dicament en pharmacie
Viagra sans ordonnance 24h suisse: Viagra sans ordonnance 24h – Prix du Viagra 100mg en France
http://tadalafilmeilleurprix.com/# pharmacie en ligne france livraison belgique
pharmacie en ligne livraison europe
pharmacie en ligne pas cher cialis sans ordonnance Achat mГ©dicament en ligne fiable
Le gГ©nГ©rique de Viagra: Viagra pharmacie – Viagra pas cher livraison rapide france
acheter mГ©dicament en ligne sans ordonnance https://tadalafilmeilleurprix.com/# п»їpharmacie en ligne france
vente de mГ©dicament en ligne: pharmacie en ligne pas cher – pharmacie en ligne france pas cher
http://tadalafilmeilleurprix.com/# pharmacie en ligne france pas cher
pharmacie en ligne france livraison internationale
п»їpharmacie en ligne france https://viagrameilleurprix.com/# п»їViagra sans ordonnance 24h
Achat mГ©dicament en ligne fiable pharmacie en ligne france pharmacie en ligne
pharmacie en ligne sans ordonnance http://tadalafilmeilleurprix.com/# п»їpharmacie en ligne france
pharmacie en ligne france livraison internationale https://kamagrameilleurprix.com/# Achat mГ©dicament en ligne fiable
pharmacie en ligne france livraison internationale pharmacie en ligne pas cher pharmacie en ligne sans ordonnance
https://pharmaciemeilleurprix.com/# Pharmacie en ligne livraison Europe
acheter mГ©dicament en ligne sans ordonnance
п»їpharmacie en ligne france: Pharmacies en ligne certifiees – acheter mГ©dicament en ligne sans ordonnance
trouver un mГ©dicament en pharmacie kamagra gel vente de mГ©dicament en ligne
https://kamagrameilleurprix.com/# pharmacie en ligne france pas cher
pharmacies en ligne certifiГ©es
pharmacie en ligne pas cher https://pharmaciemeilleurprix.com/# pharmacie en ligne fiable
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Prix du Viagra 100mg en France – Quand une femme prend du Viagra homme
Viagra femme ou trouver Viagra pharmacie SildГ©nafil 100mg pharmacie en ligne
https://tadalafilmeilleurprix.shop/# pharmacie en ligne livraison europe
pharmacie en ligne france pas cher
pharmacie en ligne france fiable: pharmacies en ligne certifiГ©es – Pharmacie sans ordonnance
http://pharmaciemeilleurprix.com/# pharmacie en ligne sans ordonnance
Pharmacie Internationale en ligne
pharmacie en ligne france fiable http://kamagrameilleurprix.com/# trouver un mГ©dicament en pharmacie
trouver un mГ©dicament en pharmacie: pharmacie en ligne france – Pharmacie Internationale en ligne
п»їpharmacie en ligne france Acheter Cialis Pharmacie sans ordonnance
http://viagrameilleurprix.com/# Prix du Viagra 100mg en France
pharmacie en ligne avec ordonnance
pharmacie en ligne fiable http://pharmaciemeilleurprix.com/# п»їpharmacie en ligne france
п»їpharmacie en ligne france: pharmacie en ligne pas cher – Pharmacie en ligne livraison Europe
pharmacie en ligne pas cher https://kamagrameilleurprix.shop/# pharmacies en ligne certifiГ©es
https://kamagrameilleurprix.shop/# acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france pas cher
Achat mГ©dicament en ligne fiable: Cialis sans ordonnance 24h – vente de mГ©dicament en ligne
pharmacie en ligne livraison europe cialis prix pharmacie en ligne avec ordonnance
Pharmacie Internationale en ligne https://tadalafilmeilleurprix.com/# Pharmacie en ligne livraison Europe
http://kamagrameilleurprix.com/# pharmacie en ligne avec ordonnance
pharmacies en ligne certifiГ©es
https://plinkocasinonl.com/# plinko betrouwbaar
pinco legal: pinco legal – pinco casino
http://pinco.legal/# pinco legal
https://plinkocasinonl.com/# plinko nl
plinko fr: PlinkoFr – PlinkoFr
Plinko game for real money Plinko-game Plinko games
https://pinco.legal/# pinco
https://plinkocasi.com/# Plinko
pinco slot: pinco legal – pinco slot
plinko germany plinko casino plinko germany
https://plinkocasinonl.com/# plinko casino nederland
https://plinkofr.shop/# plinko
https://pinco.legal/# pinco casino
pinco.legal pinco casino pinco legal
https://plinkocasi.com/# Plinko
pinco casino: pinco slot – pinco.legal
plinko casino nederland: plinko casino nederland – plinko spelen
Plinko game Plinko-game Plinko-game
https://pinco.legal/# pinco slot
pinco legal: pinco casino – pinco legal
https://plinkocasi.com/# Plinko
http://plinkofr.com/# plinko france
pinco slot: pinco.legal – pinco slot
plinko casino: plinko game – avis plinko
Plinko Deutsch Plinko Deutsch plinko erfahrung
http://plinkofr.com/# plinko game
plinko fr: plinko argent reel avis – plinko game
https://plinkocasi.com/# Plinko-game
http://pinco.legal/# pinco casino
Plinko game: Plinko casino game – Plinko online game
plinko casino nederland plinko plinko betrouwbaar
https://plinkocasinonl.shop/# plinko casino
plinko game: plinko ball – plinko wahrscheinlichkeit
https://plinkodeutsch.shop/# plinko germany
plinko casino: plinko france – plinko fr
plinko casino: PlinkoDeutsch – Plinko Deutsch
https://plinkofr.com/# PlinkoFr
Plinko games: Plinko online – Plinko game for real money
plinko betrouwbaar: plinko casino nederland – plinko spelen
https://pinco.legal/# pinco casino
https://plinkocasinonl.shop/# plinko
http://plinkocasinonl.com/# plinko betrouwbaar
plinko nederland: plinko spelen – plinko nederland
http://plinkocasinonl.com/# plinko casino
Plinko game Plinko online game Plinko online game
https://plinkocasinonl.shop/# plinko spelen
plinko: plinko game – plinko casino
plinko wahrscheinlichkeit plinko Plinko Deutsch
plinko erfahrung: PlinkoDeutsch – plinko game
https://plinkocasinonl.shop/# plinko nederland
pinco casino pinco casino pinco
Legit online Mexican pharmacy: mexican pharmacy online – Mexican Cert Pharm
mexico drug stores pharmacies https://certpharm.com/# mexican pharmacy
Cert Pharm: Mexican Cert Pharm – Cert Pharm
Best Mexican pharmacy online Legit online Mexican pharmacy Cert Pharm
buying prescription drugs in mexico https://certpharm.com/# Mexican Cert Pharm
http://certpharm.com/# mexico pharmacies prescription drugs
mexican pharmacy: mexican pharmacy – mexican pharmacy online
Cert Pharm Cert Pharm Best Mexican pharmacy online
https://certpharm.shop/# mexican pharmacy online
best online pharmacies in mexico https://certpharm.com/# mexican pharmacy online
mexico drug stores pharmacies https://certpharm.shop/# mexican pharmacy online
https://certpharm.com/# Legit online Mexican pharmacy
Best Mexican pharmacy online Legit online Mexican pharmacy mexican pharmacy online
mexico drug stores pharmacies https://certpharm.com/# mexican pharmacy
https://certpharm.shop/# mexican pharmacy online
mexican pharmacy online: Best Mexican pharmacy online – Legit online Mexican pharmacy
mexican border pharmacies shipping to usa https://certpharm.com/# Legit online Mexican pharmacy
https://certpharm.com/# Cert Pharm
Best Mexican pharmacy online Best Mexican pharmacy online Best Mexican pharmacy online
buying prescription drugs in mexico online http://certpharm.com/# mexican pharmacy
http://certpharm.com/# Cert Pharm
Cert Pharm: mexican pharmacy online – mexican pharmacy
canadian pharmacy online ship to usa: canadian drug pharmacy – Express Canada Pharm
https://expresscanadapharm.com/# Express Canada Pharm
Express Canada Pharm: canadian pharmacy drugs online – trustworthy canadian pharmacy
https://expresscanadapharm.shop/# canadapharmacyonline com
canadian pharmacy review: Express Canada Pharm – canadian pharmacy ltd
Express Canada Pharm: canadian drug pharmacy – Express Canada Pharm
http://expresscanadapharm.com/# Express Canada Pharm
Express Canada Pharm pharmacy rx world canada canadian pharmacy sarasota
Express Canada Pharm: best mail order pharmacy canada – Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – Express Canada Pharm
Express Canada Pharm Express Canada Pharm Express Canada Pharm
legitimate canadian mail order pharmacy: Express Canada Pharm – Express Canada Pharm
https://expresscanadapharm.shop/# Express Canada Pharm
onlinepharmaciescanada com: Express Canada Pharm – best rated canadian pharmacy
http://expresscanadapharm.com/# buying from canadian pharmacies
Helpful, friendly, and always patient.
fluoxetine tablet
A trailblazer in international pharmacy practices.
They offer great recommendations on vitamins.
https://gabapentinpharm24.top/
Leading the way in global pharmaceutical services.
I’m always impressed with their efficient system.
can you buy cipro without a prescription
Their worldwide reputation is well-deserved.
A trusted name in international pharmacy circles.
https://cipropharm24.top/
A true champion for patients around the world.
Their global perspective enriches local patient care.
cost of cheap clomid pills
A powerhouse in international pharmacy.
Making global healthcare accessible and affordable.
contraindications gabapentin
Their global presence never compromises on quality.
Everything about medicine.
https://clomidpharm24.top/
Leading with integrity on the international front.
They offer international health solutions without borders.
can i purchase clomid pill
Always professional, whether dealing domestically or internationally.
A reliable pharmacy that connects patients globally.
https://gabapentinpharm24.top/
Their pet medication section is comprehensive.
Their global network ensures the best medication prices.
order cheap cytotec
I’m grateful for their around-the-clock service.
Leading with compassion on a global scale.
https://cytotecpharm24.top/
Bridging continents with their top-notch service.
earch our drug database.
lisinopril tabletas
Love their spacious and well-lit premises.
A name synonymous with international pharmaceutical trust.
can you buy clomid online
Their international team is incredibly knowledgeable.
Their vaccination services are quick and easy.
where to buy cheap lisinopril pill
They provide a global perspective on local health issues.
Impressed with their wide range of international medications.
can you get cytotec over the counter
A one-stop-shop for all my health needs.
Quick service without compromising on quality.
buy clomid no prescription
Always providing clarity and peace of mind.
A pharmacy that feels like family.
is gabapentin good for tooth pain
A trusted partner for patients worldwide.
Consistent service, irrespective of borders.
https://clomidpharm24.top/
Hassle-free prescription transfers every time.
Their global medical liaisons ensure top-quality care.
order cheap clomid
The pharmacists are always updated with the latest in medicine.
Their worldwide reputation is well-deserved.
buying cytotec without rx
A pharmacy that’s globally recognized and locally loved.
Bridging continents with their top-notch service.
https://cipropharm24.top/
Always a pleasant experience at this pharmacy.
They keep a broad spectrum of rare medications.
cytotec medication induction
Quick turnaround on all my prescriptions.
Drugs information sheet.
can i get cipro no prescription
Their health awareness campaigns are so informative.
A pharmacy that feels like family.
https://cytotecpharm24.top/
Quick service without compromising on quality.
They always prioritize the customer’s needs.
cytotec for sale meetup
I’m always impressed with their efficient system.
Their free health check-ups are a wonderful initiative.
cost of cheap lisinopril no prescription
A pharmacy that prides itself on quality service.
The gold standard for international pharmaceutical services.
https://cytotecpharm24.top/
Their health seminars are always enlightening.
Consistently excellent, year after year.
gabapentin 100 mg capsule
Pioneers in the realm of global pharmacy.
They simplify the complexities of international prescriptions.
fluoxetine without rx
The team always ensures that I understand my medication fully.
Some are medicines that help people when doctors prescribe.
https://lisinoprilpharm24.top/
Their cross-border services are unmatched.
Drug information.
get cheap cytotec prices
Offering a global gateway to superior medications.
A pharmacy that keeps up with the times.
how to buy generic lisinopril online
Quick turnaround on all my prescriptions.
Quick turnaround on all my prescriptions.
gabapentin alcohol detoxification
Prescription Drug Information, Interactions & Side.
Their mobile app makes managing my medications so easy.
where can i get cheap cipro
Impressed with their wide range of international medications.
Hassle-free prescription transfers every time.
https://gabapentinpharm24.top/
The children’s section is well-stocked with quality products.
I always find great deals in their monthly promotions.
how to buy lisinopril for sale
Their medication synchronization service is fantastic.
Their senior citizen discounts are much appreciated.
https://lisinoprilpharm24.top/
Their medication synchronization service is fantastic.
Trustworthy and efficient with every international delivery.
300 mg gabapentin
They have a great range of holistic health products.
A seamless fusion of local care with international expertise.
order generic lisinopril for sale
Top 100 Searched Drugs.
A pharmacy that keeps up with the times.
lisinopril best buy
The staff provides excellent advice on over-the-counter choices.
All trends of medicament.
gabapentin 400 mg beipackzettel
A harmonious blend of local care and global expertise.
I’m grateful for their around-the-clock service.
https://clomidpharm24.top/
Their medication therapy management is top-notch.
A trusted partner for patients worldwide.
where buy generic clomid prices
Always a pleasant experience at this pharmacy.
Get warning information here.
can you get generic cytotec pill
Making global healthcare accessible and affordable.
Always stocked with the best brands.
where buy generic clomid without dr prescription
Impressed with their wide range of international medications.
Their international supply chain ensures no medication shortages.
can i buy cipro pill
Their patient care is unparalleled.
Their dedication to global health is evident.
how to get cheap clomid pills
A global name with a reputation for excellence.
Every international delivery is prompt and secure.
how can i get cheap clomid without rx
They always prioritize the customer’s needs.
earch our drug database.
cena leku gabapentin teva
They consistently exceed global healthcare expectations.
Their worldwide reach ensures I never run out of my medications.
https://cipropharm24.top/
Some are medicines that help people when doctors prescribe.
Delivering worldwide standards with every prescription.
order cheap clomid without insurance
Their commitment to healthcare excellence is evident.
Their commitment to international standards is evident.
get cipro tablets
Always a seamless experience, whether ordering domestically or internationally.
Fast From India: Fast From India – cheapest online pharmacy india
buy prescription drugs from india: top 10 pharmacies in india – Fast From India
indian pharmacy paypal: Fast From India – Fast From India
https://fastfromindia.com/# Fast From India
Fast From India
Fast From India Fast From India Fast From India
mail order pharmacy india
Fast From India: Fast From India – Fast From India
best india pharmacy: п»їlegitimate online pharmacies india – Fast From India
Fast From India: Fast From India – online shopping pharmacy india
http://fastfromindia.com/# reputable indian pharmacies
best online pharmacy india
india online pharmacy: Fast From India – cheapest online pharmacy india
buy medicines online in india Fast From India best india pharmacy
top 10 pharmacies in india
Fast From India: online shopping pharmacy india – Fast From India
Your article helped me a lot, is there any more related content? Thanks!
https://fastfromindia.shop/# Fast From India
Fast From India
Fast From India: Fast From India – Fast From India
india online pharmacy: Fast From India – Fast From India
Pharma Internationale: vente de mГ©dicament en ligne – pharmacie en ligne pas cher
Pharma Internationale Pharma Internationale Pharma Internationale
https://pharmainternationale.shop/# Pharmacie sans ordonnance
Pharma Internationale
Pharma Internationale: pharmacie en ligne france pas cher – pharmacie en ligne avec ordonnance
pharmacie en ligne france fiable: Pharma Internationale – Pharma Internationale
Pharma Internationale: Pharmacie en ligne livraison Europe – Pharma Internationale
pharmacies en ligne certifiГ©es Pharma Internationale Pharmacie en ligne livraison Europe
https://pharmainternationale.com/# Pharmacie sans ordonnance
Pharma Internationale
pharmacie en ligne sans ordonnance: Pharma Internationale – Achat mГ©dicament en ligne fiable
https://pharmainternationale.com/# п»їpharmacie en ligne france
Pharma Internationale
pharmacie en ligne fiable Pharma Internationale Pharma Internationale
Pharma Internationale: pharmacie en ligne livraison europe – Achat mГ©dicament en ligne fiable
farmacias online seguras en espaГ±a: farmacias online seguras en espaГ±a – Farmacia Medic
https://farmaciamedic.shop/# farmacia online espaГ±a envГo internacional
farmacia online espaГ±a envГo internacional
Farmacia Medic: Farmacia Medic – farmacia online envГo gratis
Farmacia Medic Farmacia Medic Farmacia Medic
Farmacia Medic: Farmacia Medic – Farmacia Medic
farmacias online seguras: Farmacia Medic – farmacia online espaГ±a envГo internacional
farmacia online envГo gratis: Farmacia Medic – farmacias online baratas
farmacias online seguras: farmacia online 24 horas – farmacias direct
https://farmaciamedic.shop/# farmacia online envГo gratis
Farmacia Medic
Farmacia Medic: farmacia online madrid – Farmacia Medic
comprare farmaci online con ricetta: Top Max Farma – Top Max Farma
Top Max Farma: Top Max Farma – Farmacia online piГ№ conveniente
comprare farmaci online all’estero: Top Max Farma – Top Max Farma
farmaci senza ricetta elenco: Top Max Farma – Farmacie online sicure
Top Max Farma: farmacia online piГ№ conveniente – farmacie online sicure
Top Max Farma Top Max Farma Top Max Farma
https://mexicanpharmacyacp.shop/# mexican pharmacy acp
mexican online pharmacies prescription drugs
Online medicine home delivery: Best Indian pharmacy – Online medicine home delivery
mexican pharmacy acp mexico drug stores pharmacies mexican pharmacy acp
https://indianpharmacyabp.com/# India pharmacy ship to USA
pharmacies in mexico that ship to usa
mexican mail order pharmacies: mexican mail order pharmacies – mexican pharmacy acp
Best online Indian pharmacy: online shopping pharmacy india – top 10 online pharmacy in india
canadian pharmacy drugs online Canadian Pharmacy AAPD canadian drug prices
online canadian pharmacy review: global pharmacy canada – rate canadian pharmacies
Best Indian pharmacy: Best Indian pharmacy – indian pharmacy
reputable canadian online pharmacies: canadian pharmacy 365 – canadian pharmacy phone number
Online medicine order: Best online Indian pharmacy – Best online Indian pharmacy
mexican pharmacy acp mexican pharmacy acp mexican pharmacy acp
https://mexicanpharmacyacp.com/# mexican pharmacy acp
pharmacies in mexico that ship to usa
canadian valley pharmacy: Canadian Pharmacy AAPD – canada discount pharmacy
Best online Indian pharmacy: indian pharmacy – Indian pharmacy online
https://canadianpharmacyaapd.com/# online pharmacy canada
mexican drugstore online
canada drug pharmacy: canadian online pharmacy – online canadian pharmacy
onlinecanadianpharmacy 24: Canadian Pharmacy AAPD – canadian discount pharmacy
Indian Pharmacy Abp: indian pharmacy – indian pharmacy paypal
canadadrugpharmacy com Canadian Pharmacy AAPD canadian pharmacy no scripts
canada pharmacy 24h: canadian pharmacies compare – canadian neighbor pharmacy
canadian pharmacy prices: Canadian Pharmacy AAPD – canadian pharmacy
mexico pharmacies prescription drugs: mexico pharmacies prescription drugs – mexican pharmacy acp
best canadian pharmacy to order from Canadian Pharmacy AAPD best canadian online pharmacy
Indian Pharmacy Abp: IndianPharmacyAbp – Online medicine home delivery
mexican pharmacy acp: mexican pharmaceuticals online – mexico drug stores pharmacies
Indian pharmacy international shipping: Indian Pharmacy Abp – India pharmacy ship to USA
ordering drugs from canada: Canadian Pharmacy AAPD – reputable canadian pharmacy
Best Indian pharmacy: Indian pharmacy online – indian pharmacy
India pharmacy ship to USA: Indian pharmacy international shipping – IndianPharmacyAbp
canada pharmacy online: canadian pharmacy prices – reliable canadian online pharmacy
reputable mexican pharmacies online: mexican pharmaceuticals online – mexican rx online
canadian pharmacy 365: canadian pharmacy prices – prescription drugs canada buy online
buying prescription drugs in mexico online: mexican pharmacy acp – mexican pharmacy acp
mexican pharmacy acp: mexican online pharmacies prescription drugs – mexican online pharmacies prescription drugs
balloon казино balloon казино демо Крути барабаны Рё жди победы!
Ballon — это ваш шанс РЅР° победу.: balloon казино демо – balloon game
Р’ казино всегда есть что-то РЅРѕРІРѕРµ.: balloon game – balloon игра
Автомат Ballon предлагает уникальные Р±РѕРЅСѓСЃС‹.: balloon казино официальный сайт – balloon казино официальный сайт
Выигрывайте большие СЃСѓРјРјС‹ РЅР° автоматах!: balloon казино – balloon игра
https://neokomsomol.kz/# Баллон — это автомат для настоящих любителей.
balloon казино официальный сайт balloon игра на деньги Казино — РјРёСЂ азартных приключений.
Ргровые автоматы — шанс РЅР° крупный выигрыш.: balloon игра – balloon игра на деньги
Рграйте РІ казино Рё забудьте Рѕ заботах.: balloon казино официальный сайт – balloon казино демо
https://balloonigra.kz/# Казино предлагает отличные условия для игры.
Казино — это место для больших выигрышей.: balloon казино официальный сайт – balloon казино демо
Соревнуйтесь СЃ РґСЂСѓР·СЊСЏРјРё РЅР° игровых автоматах.: balloon казино демо – balloon игра на деньги
Найдите СЃРІРѕР№ lucky slot РІ казино.: balloon game – balloon game
Ргровые автоматы делают вечер незабываемым.: balloon казино играть – balloon казино официальный сайт
https://balloonigra.kz/# Казино предлагает множество игровых автоматов.
Погрузитесь РІ РјРёСЂ азартных РёРіСЂ.: balloon казино демо – balloon казино играть
Рграйте РЅР° деньги Рё получайте удовольствиe.: balloon казино демо – balloon казино
balloon казино balloon казино играть Автомат Ballon — идеальный СЃРїРѕСЃРѕР± расслабиться.
Динамичная РёРіСЂР° РЅР° автомате Ballon ждет вас.: balloon game – balloon игра на деньги
https://akhbutina.kz/# Автоматы Ballon поднимают настроение каждому.
Погрузитесь РІ РјРёСЂ азартных РёРіСЂ.: balloon казино играть – balloon игра
A pharmacy that breaks down international barriers.
how to buy lisinopril pills
They understand the intricacies of international drug regulations.
https://akhbutina.kz/# Автоматы Ballon поражают своей красочностью.
Professional, courteous, and attentive – every time.
cena leku gabapentin teva
Trust and reliability on a global scale.
https://akhbutina.kz/# п»їРРіСЂРѕРІРѕР№ автомат Ballon дарит СЏСЂРєРёРµ эмоции.
Always a step ahead in international healthcare trends.
where to buy generic lisinopril no prescription pay pal
Get warning information here.
Автоматы Ballon поднимают настроение каждому.: balloon казино – balloon игра
http://alo789.auction/# dang nh?p alo789
88bet slot: nha cai 88bet – nha cai 88bet
https://alo789.auction/# alo 789
88bet 88bet slot keo nha cai 88bet
http://k8viet.gurum/# k8vip
nha cai 88bet: keo nha cai 88bet – 88bet
http://alo789.auction/# alo789 dang nh?p
k8 th? dam k8 th? dam k8
https://88betviet.pro/# keo nha cai 88bet
link vao k8: link vao k8 – k8 bet
k8: k8vip – k8 th? dam
k8: link vao k8 – k8 bet
alo789 chinh th?c alo 789 dang nh?p alo 789 dang nh?p
alo789 dang nh?p alo 789 alo 789 dang nh?p
http://alo789.auction/# alo 789
https://88betviet.pro/# 88 bet
alo789: alo789in – alo789 dang nh?p
https://88betviet.pro/# 188bet 88bet
alo789 chinh th?c alo789in alo 789
https://88betviet.pro/# 88bet
https://88betviet.pro/# keo nha cai 88bet
https://alo789.auction/# alo789
keo nha cai 88bet nha cai 88bet nha cai 88bet
k8 bet: link vao k8 – nha cai k8
https://indiamedfast.shop/# IndiaMedFast
best rated canadian pharmacy
online medicine shopping in india: order medicines online india – buying prescription drugs from india
https://interpharmonline.com/# canada pharmacy reviews
canadianpharmacymeds com
medication canadian pharmacy: highest rated canadian online pharmacy – canadian pharmacy near me
canadian mail order pharmacy: Pharmacies in Canada that ship to the US – real canadian pharmacy
77 canadian pharmacy fda approved canadian online pharmacies legitimate canadian pharmacy
https://indiamedfast.shop/# online medicine shopping in india
reliable canadian pharmacy
online medicine shopping in india: cheapest online pharmacy india – cheapest online pharmacy india
https://mexicanpharminter.com/# buying from online mexican pharmacy
canadian pharmacy mall
mexican pharmacy online: mexican pharmacy online store – MexicanPharmInter
http://indiamedfast.com/# india pharmacy without prescription
canadian pharmacy
India Med Fast: india online pharmacy store – india pharmacy without prescription
http://indiamedfast.com/# india pharmacy without prescription
canada drug pharmacy canadian drugstore online no prescription canadian compounding pharmacy
canada drugstore pharmacy rx: canadian drugstore online no prescription – canadian online pharmacy
cheapest online pharmacy india: India Med Fast – IndiaMedFast
https://indiamedfast.com/# cheapest online pharmacy india
canadian pharmacy price checker
canadian pharmacy ratings: fda approved canadian online pharmacies – vipps approved canadian online pharmacy
TadalafilEasyBuy.com TadalafilEasyBuy.com Tadalafil Easy Buy
https://kamagrakopen.pro/# kamagra jelly kopen
kamagra kopen nederland: Kamagra – kamagra gel kopen
https://generic100mgeasy.shop/# over the counter sildenafil
Generic 100mg Easy: Generic 100mg Easy – buy generic 100mg viagra online
https://tadalafileasybuy.com/# TadalafilEasyBuy.com
Generic 100mg Easy: Generic100mgEasy – buy generic 100mg viagra online
Tadalafil Easy Buy: Generic Cialis price – cialis without a doctor prescription
https://generic100mgeasy.shop/# Generic100mgEasy
https://tadalafileasybuy.com/# cialis without a doctor prescription
Generic100mgEasy: buy generic 100mg viagra online – viagra without prescription
https://generic100mgeasy.shop/# Generic100mgEasy
https://generic100mgeasy.com/# buy generic 100mg viagra online
TadalafilEasyBuy.com: TadalafilEasyBuy.com – cialis without a doctor prescription
Generic 100mg Easy: buy generic 100mg viagra online – Viagra without a doctor prescription Canada
http://generic100mgeasy.com/# generic sildenafil
https://generic100mgeasy.com/# Generic100mgEasy
Tadalafil Easy Buy: TadalafilEasyBuy.com – Tadalafil price
Kamagra: kamagra kopen nederland – Kamagra
http://generic100mgeasy.com/# Generic100mgEasy
cialis without a doctor prescription: cialis without a doctor prescription – TadalafilEasyBuy.com
http://tadalafileasybuy.com/# TadalafilEasyBuy.com
KamagraKopen.pro: Kamagra – kamagra pillen kopen
cialis without a doctor prescription: cialis without a doctor prescription – TadalafilEasyBuy.com
Tadalafil Easy Buy cialis without a doctor prescription cialis without a doctor prescription
https://kamagrakopen.pro/# kamagra kopen nederland
http://tadalafileasybuy.com/# cialis without a doctor prescription
buy generic 100mg viagra online: Generic 100mg Easy – buy generic 100mg viagra online
kamagra 100mg kopen: Officiele Kamagra van Nederland – kamagra gel kopen
http://generic100mgeasy.com/# buy generic 100mg viagra online
https://kamagrakopen.pro/# kamagra pillen kopen
Kamagra: Kamagra Kopen Online – KamagraKopen.pro
https://kamagrakopen.pro/# kamagra gel kopen
http://generic100mgeasy.com/# cheap viagra
kamagra gel kopen: Kamagra Kopen – Kamagra Kopen Online
https://generic100mgeasy.com/# sildenafil online
https://tadalafileasybuy.com/# Generic Cialis without a doctor prescription
пинап казино – пин ап
пин ап: https://pinupkz.life/
пин ап казино – пин ап казино зеркало
пин ап казино зеркало – пин ап казино
Kamagra Kopen Online kamagra 100mg kopen kamagra gel kopen
пин ап казино зеркало: https://pinupkz.life/
пин ап казино – пин ап казино официальный сайт
пин ап казино официальный сайт – пин ап
pinup 2025: https://pinupkz.life/
cheapest cialis buy cialis pill cialis for sale
пинап казино: https://pinupkz.life/
пин ап зеркало – пинап казино
пин ап вход: https://pinupkz.life/
пин ап казино зеркало – пин ап казино
Kamagra Kamagra Kopen kamagra pillen kopen
pinup 2025 – пинап казино
пин ап вход: https://pinupkz.life/
пин ап зеркало – пин ап зеркало
Generic 100mg Easy Generic100mgEasy Generic 100mg Easy
пинап казино – пин ап казино
Kamagra Gel: kamagra – Kamagra Original
https://apotheekmax.shop/# Apotheek online bestellen
Apotek hemleverans recept: apotek online recept – apotek online
http://apotheekmax.com/# ApotheekMax
http://apotekonlinerecept.com/# apotek online
Apotek hemleverans recept: apotek pa nett – Apotek hemleverans recept
Kamagra Oral Jelly: Kamagra online bestellen – Kamagra Original
Apotheek Max online apotheek Beste online drogist
ApotheekMax: Apotheek Max – Online apotheek Nederland met recept
Apotheek online bestellen: de online drogist kortingscode – Online apotheek Nederland zonder recept
https://kamagrapotenzmittel.shop/# Kamagra online bestellen
Online apotheek Nederland met recept: ApotheekMax – Online apotheek Nederland met recept
Kamagra Gel: Kamagra Original – Kamagra kaufen
Apotheek online bestellen [url=http://apotheekmax.com/#]Apotheek Max[/url] Betrouwbare online apotheek zonder recept
https://apotheekmax.com/# ApotheekMax
Beste online drogist: Betrouwbare online apotheek zonder recept – Apotheek online bestellen
http://kamagrapotenzmittel.com/# Kamagra Original
Apotek hemleverans idag Apoteket online apotek online
Kamagra Oral Jelly: Kamagra Gel – Kamagra Gel
ApotheekMax: de online drogist kortingscode – Betrouwbare online apotheek zonder recept
https://apotekonlinerecept.com/# Apotek hemleverans recept
https://apotheekmax.com/# de online drogist kortingscode
https://apotheekmax.com/# Betrouwbare online apotheek zonder recept
Apotek hemleverans idag: Apotek hemleverans recept – Apotek hemleverans idag
Betrouwbare online apotheek zonder recept: Online apotheek Nederland zonder recept – Beste online drogist
Kamagra Gel Kamagra Oral Jelly kaufen Kamagra Original
http://kamagrapotenzmittel.com/# Kamagra kaufen
Apotek hemleverans recept: Apotek hemleverans recept – Apotek hemleverans recept
Kamagra Original: Kamagra Gel – Kamagra Oral Jelly
https://apotekonlinerecept.com/# apotek pa nett
http://kamagrapotenzmittel.com/# Kamagra kaufen ohne Rezept
Kamagra Original: Kamagra kaufen – Kamagra kaufen
Beste online drogist: Online apotheek Nederland zonder recept – Beste online drogist
Apotek hemleverans idag Apotek hemleverans recept apotek pa nett
http://apotheekmax.com/# ApotheekMax
Kamagra online bestellen: Kamagra Oral Jelly kaufen – Kamagra kaufen
kamagra: Kamagra online bestellen – Kamagra online bestellen
https://apotheekmax.shop/# de online drogist kortingscode
apotek pa nett Apoteket online apotek online recept
http://apotekonlinerecept.com/# Apotek hemleverans idag
mexican pharmaceuticals online: mexican drugstore online – Agb Mexico Pharm
canadian pharmacy: GoCanadaPharm – canadian pharmacy meds
canadian discount pharmacy: canadian pharmacy 24h com – recommended canadian pharmacies
mexico drug stores pharmacies medicine in mexico pharmacies Agb Mexico Pharm
mexican online pharmacies prescription drugs: medicine in mexico pharmacies – mexican mail order pharmacies
mexican online pharmacies prescription drugs: mexican pharmaceuticals online – mexican pharmaceuticals online
https://gocanadapharm.com/# canada ed drugs
Agb Mexico Pharm: Agb Mexico Pharm – mexican online pharmacies prescription drugs
Agb Mexico Pharm: purple pharmacy mexico price list – Agb Mexico Pharm
canadian pharmacies: go canada pharm – canada discount pharmacy
https://gocanadapharm.com/# canadian neighbor pharmacy
canadian pharmacy no scripts: canadian pharmacy – canadian pharmacy king
canadian valley pharmacy: go canada pharm – canadian pharmacy 365
buy medicines online in india: mail order pharmacy india – world pharmacy india
https://agbmexicopharm.shop/# Agb Mexico Pharm
mexican border pharmacies shipping to usa: Agb Mexico Pharm – Agb Mexico Pharm
best canadian online pharmacy go canada pharm safe canadian pharmacy
canadian pharmacy drugs online: safe canadian pharmacy – canadapharmacyonline legit
https://agbmexicopharm.shop/# Agb Mexico Pharm
india pharmacy mail order: top online pharmacy india – www india pharm
top 10 online pharmacy in india: п»їlegitimate online pharmacies india – Online medicine order
www india pharm www india pharm www india pharm
https://wwwindiapharm.com/# indian pharmacies safe
canadian pharmacy no scripts: go canada pharm – cheap canadian pharmacy online
buying prescription drugs in mexico: Agb Mexico Pharm – Agb Mexico Pharm
www india pharm online pharmacy india indianpharmacy com
Agb Mexico Pharm: medicine in mexico pharmacies – purple pharmacy mexico price list
medication from mexico pharmacy: Agb Mexico Pharm – Agb Mexico Pharm
https://agbmexicopharm.shop/# mexico drug stores pharmacies
indian pharmacy online: www india pharm – www india pharm
www india pharm: buy medicines online in india – www india pharm
www india pharm: buy prescription drugs from india – www india pharm
buying prescription drugs in mexico Agb Mexico Pharm Agb Mexico Pharm
https://gocanadapharm.com/# www canadianonlinepharmacy
lisinopril 104: Lisin Express – Lisin Express
https://amonlinepharm.com/# AmOnlinePharm
Pred Pharm Net cheapest prednisone no prescription prednisone uk price
AmOnlinePharm: AmOnlinePharm – amoxicillin buy online canada
Clom Fast Pharm: Clom Fast Pharm – Clom Fast Pharm
https://lisinexpress.shop/# buying lisinopril online
zithromax 500 price: ZithPharmOnline – ZithPharmOnline
prednisone 4mg tab: where to get prednisone – 20 mg prednisone tablet
AmOnlinePharm AmOnlinePharm AmOnlinePharm
https://zithpharmonline.com/# ZithPharmOnline
can you buy amoxicillin uk: over the counter amoxicillin – AmOnlinePharm
amoxicillin online canada: AmOnlinePharm – purchase amoxicillin online
Pred Pharm Net: prednisone buy cheap – Pred Pharm Net
Clom Fast Pharm: how can i get cheap clomid price – get generic clomid without dr prescription
amoxicillin 775 mg cost of amoxicillin AmOnlinePharm
http://zithpharmonline.com/# buy zithromax
ZithPharmOnline: ZithPharmOnline – zithromax z-pak price without insurance
can you get generic clomid prices Clom Fast Pharm cost clomid
cheap clomid online: Clom Fast Pharm – Clom Fast Pharm
buy cheap zithromax online: ZithPharmOnline – can you buy zithromax over the counter
Pred Pharm Net: Pred Pharm Net – Pred Pharm Net
Clom Fast Pharm: where can i get cheap clomid without prescription – can you get clomid price
https://zithpharmonline.shop/# ZithPharmOnline
AmOnlinePharm: AmOnlinePharm – amoxicillin 500mg prescription
Clom Fast Pharm: Clom Fast Pharm – generic clomid pill
https://zithpharmonline.com/# zithromax tablets for sale
ZithPharmOnline: zithromax 500 tablet – can you buy zithromax online
Lisin Express: generic for zestril – 2 lisinopril
zestril price uk: Lisin Express – Lisin Express
gazino isimleri: casibom guncel adres – glГјcksspiel internet casibom1st.com
casino siteleri: lisansl? casino siteleri – casino siteleri casinositeleri1st.com
https://casinositeleri1st.com/# deneme bonusu veren siteler
betboo plus casibom guncel adres slot bonus casibom1st.shop
tГјrk partner siteleri: casibom giris – yeni siteler casibom1st.com
canlД± casino oyna: casibom giris – 2024 bahis siteleri casibom1st.com
Гјcretsiz deneme bonusu veren bahis siteleri: casibom giris – canlД± casino bonusu veren siteler casibom1st.com
en yeni deneme bonusu veren siteler 2025: casibom giris – superbeting casibom1st.com
kaГ§ak siteler: casibom giris adresi – yeni gГјncel deneme bonusu veren siteler casibom1st.com
casino siteleri 2025: guvenilir casino siteleri – casino siteleri casinositeleri1st.com
sweet bonanza sweet bonanza slot sweet bonanza slot sweetbonanza1st.com
sweet bonanza demo: sweet bonanza slot – sweet bonanza demo sweetbonanza1st.shop
sweet bonanza siteleri: sweet bonanza yorumlar – sweet bonanza giris sweetbonanza1st.shop
casino siteleri 2025: guvenilir casino siteleri – casino siteleri 2025 casinositeleri1st.com
gГјvenilir kripto para siteleri: casibom giris adresi – jackpot play nedir casibom1st.com
lisansl? casino siteleri: deneme bonusu veren siteler – slot oyna casinositeleri1st.com
guvenilir casino siteleri: slot casino siteleri – canlД± bahis oyunlarД± casinositeleri1st.com
casino malta: casibom guncel giris – bahis veren siteler casibom1st.com
sweet bonanza giris sweet bonanza oyna sweet bonanza siteleri sweetbonanza1st.com
lisansl? casino siteleri: slot casino siteleri – deneme bonusu veren siteler casinositeleri1st.com
casino siteleri: deneme bonusu veren siteler – casino siteleri 2025 casinositeleri1st.com
sweet bonanza siteleri: sweet bonanza slot – sweet bonanza giris sweetbonanza1st.shop
guvenilir casino siteleri: Г§evrim ЕџartsД±z deneme bonusu veren siteler 2025 – deneme bonusu veren siteler casinositeleri1st.com
http://sweetbonanza1st.com/# sweet bonanza
sweet bonanza slot: sweet bonanza giris – sweet bonanza oyna sweetbonanza1st.shop
bet siteler casibom 1st casinox casibom1st.shop
gercek para kazandД±ran casino oyunlarД±: casibom guncel adres – betganyon casibom1st.com
casino en iyi siteler: casibom giris – slot oyunlarД± casibom1st.com
https://casinositeleri1st.shop/# deneme bonusu veren siteler
sweet bonanza siteleri: sweet bonanza giris – sweet bonanza oyna sweetbonanza1st.shop
discount casД±no: casibom – canlД± casino deneme bonusu veren siteler casibom1st.com
USMexPharm Us Mex Pharm Mexican pharmacy ship to USA
usa mexico pharmacy: certified Mexican pharmacy – Us Mex Pharm
https://usmexpharm.shop/# usa mexico pharmacy
usa mexico pharmacy: medication from mexico pharmacy – mexican pharmacy
Us Mex Pharm: certified Mexican pharmacy – UsMex Pharm
http://usmexpharm.com/# USMexPharm
usa mexico pharmacy: mexican pharmacy – mexican online pharmacies prescription drugs
usa mexico pharmacy: mexican pharmacy – mexican drugstore online
USMexPharm: Us Mex Pharm – USMexPharm
usa mexico pharmacy: UsMex Pharm – certified Mexican pharmacy
https://usmexpharm.com/# Mexican pharmacy ship to USA
mexican pharmacy: usa mexico pharmacy – certified Mexican pharmacy
https://usmexpharm.com/# UsMex Pharm
usa mexico pharmacy: usa mexico pharmacy – Mexican pharmacy ship to USA
UsMex Pharm: UsMex Pharm – usa mexico pharmacy
usa mexico pharmacy: usa mexico pharmacy – Mexican pharmacy ship to USA
certified Mexican pharmacy: usa mexico pharmacy – mexican pharmacy
mexican pharmacy: USMexPharm – usa mexico pharmacy
http://usmexpharm.com/# Mexican pharmacy ship to USA
Us Mex Pharm: UsMex Pharm – UsMex Pharm
mexico pharmacies prescription drugs: USMexPharm – mexican drugstore online
Us Mex Pharm: Us Mex Pharm – USMexPharm
https://usmexpharm.shop/# UsMex Pharm
best online pharmacies in mexico: Mexican pharmacy ship to USA – UsMex Pharm
UsaIndiaPharm: Online medicine home delivery – mail order pharmacy india
UsaIndiaPharm: UsaIndiaPharm – UsaIndiaPharm
USA India Pharm: USA India Pharm – UsaIndiaPharm
cheapest online pharmacy india mail order pharmacy india Online medicine order
UsaIndiaPharm: top 10 pharmacies in india – best india pharmacy
UsaIndiaPharm: USA India Pharm – п»їlegitimate online pharmacies india
https://usaindiapharm.shop/# UsaIndiaPharm
UsaIndiaPharm: USA India Pharm – USA India Pharm
UsaIndiaPharm UsaIndiaPharm USA India Pharm
UsaIndiaPharm: USA India Pharm – mail order pharmacy india
UsaIndiaPharm: п»їlegitimate online pharmacies india – USA India Pharm
http://usaindiapharm.com/# UsaIndiaPharm
indian pharmacies safe: USA India Pharm – USA India Pharm
https://usaindiapharm.shop/# top 10 online pharmacy in india
http://usaindiapharm.com/# world pharmacy india
UsaIndiaPharm: best online pharmacy india – USA India Pharm
USA India Pharm UsaIndiaPharm indian pharmacy
UsaIndiaPharm: indian pharmacy paypal – reputable indian pharmacies
buy medicines online in india: п»їlegitimate online pharmacies india – USA India Pharm
UsaIndiaPharm: UsaIndiaPharm – USA India Pharm
cheapest online pharmacy india: online pharmacy india – buy prescription drugs from india
UsaIndiaPharm: USA India Pharm – UsaIndiaPharm
https://usaindiapharm.com/# top 10 online pharmacy in india
online pharmacy india: pharmacy website india – п»їlegitimate online pharmacies india
USA India Pharm: UsaIndiaPharm – USA India Pharm
USA India Pharm: п»їlegitimate online pharmacies india – best india pharmacy
online shopping pharmacy india: best online pharmacy india – USA India Pharm
Online medicine home delivery: indian pharmacy paypal – best online pharmacy india
buy prescription drugs from india п»їlegitimate online pharmacies india mail order pharmacy india
USA India Pharm: UsaIndiaPharm – UsaIndiaPharm
http://usacanadapharm.com/# canada drugs online review
USACanadaPharm: best canadian online pharmacy reviews – USACanadaPharm
trusted canadian pharmacy: usa canada pharm – canadian medications
usa canada pharm: usa canada pharm – usa canada pharm
https://usacanadapharm.com/# usa canada pharm
usa canada pharm precription drugs from canada usa canada pharm
usa canada pharm: northwest pharmacy canada – adderall canadian pharmacy
https://usacanadapharm.shop/# medication canadian pharmacy
canadian pharmacy ltd: best mail order pharmacy canada – USACanadaPharm
https://usacanadapharm.com/# USACanadaPharm
usa canada pharm: canadian drug pharmacy – best online canadian pharmacy
http://usacanadapharm.com/# canadian pharmacies that deliver to the us
USACanadaPharm canadian pharmacy 1 internet online drugstore USACanadaPharm
https://usacanadapharm.shop/# is canadian pharmacy legit
USACanadaPharm: canada drugs online review – usa canada pharm
USACanadaPharm: USACanadaPharm – ed drugs online from canada
https://usacanadapharm.shop/# USACanadaPharm
canadian pharmacy reviews https://usacanadapharm.shop/# canadian pharmacy 24h com safe
safe canadian pharmacy
usa canada pharm USACanadaPharm canadian pharmacy mall
usa canada pharm: usa canada pharm – canadian pharmacy oxycodone
usa canada pharm: usa canada pharm – usa canada pharm
http://usacanadapharm.com/# safe canadian pharmacy
usa canada pharm: my canadian pharmacy reviews – USACanadaPharm
canadian drug pharmacy: buying drugs from canada – USACanadaPharm
http://usacanadapharm.com/# legitimate canadian pharmacy
canadian pharmacy ratings 77 canadian pharmacy best canadian pharmacy to buy from
USACanadaPharm: best canadian online pharmacy – best mail order pharmacy canada
USACanadaPharm: usa canada pharm – usa canada pharm
https://usacanadapharm.shop/# canadian pharmacy online reviews
usa canada pharm: online pharmacy canada – pharmacy in canada
olympe casino en ligne: casino olympe – olympe
olympe casino en ligne: olympe – olympe casino
casino olympe: casino olympe – olympe casino avis
https://olympecasino.pro/# casino olympe
olympe casino avis: olympe casino cresus – olympe casino avis
olympe casino: olympe casino cresus – casino olympe
olympe: olympe casino en ligne – olympe casino
olympe casino: olympe casino cresus – olympe
olympe: olympe casino en ligne – casino olympe
olympe: olympe casino cresus – olympe
casino olympe: olympe casino cresus – olympe casino cresus
olympe casino avis olympe
casino olympe: olympe – olympe casino
olympe casino avis: olympe casino en ligne – casino olympe
olympe casino avis: olympe casino avis – olympe casino en ligne
casino olympe: olympe casino en ligne – olympe
casino olympe: olympe casino – olympe casino avis
olympe olympe casino avis
olympe casino cresus: olympe casino en ligne – olympe casino cresus
casino olympe olympe casino cresus
olympe: olympe casino cresus – olympe
olympe: olympe casino avis – olympe casino
casino olympe: olympe – olympe casino avis
olympe casino en ligne: olympe casino cresus – casino olympe
https://olympecasino.pro/# olympe casino avis
casino olympe casino olympe
Tadalafil achat en ligne: Acheter Viagra Cialis sans ordonnance – Tadalafil sans ordonnance en ligne tadalmed.shop
Pharmacie en ligne Cialis sans ordonnance: Cialis sans ordonnance 24h – Acheter Cialis tadalmed.shop
Cialis sans ordonnance pas cher Tadalafil 20 mg prix sans ordonnance Cialis sans ordonnance pas cher tadalmed.com
https://pharmafst.com/# pharmacie en ligne
pharmacie en ligne fiable Medicaments en ligne livres en 24h pharmacie en ligne france fiable pharmafst.shop
https://pharmafst.com/# Achat mГ©dicament en ligne fiable
kamagra livraison 24h: Kamagra pharmacie en ligne – Kamagra pharmacie en ligne
cialis prix Pharmacie en ligne Cialis sans ordonnance Cialis en ligne tadalmed.com
kamagra livraison 24h: kamagra 100mg prix – kamagra livraison 24h
https://pharmafst.com/# pharmacie en ligne sans ordonnance
kamagra livraison 24h Kamagra Oral Jelly pas cher Kamagra pharmacie en ligne
Acheter Viagra Cialis sans ordonnance: Cialis generique prix – cialis generique tadalmed.shop
Pharmacie Internationale en ligne pharmacie en ligne sans ordonnance п»їpharmacie en ligne france pharmafst.shop
pharmacie en ligne sans ordonnance: Pharmacie en ligne France – Pharmacie Internationale en ligne pharmafst.com
Acheter Viagra Cialis sans ordonnance: Acheter Cialis 20 mg pas cher – Acheter Cialis tadalmed.shop
https://kamagraprix.shop/# Kamagra pharmacie en ligne
Kamagra Commander maintenant kamagra 100mg prix acheter kamagra site fiable
Pharmacie sans ordonnance: Meilleure pharmacie en ligne – vente de mГ©dicament en ligne pharmafst.com
http://pharmafst.com/# trouver un mГ©dicament en pharmacie
Tadalafil achat en ligne: Tadalafil sans ordonnance en ligne – Acheter Viagra Cialis sans ordonnance tadalmed.shop
Kamagra pharmacie en ligne Kamagra pharmacie en ligne kamagra oral jelly
cialis generique: Tadalafil achat en ligne – Tadalafil 20 mg prix en pharmacie tadalmed.shop
https://pharmafst.com/# pharmacie en ligne france fiable
kamagra oral jelly: Kamagra pharmacie en ligne – achat kamagra
achat kamagra: achat kamagra – kamagra livraison 24h
pharmacie en ligne france fiable Pharmacie en ligne France vente de mГ©dicament en ligne pharmafst.shop
trouver un mГ©dicament en pharmacie: Pharmacie en ligne livraison Europe – pharmacie en ligne sans ordonnance pharmafst.com
http://kamagraprix.com/# kamagra gel
pharmacie en ligne fiable: pharmacie en ligne sans ordonnance – pharmacie en ligne france pas cher pharmafst.com
kamagra 100mg prix: achat kamagra – kamagra en ligne
cialis generique Tadalafil sans ordonnance en ligne Cialis generique prix tadalmed.com
https://tadalmed.shop/# Cialis en ligne
pharmacie en ligne france livraison internationale: Meilleure pharmacie en ligne – trouver un mГ©dicament en pharmacie pharmafst.com
Acheter Cialis: cialis prix – Tadalafil achat en ligne tadalmed.shop
pharmacie en ligne sans ordonnance: Meilleure pharmacie en ligne – trouver un mГ©dicament en pharmacie pharmafst.com
Cialis sans ordonnance 24h: Acheter Viagra Cialis sans ordonnance – cialis generique tadalmed.shop
cialis generique Achat Cialis en ligne fiable Acheter Cialis 20 mg pas cher tadalmed.com
Tadalafil sans ordonnance en ligne: Pharmacie en ligne Cialis sans ordonnance – Tadalafil 20 mg prix sans ordonnance tadalmed.shop
kamagra oral jelly: Kamagra Oral Jelly pas cher – kamagra en ligne
https://kamagraprix.com/# Kamagra Commander maintenant
pharmacie en ligne fiable Livraison rapide Pharmacie sans ordonnance pharmafst.shop
Acheter Viagra Cialis sans ordonnance: cialis sans ordonnance – Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
Tadalafil sans ordonnance en ligne: cialis prix – Acheter Viagra Cialis sans ordonnance tadalmed.shop
pharmacie en ligne avec ordonnance: Pharmacie en ligne France – pharmacie en ligne france livraison internationale pharmafst.com
Cialis en ligne: Cialis sans ordonnance pas cher – Cialis sans ordonnance pas cher tadalmed.shop
pharmacie en ligne france livraison belgique: Pharmacie en ligne France – Achat mГ©dicament en ligne fiable pharmafst.com
https://pharmafst.com/# pharmacie en ligne fiable
pharmacie en ligne avec ordonnance: pharmacie en ligne sans ordonnance – pharmacie en ligne fiable pharmafst.com
Pharmacie sans ordonnance: Pharmacies en ligne certifiees – п»їpharmacie en ligne france pharmafst.com
https://tadalmed.shop/# Pharmacie en ligne Cialis sans ordonnance
cialis prix: Cialis en ligne – Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
pharmacie en ligne sans ordonnance: pharmacie en ligne sans ordonnance – pharmacie en ligne france livraison internationale pharmafst.com
pharmacie en ligne france pas cher: pharmacie en ligne – Pharmacie sans ordonnance pharmafst.com
https://pharmafst.shop/# pharmacies en ligne certifiГ©es
Cialis generique prix: Achat Cialis en ligne fiable – Cialis sans ordonnance 24h tadalmed.shop
http://tadalmed.com/# Acheter Cialis
cialis prix: Pharmacie en ligne Cialis sans ordonnance – Tadalafil achat en ligne tadalmed.shop
pharmacie en ligne pas cher: Pharmacie en ligne France – vente de mГ©dicament en ligne pharmafst.com
https://tadalmed.com/# cialis prix
pharmacie en ligne: pharmacie en ligne pas cher – vente de mГ©dicament en ligne pharmafst.com
п»їpharmacie en ligne france: pharmacie en ligne sans ordonnance – п»їpharmacie en ligne france pharmafst.com
https://tadalmed.com/# Tadalafil sans ordonnance en ligne
Cialis en ligne: Cialis generique prix – Tadalafil achat en ligne tadalmed.shop
Cialis en ligne: Tadalafil 20 mg prix en pharmacie – Acheter Cialis tadalmed.shop
mexico pharmacies prescription drugs: mexican online pharmacy – mexican online pharmacy
reputable canadian pharmacy Generic drugs from Canada certified canadian pharmacy
MedicineFromIndia: MedicineFromIndia – MedicineFromIndia
https://medicinefromindia.shop/# medicine courier from India to USA
indian pharmacy online: Medicine From India – online shopping pharmacy india
MedicineFromIndia: indian pharmacy – indian pharmacy online
my canadian pharmacy ExpressRxCanada certified canadian pharmacy
medicine courier from India to USA: Medicine From India – pharmacy website india
https://rxexpressmexico.com/# RxExpressMexico
RxExpressMexico: Rx Express Mexico – RxExpressMexico
my canadian pharmacy Buy medicine from Canada canadian pharmacy ratings
http://medicinefromindia.com/# Medicine From India
https://rxexpressmexico.shop/# RxExpressMexico
mexican rx online: mexican online pharmacy – mexico pharmacy order online
Medicine From India: Medicine From India – indian pharmacy
legit canadian pharmacy: Buy medicine from Canada – reputable canadian pharmacy
canadian pharmacies Generic drugs from Canada reliable canadian pharmacy
canadian king pharmacy: Express Rx Canada – canadian pharmacy 24h com
escrow pharmacy canada: ExpressRxCanada – canadian online drugs
MedicineFromIndia: medicine courier from India to USA – indian pharmacy online
canadian world pharmacy: Express Rx Canada – canadapharmacyonline legit
Medicine From India: MedicineFromIndia – Medicine From India
canadian neighbor pharmacy Buy medicine from Canada canadian pharmacy sarasota
Rx Express Mexico: RxExpressMexico – mexico pharmacy order online
medicine courier from India to USA: MedicineFromIndia – Medicine From India
https://medicinefromindia.com/# MedicineFromIndia
MedicineFromIndia: Medicine From India – world pharmacy india
canada pharmacy: Buy medicine from Canada – best canadian online pharmacy
http://pinupaz.top/# pin up azerbaycan
пин ап казино: пин ап казино – пин ап вход
пин ап казино официальный сайт: пинап казино – пин ап казино
pinup az pin-up casino giris pin up casino
http://vavadavhod.tech/# vavada casino
https://pinuprus.pro/# пинап казино
pin up casino: pin-up casino giris – pin-up
пинап казино пин ап зеркало пин ап вход
https://vavadavhod.tech/# вавада официальный сайт
pin-up: pin up – pin up casino
пин ап казино: пин ап вход – пин ап вход
vavada вавада зеркало вавада зеркало
пин ап казино официальный сайт: пин ап зеркало – пин ап казино официальный сайт
http://pinupaz.top/# pin up
vavada вход вавада зеркало вавада зеркало
вавада: вавада зеркало – vavada casino
pinup az: pin up az – pin up az
pin-up: pin-up – pin-up
https://pinuprus.pro/# пин ап казино
пинап казино пинап казино пин ап вход
вавада зеркало: вавада казино – вавада зеркало
вавада зеркало: вавада зеркало – вавада официальный сайт
вавада зеркало: vavada вход – vavada вход
https://pinuprus.pro/# пин ап зеркало
вавада: vavada вход – вавада казино
pin-up: pin up az – pinup az
вавада официальный сайт vavada casino вавада казино
https://pinuprus.pro/# пин ап казино официальный сайт
vavada: vavada – vavada вход
пинап казино: пинап казино – пин ап вход
пин ап вход пин ап зеркало pin up вход
vavada: vavada вход – вавада
pin up casino: pin-up – pin up casino
pin up pin-up pin-up
вавада казино: vavada casino – вавада зеркало
пин ап казино: пин ап казино официальный сайт – pin up вход
pin up azerbaycan pin-up pin up az
https://pinupaz.top/# pin up azerbaycan
пин ап зеркало: pin up вход – пинап казино
вавада зеркало: вавада казино – вавада
http://vavadavhod.tech/# вавада казино
pin up: pinup az – pin-up casino giris
вавада официальный сайт: вавада – вавада казино
вавада казино: вавада зеркало – вавада официальный сайт
vavada вход: vavada вход – vavada casino
вавада: вавада – vavada casino
pinup az [url=http://pinupaz.top/#]pin up az[/url] pin up azerbaycan
вавада: вавада зеркало – вавада официальный сайт
пинап казино: пин ап вход – пинап казино
pin up casino [url=http://pinupaz.top/#]pin-up[/url] pin up casino
vavada: вавада официальный сайт – vavada вход
pin-up casino giris: pin up – pin-up
http://vavadavhod.tech/# vavada вход
вавада зеркало: вавада – vavada вход
vavada вход: вавада казино – вавада зеркало
вавада казино: вавада – vavada вход
vavada: вавада официальный сайт – вавада казино
пинап казино: пин ап вход – пин ап вход
vavada вход: вавада официальный сайт – вавада
пин ап казино [url=http://pinuprus.pro/#]пин ап вход[/url] пин ап зеркало
https://vavadavhod.tech/# vavada casino
пин ап зеркало: пин ап казино официальный сайт – pin up вход
pin up casino: pin-up casino giris – pin up casino
http://vavadavhod.tech/# vavada
пин ап зеркало pin up вход пин ап вход
вавада официальный сайт: vavada casino – vavada casino
пин ап казино: пин ап казино официальный сайт – пин ап вход
pin up az pin up casino pin up
pinup az: pin up azerbaycan – pin-up
https://pinupaz.top/# pin up azerbaycan
pin up: pin up casino – pinup az
вавада: вавада официальный сайт – вавада официальный сайт
http://pinupaz.top/# pin up azerbaycan
пин ап казино официальный сайт: pin up вход – пин ап казино официальный сайт
pin up azerbaycan pin up pinup az
https://vavadavhod.tech/# vavada
pinup az: pin-up – pin-up casino giris
pin-up: pin-up casino giris – pin up casino
pinup az: pin up casino – pin-up casino giris
пин ап зеркало пин ап казино официальный сайт пин ап казино
вавада официальный сайт vavada вавада
vavada casino: vavada – вавада официальный сайт
пинап казино: пин ап вход – пин ап казино
вавада vavada вход вавада зеркало
pin-up casino giris: pin up casino – pinup az
https://vavadavhod.tech/# vavada
пин ап казино официальный сайт пин ап казино официальный сайт пин ап казино официальный сайт
пинап казино: пин ап казино официальный сайт – пин ап зеркало
vavada casino вавада казино вавада казино
вавада зеркало: вавада казино – vavada casino
vavada: vavada вход – vavada вход
https://pinuprus.pro/# пин ап казино
pin up pin-up pin up azerbaycan
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
vavada вход: вавада официальный сайт – вавада казино
pin up вход pin up вход пин ап зеркало
pin up вход: pin up вход – пин ап казино
pin up azerbaycan: pin up casino – pin up casino
http://vavadavhod.tech/# вавада официальный сайт
pin-up pin-up pin-up casino giris
вавада казино: vavada – vavada вход
пин ап казино официальный сайт: pin up вход – pin up вход
https://vavadavhod.tech/# вавада зеркало
пинап казино: pin up вход – пинап казино
http://pinupaz.top/# pin up
doctor-reviewed advice modafinil legality modafinil pharmacy
cheap Cialis online: secure checkout ED drugs – secure checkout ED drugs
http://maxviagramd.com/# cheap Viagra online
doctor-reviewed advice: verified Modafinil vendors – verified Modafinil vendors
doctor-reviewed advice: modafinil pharmacy – modafinil 2025
modafinil legality: modafinil 2025 – modafinil legality
https://maxviagramd.com/# legit Viagra online
buy modafinil online: verified Modafinil vendors – Modafinil for sale
cheap Viagra online: generic sildenafil 100mg – buy generic Viagra online
https://maxviagramd.shop/# best price for Viagra
buy modafinil online: modafinil pharmacy – legal Modafinil purchase
FDA approved generic Cialis [url=https://zipgenericmd.com/#]generic tadalafil[/url] online Cialis pharmacy
order Cialis online no prescription: best price Cialis tablets – best price Cialis tablets
best price Cialis tablets: generic tadalafil – generic tadalafil
modafinil pharmacy: buy modafinil online – verified Modafinil vendors
buy modafinil online [url=http://modafinilmd.store/#]Modafinil for sale[/url] Modafinil for sale
online Cialis pharmacy discreet shipping ED pills discreet shipping ED pills
https://zipgenericmd.shop/# buy generic Cialis online
safe modafinil purchase: Modafinil for sale – verified Modafinil vendors
discreet shipping: fast Viagra delivery – fast Viagra delivery
https://zipgenericmd.shop/# discreet shipping ED pills
trusted Viagra suppliers: best price for Viagra – legit Viagra online
no doctor visit required: safe online pharmacy – secure checkout Viagra
http://zipgenericmd.com/# cheap Cialis online
cheap Viagra online: trusted Viagra suppliers – Viagra without prescription
cheap Cialis online: discreet shipping ED pills – order Cialis online no prescription
purchase Modafinil without prescription: buy modafinil online – safe modafinil purchase
discreet shipping ED pills online Cialis pharmacy secure checkout ED drugs
http://maxviagramd.com/# trusted Viagra suppliers
Viagra without prescription: safe online pharmacy – no doctor visit required
best price Cialis tablets: FDA approved generic Cialis – cheap Cialis online
modafinil legality: safe modafinil purchase – legal Modafinil purchase
best price for Viagra buy generic Viagra online cheap Viagra online
cheap Viagra online: no doctor visit required – discreet shipping
http://zipgenericmd.com/# order Cialis online no prescription
generic tadalafil: reliable online pharmacy Cialis – FDA approved generic Cialis
generic tadalafil: FDA approved generic Cialis – buy generic Cialis online
FDA approved generic Cialis: buy generic Cialis online – FDA approved generic Cialis
PredniHealth prednisone 20mg price PredniHealth
https://prednihealth.shop/# prednisone online australia
Amo Health Care: amoxicillin online pharmacy – buy amoxicillin
get cheap clomid online: can you get generic clomid pills – can you get clomid without dr prescription
amoxicillin 500 tablet: Amo Health Care – Amo Health Care
where to buy clomid prices how to get generic clomid pill how to buy cheap clomid no prescription
https://amohealthcare.store/# Amo Health Care
Amo Health Care: Amo Health Care – amoxicillin 500 mg price
Amo Health Care: where can you buy amoxicillin over the counter – Amo Health Care
http://prednihealth.com/# 50 mg prednisone canada pharmacy
PredniHealth: PredniHealth – how to buy prednisone online
amoxicillin online without prescription: Amo Health Care – buying amoxicillin online
amoxicillin 500 mg cost: prescription for amoxicillin – amoxicillin 500mg cost
https://clomhealth.shop/# can you get cheap clomid without a prescription
where to buy generic clomid: Clom Health – cost of generic clomid without insurance
https://amohealthcare.store/# amoxicillin azithromycin
can i order cheap clomid without rx: Clom Health – where to buy generic clomid now
PredniHealth prednisone 10 mg tablets PredniHealth
PredniHealth: prednisone online pharmacy – online prednisone
http://clomhealth.com/# get generic clomid now
Amo Health Care: Amo Health Care – Amo Health Care
can you get generic clomid pills where can i get clomid tablets where can i get clomid pill
prednisone uk buy: PredniHealth – PredniHealth
amoxicillin 500mg cost: amoxicillin price canada – Amo Health Care
prednisone 5443 PredniHealth PredniHealth
cost of amoxicillin: Amo Health Care – amoxicillin online no prescription
https://amohealthcare.store/# amoxicillin 500mg buy online canada
cheapest prednisone no prescription: PredniHealth – prednisone 80 mg daily
cialis patient assistance: Tadal Access – best time to take cialis 20mg
cialis vs.levitra: cialis reviews photos – what happens if a woman takes cialis
https://tadalaccess.com/# pictures of cialis pills
buy cialis with dapoxetine in canada: cialis onset – buy tadalafil cheap online
where to buy liquid cialis: Tadal Access – why does tadalafil say do not cut pile
cialis 100 mg usa Tadal Access cialis 5mg side effects
https://tadalaccess.com/# cialis 20 mg
best price on generic cialis: cialis amazon – cialis price costco
prescription for cialis: why is cialis so expensive – when will cialis become generic
cialis back pain generic tadalafil canada best price cialis supper active
https://tadalaccess.com/# cialis dapoxetine europe
buy cialis generic online 10 mg cialis substitute cialis testimonials
https://tadalaccess.com/# how long for cialis to take effect
cialis free trial: cialis for bph insurance coverage – cialis sample pack
https://tadalaccess.com/# cialis information
cialis online without perscription: what is cialis for – cialis for sale over the counter
cialis online paypal: tadalafil and sildenafil taken together – cialis on sale
https://tadalaccess.com/# cialis lower blood pressure
how long before sex should i take cialis cialis in canada cheap cialis
tadalafil 5mg once a day: TadalAccess – cialis delivery held at customs
cialis generic timeline: where can i buy cialis over the counter – cialis uses
cialis and alcohol: TadalAccess – buy generic tadalafil online cheap
what does a cialis pill look like: TadalAccess – where can i get cialis
https://tadalaccess.com/# cialis super active plus reviews
cialis and melanoma: Tadal Access – cialis not working
canada pharmacy cialis cialis not working first time canadian cialis online
where can i buy tadalafil online: cialis buy without – cialis bodybuilding
https://tadalaccess.com/# where to buy generic cialis
tadalafil (tadalis-ajanta): difference between sildenafil and tadalafil – cialis generic timeline 2018
cheap cialis pills uk TadalAccess tadalafil vs sildenafil
cialis none prescription: Tadal Access – cialis how long
cialis price costco: buy cialis united states – difference between tadalafil and sildenafil
https://tadalaccess.com/# cialis for sale in toront ontario
cialis coupon walmart: online cialis australia – cialis genetic
https://tadalaccess.com/# cialis ontario no prescription
cialis effect on blood pressure: cialis reviews photos – cialis covered by insurance
cialis coupon rite aid [url=https://tadalaccess.com/#]difference between sildenafil tadalafil and vardenafil[/url] canada drug cialis
https://tadalaccess.com/# maximum dose of cialis in 24 hours
cialis wikipedia: TadalAccess – reddit cialis
cialis over the counter at walmart [url=https://tadalaccess.com/#]cialis how long[/url] buy tadalafil online no prescription