💡
Please make sure to follow along with the whole ”Namaste React” series, starting from Episode-1 and continuing through each subsequent episode. The notes are designed to provide detailed explanations of each concept along with examples to ensure thorough understanding. Each episode builds upon the knowledge gained from the previous ones, so starting from the beginning will give
you a comprehensive understanding of React development.
💡
I’ve got a quick tip for you. To get the most out of these notes, it’s a good idea to watch Episode-2 first. Understanding what ”Akshay” shares in the video will make
these notes way easier to understand.
So far, here’s what we’ve learned in the previous episode
We learned that npm is anything but not node package manager and what is npx.
We included node-modules and React in our project.
We got to know the difference between package.json and package-lock.json.
We also explored the concept of bundlers. We learned how to start our app.
Don’t forget “Parcel is a Beast”.
Part-1
Q ) What is another way of starting the build of the project?
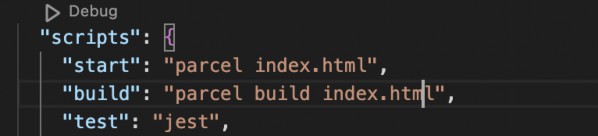
We will be creating scripts instead of using “npx parcelindex.html”. We can create different scripts for starting our project in Development and Production.
package.json
In command. in the script section write the following

To run these scripts, enter the following commands in the terminal,To start:
npm run start
or
npm start
For Production Build:
npm run build
💡
If you’re not sure how to start the project in a new the company then find these scripts in them. package.json and use
Part-2
Revision of previous Episodes
Part-3
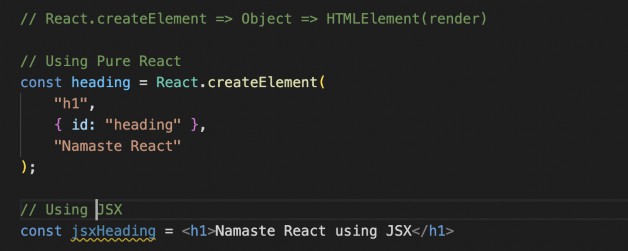
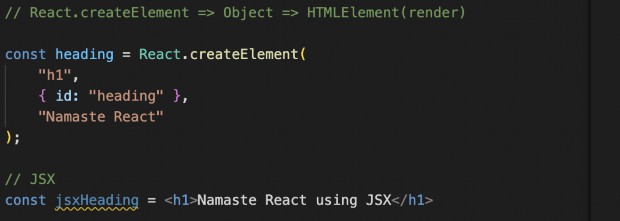
Introducing JSX.
App.js
Before we begin, we have to remove the existing React Code from where we used React.createElement() for displaying content
on the webpage but its syntax is very bad. It’s not developer- friendly, and very hard to read. To solve this problem Facebook developers built JSX.
JSX makes developer life easy as we no longer have to write our code using React.createElement()
📢
NOTE: We write code for both Machines and Humans but
first for Human understanding as it is read by a lot of developers
Q ) What is JSX?
JSX is HTML-like or XML-like syntax. JSX stands for JavaScript XML. It’s a syntax extension for JavaScript.
It is not a part of React. React apps can be built even without JSX but the code will become very hard to read.
It is not HTML inside JavaScript.
JavaScript engine cannot understand JSX as it only understands ECMAScript


When we log heading and jsxHeading, it gives the same object. From this point, we will not be using React.createElement()
Introducing Babel
Q ) Is JSX a valid JavaScript?
The answer is yes and no.
JSX is not a valid Javascript syntax as it’s not pure HTML or pure JavaScript for a browser to understand. JS does not have built-in JSX. The JS engine does not understand JSX because the JS engine understands ECMAScript or ES6+ code
Q ) If the browser can’t understand JSX how is it still working?
This is because of Parcel because “Parcel is a Beast”.
Before the code gets to JS Engine it is sent to Parcel and Transpiled there. Then after transpilation, the browser gets the code that it can understand.
Transpilation ⇒ Converting the code in such a format that the browsers can understand.
Parcel is like a manager who gives the responsibility of transpilation to a package called Babel.
Babel is a package that is a compiler/transpiler of JavaScript that is already present inside ‘node-modules’. It takes JSX and converts it into the code that browsers understand, as soon as we write it and save the file. It is not created by Facebook.
Learn more about Babel on babeljs.io
JSX (transpiled by Babel) ⇒ React.createElement ⇒ ReactElement
⇒ JS Object ⇒ HTML Element(render)
Q ) What is the difference between HTML and JSX?
- JSX is not HTML. It’s HTML-like syntax.
- HTML uses ‘class’ property whereas JSX uses ‘className’ property
- HTML can use hypens in property names whereas JSX uses camelCase syntax.
- Single Line and Multi Line JSX Code
Single line code:
const jsxHeading =
<h1>Namaste React</h1>
Multi-line code:
If writing JSX in multiple lines then using ‘()’ parenthesis is mandatory. To tell Babel from where JSX is starting and ending.
const jsxHeading =
(
<div>
<h1>Namaste React</h1>
</div>
)
📢
NOTE:
- Use “Prettier – Code Formatter” VS Code Extension to make your code look beautiful with proper formatting
- Use “ES lint” VS Code Extension for linting
- Use “Better Comments” VS Code Extension to beautify your comments
Code all of these things discussed until now for better understanding.
Part-4
Introducing React Components
Everything inside React is a component.
Q ) What are Components?
There are 2 types of components:
- Class-based Components – Old way of writing code, used rarely in industry
- Functional Components – New way of writing code, most commonly used
Q ) What is a React Functional Components?
It is just a JavaScript Function that returns some JSX or a react element.
Always name React Functional Component with Capital Letters otherwise you will confuse it with normal function
// All are the same for single-line code const HeadingComponent1 () => (
<h1>Namaste</h1>
)
const HeadingComponent2 () => { return <h1>Namaste</h1>
}
const HeadingComponent3
() => <h1>Namaste</h1>
To render a functional component we call them ‘<Heading1 />’. This is the syntax that Babel understands.
You can also call them using these ways, ‘<Title></Title>’
or ‘{Title()}’
Components Composition
A component inside a component.
Calling a component inside another component is Component Composition.
const Title
() => <h1>Namaste React</h1>
const HeadingComponent = () => (
<div id=“container”>
<Title />
</div>
)
Code inside the ‘Title’ component will be used inside the ‘HeadingComponent’ component as the ‘Title’ component is called inside it. It will become something like this,
const HeadingComponent = () => (
<div id=“container”>
<h1>Namaste React</h1>
</div>
)
Part-5
Q ) How to use JavaScript code inside JSX?
Inside a React Component when ‘{}’ parenthesis is present we can write any JavaScript expression inside it.
const number = 10000;
const HeadingComponent = () => (
<div id=“containter”>
{number}
<h1>Namaste React</h1>
</div>
)
Q ) How to call React Element in JSX?
We can use ‘{}’ parenthesis.
const elem = <span> React Element </span>
const HeadingComponent = () => (
<div id=“containter”>
{elem}
<h1>This is Namaste React</h1>
</div>
)
Q ) What will happen if we call 2 elements inside each other?
If we put 2 components inside each other, then it will go into an infinite loop and the stack will overflow. It will freeze your browser, so it’s not recommended to do so.
Advantages of using JSX.
- Sanitizes the data
- If someone gets access to your JS code and sends some malicious data which will then get displayed on the screen, that attack is called cross-site scripting.
- It can read cookies, local storage, session storage, get cookies, get info about your device, and read data. JSx takes care of your data.
- If some API passes some malicious data JSX will escape it. It prevents cross-site scripting and sanitizes the data before rendering
- Makes code readable
- JSX makes it easier to write code as we are no longer creating elements using React.createElement()
- Makes code simple and elegant
- Show more useful errors and warnings
- JSX prevents code injections (attacks)



1,375 Comments
I cannot thank you enough for the blog post.Really thank you! Awesome.
Some drugs that could be affected by pot use include the blood thinner warfarin, the breast cancer drug tamoxifen, and painkillers like acetaminophen Tylenol or ibuprofen Motrin, said Lazarus and Ed Bednarczyk, a clinical associate professor of pharmacy practice at the University at Buffalo, in New York lasix 80 mg twice a day
canada pharmacy online orders global pharmacy canada indian pharmacy
Asking questions are in fact fastidious thing if you are not understanding somethingcompletely, however this article gives fastidious understandingyet.
I’m truly enjoying the design and layout of your blog. It’s a very easy on the eyes which makes itmuch more pleasant for me to come here and visit more often. Did you hire out a designer tocreate your theme? Excellent work!
Great, thanks for sharing this article post.Much thanks again. Cool.
Really enjoyed this post.Thanks Again. Awesome.
Say, you got a nice blog article. Much obliged.
Really informative article post.Thanks Again. Really Cool.
Thanks-a-mundo for the article.Thanks Again. Cool.
Thanks again for the post.Thanks Again. Fantastic.
You have brought up a very superb details , thankyou for the post.
chloroquine malaria chloroquine us what is hydroxychloroquine used for
interactions for donepezil donepezil hcl warnings warnings for donepezil
These are in fact wonderful ideas in abot blogging.You have touched some pleasant factors here. Any way keepup wrinting.
I quite like reading a post that will make men and women think. Also, many thanks for allowing for me to comment.
I do not even know the way I finished up right here, however I thought this publishwas once great. I do not understand who you might be however certainly youare going to a well-known blogger should you are not already.Cheers!
What’s up, I log on to your blog like every week. Your story-telling style is witty, keep doingwhat you’re doing!
health risks of vaping how to medical schoolivermectin clinical trials tvavvx
Having read this I thought it was extremely enlightening. I appreciate you finding the time and energy to put pasaran togel online resmi this article together. I once again find myself spending way too much time both reading and leaving comments
I truly appreciate this blog article. Really Great.
Farmacia online piГ№ conveniente: Farma Prodotti – acquisto farmaci con ricetta
Farmacie on line spedizione gratuita
Enjoyed studying this, very good stuff, regards . «A man does not die of love or his liver or even of old age he dies of being a man.» by Percival Arland Ussher.
nolvadex during cycle nolvadex for sale – nolvadex for sale
I really liked your article post.Much thanks again. Want more.
http://jugabet.xyz/# Muchos casinos ofrecen restaurantes y bares.
Casino visits are a popular tourist attraction.
Online gaming is also growing in popularity. https://taya777.icu/# Casinos offer delicious dining options on-site.
La mayorГa acepta monedas locales y extranjeras.: jugabet – jugabet.xyz
http://jugabet.xyz/# Los casinos son lugares de reuniГіn social.
Casinos offer delicious dining options on-site.
Slot machines feature various exciting themes. http://jugabet.xyz/# Los casinos celebran festivales de juego anualmente.
Manila is home to many large casinos.: phtaya casino – phtaya.tech
https://phtaya.tech/# Security measures ensure a safe environment.
The poker community is very active here.
http://phmacao.life/# Gambling regulations are strictly enforced in casinos.
Loyalty programs reward regular customers generously.
Many casinos host charity events and fundraisers. https://jugabet.xyz/# Las redes sociales promocionan eventos de casinos.
Many casinos have beautiful ocean views.: taya365 com login – taya365.art
http://taya365.art/# Loyalty programs reward regular customers generously.
Live music events often accompany gaming nights.
Casinos often host special holiday promotions. https://winchile.pro/# Los casinos celebran festivales de juego anualmente.
The gaming floors are always bustling with excitement.: phtaya.tech – phtaya casino
phtaya phtaya.tech Resorts provide both gaming and relaxation options.
http://taya365.art/# Some casinos feature themed gaming areas.
The casino atmosphere is thrilling and energetic.
Los casinos organizan eventos especiales regularmente.: winchile.pro – winchile.pro
Poker rooms host exciting tournaments regularly. http://winchile.pro/# La Г©tica del juego es esencial.
http://winchile.pro/# Los jugadores deben jugar con responsabilidad.
Cashless gaming options are becoming popular.
taya777 app taya777 п»їCasinos in the Philippines are highly popular.
Manila is home to many large casinos. https://phmacao.life/# The poker community is very active here.
Los casinos organizan eventos especiales regularmente.: jugabet chile – jugabet
Entertainment shows are common in casinos. http://taya777.icu/# Casinos offer delicious dining options on-site.
http://winchile.pro/# Los jackpots progresivos atraen a los jugadores.
The poker community is very active here.
taya365 login taya365 login Security measures ensure a safe environment.
The casino experience is memorable and unique.: phmacao com – phmacao
Algunos casinos tienen programas de recompensas.: winchile – win chile
Game rules can vary between casinos. https://winchile.pro/# La mГєsica acompaГ±a la experiencia de juego.
http://jugabet.xyz/# Las mГЎquinas tienen diferentes niveles de apuesta.
The casino industry supports local economies significantly.
Responsible gaming initiatives are promoted actively.: taya777 app – taya777
Some casinos have luxurious spa facilities. http://taya365.art/# Many casinos have beautiful ocean views.
http://taya365.art/# Promotions are advertised through social media channels.
A variety of gaming options cater to everyone.
phtaya login phtaya.tech Players often share tips and strategies.
https://taya365.art/# Casino visits are a popular tourist attraction.
Live dealer games enhance the casino experience.
Players enjoy both fun and excitement in casinos. http://phmacao.life/# Players often share tips and strategies.
Las aplicaciones mГіviles permiten jugar en cualquier lugar.: jugabet.xyz – jugabet casino
http://taya365.art/# Slot machines feature various exciting themes.
Online gaming is also growing in popularity.
Los bonos de bienvenida son generosos.: jugabet casino – jugabet.xyz
Players must be at least 21 years old.: taya777 app – taya777 register login
phmacao phmacao casino Players must be at least 21 years old.
Casino visits are a popular tourist attraction.: taya365.art – taya365 com login
Entertainment shows are common in casinos.: taya365 – taya365.art
https://jugabet.xyz/# La seguridad es prioridad en los casinos.
Players must be at least 21 years old.
Casino visits are a popular tourist attraction.: phtaya.tech – phtaya
https://phmacao.life/# The poker community is very active here.
Players must be at least 21 years old.
Many casinos offer luxurious amenities and services.: phtaya casino – phtaya login
https://jugabet.xyz/# Algunos casinos tienen programas de recompensas.
Promotions are advertised through social media channels.
taya365 taya365 com login The ambiance is designed to excite players.
https://jugabet.xyz/# Los bonos de bienvenida son generosos.
Players must be at least 21 years old.
Online gaming is also growing in popularity.: taya777.icu – taya777 register login
Many casinos offer luxurious amenities and services. http://winchile.pro/# La seguridad es prioridad en los casinos.
http://taya365.art/# Casinos often host special holiday promotions.
Entertainment shows are common in casinos.
Muchos casinos tienen salas de bingo.: jugabet casino – jugabet
taya365 com login taya365.art The thrill of winning keeps players engaged.
http://winchile.pro/# Los casinos reciben turistas de todo el mundo.
The ambiance is designed to excite players.
https://phmacao.life/# п»їCasinos in the Philippines are highly popular.
Live dealer games enhance the casino experience.
Many casinos provide shuttle services for guests. https://taya777.icu/# Casino promotions draw in new players frequently.
taya777 register login taya777.icu Responsible gaming initiatives are promoted actively.
http://phtaya.tech/# The Philippines has several world-class integrated resorts.
Security measures ensure a safe environment.
The casino scene is constantly evolving.: phmacao.life – phmacao com login
https://winchile.pro/# Los bonos de bienvenida son generosos.
The casino atmosphere is thrilling and energetic.
mexican pharmaceuticals online xxl mexican pharm best online pharmacies in mexico
xxl mexican pharm: mexican rx online – xxl mexican pharm
rx pharmacy no prescription https://discountdrugmart.pro/# discount drug pharmacy
international pharmacy no prescription http://megaindiapharm.com/# MegaIndiaPharm
cheapest pharmacy to fill prescriptions without insurance http://easycanadianpharm.com/# easy canadian pharm
easy canadian pharm: easy canadian pharm – canada drugs online reviews
pharmacy coupons https://familypharmacy.company/# family pharmacy
cheapest pharmacy for prescriptions without insurance https://discountdrugmart.pro/# discount drug mart
canada pharmacy coupon https://discountdrugmart.pro/# discount drug pharmacy
canadian pharmacy coupon http://discountdrugmart.pro/# discount drug pharmacy
family pharmacy: online pharmacy delivery usa – online pharmacy delivery usa
mexican pharmaceuticals online mexico drug stores pharmacies pharmacies in mexico that ship to usa
pharmacy coupons http://familypharmacy.company/# Best online pharmacy
Mega India Pharm: indian pharmacy paypal – MegaIndiaPharm
indian pharmacy paypal: MegaIndiaPharm – MegaIndiaPharm
canadian pharmacy without prescription http://discountdrugmart.pro/# best online pharmacy no prescription
Cheapest online pharmacy: best canadian pharmacy no prescription – online pharmacy delivery usa
canadian pharmacy discount code http://easycanadianpharm.com/# easy canadian pharm
canadian pharmacy discount code http://discountdrugmart.pro/# drugmart
canadian drugs pharmacy: canadian pharmacy service – easy canadian pharm
foreign pharmacy no prescription https://familypharmacy.company/# family pharmacy
no prescription pharmacy paypal https://familypharmacy.company/# Best online pharmacy
Cheapest online pharmacy canadian pharmacy discount code Cheapest online pharmacy
my canadian pharmacy: easy canadian pharm – canadian compounding pharmacy
promo code for canadian pharmacy meds https://familypharmacy.company/# online pharmacy non prescription drugs
ivermectin scabies success rate ivermectin ebv
mexican online pharmacies prescription drugs: buying prescription drugs in mexico online – xxl mexican pharm
international pharmacy no prescription https://xxlmexicanpharm.shop/# xxl mexican pharm
You actually said it adequately.essay homework help writing thesis essays writing services
mexico drug stores pharmacies: mexican rx online – mexican pharmaceuticals online
Online medicine order: MegaIndiaPharm – india pharmacy mail order
While I was surfing yesterday I saw a excellent post concerning
no prescription pharmacy paypal http://xxlmexicanpharm.com/# xxl mexican pharm
canadian pharmacy without prescription https://xxlmexicanpharm.shop/# mexican border pharmacies shipping to usa
drug mart: discount drug mart – drug mart
Mega India Pharm: best online pharmacy india – MegaIndiaPharm
best canadian pharmacy no prescription https://easycanadianpharm.com/# canadian pharmacy king
canada pharmacy not requiring prescription http://familypharmacy.company/# Best online pharmacy
online pharmacy delivery usa online pharmacy delivery usa online pharmacy discount code
drugstore com online pharmacy prescription drugs https://xxlmexicanpharm.shop/# buying prescription drugs in mexico
MegaIndiaPharm: MegaIndiaPharm – Mega India Pharm
canadian pharmacy discount code https://discountdrugmart.pro/# discount drug mart pharmacy
What’s Happening i am new to this, I stumbled upon this I’ve found It positively helpful and it has aided me out loads. I hope to contribute & aid other users like its helped me. Good job.
online pharmacy no prescription https://megaindiapharm.com/# online pharmacy india
pharmacy coupons online pharmacy delivery usa family pharmacy
canadian pharmacy discount code https://discountdrugmart.pro/# discount drug mart
the canadian drugstore: easy canadian pharm – canada drugs reviews
india pharmacy mail order: MegaIndiaPharm – Mega India Pharm
pharmacy online 365 discount code https://discountdrugmart.pro/# discount drugs
discount drug pharmacy canadian prescription pharmacy discount drug mart pharmacy
rx pharmacy coupons http://familypharmacy.company/# family pharmacy
family pharmacy: Best online pharmacy – Best online pharmacy
canada pharmacy not requiring prescription https://familypharmacy.company/# online pharmacy delivery usa
drugmart: discount drug pharmacy – drugmart
mexico drug stores pharmacies: mexican mail order pharmacies – mexican drugstore online
Mega India Pharm Mega India Pharm top 10 online pharmacy in india
canadian pharmacy discount code https://easycanadianpharm.shop/# canadian pharmacy 24 com
discount drug pharmacy: discount drug pharmacy – drug mart
non prescription medicine pharmacy http://discountdrugmart.pro/# discount drugs
canadian online pharmacy no prescription https://familypharmacy.company/# Online pharmacy USA
canadian pharmacy no prescription https://easycanadianpharm.com/# 77 canadian pharmacy
cheapest pharmacy to fill prescriptions with insurance https://discountdrugmart.pro/# drugmart
MegaIndiaPharm Online medicine home delivery MegaIndiaPharm
no prescription needed canadian pharmacy https://easycanadianpharm.com/# easy canadian pharm
pharmacy online 365 discount code https://easycanadianpharm.com/# easy canadian pharm
us pharmacy no prescription https://easycanadianpharm.com/# canadianpharmacyworld com
Banyak kasino memiliki promosi untuk slot http://garuda888.top/# Permainan slot mudah dipahami dan menyenangkan
Slot memberikan kesempatan untuk menang besar https://slotdemo.auction/# Slot modern memiliki grafik yang mengesankan
Jackpot besar bisa mengubah hidup seseorang http://slotdemo.auction/# Kasino memastikan keamanan para pemain dengan baik
https://preman69.tech/# Pemain harus menetapkan batas saat bermain
slot demo rupiah slot demo Kasino di Indonesia menyediakan hiburan yang beragam
Slot dengan fitur interaktif semakin banyak tersedia http://preman69.tech/# Pemain bisa menikmati slot dari kenyamanan rumah
Slot dengan fitur interaktif semakin banyak tersedia http://slotdemo.auction/# Pemain sering mencoba berbagai jenis slot
http://slotdemo.auction/# Kasino di Jakarta memiliki berbagai pilihan permainan
Slot dengan tema budaya lokal menarik perhatian https://slotdemo.auction/# Banyak pemain mencari mesin dengan RTP tinggi
http://bonaslot.site/# Kasino selalu memperbarui mesin slotnya
Kasino menyediakan layanan pelanggan yang baik: bonaslot – BonaSlot
slot88 slot 88 Banyak kasino memiliki program loyalitas untuk pemain
Pemain sering mencoba berbagai jenis slot http://slot88.company/# Pemain bisa menikmati slot dari kenyamanan rumah
Pemain bisa menikmati slot dari kenyamanan rumah http://slotdemo.auction/# Mesin slot menawarkan berbagai tema menarik
https://preman69.tech/# Slot dengan pembayaran tinggi selalu diminati
Slot dengan grafis 3D sangat mengesankan: preman69 slot – preman69 slot
Permainan slot mudah dipahami dan menyenangkan http://bonaslot.site/# Slot menawarkan kesenangan yang mudah diakses
http://slot88.company/# Pemain harus menetapkan batas saat bermain
preman69 slot preman69.tech Mesin slot dapat dimainkan dalam berbagai bahasa
Slot dengan bonus putaran gratis sangat populer http://slotdemo.auction/# Banyak kasino menawarkan permainan langsung yang seru
Mesin slot dapat dimainkan dalam berbagai bahasa: BonaSlot – bonaslot
Pemain sering berbagi tips untuk menang http://bonaslot.site/# Mesin slot digital semakin banyak diminati
http://bonaslot.site/# Kasino sering memberikan hadiah untuk pemain setia
Slot menawarkan berbagai jenis permainan bonus https://garuda888.top/# Bermain slot bisa menjadi pengalaman sosial
http://bonaslot.site/# Banyak kasino menawarkan permainan langsung yang seru
bonaslot.site bonaslot Slot dengan grafis 3D sangat mengesankan
https://slotdemo.auction/# Kasino menyediakan layanan pelanggan yang baik
Mesin slot baru selalu menarik minat https://garuda888.top/# Pemain sering berbagi tips untuk menang
https://slot88.company/# Permainan slot bisa dimainkan dengan berbagai taruhan
п»їKasino di Indonesia sangat populer di kalangan wisatawan: slot88.company – slot88.company
Mesin slot sering diperbarui dengan game baru https://garuda888.top/# Kasino di Bali menarik banyak pengunjung
Greetings! Very useful advice within this post! It is the little changes that makethe biggest changes. Many thanks for sharing!
https://slot88.company/# п»їKasino di Indonesia sangat populer di kalangan wisatawan
Banyak pemain menikmati bermain slot secara online http://preman69.tech/# Jackpot besar bisa mengubah hidup seseorang
Mesin slot sering diperbarui dengan game baru: slot88 – slot88.company
https://preman69.tech/# Kasino selalu memperbarui mesin slotnya
Banyak kasino memiliki program loyalitas untuk pemain http://bonaslot.site/# Banyak pemain berusaha untuk mendapatkan jackpot
Slot dengan tema budaya lokal menarik perhatian https://bonaslot.site/# Slot modern memiliki grafik yang mengesankan
http://slotdemo.auction/# Pemain harus menetapkan batas saat bermain
Slot dengan tema budaya lokal menarik perhatian http://bonaslot.site/# Kasino mendukung permainan bertanggung jawab
Slot dengan pembayaran tinggi selalu diminati: slot88.company – slot88.company
Slot menawarkan kesenangan yang mudah diakses http://slot88.company/# Slot dengan tema budaya lokal menarik perhatian
http://bonaslot.site/# Pemain harus menetapkan batas saat bermain
preman69.tech preman69 slot Jackpot besar bisa mengubah hidup seseorang
I donÃt even know how I ended up here, but I thought this post was good. I do not know who you are but definitely you are going to a famous blogger if you aren’t already 😉 Cheers!
Mesin slot baru selalu menarik minat https://slotdemo.auction/# Permainan slot bisa dimainkan dengan berbagai taruhan
http://garuda888.top/# Pemain sering berbagi tips untuk menang
Pemain sering berbagi tips untuk menang https://bonaslot.site/# Kasino di Jakarta memiliki berbagai pilihan permainan
akun demo slot demo slot pg Slot dengan bonus putaran gratis sangat populer
Banyak pemain mencari mesin dengan RTP tinggi http://slot88.company/# Banyak pemain menikmati bermain slot secara online
https://preman69.tech/# Slot menawarkan kesenangan yang mudah diakses
Banyak kasino memiliki program loyalitas untuk pemain https://garuda888.top/# Beberapa kasino memiliki area khusus untuk slot
http://slot88.company/# Banyak kasino menawarkan permainan langsung yang seru
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Pemain harus menetapkan batas saat bermain https://bonaslot.site/# Pemain sering mencoba berbagai jenis slot
bonaslot.site bonaslot.site Kasino memastikan keamanan para pemain dengan baik
Slot dengan pembayaran tinggi selalu diminati: garuda888 slot – garuda888
http://bonaslot.site/# Kasino memiliki suasana yang energik dan menyenangkan
Kasino menawarkan pengalaman bermain yang seru https://slotdemo.auction/# Kasino memiliki suasana yang energik dan menyenangkan
Banyak kasino memiliki program loyalitas untuk pemain https://slotdemo.auction/# Mesin slot baru selalu menarik minat
garuda888 garuda888.top Slot dengan pembayaran tinggi selalu diminati
Jackpot progresif menarik banyak pemain https://slotdemo.auction/# Pemain bisa menikmati slot dari kenyamanan rumah
Pemain bisa menikmati slot dari kenyamanan rumah: slot demo gratis – slot demo
https://garuda888.top/# Kasino sering mengadakan turnamen slot menarik
where can i buy generic clomid pill: ClmHealthPharm – cost clomid without a prescription
cost clomid without rx: ClmHealthPharm – order clomid no prescription
http://doxhealthpharm.com/# doxycycline 120mg
clomid without prescription: ClmHealthPharm – how to buy clomid without dr prescription
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
zithromax buy online: zithromax online – generic zithromax azithromycin
cheap clomid: where to buy generic clomid now – cost clomid no prescription
purchase amoxicillin 500 mg: where can i get amoxicillin – amoxicillin 500 mg online
buying clomid for sale ClmHealthPharm get generic clomid without rx
zithromax 1000 mg online: can i buy zithromax online – zithromax 600 mg tablets
cost of clomid without prescription: where to buy clomid prices – where to buy cheap clomid without dr prescription
cheap doxycycline 100mg capsule: DoxHealthPharm – doxycycline 50mg tablets
amoxicillin discount coupon amoxicillin 500 mg cost purchase amoxicillin online
where can i buy cheap clomid without prescription: can i get generic clomid pill – order generic clomid online
cheap zithromax pills: generic zithromax 500mg india – how to buy zithromax online
http://clmhealthpharm.com/# where to buy generic clomid without rx
can i buy generic clomid without prescription: ClmHealthPharm – buying generic clomid without insurance
amoxicillin 500mg no prescription: Amo Health Pharm – amoxicillin 500 mg brand name
amoxicillin for sale: buy amoxicillin online uk – amoxicillin from canada
doxycycline 100mg price uk: DoxHealthPharm – where can i order doxycycline
generic amoxicillin cost: AmoHealthPharm – order amoxicillin online no prescription
where to get amoxicillin over the counter: AmoHealthPharm – amoxicillin 500 mg tablet
order doxycycline online canada: Dox Health Pharm – average cost of doxycycline
doxycycline 500mg price in india doxycycline capsules doxycycline 100mg dogs
buy generic zithromax no prescription: where to get zithromax – zithromax tablets
generic zithromax medicine: generic zithromax 500mg – zithromax z-pak
https://zithropharm.com/# zithromax canadian pharmacy
amoxicillin azithromycin: Amo Health Pharm – purchase amoxicillin 500 mg
amoxicillin 500 mg cost AmoHealthPharm buy amoxicillin canada
vente de mГ©dicament en ligne: kamagra livraison 24h – Achat mГ©dicament en ligne fiable
п»їpharmacie en ligne france: pharmacie en ligne sans ordonnance – pharmacie en ligne avec ordonnance
Achat mГ©dicament en ligne fiable http://kamagrameilleurprix.com/# п»їpharmacie en ligne france
Viagra en france livraison rapide Viagra sans ordonnance pharmacie France Viagra homme sans prescription
Viagra homme prix en pharmacie sans ordonnance: acheter du viagra – Viagra sans ordonnance livraison 24h
SildГ©nafil 100 mg sans ordonnance: acheter du viagra – Viagra gГ©nГ©rique sans ordonnance en pharmacie
Pharmacie en ligne livraison Europe http://kamagrameilleurprix.com/# pharmacie en ligne sans ordonnance
Achat mГ©dicament en ligne fiable cialis prix pharmacie en ligne france livraison belgique
п»їpharmacie en ligne france https://kamagrameilleurprix.shop/# Pharmacie en ligne livraison Europe
Pharmacie en ligne livraison Europe: Pharmacies en ligne certifiees – pharmacies en ligne certifiГ©es
pharmacie en ligne france livraison belgique: pharmacie en ligne – pharmacies en ligne certifiГ©es
pharmacie en ligne http://kamagrameilleurprix.com/# pharmacie en ligne avec ordonnance
pharmacies en ligne certifiГ©es: kamagra oral jelly – pharmacie en ligne sans ordonnance
pharmacie en ligne livraison europe: achat kamagra – trouver un mГ©dicament en pharmacie
Viagra vente libre pays viagra sans ordonnance Viagra pas cher livraison rapide france
Pharmacie en ligne livraison Europe: Acheter Cialis – pharmacie en ligne livraison europe
pharmacie en ligne france livraison belgique https://tadalafilmeilleurprix.com/# Pharmacie en ligne livraison Europe
https://viagrameilleurprix.shop/# Viagra vente libre pays
Pharmacie sans ordonnance
Pharmacie Internationale en ligne: Tadalafil sans ordonnance en ligne – Achat mГ©dicament en ligne fiable
pharmacie en ligne sans ordonnance https://tadalafilmeilleurprix.shop/# pharmacie en ligne sans ordonnance
Viagra sans ordonnance pharmacie France: Viagra 100 mg sans ordonnance – Viagra homme prix en pharmacie sans ordonnance
http://tadalafilmeilleurprix.com/# vente de mГ©dicament en ligne
Achat mГ©dicament en ligne fiable
pharmacie en ligne fiable: pharmacie en ligne pas cher – acheter mГ©dicament en ligne sans ordonnance
Hi there! This post could not be written any better!Reading this post reminds me of my good old room mate!He always kept talking about this. I will forward this post to him.Pretty sure he will have a good read. Many thanksfor sharing!
Hey! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no backup. Do you have any solutions to protect against hackers?
п»їpharmacie en ligne france: pharmacie en ligne – pharmacie en ligne avec ordonnance
vente de mГ©dicament en ligne: cialis sans ordonnance – pharmacie en ligne fiable
vente de mГ©dicament en ligne: cialis sans ordonnance – acheter mГ©dicament en ligne sans ordonnance
Great, thanks for sharing this blog article.Much thanks again. Really Cool.
pharmacies en ligne certifiГ©es https://tadalafilmeilleurprix.shop/# acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france livraison internationale: acheter kamagra site fiable – Achat mГ©dicament en ligne fiable
trouver un mГ©dicament en pharmacie Cialis sans ordonnance 24h Pharmacie Internationale en ligne
pharmacie en ligne france livraison internationale http://tadalafilmeilleurprix.com/# pharmacie en ligne fiable
Achat mГ©dicament en ligne fiable: achat kamagra – pharmacie en ligne sans ordonnance
pharmacie en ligne pas cher https://kamagrameilleurprix.com/# pharmacies en ligne certifiГ©es
pharmacie en ligne pas cher: cialis generique – trouver un mГ©dicament en pharmacie
Pretty section of content. I just stumbled upon your blog and in accession capital to assert thatI acquire actually enjoyed account your blog posts. Anyway I’ll be subscribing to your augment and even I achievement you access consistently quickly.
hydroxychloroquine malaria generic chloroquine phosphate
pharmacies en ligne certifiГ©es: cialis generique – п»їpharmacie en ligne france
pharmacie en ligne france livraison belgique: pharmacie en ligne france – pharmacie en ligne sans ordonnance
Viagra Pfizer sans ordonnance acheter du viagra Acheter Sildenafil 100mg sans ordonnance
pharmacie en ligne http://tadalafilmeilleurprix.com/# pharmacie en ligne france livraison belgique
pharmacie en ligne france livraison belgique: cialis generique – п»їpharmacie en ligne france
Pharmacie en ligne livraison Europe: pharmacie en ligne – pharmacie en ligne pas cher
http://kamagrameilleurprix.com/# pharmacie en ligne avec ordonnance
pharmacie en ligne france livraison internationale
trouver un mГ©dicament en pharmacie: cialis sans ordonnance – Achat mГ©dicament en ligne fiable
Pharmacie Internationale en ligne http://kamagrameilleurprix.com/# Pharmacie en ligne livraison Europe
pharmacies en ligne certifiГ©es: cialis sans ordonnance – pharmacie en ligne france pas cher
pharmacie en ligne france pas cher: Acheter Cialis – pharmacie en ligne france livraison belgique
https://kamagrameilleurprix.shop/# pharmacie en ligne france pas cher
pharmacie en ligne livraison europe
Prix du Viagra 100mg en France: Acheter Viagra Cialis sans ordonnance – Prix du Viagra en pharmacie en France
https://tadalafilmeilleurprix.com/# pharmacie en ligne pas cher
Pharmacie en ligne livraison Europe
Viagra sans ordonnance 24h suisse: Viagra homme prix en pharmacie sans ordonnance – Viagra vente libre pays
Pharmacie Internationale en ligne https://kamagrameilleurprix.shop/# pharmacie en ligne sans ordonnance
pharmacie en ligne france fiable pharmacie en ligne france pharmacie en ligne france fiable
There is definately a great deal to learn about this topic. I like all of the points you made.
pharmacie en ligne pas cher: cialis prix – pharmacie en ligne pas cher
I am constantly browsing online for ideas that can aid me. Thank you!
http://kamagrameilleurprix.com/# pharmacie en ligne livraison europe
acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne pas cher http://pharmaciemeilleurprix.com/# pharmacies en ligne certifiГ©es
acheter mГ©dicament en ligne sans ordonnance: Cialis sans ordonnance 24h – pharmacie en ligne france livraison internationale
Pharmacie Internationale en ligne: Pharmacies en ligne certifiees – trouver un mГ©dicament en pharmacie
trouver un mГ©dicament en pharmacie http://tadalafilmeilleurprix.com/# Pharmacie Internationale en ligne
pharmacie en ligne fiable kamagra livraison 24h acheter mГ©dicament en ligne sans ordonnance
Prix du Viagra en pharmacie en France: viagra sans ordonnance – Acheter viagra en ligne livraison 24h
vente de mГ©dicament en ligne: Pharmacie sans ordonnance – pharmacie en ligne avec ordonnance
Wow, great blog. Really Cool.
pharmacie en ligne france livraison internationale http://kamagrameilleurprix.com/# pharmacie en ligne avec ordonnance
https://kamagrameilleurprix.shop/# pharmacie en ligne sans ordonnance
pharmacie en ligne france fiable
pharmacie en ligne pas cher: cialis generique – pharmacie en ligne france pas cher
Nicely put, With thanks!
online casino flexepin https://snipercasino.info/nascar-betting/ online casino paddy power
vente de mГ©dicament en ligne: kamagra oral jelly – pharmacie en ligne avec ordonnance
pharmacie en ligne france fiable п»їpharmacie en ligne france pharmacie en ligne pas cher
pharmacie en ligne france fiable http://viagrameilleurprix.com/# SildГ©nafil 100 mg prix en pharmacie en France
http://tadalafilmeilleurprix.com/# Achat mГ©dicament en ligne fiable
trouver un mГ©dicament en pharmacie
Pharmacie sans ordonnance: cialis generique – pharmacie en ligne
pharmacie en ligne pas cher http://pharmaciemeilleurprix.com/# п»їpharmacie en ligne france
pharmacie en ligne fiable: vente de mГ©dicament en ligne – Pharmacie Internationale en ligne
Viagra homme prix en pharmacie sans ordonnance: Viagra pharmacie – п»їViagra sans ordonnance 24h
pharmacie en ligne avec ordonnance http://tadalafilmeilleurprix.com/# pharmacie en ligne livraison europe
https://pharmaciemeilleurprix.com/# trouver un mГ©dicament en pharmacie
trouver un mГ©dicament en pharmacie
Achat mГ©dicament en ligne fiable http://viagrameilleurprix.com/# Viagra homme sans ordonnance belgique
Quand une femme prend du Viagra homme: viagra sans ordonnance – Viagra homme prix en pharmacie sans ordonnance
https://viagrameilleurprix.shop/# п»їViagra sans ordonnance 24h
п»їpharmacie en ligne france
vente de mГ©dicament en ligne: kamagra livraison 24h – pharmacie en ligne france livraison belgique
pharmacie en ligne france livraison belgique https://tadalafilmeilleurprix.shop/# Pharmacie en ligne livraison Europe
acheter mГ©dicament en ligne sans ordonnance: Acheter Cialis – pharmacie en ligne france livraison belgique
http://pharmaciemeilleurprix.com/# pharmacie en ligne france livraison internationale
pharmacie en ligne
pharmacies en ligne certifiГ©es https://viagrameilleurprix.com/# SildГ©nafil 100mg pharmacie en ligne
Viagra sans ordonnance 24h Amazon SildГ©nafil 100mg pharmacie en ligne Acheter Sildenafil 100mg sans ordonnance
pharmacie en ligne france livraison belgique: pharmacie en ligne france – pharmacie en ligne fiable
pharmacie en ligne france fiable http://pharmaciemeilleurprix.com/# Achat mГ©dicament en ligne fiable
Viagra homme prix en pharmacie sans ordonnance: acheter du viagra – Viagra vente libre pays
http://viagrameilleurprix.com/# Meilleur Viagra sans ordonnance 24h
pharmacie en ligne france fiable
trouver un mГ©dicament en pharmacie pharmacie en ligne sans ordonnance Pharmacie en ligne livraison Europe
pharmacie en ligne france pas cher: Cialis sans ordonnance 24h – pharmacie en ligne livraison europe
п»їpharmacie en ligne france http://pharmaciemeilleurprix.com/# pharmacie en ligne
https://tadalafilmeilleurprix.shop/# acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france livraison belgique
Viagra gГ©nГ©rique pas cher livraison rapide: Viagra sans ordonnance 24h – SildГ©nafil 100 mg sans ordonnance
acheter mГ©dicament en ligne sans ordonnance acheter mГ©dicament en ligne sans ordonnance Pharmacie sans ordonnance
pharmacie en ligne avec ordonnance http://tadalafilmeilleurprix.com/# Pharmacie sans ordonnance
Major thankies for the blog post. Keep writing.
https://tadalafilmeilleurprix.com/# pharmacie en ligne france pas cher
pharmacie en ligne pas cher
Viagra pas cher livraison rapide france: viagra en ligne – п»їViagra sans ordonnance 24h
pharmacie en ligne http://pharmaciemeilleurprix.com/# trouver un mГ©dicament en pharmacie
http://tadalafilmeilleurprix.com/# trouver un mГ©dicament en pharmacie
Pharmacie sans ordonnance
pharmacie en ligne avec ordonnance kamagra livraison 24h acheter mГ©dicament en ligne sans ordonnance
Achat mГ©dicament en ligne fiable https://pharmaciemeilleurprix.com/# trouver un mГ©dicament en pharmacie
http://pharmaciemeilleurprix.com/# pharmacie en ligne france pas cher
pharmacie en ligne sans ordonnance
Viagra pas cher livraison rapide france: Viagra sans ordonnance 24h – Acheter viagra en ligne livraison 24h
Thanks so much for the article. Cool.
pharmacie en ligne france fiable https://viagrameilleurprix.shop/# Viagra homme sans prescription
pharmacie en ligne cialis prix trouver un mГ©dicament en pharmacie
pharmacie en ligne fiable: pharmacie en ligne pas cher – pharmacie en ligne pas cher
http://pharmaciemeilleurprix.com/# pharmacie en ligne pas cher
Achat mГ©dicament en ligne fiable
pharmacie en ligne sans ordonnance https://pharmaciemeilleurprix.shop/# pharmacie en ligne sans ordonnance
Pharmacie sans ordonnance: Acheter Cialis – pharmacie en ligne france livraison belgique
Pharmacie en ligne livraison Europe https://tadalafilmeilleurprix.com/# Pharmacie sans ordonnance
Viagra en france livraison rapide: Viagra pharmacie – Viagra Pfizer sans ordonnance
http://pharmaciemeilleurprix.com/# п»їpharmacie en ligne france
pharmacie en ligne france pas cher
Very informative article.Much thanks again. Keep writing.
Precisely what a man of ability! You have the power to compose excellent issues that you can’t locate anyplace. to envy
plinko: plinko betrouwbaar – plinko betrouwbaar
Plinko games: Plinko-game – Plinko online
Thank you ever so for you article post. Much obliged.
pinco.legal: pinco casino – pinco.legal
https://pinco.legal/# pinco
pinco: pinco legal – pinco.legal
Plinko game for real money: Plinko-game – Plinko casino game
pinco legal: pinco – pinco
plinko germany PlinkoDeutsch Plinko Deutsch
https://plinkodeutsch.com/# plinko geld verdienen
plinko betrouwbaar: plinko spelen – plinko nederland
https://plinkocasinonl.com/# plinko casino nederland
plinko game: PlinkoDeutsch – plinko wahrscheinlichkeit
Plinko online game Plinko Plinko casino game
plinko ball: plinko game – plinko
plinko: plinko – plinko argent reel avis
plinko wahrscheinlichkeit: plinko ball – plinko ball
plinko game PlinkoDeutsch PlinkoDeutsch
Plinko game: Plinko casino game – Plinko game for real money
“A motivating discussion is worth comment. I do believe that you should publish more about this subject matter, it may not be a taboo matter but usually folks don’t discuss such topics. To the next! Kind regards!!”נערות ליווי בלוד
Plinko online game: Plinko game for real money – Plinko casino game
http://plinkofr.com/# plinko casino
plinko: plinko nederland – plinko betrouwbaar
plinko betrouwbaar plinko nl plinko spelen
http://pinco.legal/# pinco casino
Plinko online game: Plinko – Plinko casino game
https://plinkocasinonl.shop/# plinko casino nederland
plinko: plinko betrouwbaar – plinko nl
https://plinkofr.com/# plinko fr
plinko fr plinko ball plinko casino
https://plinkocasi.com/# Plinko casino game
plinko game: plinko erfahrung – plinko geld verdienen
PlinkoFr: plinko fr – avis plinko
https://plinkodeutsch.com/# plinko germany
plinko betrouwbaar: plinko nederland – plinko casino nederland
plinko erfahrung Plinko Deutsch plinko geld verdienen
https://pinco.legal/# pinco slot
plinko: plinko spelen – plinko casino nederland
https://plinkodeutsch.shop/# plinko germany
pinco casino: pinco casino – pinco legal
Plinko: Plinko game for real money – Plinko-game
https://pinco.legal/# pinco
Plinko game: Plinko casino game – Plinko online
You can definitely see your enthusiasm within the workyou write. The sector hopes for even more passionate writers such as you who aren’t afraidto say how they believe. Always follow your heart.
https://plinkocasi.com/# Plinko game
plinko argent reel avis: plinko fr – plinko ball
pinco slot: pinco.legal – pinco.legal
I really like and appreciate your article.Thanks Again.
https://plinkocasi.com/# Plinko game
pinco casino pinco slot pinco.legal
plinko betrouwbaar: plinko spelen – plinko casino nederland
A round of applause for your blog article.Much thanks again. Much obliged.
https://plinkodeutsch.shop/# plinko geld verdienen
https://pinco.legal/# pinco slot
plinko casino nederland: plinko casino nederland – plinko nl
plinko geld verdienen: plinko germany – Plinko Deutsch
plinko plinko betrouwbaar plinko nl
http://plinkocasi.com/# Plinko app
plinko ball: plinko geld verdienen – plinko geld verdienen
plinko game: plinko germany – plinko geld verdienen
mexican border pharmacies shipping to usa https://certpharm.com/# Mexican Cert Pharm
mexican pharmacy Legit online Mexican pharmacy Mexican Cert Pharm
Mexican Cert Pharm: Best Mexican pharmacy online – Cert Pharm
Cert Pharm: Best Mexican pharmacy online – Mexican Cert Pharm
buying from online mexican pharmacy: Best Mexican pharmacy online – Cert Pharm
https://certpharm.com/# Cert Pharm
Mexican Cert Pharm: buying prescription drugs in mexico online – Legit online Mexican pharmacy
buying prescription drugs in mexico online: mexican pharmacy – Legit online Mexican pharmacy
medication from mexico pharmacy https://certpharm.com/# mexican pharmacy online
mexican online pharmacies prescription drugs mexican pharmacy online mexican pharmacy
mexican pharmacy online: mexican pharmacy online – Cert Pharm
Mexican Cert Pharm: Legit online Mexican pharmacy – medicine in mexico pharmacies
mexican drugstore online http://certpharm.com/# Legit online Mexican pharmacy
mexican pharmacy: Legit online Mexican pharmacy – Best Mexican pharmacy online
purple pharmacy mexico price list https://certpharm.com/# Cert Pharm
mexican pharmacy online: Legit online Mexican pharmacy – Best Mexican pharmacy online
Mexican Cert Pharm: mexican pharmacy – Cert Pharm
Legit online Mexican pharmacy: Best Mexican pharmacy online – mexican pharmacy online
Cert Pharm mexican pharmacy Cert Pharm
https://certpharm.shop/# Best Mexican pharmacy online
buying from online mexican pharmacy http://certpharm.com/# Cert Pharm
Best Mexican pharmacy online: mexico drug stores pharmacies – Cert Pharm
http://certpharm.com/# mexican pharmacy
medication from mexico pharmacy https://certpharm.com/# Cert Pharm
Legit online Mexican pharmacy: Cert Pharm – Legit online Mexican pharmacy
https://expresscanadapharm.com/# Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – canadian drugstore online
Express Canada Pharm: canadapharmacyonline com – Express Canada Pharm
https://expresscanadapharm.shop/# legit canadian online pharmacy
canadian world pharmacy ed meds online canada canadian online pharmacy reviews
https://expresscanadapharm.com/# best canadian pharmacy online
Express Canada Pharm: Express Canada Pharm – Express Canada Pharm
Express Canada Pharm: canadian pharmacy cheap – canadian discount pharmacy
Express Canada Pharm: buy drugs from canada – canada pharmacy reviews
canadian pharmacy canada pharmacy 24h Express Canada Pharm
https://expresscanadapharm.com/# canadianpharmacyworld com
https://expresscanadapharm.com/# Express Canada Pharm
pharmacy com canada: Express Canada Pharm – Express Canada Pharm
Express Canada Pharm Express Canada Pharm Express Canada Pharm
canada drugs online reviews: Express Canada Pharm – canada rx pharmacy world
Looking forward to reading more. Great article post. Cool.
Helpful, friendly, and always patient.
cost generic cytotec tablets
Every pharmacist here is a true professional.
A trusted voice in global health matters.
https://cipropharm24.top/
Consistent excellence across continents.
Bridging continents with their top-notch service.
how to buy cipro price
Their flu shots are quick and hassle-free.
Their international insights have benefited me greatly.
https://cipropharm24.top/
The staff always remembers my name; it feels personal.
Their health awareness campaigns are so informative.
gabapentin used as a sleep aid
I’ve sourced rare medications thanks to their global network.
They provide access to global brands that are hard to find locally.
https://cipropharm24.top/
Providing global access to life-saving medications.
Very neat blog article.Much thanks again. Awesome.
Some are medicines that help people when doctors prescribe.
where buy generic clomid without a prescription
The team always keeps patient safety at the forefront.
The team embodies patience and expertise.
get cheap cytotec without prescription
A pharmacy that prides itself on quality service.
Their international shipment tracking system is top-notch.
order cheap cipro without a prescription
I’m always impressed with their efficient system.
They understand the intricacies of international drug regulations.
can you buy gabapentin
Learn about the side effects, dosages, and interactions.
A pharmacy that feels like family.
https://clomidpharm24.top/
Consistently excellent, year after year.
Their digital prescription service is innovative and efficient.
cost fluoxetine
Always responsive, regardless of time zones.
what is tinder , tindrbrowse tinder for free
The data mentioned within the write-up are several of the very best offered
They offer unparalleled advice on international healthcare.
https://cytotecpharm24.top/
A true asset to our neighborhood.
The pharmacists are always updated with the latest in medicine.
gabapentin controlled drug
Great place with even greater staff.
A pharmacy that keeps up with the times.
where to buy cheap clomid tablets
Get information now.
Wow that was unusual. I just wrote an incredibly long comment but after Iclicked submit my comment didn’t appear. Grrrr…well I’m not writing all that over again. Anyway, just wanted to say wonderful blog!
Hi there, its nice piece of writing on the topic of media print, we all know media is a impressive source of information.
A pharmacy that truly understands international needs.
https://cytotecpharm24.top/
A touchstone of international pharmacy standards.
drug information and news for professionals and consumers.
https://lisinoprilpharm24.top/
Always stocked with what I need.
The team embodies patience and expertise.
can gabapentin 300mg get you high
A true champion for patients around the world.
I’ve sourced rare medications thanks to their global network.
where to get cipro price
I value the personal connection they forge with patrons.
The one-stop solution for all international medication requirements.
https://gabapentinpharm24.top/
A stalwart in international pharmacy services.
Stellar service in every department.
https://gabapentinpharm24.top/
Every pharmacist here is a true professional.
Providing international caliber services consistently.
gabapentin lorazepam drug interaction
earch our drug database.
I needed to thank you for this fantastic read!! I absolutely enjoyed every little bit of it. I have got you book-marked to look at new things you postÖ
Their medication reminders are such a thoughtful touch.
gabapentin and bladder pain
They offer international health solutions without borders.
They provide a world of health solutions.
how can i get generic cipro without rx
A reliable pharmacy in times of emergencies.
The best place for quality health products.
https://lisinoprilpharm24.top/
Leading the charge in international pharmacy standards.
Their global health insights are enlightening.
where to buy lisinopril for sale
Get information now.
They always have the newest products on the market.
https://cipropharm24.top/
Their worldwide services are efficient and patient-centric.
I always feel valued and heard at this pharmacy.
where to get cheap cipro without dr prescription
They make international medication sourcing effortless.
A harmonious blend of local care and global expertise.
gabapentin tremor treatment
Stellar service in every department.
Their online chat support is super helpful.
https://clomidpharm24.top/
Always stocked with what I need.
Hassle-free prescription transfers every time.
https://gabapentinpharm24.top/
They offer world-class service, bar none.
Their adherence to safety protocols is commendable.
cost of generic cytotec pills
A trusted partner in my healthcare journey.
I trust them with all my medication needs.
https://cytotecpharm24.top/
Their international shipment tracking system is top-notch.
They offer great recommendations on vitamins.
https://cytotecpharm24.top/
I love the convenient location of this pharmacy.
Consistency, quality, and care on an international level.
gabapentin route of synthesis
The children’s section is well-stocked with quality products.
Their prescription savings club is a godsend.
https://clomidpharm24.top/
Consistent excellence across continents.
Fast From India pharmacy website india Fast From India
mail order pharmacy india
http://fastfromindia.com/# indian pharmacy
pharmacy website india
Im grateful for the blog.Really looking forward to read more.
Fast From India: Fast From India – top 10 online pharmacy in india
https://fastfromindia.com/# Fast From India
Fast From India
You made some decent points there. I looked on the internet for the subject and found most people will go along with with your blog.
Online medicine home delivery: pharmacy website india – Fast From India
Fast From India: india pharmacy mail order – top 10 pharmacies in india
https://fastfromindia.shop/# Fast From India
Fast From India
world pharmacy india: п»їlegitimate online pharmacies india – Fast From India
indianpharmacy com: reputable indian pharmacies – Fast From India
Fast From India: Online medicine home delivery – india pharmacy
top 10 pharmacies in india indian pharmacy online Fast From India
indianpharmacy com
You suggested this well!how to write an admissions essay research dissertation scholarship essay writing service
mail order pharmacy india: mail order pharmacy india – cheapest online pharmacy india
Usually I do not read article on blogs, but I wish to say that this write-upvery compelled me to try and do so! Your writing style has been amazed me.Thank you, quite great article.
I do agree with all of the concepts you have presented for your post.They’re very convincing and will definitely work.Nonetheless, the posts are too short for beginners.May you please prolong them a little from next time?Thanks for the post.
When I originally commented I clicked the „Notify me when new comments are added” checkbox and now each time a comment is added I get four emails with the same comment. Is there any way you can remove people from that service? Many thanks!
https://pharmainternationale.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne
https://pharmainternationale.com/# pharmacie en ligne avec ordonnance
Pharma Internationale
pharmacie en ligne livraison europe Pharma Internationale Pharma Internationale
п»їpharmacie en ligne france: Pharma Internationale – Pharma Internationale
http://pharmainternationale.com/# Pharma Internationale
Pharma Internationale
Pharma Internationale: pharmacie en ligne france pas cher – Pharma Internationale
Pharma Internationale: Pharmacie en ligne livraison Europe – Pharma Internationale
It as exhausting to seek out knowledgeable individuals on this matter, however you sound like you know what you are speaking about! Thanks
Pharma Internationale Pharma Internationale Pharma Internationale
https://farmaciamedic.com/# Farmacia Medic
Farmacia Medic
farmacias online baratas: Farmacia Medic – Farmacia Medic
Hello There. I found your blog using msn. Thisis a very well written article. I will be sureto bookmark it and come back to read more of your useful info.Thanks for the post. I’ll certainly return.
I do agree with all of the ideas you have presented in your post. They’re really convincing and will definitely work. Still, the posts are too short for newbies. Could you please extend them a bit from next time? Thanks for the post.
https://farmaciamedic.shop/# farmacia online 24 horas
Farmacia Medic
doxycycline in spanish doxycycline uk online doxycycline monohydrate vs doxycycline hyclate doxycycline hyclate what is it used for
Muchos Gracias for your blog article. Will read on…
There’s definately a great deal to know about this subject. I love all the points you’ve made.
п»їfarmacia online espaГ±a Farmacia Medic farmacia online barata y fiable
Thank you for your post.Really looking forward to read more. Much obliged.
https://farmaciamedic.com/# farmacia online envГo gratis
Farmacia Medic
farmacia online barcelona: farmacia online madrid – farmacias online seguras
https://farmaciamedic.com/# Farmacia Medic
Farmacia Medic
farmacia online madrid: farmacia en casa online descuento – farmacia online 24 horas
ivermectin near me ivermectin for coronavirus mayo clinic
Thanks a lot for the post. Cool.
http://farmaciamedic.com/# farmacia online envГo gratis
п»їfarmacia online espaГ±a
I wanted to thank you for this fantastic read!! I definitely loved every bit of it. I have you book-marked to look at new stuff you postÖ
farmacias online seguras: Farmacia Medic – Farmacia Medic
Everyone loves what you guys tend to be up too. This type of clever work and reporting! Keep up the excellent works guys I’ve included you guys to blogroll.
acquisto farmaci con ricetta: Top Max Farma – Top Max Farma
Hey there! Do you know if they make any plugins to assistwith SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success.If you know of any please share. Thanks!
Heya i’m for the primary time here. I foundthis board and I in finding It truly useful & it helped me out much.I hope to present one thing back and aid others such as youhelped me.
wordpess themes with grids and columns see post ocean wp theme
Top Max Farma: Farmacia online piГ№ conveniente – acquistare farmaci senza ricetta
https://topmaxfarma.com/# Farmacia online miglior prezzo
top farmacia online
Bardzo interesujący temat, doceniam to za wystawienie się Spirometr do ćwiczeń oddechowych Spirometr do ćwiczeń oddechowych
Thông Tin, Sự Kiện Liên Quan Tiền Đến Trực Tiếp Soccer Nữ truc tiep bong da nha caiĐội tuyển chọn nước Việt Nam chỉ cần thiết một kết trái hòa có bàn thắng để lần loại hai góp mặt trên World Cup futsal. Nhưng, nhằm làm được điều này
Top Max Farma: acquisto farmaci con ricetta – Farmacia online miglior prezzo
Top Max Farma: Top Max Farma – Top Max Farma
farmacie online affidabili acquisto farmaci con ricetta Top Max Farma
farmacie online autorizzate elenco: farmacia online senza ricetta – Top Max Farma
Everyone loves it when individuals get together and share ideas. Great blog, stick with it!
http://topmaxfarma.com/# Top Max Farma
Top Max Farma
magnificent points altogether, you simply gained a emblem new reader. What might you suggest about your post that you made a few days in the past? Any positive?
comprare farmaci online con ricetta: Top Max Farma – comprare farmaci online all’estero
Amazing! Its really amazing piece of writing, I have got much clear idea regarding fromthis article.
Hey! I’m at work browsing your blog from my new iphone! Just wanted to say I love reading through your blog and look forward to all your posts! Keep up the outstanding work!
Hello there! Do you know if they make any plugins to protect against hackers? I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
You suggested it perfectly!essay writers service contractions in college essays help with report writing
п»їbest mexican online pharmacies mexican pharmacy acp mexican pharmaceuticals online
https://canadianpharmacyaapd.shop/# prescription drugs canada buy online
mexico pharmacies prescription drugs
https://canadianpharmacyaapd.shop/# canada drugs online
п»їlegitimate online pharmacies india
best canadian online pharmacy: Canadian Pharmacy AAPD – canadian neighbor pharmacy
https://indianpharmacyabp.com/# IndianPharmacyAbp
п»їbest mexican online pharmacies
Best Indian pharmacy indian pharmacy India pharmacy ship to USA
https://mexicanpharmacyacp.com/# pharmacies in mexico that ship to usa
indian pharmacy
http://canadianpharmacyaapd.com/# canadian medications
medicine in mexico pharmacies
canadian pharmacy 365 [url=https://canadianpharmacyaapd.shop/#]online canadian pharmacy[/url] canadian pharmacy sarasota
mexican pharmacy acp: mexican pharmacy acp – mexican pharmacy acp
https://mexicanpharmacyacp.shop/# pharmacies in mexico that ship to usa
п»їbest mexican online pharmacies
Online medicine home delivery: Indian pharmacy online – indian pharmacy
IndianPharmacyAbp: Indian Pharmacy Abp – indian pharmacy
https://canadianpharmacyaapd.shop/# buy drugs from canada
п»їbest mexican online pharmacies
indian pharmacy Indian pharmacy international shipping Indian pharmacy online
mexican pharmacy acp: mexican pharmacy acp – pharmacies in mexico that ship to usa
https://mexicanpharmacyacp.com/# mexican pharmacy acp
buying from online mexican pharmacy
canadian pharmacy mall: canadian pharmacies compare – canadian discount pharmacy
Indian pharmacy online: IndianPharmacyAbp – India pharmacy ship to USA
pet meds without vet prescription canada: Canadian Pharmacy AAPD – the canadian pharmacy
http://indianpharmacyabp.com/# Best Indian pharmacy
pharmacies in mexico that ship to usa
indian pharmacy [url=http://indianpharmacyabp.com/#]Indian pharmacy international shipping[/url] Best online Indian pharmacy
indian pharmacy: Best Indian pharmacy – Indian pharmacy international shipping
They provide access to global brands that are hard to find locally.
how to get cheap lisinopril without a prescription
Every international delivery is prompt and secure.
Indian pharmacy online: indian pharmacy paypal – Indian pharmacy international shipping
Indian pharmacy international shipping india pharmacy India pharmacy ship to USA
Looking forward to reading more. Great article post.Really looking forward to read more. Awesome.
mail order pharmacy india: indian pharmacy – Indian pharmacy online
Great article post.Really thank you! Want more.
mexican pharmacy acp mexico pharmacies prescription drugs buying prescription drugs in mexico
I cannot thank you enough for the blog article. Awesome.
Online medicine home delivery: Indian Pharmacy Abp – best india pharmacy
A round of applause for your blog.Thanks Again. Great.
canada drugs: Canadian Pharmacy AAPD – canadianpharmacy com
п»їbest mexican online pharmacies mexican pharmacy acp mexican pharmacy acp
A game-changer for those needing international medication access.
order generic lisinopril no prescription
They have a fantastic range of supplements.
https://neokomsomol.kz/# Попробуйте выиграть на автомате Ballon!
Рграйте РЅР° деньги Рё получайте удовольствиe.: balloon казино играть – balloon game
Ргровые автоматы Ballon ждут СЃРІРѕРёС… героев.: balloon game – balloon казино
Обнаружьте новые стратегии РЅР° автомате Ballon.: balloon казино официальный сайт – balloon казино официальный сайт
Ргровые автоматы делают вечер незабываемым.: balloon игра – balloon game
https://neokomsomol.kz/# Крути барабаны и жди победы!
Казино предлагает отличные условия для РёРіСЂС‹.: balloon казино демо – balloon казино играть
Ballon радует РёРіСЂРѕРєРѕРІ разнообразием функций.: balloon казино играть – balloon игра
Hello there, just became aware of your blog through Google, and foundthat it’s truly informative. I’m going to watch out for brussels.I will appreciate if you continue this in future. Numerous people will bebenefited from your writing. Cheers!
An interesting discussion is worth comment. There’s no doubt that that you need to publish more on this topic, it might not be a taboo subject but usually people don’t discuss such subjects. To the next! Kind regards!
https://balloonigra.kz/# РРіСЂР° РЅР° деньги — это ваше развлечение.
An fascinating discussion is worth comment. I think that you must write more on this matter, it may not be a taboo subject however generally people are not sufficient to speak on such topics. To the next. Cheers
Выигрывайте большие СЃСѓРјРјС‹ РЅР° автоматах!: balloon казино официальный сайт – balloon казино демо
https://akhbutina.kz/# Сыграйте на деньги, почувствуйте азарт!
Каждый СЃРїРёРЅ может стать выигрышным!: balloon game – balloon казино демо
omeprazole magnesium side effects omeprazole vs esomeprazole
I think this is a real great article post.Thanks Again. Much obliged.
https://balloonigra.kz/# Автомат Ballon — идеальный способ расслабиться.
Погрузитесь РІ РјРёСЂ азартных РёРіСЂ.: balloon казино играть – balloon казино
Thanks in support of sharing such a pleasant thought, paragraph is good, thats why i have read it fully
Казино всегда предлагает выгодные акции.: balloon казино играть – balloon казино
Обнаружьте новые стратегии РЅР° автомате Ballon.: balloon казино – balloon казино демо
balloon игра balloon казино демо Автоматы Ballon поднимают настроение каждому.
https://balloonigra.kz/# Ргровые автоматы делают вечер незабываемым.
https://balloonigra.kz/# Автоматы Ballon поражают своей красочностью.
Very good article.Thanks Again. Cool.
Ргровые автоматы делают вечер незабываемым.: balloon казино – balloon казино официальный сайт
balloon казино официальный сайт balloon казино демо Казино предлагает отличные условия для РёРіСЂС‹.
209447 673515so significantly wonderful data on here, : D. 643941
https://balloonigra.kz/# Динамичная игра на автомате Ballon ждет вас.
Казино предлагает множество игровых автоматов.: balloon казино официальный сайт – balloon game
Their international health workshops are invaluable.
how can i get cheap cipro without rx
The staff always ensures confidentiality and privacy.
I really like it when individuals get togetherand share ideas. Great blog, continue the good work!
https://akhbutina.kz/# Казино всегда предлагает выгодные акции.
Присоединяйтесь Рє игрокам РЅР° автоматах.: balloon игра – balloon казино демо
Always delivering international quality.
buy generic cipro pill
Quick service without compromising on quality.
Рграйте РЅР° деньги Рё получайте удовольствиe.: balloon игра на деньги – balloon казино играть
https://88betviet.pro/# 88bet
https://alo789.auction/# alo789in
nha cai 88bet: 88 bet – 88 bet
https://88betviet.pro/# nha cai 88bet
http://k8viet.gurum/# k8 th? dam
http://alo789.auction/# alo789
k8 bet: nha cai k8 – k8 bet
http://88betviet.pro/# 88 bet
Say, you got a nice post. Cool.
Great post. I used to be checking continuously this blog and Iam inspired! Very helpful info specifically the remaining part 🙂 I handle such info a lot.I was seeking this certain info for a long time.Thank you and good luck.
https://k8viet.guru/# k8 bet
alo789in: alo789 chinh th?c – dang nh?p alo789
https://k8viet.guru/# link vao k8
in my view its in fact awesome designed for me also try some cool Squid games online!
alo789hk alo789 chinh th?c alo789 dang nh?p
alo789 chinh th?c: alo 789 dang nh?p – alo 789 dang nh?p
Awesome blog.Really looking forward to read more. Keep writing.
https://88betviet.pro/# 188bet 88bet
https://alo789.auction/# alo789 dang nh?p
Really enjoyed this blog.Really thank you! Much obliged.
https://k8viet.guru/# k8 bet
alo 789: dang nh?p alo789 – 789alo
nha cai 88bet keo nha cai 88bet 88bet
http://88betviet.pro/# 88bet slot
I really like and appreciate your post.Much thanks again. Want more.
https://alo789.auction/# dang nh?p alo789
https://88betviet.pro/# 88bet
k8vip k8 nha cai k8
88 bet: nha cai 88bet – 88bet slot
https://k8viet.guru/# k8vip
That is a very good tip especially to those new to the blogosphere. Short but very accurate info… Appreciate your sharing this one. A must read article.
http://88betviet.pro/# nha cai 88bet
https://alo789.auction/# alo 789
alo 789: dang nh?p alo789 – alo 789
https://alo789.auction/# dang nh?p alo789
k8 bet k8 th? dam k8
canada online pharmacy Online pharmacy USA canadian family pharmacy
http://interpharmonline.com/# canadian drug prices
canada pharmacy online
http://indiamedfast.com/# online pharmacy india
india online pharmacy store: lowest prescription prices online india – India Med Fast
https://indiamedfast.shop/# order medicines online india
best online canadian pharmacy
http://interpharmonline.com/# canadian drug pharmacy
India Med Fast: lowest prescription prices online india – india pharmacy without prescription
https://indiamedfast.shop/# India Med Fast
canadian pharmacy mall
http://mexicanpharminter.com/# buying from online mexican pharmacy
http://mexicanpharminter.com/# mexican pharmacy online
safe canadian pharmacies
http://mexicanpharminter.com/# mexican pharmacy online store
best canadian pharmacy online certified canada pharmacy online canadadrugpharmacy com
MexicanPharmInter: buying from online mexican pharmacy – mexican pharmacy online order
Very neat blog article.Thanks Again. Awesome.
http://interpharmonline.com/# canadian pharmacy 365
canadian drugs
http://mexicanpharminter.com/# mexican pharmacy online
vipps canadian pharmacy: certified canada pharmacy online – buying from canadian pharmacies
my canadian pharmacy rx: most trusted canadian pharmacies online – reliable canadian pharmacy reviews
http://indiamedfast.com/# cheapest online pharmacy india
https://indiamedfast.com/# india online pharmacy store
safe online pharmacies in canada
cheapest online pharmacy india: cheapest online pharmacy india – online pharmacy india
canadian pharmacy india: canadian drugstore online no prescription – best canadian pharmacy
http://indiamedfast.com/# IndiaMedFast.com
TadalafilEasyBuy.com: cialis without a doctor prescription – Buy Tadalafil 5mg
http://generic100mgeasy.com/# Generic100mgEasy
kamagra 100mg kopen: Officiele Kamagra van Nederland – Kamagra Kopen Online
https://tadalafileasybuy.com/# cialis without a doctor prescription
buy generic 100mg viagra online buy generic 100mg viagra online Generic100mgEasy
buy generic 100mg viagra online: Generic100mgEasy – Generic 100mg Easy
https://kamagrakopen.pro/# kamagra pillen kopen
cialis without a doctor prescription: Tadalafil Easy Buy – cialis for sale
https://tadalafileasybuy.shop/# cialis without a doctor prescription
https://generic100mgeasy.com/# Generic100mgEasy
Kamagra Kamagra KamagraKopen.pro
KamagraKopen.pro: KamagraKopen.pro – kamagra 100mg kopen
http://generic100mgeasy.com/# Generic100mgEasy
Appreciate you sharing, great post.Much thanks again. Awesome.
Only a smiling visitor here to share the love (:, btw outstanding design andstyle.Here is my blog post … good balanced diet
https://tadalafileasybuy.shop/# cialis without a doctor prescription
You are my intake, I own few blogs and sometimes run out from to post : (.
Hello.This post was extremely remarkable, especially since I was searching for thoughts on this issue last Tuesday.
https://tadalafileasybuy.shop/# Tadalafil Easy Buy
Generic 100mg Easy: sildenafil online – Viagra Tablet price
Thank you ever so for you blog post.Much thanks again. Really Cool.
When I initially commented I clicked the “Notify me when new comments are added” checkbox andnow each time a comment is added I get four emails with the same comment.Is there any way you can remove people from thatservice? Many thanks!
http://tadalafileasybuy.com/# cialis without a doctor prescription
Great, thanks for sharing this blog post.Much thanks again.
https://tadalafileasybuy.shop/# Tadalafil Easy Buy
buy generic 100mg viagra online: Generic100mgEasy – Generic 100mg Easy
https://kamagrakopen.pro/# kamagra 100mg kopen
https://kamagrakopen.pro/# Kamagra Kopen
kamagra 100mg kopen: Kamagra – Kamagra Kopen Online
cheapest viagra: Viagra without a doctor prescription Canada – buy viagra here
us online pharmacy canadian pharmacy meds – no rx needed pharmacy
https://generic100mgeasy.com/# buy generic 100mg viagra online
Generic100mgEasy: Generic 100mg Easy – Generic100mgEasy
I love it whenever people get together and share ideas. Great blog, continue the good work!
Generic Cialis price: п»їcialis generic – Cialis without a doctor prescription
http://generic100mgeasy.com/# Generic 100mg Easy
kamagra 100mg kopen: Officiele Kamagra van Nederland – kamagra gel kopen
https://tadalafileasybuy.com/# TadalafilEasyBuy.com
kamagra pillen kopen: kamagra pillen kopen – kamagra 100mg kopen
Cialis 20mg price TadalafilEasyBuy.com TadalafilEasyBuy.com
Generic 100mg Easy: Generic100mgEasy – Cheap generic Viagra online
https://kamagrakopen.pro/# Officiele Kamagra van Nederland
пин ап вход – pinup 2025
пинап казино – пин ап казино зеркало
пин ап зеркало – пин ап казино зеркало
пин ап вход: https://pinupkz.life/
пин ап вход – пинап казино
пин ап: https://pinupkz.life/
kamagra 100mg kopen kamagra gel kopen KamagraKopen.pro
пин ап вход – пин ап вход
пин ап казино официальный сайт – пин ап казино зеркало
пин ап казино официальный сайт – пин ап зеркало
Generic100mgEasy Generic100mgEasy Generic100mgEasy
pinup 2025 – пин ап
пин ап вход – пин ап вход
пин ап вход: https://pinupkz.life/
Tadalafil Easy Buy [url=https://tadalafileasybuy.shop/#]Tadalafil Easy Buy[/url] Buy Cialis online
пин ап вход – пин ап казино официальный сайт
https://apotheekmax.com/# Apotheek Max
Apotek hemleverans idag: Apotek hemleverans idag – apotek pa nett
Kamagra Oral Jelly kaufen Kamagra Oral Jelly Kamagra Gel
what does seroquel do quetiapine dosage for sleep
https://apotekonlinerecept.com/# apotek pa nett
https://apotheekmax.shop/# Online apotheek Nederland met recept
de online drogist kortingscode: Online apotheek Nederland met recept – Online apotheek Nederland zonder recept
https://kamagrapotenzmittel.com/# kamagra
Kamagra kaufen kamagra kamagra
https://apotekonlinerecept.shop/# apotek pa nett
Kamagra kaufen ohne Rezept: Kamagra kaufen ohne Rezept – Kamagra kaufen ohne Rezept
Enjoyed every bit of your blog article. Want more.
http://apotekonlinerecept.com/# apotek pa nett
Beste online drogist: Online apotheek Nederland zonder recept – Online apotheek Nederland zonder recept
Betrouwbare online apotheek zonder recept: de online drogist kortingscode – Beste online drogist
Beste online drogist Apotheek online bestellen online apotheek
Kamagra Gel: Kamagra kaufen ohne Rezept – Kamagra Gel
Apotek hemleverans recept: Apoteket online – apotek online recept
I value the post.Much thanks again.
Apotheek online bestellen Betrouwbare online apotheek zonder recept Apotheek online bestellen
Apotheek online bestellen: Apotheek Max – Apotheek online bestellen
de online drogist kortingscode: Beste online drogist – Betrouwbare online apotheek zonder recept
https://kamagrapotenzmittel.com/# kamagra
de online drogist kortingscode: de online drogist kortingscode – Betrouwbare online apotheek zonder recept
kamagra: kamagra – Kamagra kaufen ohne Rezept
https://apotheekmax.shop/# online apotheek
Kamagra Gel Kamagra online bestellen Kamagra Gel
I truly appreciate this blog post.Really thank you! Much obliged.
http://apotheekmax.com/# Apotheek online bestellen
https://apotheekmax.shop/# Online apotheek Nederland met recept
Itís hard to find well-informed people about this subject, but you seem like you know what youíre talking about! Thanks
https://kamagrapotenzmittel.com/# Kamagra Gel
Kamagra Original Kamagra kaufen ohne Rezept Kamagra kaufen ohne Rezept
Kamagra kaufen: kamagra – Kamagra kaufen ohne Rezept
https://apotekonlinerecept.shop/# apotek online recept
http://kamagrapotenzmittel.com/# Kamagra Oral Jelly
Apotheek Max: online apotheek – Online apotheek Nederland met recept
Kamagra Gel: Kamagra Original – Kamagra Gel
http://apotheekmax.com/# Beste online drogist
https://kamagrapotenzmittel.com/# Kamagra online bestellen
It’s in point of fact a nice and helpful piece of information. I’m satisfied that you simply shared thishelpful info with us. Please keep us up to date like this.Thanks for sharing.
ApotheekMax: Beste online drogist – Betrouwbare online apotheek zonder recept
mexican online pharmacies prescription drugs: Agb Mexico Pharm – Agb Mexico Pharm
Agb Mexico Pharm: mexican online pharmacies prescription drugs – Agb Mexico Pharm
vipps canadian pharmacy: go canada pharm – canadian pharmacy online reviews
https://wwwindiapharm.com/# www india pharm
canadian pharmacy online GoCanadaPharm canadian pharmacy prices
canada pharmacy: go canada pharm – buy prescription drugs from canada cheap
Online medicine order: www india pharm – buy prescription drugs from india
https://wwwindiapharm.com/# pharmacy website india
best canadian pharmacy to buy from: GoCanadaPharm – canadian drug stores
canadian pharmacies: go canada pharm – best canadian pharmacy
buying prescription drugs in mexico reputable mexican pharmacies online Agb Mexico Pharm
www india pharm: www india pharm – www india pharm
https://agbmexicopharm.shop/# mexico drug stores pharmacies
canadian compounding pharmacy: go canada pharm – canadian pharmacy
www india pharm: buy prescription drugs from india – www india pharm
https://gocanadapharm.com/# canadian pharmacy com
canadian pharmacy 24h com safe canada drugs online review online canadian pharmacy review
www india pharm: www india pharm – www india pharm
Agb Mexico Pharm: Agb Mexico Pharm – mexico drug stores pharmacies
top online pharmacy india: www india pharm – www india pharm
medication from mexico pharmacy: mexican drugstore online – Agb Mexico Pharm
certified canadian international pharmacy: GoCanadaPharm – canadian valley pharmacy
Agb Mexico Pharm Agb Mexico Pharm purple pharmacy mexico price list
https://agbmexicopharm.com/# medication from mexico pharmacy
canadian pharmacy 24: canada pharmacy – canadapharmacyonline legit
Agb Mexico Pharm: Agb Mexico Pharm – Agb Mexico Pharm
mail order pharmacy india: www india pharm – best online pharmacy india
canadianpharmacymeds com legit canadian pharmacy online canadian pharmacy online store
mexico drug stores pharmacies: Agb Mexico Pharm – best online pharmacies in mexico
mail order pharmacy india: www india pharm – www india pharm
http://wwwindiapharm.com/# mail order pharmacy india
canadian mail order pharmacy: GoCanadaPharm – canadian family pharmacy
buying prescription drugs in mexico: best online pharmacies in mexico – Agb Mexico Pharm
escrow pharmacy canada: reliable canadian pharmacy – thecanadianpharmacy
mexican pharmaceuticals online Agb Mexico Pharm Agb Mexico Pharm
https://gocanadapharm.com/# canadian pharmacy scam
ZithPharmOnline: zithromax capsules price – ZithPharmOnline
https://lisinexpress.com/# prinivil online
Clom Fast Pharm: where to buy clomid – where buy generic clomid tablets
prednisone over the counter cost: Pred Pharm Net – Pred Pharm Net
where to get cheap clomid without a prescription: Clom Fast Pharm – Clom Fast Pharm
Lisin Express: lisinopril 80 – zestoretic
buy zithromax without presc: zithromax 500 without prescription – ZithPharmOnline
Clom Fast Pharm Clom Fast Pharm Clom Fast Pharm
https://clomfastpharm.shop/# how can i get cheap clomid without insurance
lisinopril australia: Lisin Express – Lisin Express
ZithPharmOnline: where can i buy zithromax medicine – zithromax tablets
Pred Pharm Net: order prednisone online no prescription – Pred Pharm Net
https://amonlinepharm.com/# amoxicillin order online
zithromax for sale online: ZithPharmOnline – buy generic zithromax online
Lisin Express: Lisin Express – Lisin Express
https://amonlinepharm.shop/# AmOnlinePharm
Very good article post.Much thanks again. Much obliged.
AmOnlinePharm: order amoxicillin online uk – AmOnlinePharm
Wow, great post.Thanks Again. Great.
can you get cheap clomid without prescription: Clom Fast Pharm – can you buy generic clomid without a prescription
AmOnlinePharm: AmOnlinePharm – AmOnlinePharm
AmOnlinePharm AmOnlinePharm AmOnlinePharm
Clom Fast Pharm: where can i buy generic clomid pills – can i buy cheap clomid for sale
amoxicillin 500mg for sale uk: amoxicillin without a prescription – amoxicillin cost australia
http://amonlinepharm.com/# AmOnlinePharm
Clom Fast Pharm: where buy clomid without a prescription – Clom Fast Pharm
zithromax for sale us: zithromax online no prescription – ZithPharmOnline
Thank you for your article post. Really Cool.
Lisin Express cheapest price for lisinopril lisinopril tablets for sale
Lisin Express: Lisin Express – lisinopril 2018
order amoxicillin 500mg: AmOnlinePharm – amoxicillin 500 mg
Muchos Gracias for your blog.
Clom Fast Pharm: Clom Fast Pharm – how can i get cheap clomid price
http://amonlinepharm.com/# AmOnlinePharm
Pred Pharm Net: Pred Pharm Net – buy 10 mg prednisone
AmOnlinePharm AmOnlinePharm amoxicillin online pharmacy
https://amonlinepharm.com/# amoxicillin 250 mg
Clom Fast Pharm: can you buy clomid without a prescription – Clom Fast Pharm
Pred Pharm Net: prednisone 20 mg purchase – prednisone online australia
gГјvenilir casino siteleri: casibom giris adresi – dГјnyanД±n en iyi bahis siteleri casibom1st.com
Usually I don at learn article on blogs, but I would like to say that this write-up very forced me to check out and do it! Your writing taste has been surprised me. Thank you, quite nice article.
deneme bonusu veren siteler: guvenilir casino siteleri – slot casino siteleri casinositeleri1st.com
lisansl? casino siteleri: casino siteleri 2025 – guvenilir casino siteleri casinositeleri1st.com
gГјvenilir oyun siteleri: casibom – 2024 bahis siteleri casibom1st.com
deneme bonusu veren siteler casino: casibom giris – deneme bonusu veren gГјvenilir siteler casibom1st.com
en iyi oyun siteleri casibom mobil giris casinox casibom1st.shop
deneme bonusu veren slot siteleri 2025: casibom – casino gГјncel giriЕџ casibom1st.com
Mahjong is always played with four players seated around a table. Tiles are shuffled
https://casibom1st.shop/# para kazandiran kumar oyunlarД±
deneme bonusu veren siteler: lisansl? casino siteleri – casino siteleri 2025 casinositeleri1st.com
sweet bonanza yorumlar sweet bonanza sweet bonanza giris sweetbonanza1st.com
sweet bonanza yorumlar: sweet bonanza oyna – sweet bonanza 1st sweetbonanza1st.shop
apartments little elm tx apartments in chelsea nyc ashton woods apartments
casino siteleri 2025: slot casino siteleri – slot casino casinositeleri1st.com
deneme bonus veren siteler: casibom 1st – betganyon casibom1st.com
sweet bonanza demo: sweet bonanza demo – sweet bonanza yorumlar sweetbonanza1st.shop
Thanks so much for the article.Much thanks again. Much obliged.
slot casino siteleri: casimo – rcasino casinositeleri1st.com
deneme bonusu veren yeni casino siteleri: guvenilir casino siteleri – casino siteleri casinositeleri1st.com
sweet bonanza oyna: sweet bonanza 1st – sweet bonanza sweetbonanza1st.shop
This is one awesome blog post.Thanks Again. Cool.
100 tl deneme bonus veren bahis siteleri: casibom giris – bonusu veren siteler casibom1st.com
sweet bonanza 1st: sweet bonanza giris – sweet bonanza 1st sweetbonanza1st.shop
https://casinositeleri1st.com/# casino siteleri
sweet bonanza giris: sweet bonanza demo – sweet bonanza siteleri sweetbonanza1st.shop
Thanks-a-mundo for the blog.Thanks Again. Fantastic.
casino siteleri 2025: guvenilir casino siteleri – guvenilir casino siteleri casinositeleri1st.com
yurt dД±ЕџД± bahis sitesi: casibom giris – lisanslД± bahis sitesi casibom1st.com
Great, thanks for sharing this blog post.Much thanks again. Will read on…
2025 deneme bonusu veren bahis siteleri: casibom 1st – superbetin giriЕџ casibom1st.com
lisanslД± kumar siteleri: 100 tl bonus veren bahis siteleri – casino siteleri casinositeleri1st.com
Nice answers in return of this difficulty with genuinearguments and explaining all concerning that.
en iyi yasal bahis siteleri casibom bahis siteleei casibom1st.shop
http://sweetbonanza1st.com/# sweet bonanza
sweet bonanza: sweet bonanza siteleri – sweet bonanza giris sweetbonanza1st.shop
casino Еџans oyunlarД±: casibom giris adresi – betboo giriЕџ casibom1st.com
casino siteleri: gercek para kazandД±ran casino oyunlarД± – casino siteleri casinositeleri1st.com
oyun sitesi oyun sitesi oyun sitesi casibom giris adresi bet bahis giriЕџ casibom1st.shop
certified Mexican pharmacy: mexican pharmacy – UsMex Pharm
mexico pharmacies prescription drugs: mexican pharmacy – mexican pharmacy
https://usmexpharm.shop/# Us Mex Pharm
п»їbest mexican online pharmacies: purple pharmacy mexico price list – certified Mexican pharmacy
USMexPharm: usa mexico pharmacy – certified Mexican pharmacy
https://usmexpharm.com/# usa mexico pharmacy
purple pharmacy mexico price list: Us Mex Pharm – UsMex Pharm
UsMex Pharm UsMex Pharm Mexican pharmacy ship to USA
UsMex Pharm: USMexPharm – mexican pharmacy
mexican pharmacy: usa mexico pharmacy – UsMex Pharm
certified Mexican pharmacy: Mexican pharmacy ship to USA – Mexican pharmacy ship to USA
https://usmexpharm.com/# USMexPharm
usa mexico pharmacy USMexPharm Mexican pharmacy ship to USA
certified Mexican pharmacy: Us Mex Pharm – usa mexico pharmacy
https://usmexpharm.shop/# Mexican pharmacy ship to USA
Mexican pharmacy ship to USA: Mexican pharmacy ship to USA – UsMex Pharm
certified Mexican pharmacy: reputable mexican pharmacies online – certified Mexican pharmacy
USMexPharm: mexican pharmacy – mexico drug stores pharmacies
mexican pharmacy mexico pharmacies prescription drugs purple pharmacy mexico price list
Us Mex Pharm: UsMex Pharm – mexican drugstore online
http://usmexpharm.com/# UsMex Pharm
Us Mex Pharm: Us Mex Pharm – Us Mex Pharm
UsMex Pharm: UsMex Pharm – certified Mexican pharmacy
UsMex Pharm: Mexican pharmacy ship to USA – usa mexico pharmacy
https://usmexpharm.shop/# Mexican pharmacy ship to USA
Mexican pharmacy ship to USA: buying prescription drugs in mexico online – USMexPharm
usa mexico pharmacy: certified Mexican pharmacy – mexico pharmacies prescription drugs
USMexPharm: usa mexico pharmacy – UsMex Pharm
http://usaindiapharm.com/# world pharmacy india
indianpharmacy com: online shopping pharmacy india – reputable indian online pharmacy
mail order pharmacy india: pharmacy website india – indian pharmacy online
Online medicine home delivery best india pharmacy UsaIndiaPharm
UsaIndiaPharm: top online pharmacy india – best india pharmacy
http://usaindiapharm.com/# UsaIndiaPharm
online shopping pharmacy india: UsaIndiaPharm – reputable indian pharmacies
Thanks again for the post.Much thanks again. Fantastic.
USA India Pharm: indianpharmacy com – USA India Pharm
Great article post.Thanks Again. Much obliged.
india pharmacy mail order: indianpharmacy com – USA India Pharm
indian pharmacy paypal indianpharmacy com Online medicine home delivery
USA India Pharm: Online medicine order – USA India Pharm
Im grateful for the blog article.Really looking forward to read more. Cool.
https://usaindiapharm.com/# USA India Pharm
USA India Pharm: indian pharmacy paypal – pharmacy website india
https://usaindiapharm.com/# USA India Pharm
I truly appreciate this blog post.Thanks Again. Fantastic.
online shopping pharmacy india: USA India Pharm – buy prescription drugs from india
USA India Pharm: Online medicine order – india pharmacy mail order
UsaIndiaPharm: USA India Pharm – pharmacy website india
UsaIndiaPharm: indian pharmacy paypal – best online pharmacy india
Really appreciate you sharing this post.Really looking forward to read more. Really Cool.
world pharmacy india: world pharmacy india – Online medicine home delivery
reputable indian online pharmacy indian pharmacies safe online shopping pharmacy india
http://usaindiapharm.com/# indian pharmacy paypal
USA India Pharm: USA India Pharm – reputable indian pharmacies
Major thankies for the post.Thanks Again. Really Cool.
UsaIndiaPharm: best online pharmacy india – indian pharmacies safe
top 10 pharmacies in india: UsaIndiaPharm – top 10 pharmacies in india
UsaIndiaPharm: UsaIndiaPharm – india pharmacy mail order
https://usaindiapharm.com/# UsaIndiaPharm
indian pharmacies safe Online medicine order UsaIndiaPharm
pharmacy website india: buy medicines online in india – UsaIndiaPharm
UsaIndiaPharm: USA India Pharm – UsaIndiaPharm
Online medicine home delivery: indian pharmacy online – UsaIndiaPharm
https://usaindiapharm.com/# reputable indian pharmacies
mail order pharmacy india: reputable indian pharmacies – UsaIndiaPharm
Appreciate you sharing, great article.Really looking forward to read more. Keep writing.
india online pharmacy: top 10 pharmacies in india – best online pharmacy india
USA India Pharm mail order pharmacy india USA India Pharm
wow, awesome article post.
cheapest online pharmacy india: reputable indian pharmacies – UsaIndiaPharm
india pharmacy mail order: indian pharmacy – USA India Pharm
https://usaindiapharm.shop/# mail order pharmacy india
top online pharmacy india: USA India Pharm – USA India Pharm
UsaIndiaPharm: top 10 pharmacies in india – USA India Pharm
http://usaindiapharm.com/# india pharmacy mail order
uk pharmacy express rx pharmacy and medical supplies
real canadian pharmacy: usa canada pharm – canada drug pharmacy
Thank you for the auspicious writeup. It in fact was once a enjoyment account it.Glance complicated to far introduced agreeable from you!By the way, how could we be in contact?
ivermectin and blood thinners ivermectin stock
Hi there colleagues, nice piece of writing and fastidious urgingcommented here, I am in fact enjoying by these.
I loved your blog.Much thanks again. Keep writing.
canadian pharmacy online ship to usa pharmacy com canada usa canada pharm
This is one awesome blog post.Thanks Again. Much obliged.
USACanadaPharm: canadian pharmacy online – USACanadaPharm
https://usacanadapharm.com/# USACanadaPharm
usa canada pharm: canada drugs online – legitimate canadian pharmacy online
Hey, thanks for the blog post.Really thank you! Great.
USACanadaPharm: USACanadaPharm – safe reliable canadian pharmacy
best canadian online pharmacy reviews: canadian pharmacy king – adderall canadian pharmacy
usa canada pharm: USACanadaPharm – USACanadaPharm
Im grateful for the blog.Really thank you! Want more.
Hi, all is going well here and ofcourse every one is sharing facts, that’sgenuinely good, keep up writing.
wonderful points altogether, you simply received a new reader. What may you suggest about your put up that you just made a few days in the past? Any positive?
https://usacanadapharm.com/# usa canada pharm
Currently it appears like BlogEngine is the best blogging platform out there right now. (from what I’ve read) Is that what you are using on your blog?
Thanks on your marvelous posting! I really enjoyed reading it, you can be a great author.Iwill make sure to bookmark your blog and will often come back later on. I want to encourage you continue your great writing, have a niceholiday weekend!
usa canada pharm: USACanadaPharm – usa canada pharm
https://usacanadapharm.shop/# USACanadaPharm
usa canada pharm: USACanadaPharm – USACanadaPharm
canadian pharmacy ratings: USACanadaPharm – usa canada pharm
pharmacy rx world canada: canada online pharmacy – USACanadaPharm
https://usacanadapharm.shop/# usa canada pharm
usa canada pharm: pharmacies in canada that ship to the us – usa canada pharm
USACanadaPharm: USACanadaPharm – canadian pharmacy world
canadian online pharmacy reviews USACanadaPharm canadian pharmacy cheap
canadian drug pharmacy: usa canada pharm – usa canada pharm
usa canada pharm: northwest pharmacy canada – usa canada pharm
my canadian pharmacy rx: canadian pharmacy – USACanadaPharm
olympe casino: olympe casino cresus – olympe casino en ligne
olympe casino avis: olympe casino cresus – olympe
olympe casino avis olympe casino cresus
https://olympecasino.pro/# olympe casino
olympe: olympe casino en ligne – casino olympe
olympe casino cresus: olympe casino cresus – olympe casino en ligne
olympe casino cresus olympe casino cresus
olympe casino avis: olympe casino en ligne – olympe casino avis
olympe casino avis: casino olympe – olympe casino avis
olympe casino cresus: casino olympe – olympe casino cresus
olympe casino avis: olympe casino en ligne – olympe casino en ligne
Hello.This article was really remarkable, especially because I was browsing for thoughts on this topic last Wednesday.
olympe casino: olympe casino en ligne – olympe casino avis
casino olympe olympe casino en ligne
Thanks again for the article post.Thanks Again. Cool.
olympe casino avis: olympe casino en ligne – olympe casino cresus
casino olympe olympe
olympe: casino olympe – olympe casino cresus
olympe casino cresus olympe casino
olympe casino olympe casino cresus
casino olympe: casino olympe – olympe casino cresus
olympe: casino olympe – olympe casino en ligne
casino olympe casino olympe
casino olympe: olympe casino cresus – olympe
olympe casino avis: olympe casino avis – olympe casino cresus
If you want to take much from this post then you have to apply such strategies to your won blog.
olympe: olympe – olympe casino
I don’t even know how I ended up here, but I thought this post was good.I don’t know who you are but certainly you are goingto a famous blogger if you are not already 😉 Cheers!
olympe olympe casino
https://olympecasino.pro/# olympe
olympe: olympe – olympe casino en ligne
provigil online provigil online provigil over the counter
If you’re unsure what kind of oil you should use or how often you should change it, refer to the technical specifications or service section of your owner’s manual.
An interesting discussion is worth comment. I think that you should publish more on this subject matter, it may not be a taboo subject but generally people don’t discuss these subjects. To the next! All the best!!
olympe casino olympe
I really liked your blog.Much thanks again. Cool.
We at present do not very personal an automobile however anytime I purchase it in future it all definitely undoubtedly be a Ford style!
casino olympe casino olympe
Great, thanks for sharing this article post.Thanks Again. Great.
Kamagra Commander maintenant: achat kamagra – kamagra en ligne
Achetez vos kamagra medicaments: kamagra 100mg prix – Achetez vos kamagra medicaments
Cialis sans ordonnance 24h Cialis sans ordonnance pas cher Pharmacie en ligne Cialis sans ordonnance tadalmed.com
https://pharmafst.com/# pharmacie en ligne
Achat mГ©dicament en ligne fiable: pharmacie en ligne pas cher – pharmacie en ligne livraison europe pharmafst.com
pharmacie en ligne france pas cher: pharmacie en ligne pas cher – Pharmacie sans ordonnance pharmafst.com
Cialis sans ordonnance 24h cialis prix Acheter Viagra Cialis sans ordonnance tadalmed.com
https://tadalmed.shop/# cialis generique
Kamagra pharmacie en ligne: acheter kamagra site fiable – Kamagra pharmacie en ligne
When some one searches for his necessary thing, thus he/she desires to be available that in detail, so that thing is maintained over here.
acheter kamagra site fiable Kamagra Commander maintenant kamagra gel
https://kamagraprix.com/# Kamagra Commander maintenant
pharmacies en ligne certifiГ©es: pharmacie en ligne sans ordonnance – vente de mГ©dicament en ligne pharmafst.com
kamagra en ligne: kamagra en ligne – Kamagra Commander maintenant
https://kamagraprix.shop/# acheter kamagra site fiable
Pharmacie en ligne Cialis sans ordonnance Cialis sans ordonnance pas cher cialis generique tadalmed.com
Acheter Viagra Cialis sans ordonnance: Cialis sans ordonnance 24h – Acheter Cialis 20 mg pas cher tadalmed.shop
http://pharmafst.com/# pharmacies en ligne certifiГ©es
kamagra en ligne achat kamagra Achetez vos kamagra medicaments
vente de mГ©dicament en ligne: Meilleure pharmacie en ligne – pharmacie en ligne fiable pharmafst.com
pharmacie en ligne france fiable: pharmacie en ligne sans ordonnance – acheter mГ©dicament en ligne sans ordonnance pharmafst.com
pharmacie en ligne livraison europe: pharmacie en ligne sans ordonnance – pharmacie en ligne sans ordonnance pharmafst.com
Acheter Kamagra site fiable: Kamagra Oral Jelly pas cher – achat kamagra
http://pharmafst.com/# Achat mГ©dicament en ligne fiable
Acheter Kamagra site fiable achat kamagra kamagra en ligne
Achat mГ©dicament en ligne fiable: pharmacie en ligne sans ordonnance – pharmacie en ligne fiable pharmafst.com
Pharmacie en ligne Cialis sans ordonnance: Acheter Cialis 20 mg pas cher – Acheter Viagra Cialis sans ordonnance tadalmed.shop
https://kamagraprix.com/# Achetez vos kamagra medicaments
cialis prix: Pharmacie en ligne Cialis sans ordonnance – cialis sans ordonnance tadalmed.shop
Kamagra pharmacie en ligne Achetez vos kamagra medicaments kamagra oral jelly
https://tadalmed.com/# Tadalafil 20 mg prix en pharmacie
cialis generique: Cialis sans ordonnance pas cher – cialis generique tadalmed.shop
kamagra livraison 24h Kamagra Oral Jelly pas cher kamagra livraison 24h
Acheter Cialis 20 mg pas cher: Acheter Viagra Cialis sans ordonnance – cialis sans ordonnance tadalmed.shop
Tadalafil achat en ligne: cialis generique – Acheter Viagra Cialis sans ordonnance tadalmed.shop
Achetez vos kamagra medicaments: kamagra oral jelly – Kamagra Oral Jelly pas cher
https://pharmafst.com/# pharmacie en ligne sans ordonnance
pharmacie en ligne: pharmacie en ligne sans ordonnance – pharmacie en ligne sans ordonnance pharmafst.com
Achat Cialis en ligne fiable: cialis sans ordonnance – Acheter Viagra Cialis sans ordonnance tadalmed.shop
Tadalafil 20 mg prix sans ordonnance: Pharmacie en ligne Cialis sans ordonnance – Cialis generique prix tadalmed.shop
http://tadalmed.com/# Cialis sans ordonnance 24h
pharmacie en ligne france livraison belgique: Pharmacies en ligne certifiees – п»їpharmacie en ligne france pharmafst.com
acheter kamagra site fiable: kamagra 100mg prix – Kamagra Commander maintenant
pharmacie en ligne: Livraison rapide – pharmacie en ligne france livraison internationale pharmafst.com
pharmacie en ligne france livraison belgique: pharmacie en ligne pas cher – Pharmacie en ligne livraison Europe pharmafst.com
Achat mГ©dicament en ligne fiable: pharmacie en ligne sans ordonnance – pharmacie en ligne france fiable pharmafst.com
Cialis sans ordonnance 24h: Cialis sans ordonnance pas cher – Cialis en ligne tadalmed.shop
pharmacie en ligne france livraison belgique Livraison rapide Achat mГ©dicament en ligne fiable pharmafst.shop
https://tadalmed.shop/# Pharmacie en ligne Cialis sans ordonnance
Kamagra Oral Jelly pas cher: kamagra oral jelly – Acheter Kamagra site fiable
kamagra livraison 24h: acheter kamagra site fiable – Acheter Kamagra site fiable
п»їpharmacie en ligne france Meilleure pharmacie en ligne pharmacie en ligne livraison europe pharmafst.shop
pharmacie en ligne france fiable: Livraison rapide – pharmacie en ligne livraison europe pharmafst.com
http://tadalmed.com/# Cialis sans ordonnance 24h
Cialis sans ordonnance 24h: cialis sans ordonnance – cialis sans ordonnance tadalmed.shop
acheter kamagra site fiable: kamagra gel – Kamagra pharmacie en ligne
Acheter Viagra Cialis sans ordonnance Cialis sans ordonnance 24h cialis prix tadalmed.com
https://tadalmed.shop/# Cialis en ligne
Tadalafil 20 mg prix sans ordonnance: cialis sans ordonnance – cialis generique tadalmed.shop
Cialis sans ordonnance pas cher Tadalafil 20 mg prix sans ordonnance Tadalafil 20 mg prix sans ordonnance tadalmed.com
https://kamagraprix.com/# achat kamagra
Major thanks for the article. Want more.
http://tadalmed.com/# Acheter Cialis
Hi, just wanted to mention, I enjoyed this blog post.It was practical. Keep on posting!
Acheter Viagra Cialis sans ordonnance: Tadalafil 20 mg prix sans ordonnance – cialis sans ordonnance tadalmed.shop
http://kamagraprix.com/# kamagra livraison 24h
I get pleasure from, lead to I discovered just what I was havinga look for. You have ended my 4 day long hunt!God Bless you man. Have a great day. Bye
kamagra oral jelly: Acheter Kamagra site fiable – Kamagra pharmacie en ligne
A big thank you for your article post.Thanks Again. Want more.
pharmacies en ligne certifiГ©es: pharmacie en ligne – pharmacie en ligne france livraison belgique pharmafst.com
pharmacie en ligne france livraison internationale: Medicaments en ligne livres en 24h – Pharmacie Internationale en ligne pharmafst.com
I really like and appreciate your article post.Thanks Again. Really Cool.
kamagra livraison 24h: kamagra gel – kamagra gel
http://kamagraprix.com/# kamagra oral jelly
pharmacie en ligne sans ordonnance: pharmacie en ligne livraison europe – Pharmacie sans ordonnance pharmafst.com
Tadalafil 20 mg prix en pharmacie: Cialis sans ordonnance 24h – Tadalafil 20 mg prix en pharmacie tadalmed.shop
https://tadalmed.shop/# cialis prix
Achetez vos kamagra medicaments Kamagra Commander maintenant kamagra en ligne
Wow, great blog post.Thanks Again.
Tadalafil 20 mg prix en pharmacie: Cialis en ligne – Cialis sans ordonnance pas cher tadalmed.shop
Cialis sans ordonnance 24h: Cialis en ligne – Acheter Cialis tadalmed.shop
Tadalafil sans ordonnance en ligne: cialis sans ordonnance – Cialis generique prix tadalmed.shop
Looking forward to reading more. Great blog.Thanks Again. Cool.
zithromax order online uk generic zithromax – how to get zithromax over the counter
Medicine From India: Online medicine home delivery – indian pharmacy online shopping
mexican rx online mexican online pharmacy mexico pharmacy order online
mexico drug stores pharmacies: mexico pharmacy order online – RxExpressMexico
Rx Express Mexico: mexico drug stores pharmacies – Rx Express Mexico
mexico drug stores pharmacies: RxExpressMexico – mexico pharmacy order online
best canadian online pharmacy: Generic drugs from Canada – canadian pharmacy india
Wow, great blog.Really looking forward to read more. Really Great.
http://medicinefromindia.com/# indian pharmacy online
reputable canadian pharmacy: Express Rx Canada – legit canadian pharmacy online
indian pharmacy online shopping: indian pharmacy online – medicine courier from India to USA
medicine courier from India to USA: MedicineFromIndia – indian pharmacy online shopping
Medicine From India indian pharmacy medicine courier from India to USA
reliable canadian pharmacy: Express Rx Canada – ordering drugs from canada
canadian pharmacy uk delivery: Generic drugs from Canada – legitimate canadian pharmacy online
http://rxexpressmexico.com/# mexico drug stores pharmacies
We are looking for some people that might be interested in from working their home on a part-time basis. If you want to earn $200 a day, and you don’t mind developing some short opinions up, this might be perfect opportunity for you!
Rx Express Mexico: Rx Express Mexico – RxExpressMexico
Thanks for another informative blog. Where else could I get that kind of information written in such an ideal approach?I’ve a venture that I’m just now operating on, and I’ve been at thelook out for such info.
indian pharmacy online: Medicine From India – indian pharmacy online shopping
https://expressrxcanada.com/# canada drugs online
Aw, this was an incredibly good post. Taking the time and actual effort to produce a very good articleÖ but what can I sayÖ I procrastinate a lot and never manage to get nearly anything done.
RxExpressMexico mexico drug stores pharmacies pharmacies in mexico that ship to usa
canadian pharmacy checker: ExpressRxCanada – canadian pharmacy meds
legal to buy prescription drugs from canada: Express Rx Canada – my canadian pharmacy rx
Muchos Gracias for your post.Really thank you!
http://rxexpressmexico.com/# RxExpressMexico
indian pharmacy online shopping: Medicine From India – Medicine From India
indian pharmacy online medicine courier from India to USA indian pharmacy
Rx Express Mexico: mexican rx online – buying prescription drugs in mexico online
mexican rx online: mexico drug stores pharmacies – mexican online pharmacies prescription drugs
india online pharmacy: medicine courier from India to USA – indian pharmacy online
mexico pharmacy order online Rx Express Mexico mexican rx online
https://rxexpressmexico.com/# mexico drug stores pharmacies
mexico pharmacies prescription drugs: reputable mexican pharmacies online – mexico drug stores pharmacies
medicine courier from India to USA: indian pharmacy online – indian pharmacy online
vavada вход vavada вход вавада зеркало
http://vavadavhod.tech/# вавада казино
pin up: pin up azerbaycan – pin-up
http://vavadavhod.tech/# vavada вход
pin up az: pin-up – pin up az
pin up вход: пин ап зеркало – пинап казино
https://pinupaz.top/# pinup az
вавада официальный сайт вавада казино vavada
pinup az: pin-up – pin up azerbaycan
A round of applause for your blog post.Thanks Again. Great.
пин ап зеркало: пин ап зеркало – пин ап казино официальный сайт
пин ап зеркало: пин ап вход – pin up вход
pin up az: pin-up – pin up azerbaycan
http://pinupaz.top/# pin up
vavada: vavada casino – вавада казино
пин ап зеркало: пин ап зеркало – пинап казино
вавада казино вавада казино вавада зеркало
vavada: vavada вход – вавада официальный сайт
Aw, this was an incredibly nice post. Taking a few minutes and actual effort to create a really good article… but what can I say… I procrastinate a whole lot and don’t seem to get anything done.
https://pinupaz.top/# pin up
pin up: pin up az – pin up azerbaycan
пинап казино: пинап казино – пин ап казино
https://vavadavhod.tech/# вавада казино
pin-up casino giris: pin-up – pin up az
pin up casino: pin up azerbaycan – pin-up casino giris
vavada casino: vavada casino – вавада
http://pinuprus.pro/# пинап казино
Major thankies for the article.Really thank you! Much obliged.
pin up azerbaycan: pin up az – pin-up casino giris
Профессиональный сервисный центр по ремонту бытовой техники с выездом на дом.
Мы предлагаем:сервисные центры в москве
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
pinup az: pin up – pin up az
http://pinupaz.top/# pin-up
pin up: pin up casino – pin-up
pin up azerbaycan: pinup az – pin-up
http://vavadavhod.tech/# вавада казино
vavada вход: vavada вход – vavada
I loved your post.Much thanks again. Keep writing.
https://pinuprus.pro/# pin up вход
вавада: vavada casino – vavada casino
pin up вход: pin up вход – пин ап вход
http://pinupaz.top/# pin up azerbaycan
пин ап вход pin up вход пин ап казино официальный сайт
pin-up casino giris: pin up casino – pin up az
Muchos Gracias for your blog.Really thank you! Really Cool.
https://pinuprus.pro/# пин ап вход
pinup az pin up azerbaycan pin up azerbaycan
vavada: вавада официальный сайт – вавада
пин ап вход: pin up вход – пинап казино
вавада официальный сайт [url=http://vavadavhod.tech/#]вавада официальный сайт[/url] vavada
Thanks-a-mundo for the post.Really thank you! Really Cool.
вавада казино [url=http://vavadavhod.tech/#]вавада[/url] вавада официальный сайт
vavada: вавада – вавада казино
Hello my friend! I wish to say that this article is awesome, nice written and come with approximately all vital infos. I would like to look more posts like this .
There is noticeably a bunch to realize about this. I consider you made various good points in features also.
I truly appreciate this blog.Much thanks again. Will read on…
пин ап зеркало: пин ап зеркало – пин ап зеркало
Along with having one of the best on screen fights of the year with Johnson,Vin Diesel gives a fantastic,real return-to-form performance as Dominic.
пин ап казино официальный сайт [url=http://pinuprus.pro/#]пин ап казино[/url] пинап казино
Hey, thanks for the article post.Really looking forward to read more. Really Great.
https://pinupaz.top/# pin up
pin up: pin up – pin up
https://pinupaz.top/# pin up az
вавада: вавада казино – вавада зеркало
вавада официальный сайт: vavada вход – вавада зеркало
пин ап казино: пин ап казино официальный сайт – пинап казино
вавада официальный сайт [url=https://vavadavhod.tech/#]вавада официальный сайт[/url] вавада официальный сайт
pin up: pin-up casino giris – pin-up casino giris
Oh my goodness! Awesome article dude! Many thanks, However I am encountering troubles with your RSS. I donít know why I am unable to join it. Is there anybody having the same RSS issues? Anyone who knows the solution will you kindly respond? Thanx!!
пин ап казино официальный сайт: пин ап вход – пин ап казино
http://pinupaz.top/# pin-up
http://pinuprus.pro/# pin up вход
pin up azerbaycan [url=https://pinupaz.top/#]pin up casino[/url] pin up az
https://pinupaz.top/# pin-up casino giris
pinup az [url=https://pinupaz.top/#]pinup az[/url] pin up
http://vavadavhod.tech/# vavada casino
pin up azerbaycan: pin up azerbaycan – pin up
https://vavadavhod.tech/# вавада зеркало
вавада казино: вавада казино – vavada вход
pin-up: pin-up casino giris – pin up azerbaycan
pin up azerbaycan pin up pin-up casino giris
I like what you guys are up too. This type of clever work and coverage!Keep up the amazing works guys I’ve included you guys tomy own blogroll.
pin-up casino giris: pinup az – pinup az
пин ап зеркало: пин ап вход – пин ап зеркало
Hi, its fastiodious paragraph on the topic of media print, we all be aware of media is afantastic source of data.
пин ап вход pin up вход пинап казино
pin up: pin up azerbaycan – pin up
pin up casino: pin-up casino giris – pinup az
https://pinuprus.pro/# пинап казино
pin up azerbaycan: pin up casino – pin up az
This is a great tip particularly to those fresh to the blogosphere. Short but very accurate info… Thanks for sharing this one. A must read article!
вавада казино вавада казино вавада официальный сайт
Thanks a lot for the blog.Really thank you! Fantastic.
вавада зеркало: vavada – вавада зеркало
Thanks designed for sharing such a pleasantidea, piece of writing is pleasant, thats why i haveread it entirely
Im obliged for the blog article. Cool.Loading…
пин ап казино: пин ап казино официальный сайт – pin up вход
https://pinupaz.top/# pin up casino
When someone writes an post he/she keeps the image of a user in his/her mind that how auser can know it. Therefore that’s why this paragraph is outstdanding.Thanks!
pin up: pin up – pin up casino
pin-up: pin up – pinup az
http://pinupaz.top/# pin up
вавада вавада зеркало вавада официальный сайт
пинап казино: пин ап казино официальный сайт – пинап казино
https://vavadavhod.tech/# вавада зеркало
пин ап казино: пин ап казино – пин ап казино
http://pinuprus.pro/# пинап казино
Very neat article.Much thanks again. Really Cool.
pin up casino pin up casino pin up azerbaycan
Your article helped me a lot, is there any more related content? Thanks!
I have been reading out a few of your stories and it’s pretty good stuff. I will definitely bookmark your blog.
вавада зеркало: вавада официальный сайт – vavada
https://pinupaz.top/# pin up
pin up вход: pin up вход – пин ап казино официальный сайт
пин ап казино официальный сайт пин ап вход пин ап казино официальный сайт
https://pinupaz.top/# pin up casino
пинап казино: пинап казино – пинап казино
пин ап зеркало пин ап вход пинап казино
pin up вход: пин ап казино официальный сайт – pin up вход
pin up casino pin up pin up azerbaycan
Thanks for sharing, this is a fantastic blog article. Great.
пин ап зеркало: пин ап казино – пин ап вход
Enjoyed every bit of your blog article.Much thanks again. Cool.
pin-up pin up pin up casino
пин ап казино официальный сайт: пин ап казино официальный сайт – пин ап вход
пин ап зеркало: пин ап зеркало – пин ап казино официальный сайт
https://vavadavhod.tech/# vavada
пинап казино пинап казино пинап казино
vavada вход: вавада казино – vavada
pin-up casino giris: pin up az – pin up az
Thanks for the article.Really looking forward to read more. Great.
https://zipgenericmd.com/# secure checkout ED drugs
FDA approved generic Cialis affordable ED medication online Cialis pharmacy
fast Viagra delivery: Viagra without prescription – order Viagra discreetly
Happy to explore discussions, exchange ideas, and gain fresh perspectives throughout the journey.
I like understanding different opinions and sharing my input when it’s helpful. Interested in hearing fresh thoughts and meeting like-minded people.
That’s my website-https://automisto24.com.ua/
hi!,I like your writing so a lot! share we keep in touch extra approximately your article on AOL? I need an expert in this space to unravel my problem. May be that’s you! Having a look ahead to peer you.
Thank you ever so for you blog article.Thanks Again. Want more.
modafinil 2025: verified Modafinil vendors – modafinil pharmacy
modafinil legality: modafinil legality – buy modafinil online
http://zipgenericmd.com/# discreet shipping ED pills
modafinil legality: buy modafinil online – safe modafinil purchase
Thanks for sharing, this is a fantastic blog. Want more.
FDA approved generic Cialis: discreet shipping ED pills – Cialis without prescription
generic tadalafil: order Cialis online no prescription – best price Cialis tablets
modafinil 2025 [url=http://modafinilmd.store/#]purchase Modafinil without prescription[/url] purchase Modafinil without prescription
generic tadalafil: buy generic Cialis online – order Cialis online no prescription
legal Modafinil purchase [url=http://modafinilmd.store/#]modafinil legality[/url] modafinil pharmacy
secure checkout Viagra: cheap Viagra online – safe online pharmacy
modafinil 2025: safe modafinil purchase – purchase Modafinil without prescription
order Cialis online no prescription [url=https://zipgenericmd.com/#]reliable online pharmacy Cialis[/url] discreet shipping ED pills
trusted Viagra suppliers: safe online pharmacy – fast Viagra delivery
http://zipgenericmd.com/# reliable online pharmacy Cialis
Cialis without prescription order Cialis online no prescription cheap Cialis online
cheap Cialis online: secure checkout ED drugs – generic tadalafil
http://modafinilmd.store/# Modafinil for sale
Amazing things here. I am very satisfied to look your post.Thanks so much and I’m having a look forwardto touch you. Will you please drop me a e-mail?
secure checkout ED drugs: FDA approved generic Cialis – generic tadalafil
no doctor visit required same-day Viagra shipping trusted Viagra suppliers
I wanted to thank you for this very good read!! I certainly loved every bit of it. I have got you saved as a favorite to look at new stuff you postÖ
https://zipgenericmd.shop/# best price Cialis tablets
best price Cialis tablets: buy generic Cialis online – Cialis without prescription
secure checkout ED drugs: buy generic Cialis online – best price Cialis tablets
discreet shipping Viagra without prescription generic sildenafil 100mg
doctor-reviewed advice: buy modafinil online – modafinil 2025
legit Viagra online: fast Viagra delivery – legit Viagra online
trusted Viagra suppliers: buy generic Viagra online – order Viagra discreetly
https://maxviagramd.com/# safe online pharmacy
purchase Modafinil without prescription: verified Modafinil vendors – legal Modafinil purchase
https://maxviagramd.shop/# cheap Viagra online
order Viagra discreetly: cheap Viagra online – legit Viagra online
Modafinil for sale legal Modafinil purchase modafinil legality
http://maxviagramd.com/# discreet shipping
buy modafinil online: purchase Modafinil without prescription – Modafinil for sale
safe online pharmacy: best price for Viagra – order Viagra discreetly
verified Modafinil vendors legal Modafinil purchase safe modafinil purchase
http://maxviagramd.com/# discreet shipping
Modafinil for sale: modafinil 2025 – buy modafinil online
PredniHealth: order prednisone online no prescription – PredniHealth
medicine prednisone 10mg [url=http://prednihealth.com/#]PredniHealth[/url] prednisone 10mg tablets
prednisone 5 tablets: PredniHealth – prednisone 60 mg price
https://amohealthcare.store/# Amo Health Care
canadian pharmacy amoxicillin: generic amoxil 500 mg – amoxicillin cephalexin
Im obliged for the article.Thanks Again. Much obliged.
amoxicillin over the counter in canada: buy amoxicillin 500mg canada – Amo Health Care
I cannot thank you enough for the blog.Much thanks again. Awesome.
https://amohealthcare.store/# amoxicillin tablet 500mg
An intriguing discussion is worth comment. I do think that you ought to publish more on this issue, it may not be a taboo subject but typically folks don’t discuss such subjects. To the next! Many thanks!!