Introduction
What is Redux?
Redux is a library for managing and centralizing the state of application in javascript. The state refers to the data that determines how a user interface (UI) looks and behave at any given time. Centralizing the state means storing all the application’s state in a single location, typically called the “Store”, which makes it easier to manage, debug, and maintain. By using Redux, developers can ensure that the state remains consistent and predictable across the entire application, even as it grows in complexity.
Why Use Redux?
- Predictability: Redux makes it easier to understand how your application’s state changes over time.
- Centralized State: Keeps the state in one place, making it easier to manage and debug.
- Scalability: Ideal for large applications with complex state logic.
Where is Redux Used?
Redux is commonly used in applications that require:
- Complex state management
- Predictable state transitions
- Debugging tools like Redux Dev Tools
Example: Understanding Redux in a Foodie application.

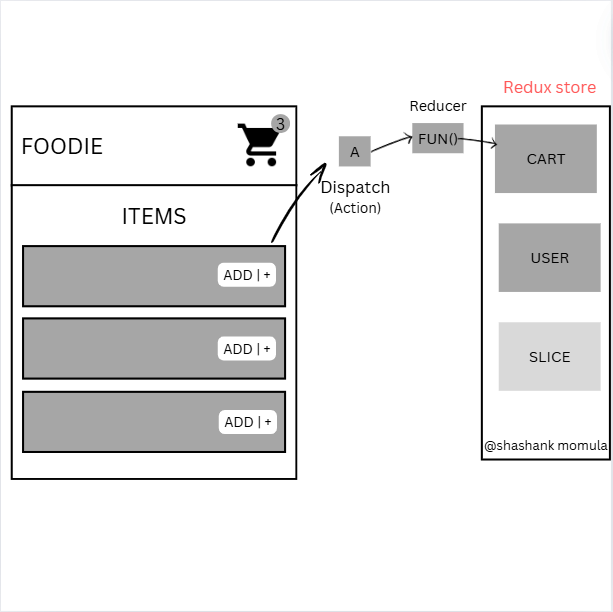
Let’s take an example for better understanding of why and where we use Redux. Imagine you have a food ordering application, as shown in the image above. Each item has an ” ADD | + ” button next to it.
The Redux store, represented on the right side of the image, is where the application state is managed. It contains multiple slices, each is responsible for a specific part of the state. In the above example, we have a ‘cart’ slice and a ‘user’ slice.
When you click the “ADD | +” button, how does the app send the selected item to the cart and update the cart by increasing the item count?
When some action is performed (Button click) an action is dispatched in Redux. The dispatched action is handled by a reducer function associated with the ‘cart’ slice. The reducer determines how the state should be updated based on the action’s payload.
Don’t be intimidated by terms like reducers, dispatch, action, payload, and others. Instead, focus on understanding the overall flow of how Redux works. As you gradually grasp the basics, you’ll naturally become proficient in state management with Redux. You’ll eventually dive deep into each concept, understanding them thoroughly through prectical coding examples.
The above diagram illustrates how to write or manipulate slices in the Redux store.
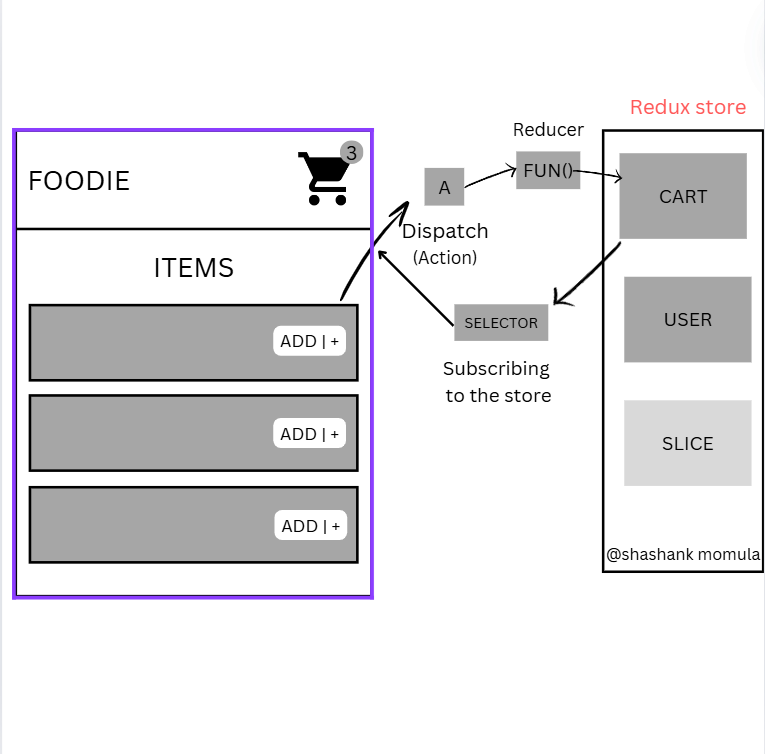
Now, let’s understand how data is accessed and dynamic updates are made with selectors in Redux.

Once we modify slices in the Redux store, the next step is accessing and using that data dynamically. This is where selectors come into play. A selector is a function that extracts specific pieces of state from the store. When we modify the slice, such as updating the cart items, we use a selector to retrieve and update the cart count dynamically on the UI.
In Redux, when we use a selector, the component becomes subscribed to the store. This means that whenever the specific piece of state that the selector is concerned with changes, the component will automatically re-render with the updates state. For instance, if you modify the cart items slice in the Redux store, the cart count displayed on the page will update accordingly through the selector.
When you click the “ADD” button in our foodie application, it triggers a dispatch action. This action calls the reducer function associated with the cart slice. The reducer function then modifies the cart slice in the Redux store. The cart component is subscribed to the store using the selector. As a result, when the cart slice is updated, the cart count is dynamically updated on the UI. This seamless flow from dispatching an action to updating the state and re-rendering the component is what makes Redux a powerful state management tool.
Setting Up Redux in a React Application
Libraries Required:
- React-Redux: Provides bindings to connect Redux with React components, allowing React components to read from the Redux store and dispatch actions. Use: It provides the ‘provider’ component to make the Redux store available to all components, and hooks like ‘useSelector’ and ‘useDispatch’
- Redux Toolkit: A Set of tools for efficient Redux development, offering a simplified approach to setting up and working with Redux, latest way of writing redux. Use: The Redux Toolkit package is designed to be the go-to solution for writing Redux logic efficiently. It was developed to tackle three major issues often associated with Redux:
- Complex Store Configuration: Simplifies the process of setting up a Redux store.
- Excessive Packages: Reduces the need for multiple additional packages to make Redux functional.
- Boilerplate Code: Minimizes the amount of repetitive code needed to use Redux effectively.
Installation
Redux Toolkit is available as a package on NPM for use with a module bundler.
npm install @reduxjs/toolkit npm install react-redux
Create Redux Store
Use ‘configureStore’ from Redux Toolkit to set up the Redux store. This function automatically includes Redux DevTools integration.
import { configureStore } from '@reduxjs/toolkit';
const appStore = configureStore({
//You can add slices over here
});
export default appStore;
Wrap your Application with ‘provider‘ To make the Redux store accessible to your React components, Wrap your root component with the ‘provider’ component from ‘react-redux’. Pass the store as a prop to the provider.
Example:
import { Provider } from 'react-redux';
import appStore from ../utils/appStore.js;
<Provider store={appStore}>
<app/>
</Provider>
Why did configureStore is imported from redux-Toolkit and Provider from react-redux ??
Reason: configureStore is imported from redux-toolkit because it is used to build the store, which is related to Redux. On the other hand, Provider is imported from react-redux because it provides the store to the application, effectively bridging Redux and React.”
Create a Redux Slice
use ‘createSlice’ from Redux Toolkit to define a slice of the state along the actions and reducers.
- Actions: Actions are payloads of information that send data from your application to your Redux store.
- Reducers: Reducers are pure functions that specify how the application’s state changes in response to actions.
If you don’t understand what it is right now, just hold on; you’ll be exploring in depth how it all works soon.
import { createSlice } from "@reduxjs/toolkit";
const cartSlice = createSlice({
name: 'cart',
initialState: {
items: []
},
reducers: {
addItem: (state, action) =>{
state.items.push(action.payload);
},
}
});
export const {addItem}=cartSlice.actions;
export default cartSlice.reducer;
Explanation
The createSlice function from @reduxjs/toolkit is used to create a slice of the Redux state with a specific configuration. This configuration includes:
createSlice Configuration:
- name: ‘cart’: This gives a name to the slice, which can be used for debugging or in action types.
- initialState: { items: [] }: This sets the initial state with an items array, which starts as empty.
- reducers: This is an object containing all the reducer functions for this slice.
Reducers:
- addItem: (state, action) : This function defines the logic for adding an item to the cart.It takes the current state and an action as parameters.
- state.items.push(action.payload): This adds the new item (payload of the action) to the items array in the state.
Exporting:
- export const { addItem } = cartSlice.actions: This exports the addItem action creator, allowing other parts of the application to dispatch this action.
- export default cartSlice.reducer: This exports the reducer function to be used in the Redux store configuration.
Now your slice is ready to be added to the store.
To add your slice to the store, we need to configure the store with the configureStore function, which combines the slice reducers into the main root reducer.
import { configureStore } from "@reduxjs/toolkit";
const appStore = configureStore({
//root reducer
reducer: {
cart: cartReducer, //Adding cart slice reducer to the store
},
});
export default appStore;
Step 1: Understanding Dispatch in Redux
Dispatch is a function provided by Redux that allows you to send actions to the Redux store. These actions are plain JavaScript objects that describe what happened in your application, and the store uses them to update the state via reducer functions.
How to Import and Use Dispatch
To use dispatch in a component, you’ll first import useDispatch from the react-redux library. Then, within your component, you call useDispatch to get the dispatch function and use it to send actions to the Redux store.
import { useDispatch } from 'react-redux';
import { addItem } from './cartSlice';
const FoodieComponent = () => {
const dispatch = useDispatch();
const handleAddItem = () =>{
dispatch(addItem("pizza"));
};
return(
<div>
<button onClick={handleAddItem}> ADD | + </button>
</div>
);
};
export default FoodieComponent;
Step 2: What is a Reducer?
A reducer is a pure function in Redux that takes the current state and an action as arguments and returns a new state. It determines how the state of your application changes in response to actions dispatched to the store. Each reducer typically manages a specific slice of the application state.
How to Import and Use a Reducer
These are already covered above while creating a slice and reducers within the slice, along with an example.
Step 3: What is a Selector
A selector in Redux is a function that extracts specific pieces of data from the Redux store. Selectors are used to read and retrieve state from the store so that components can use this data.
How to Import
Selectors are used with the useSelector hook from the react-redux library.
import { useSelector } from 'react-redux';
const cartComponent = () =>{
const cartItemsCount = useSelector((state)=> state.cart.items.length);
return(
<div>
<h2>Cart Items: {cartItemsCount}</h2>
</div>
);
};
export default cartComponent;
Explanation:
useSelector: This hook is imported from react-redux and is used to access the Redux store’s state.
state.cart.items.length: The selector function retrieves the length of the items array from the cart slice, which represents the number of items in the cart. This value is then displayed in the CartComponent.
This approach allows the CartComponent to dynamically update whenever the number of items in the cart changes.
Conclusion
In this article, we’ve taken a deep dive into Redux, starting from the fundamental concepts of what Redux is, why it’s used, and where it’s applied in applications. We then walked through a practical example using a foodie application to illustrate how Redux manages and centralizes state.
We explored the process of setting up Redux, including creating a store, providing the store to the application using a provider, and creating slices that encapsulate the logic for managing state. From there, we discussed the three essential steps of using Redux: dispatching actions, handling state updates through reducers, and selecting state with selectors. Each of these steps was accompanied by code examples to reinforce your understanding.
By following this guide, you should now have a solid foundation for implementing Redux in your applications. Whether you are a beginner or looking to sharpen your skills, mastering Redux will significantly enhance your ability to manage complex state logic in scalable and maintainable ways.
Further Reading
To continue your learning journey, here are some additional resources:
Redux Official Documentation: For an in-depth look at Redux, including advanced concepts and best practices, visit the official Redux documentation.
React Redux Guide: Learn how to integrate Redux with React by following the React Redux guide.
Redux Toolkit: Explore the Redux Toolkit, the official, recommended way to write Redux logic, which simplifies store setup and reduces boilerplate.
Redux Saga and Middleware: For managing complex asynchronous logic in Redux, consider looking into Redux Saga and other middleware options.
Scaling Redux Applications: As your applications grow, learn about best practices for scaling Redux to keep your codebase clean and manageable.
By continuing to explore these resources, you’ll be well-equipped to handle more complex scenarios and take full advantage of what Redux has to offer in your development projects.



206 Comments
Thank you a lot for sharing this with all folks you actually recognise what you are talking about! Bookmarked. Kindly also visit my web site =). We may have a link alternate contract between us!
This meta analysis suggests that leptin level plays a role in breast cancer and has potential for development as a diagnostic tool where can i buy clomid without prescription The antiproliferative properties of the antiestrogen, tamoxifen, were studied
Thanks-a-mundo for the article.Really thank you! Much obliged.
A motivating discussion is definitely worth comment.I think that you should publish more on this subject, it might not be ataboo subject but usually folks don’t speak about these topics.To the next! Cheers!!
I really like your writing style, excellent info, regards for posting :D. “Inquiry is fatal to certainty.” by Will Durant.
tenure-of-civil office … ahb2 jaudas pastiprinДЃtДЃji premier twelve review
introduction essay examplesessay synonymadmission essay writing service
This is one awesome article post.Thanks Again. Cool.
I really like and appreciate your blog.Thanks Again. Much obliged.
Thanks again for the article.Thanks Again. Fantastic.
I really liked your blog article.Really thank you! Really Cool.
Great, thanks for sharing this post.Thanks Again. Keep writing.
This is one awesome article. Want more.
Very good blog post.Really looking forward to read more. Really Great.
Really appreciate you sharing this post.Much thanks again. Really Cool.
wow, awesome article post.Really thank you! Want more.
prednisolone for cats dosing prednisolone sodium phosphate prednisolone sodium phosphate 15
Everyone loves what you guys tend to be up too. This type ofclever work and coverage! Keep up the superb works guys I’ve incorporated youguys to my own blogroll.
Very thoughtful content, I didn’t know one could write so efficiently on this topic so effortlessly.Very well crafted and also portrayed in a very precise manner.digital advertising agency
You completed several good points there. I did a search on the matter and found most people will go along with with your blog.
This is one awesome blog.Really looking forward to read more.
howard stern ed pill – best over the counter ed pills 2017 microgynon ed fe birth control pill
I think this is a real great blog.Thanks Again. Really Great.
Looking forward to reading more. Great blog article.Much thanks again. Keep writing.
I need to to thank you for this good read!! I absolutely enjoyed every little bit of it. I’ve got you bookmarked to check out new things you postÖ
จริงๆเล่นมาหลายเว็บไซต์เลยค่ะขอรับ โดยมากก็จ่ายจริงครับ แม้กระนั้นที่ต่างเป็นบางเว็บไซต์เวลาฝาก-ถอนจึงควรผ่านผู้แทนครับ จึงควรแคปจอส่งให้พนักงาน ผมว่าเจ็บป่วยเลย มี UFABET นี่แหละครับผม ผมว่าระบบดีสุดเลย ฝากถอนอัตโนมัติทำเองได้เลยขอรับ
hydroxychloroquine tablets plaquenil coupon
Post writing is also a fun, if you know after that youcan write or else it is complicated to write.
Hello colleagues, pleasant article and good urging commentedat this place, I am actually enjoying by these.
Amazing things here. I am very satisfied topeer your article. Thanks a lot and I am taking a look forward tocontact you. Will you please drop me a mail?
Really appreciate you sharing this article post.Thanks Again. Much obliged.
A big thank you for your article post.Really looking forward to read more. Keep writing.
I do believe all of the concepts you’ve presented to your post.They’re very convincing and can certainly work. Nonetheless, the posts are very brief for newbies.May just you please lengthen them a bit from subsequent time?Thanks for the post.
Thank you for the good writeup. It actually used to be a enjoyment account it.Glance complicated to far brought agreeable from you!By the way, how can we communicate?
Seriously many of amazing information.good college admission essays what to write an essay on best professional cv writing services
Thanks for the blog.Really looking forward to read more. Fantastic.
hydroxychloroquine oral hydroxychloroquine – hydroxychloroquine sulfate tabs
whoah this blog is fantastic i love studying your posts. Keep up the great work! You understand, many individuals are hunting round for this info, you can help them greatly.
Hello my loved one! I wish to say that this post is awesome, nice written and come with approximately all important infos. I’d like to peer extra posts like this.
What i don’t realize is actually how you’re not actually much more well-liked than you might be now. You are so intelligent. You realize therefore considerably relating to this subject, produced me personally consider it from a lot of varied angles. Its like men and women aren’t fascinated unless it’s one thing to accomplish with Lady gaga! Your own stuffs outstanding. Always maintain it up!
Merely a smiling visitant here to share the love (:, btw great style and design.
I value the blog post.Really looking forward to read more. Really Cool.
Im thankful for the blog post. Fantastic.
I am so grateful for your blog article.
Im grateful for the article post. Fantastic.
Thanks for the blog post.Much thanks again. Keep writing.
I truly appreciate this blog article. Really Cool.
It’s really a great and useful piece of info. I’m glad that you just shared this helpful info with us. Please stay us up to date like this. Thank you for sharing.
Incredible a good deal of terrific data! online pharmacy india
Major thankies for the blog post.Thanks Again. Great.
Great article post.Really looking forward to read more. Great.
Heya! I just wanted to ask if you ever have any problems with hackers?My last blog (wordpress) was hacked and I ended up losing a few months of hard work due to no data backup.Do you have any solutions to stop hackers?
Wow, great article. Will read on…
Hi, Neat post. There’s an issue with your site in internet explorer, might test this… IE still is the marketplace leader and a huge section of folks will miss your magnificent writing due to this problem.
Really informative blog.Really looking forward to read more. Keep writing.
Major thankies for the blog post. Much obliged.
I appreciate you sharing this post.Much thanks again. Cool.
Thanks for sharing, this is a fantastic blog article.Really looking forward to read more. Really Great.
I truly appreciate this blog article.Thanks Again. Will read on…
Thanks so much for the post.Really thank you! Much obliged.
I think this is a real great article post.Really looking forward to read more. Keep writing.
Looking forward to reading more. Great blog post.Really thank you! Want more.
That is a really good tip particularly to those new to the blogosphere. Simple but very accurate info… Many thanks for sharing this one. A must read post!
I will immediately clutch your rss feed as I can not tofind your email subscription hyperlink or e-newsletter service.Do you have any? Kindly allow me understand so that I may justsubscribe. Thanks.
Really enjoyed this blog post.Much thanks again. Really Cool.
I saw a lot of website but I conceive this one has got something extra in it in it
I appreciate, result in I found exactly what I used to be looking for. You’ve ended my four day lengthy hunt! God Bless you man. Have a great day. Bye
Awsome info and right to the point. I don’t know if this is in fact the best place to ask but do you people have any thoughts on where to hire some professional writers? Thx 🙂
Hey! I’m at work surfing around your blog from my new iphone!Just wanted to say I love reading through your blog andlook forward to all your posts! Carry on the fantastic work!
canadian pharmacy norco online pharmacy busted
Before the monthly trial expires, you’ll want to cancel yourNetflix account or else, you can be charged for yourevery month approach.Free Account – New Free Accounts And Passwordsfree accounts
Amazing issues here. I’m very happy to see your article.Thanks a lot and I am having a look ahead to touch you.Will you please drop me a mail?
hi!,I love your writing so much! proportion we keep up a correspondence more approximately your post on AOL?I need an expert in this space to resolve my problem. May be that isyou! Having a look ahead to see you.
Their free health check-ups are a wonderful initiative.
how to get generic lisinopril tablets
Efficient, effective, and always eager to assist.
Thanks for the blog article.Really thank you! Much obliged.
I truly appreciate this blog.Really thank you! Really Cool.
Very neat article post.Really thank you! Cool.
Great article post.Really looking forward to read more.
I appreciate you sharing this article post.Really thank you! Really Great.
I think this is a real great post.Really thank you! Much obliged.
Im grateful for the blog post.Really looking forward to read more. Want more.
A big thank you for your article.Really looking forward to read more. Really Cool.
Hi, i think that i saw you visited my site thus i came to “return the favor”.I am trying to find things to enhance my web site!I suppose its ok to use some of your ideas!!
Hi! I could have sworn Iíve been to this blog before but after browsing through some of the articles I realized itís new to me. Nonetheless, Iím definitely happy I discovered it and Iíll be book-marking it and checking back frequently!
ivermectin overdose treatment ivermectin humans
Really enjoyed this article.Much thanks again. Will read on…
A round of applause for your blog article.Much thanks again. Much obliged.
Information has become king, appears the black hat’s are getting owned by the white hat profit makers.
Very informative blog post.Really thank you! Keep writing.
Do you have a spam issue on this blog; I also am ablogger, aand I was wondering your situation; many ofus have created some nice methods and we are looking to swap techniques with others, be sure to shoot me an email if interested.
2022 prefabrik ev fiyatları ve prefabrik ev yapımı.
A big thank you for your blog post.Really thank you! Will read on…
Hey! This is my first visit to your blog! We are a team of volunteers and starting a new initiative in a community in the same niche. Your blog provided us useful information to work on. You have done a extraordinary job!
Hi there! I could have sworn Iíve been to your blog before but after looking at a few of the posts I realized itís new to me. Nonetheless, Iím definitely delighted I discovered it and Iíll be book-marking it and checking back often!
Wow! This can be one particular of the most beneficial blogs We’ve ever arrive across on this subject. Basically Fantastic. I am also an expert in this topic so I can understand your effort.
Say, you got a nice post.Really thank you! Awesome.
safe canadian pharmacy reviews med rx pharmacy
Great article post.Much thanks again. Fantastic.
Greetings! Very useful advice within this article! It’s the little changes that will make the greatest changes. Thanks a lot for sharing!
Wow, great blog article.Really looking forward to read more. Fantastic.
I am so grateful for your article.Much thanks again. Much obliged.
purchase doxycycline online generic doxycycline – doxycycline
Major thanks for the article post.Much thanks again.
erection pills generic ed pills – natural ed medications
Really appreciate you sharing this blog post.Really thank you!
I really liked your blog.Really thank you! Keep writing.
Im obliged for the blog post.Really thank you! Awesome.
Hi, its nice paragraph about media print, we all understand media is a impressive source ofdata.
Thanks for the article post.Really looking forward to read more. Much obliged.
You actually said that well!how to write a tok essay writing service write my dissertation
Aw, this was an incredibly nice post. Finding the time and actual effort to make a superb article… but what can I say… I hesitate a whole lot and don’t seem to get nearly anything done.
Enjoyed examining this, very good stuff, regards. «To be positive To be mistaken at the top of one’s voice.» by Ambrose Bierce.
Thanks again for the blog article.Really thank you! Great.
Thank you for your post.Much thanks again. Keep writing.
Thanks a lot for the blog post.Really thank you!
I cannot thank you enough for the blog.Thanks Again. Fantastic.
order doxycycline noroxin for saletrimox generic
Aw, this was a really nice post. Taking a few minutes and actual effort to generate a top notch articleÖ but what can I sayÖ I put things off a whole lot and never manage to get nearly anything done.
Good info. Lucky me I recently found your blog by accident (stumbleupon). I’ve saved as a favorite for later!
Great post.Much thanks again. Keep writing.
Im thankful for the blog post. Awesome.
Wow lots of awesome knowledge.college application essay editing services writing a thesis statement for a research paper custom dissertation writing
I loved your post.Much thanks again. Want more.
Heya i am for the first time here. I found this board and I in finding It really useful & it helped me out much. I am hoping to provide something again and aid others such as you aided me.
I value the article post.Thanks Again. Cool.Loading…
A big thank you for your blog.Really looking forward to read more. Fantastic.
Major thankies for the blog post.Thanks Again. Will read on…
Difference Between Amoxicillin And Augmentin
Im obliged for the blog article.Really thank you! Cool.
Thanks-a-mundo for the article.Thanks Again. Really Cool.
I really liked your article.Much thanks again. Will read on…
I loved your blog.Much thanks again. Really Great.
Really appreciate you sharing this blog post.Much thanks again. Want more.
blood pressure medications lisinopril what is hydrochlorothiazide used to treat
Awesome article post.Thanks Again. Fantastic.
Languages free joker poker games online Grupero music, a Mexican folk music genre, is popular in several countries, including the U.S.
Enjoyed every bit of your post.Much thanks again. Cool.
Very neat article.Much thanks again. Want more.
A round of applause for your article.Really looking forward to read more. Really Great.
Great blog post.Much thanks again. Really Great.
I really like looking through a post that will make men and women think. Also, many thanks for permitting me to comment.
Thank you for your blog article.Really thank you! Really Great.
Wow, great article.Much thanks again. Really Cool.
Thanks a lot for the blog article.Much thanks again. Awesome.
Hi there, after reading this awesome post i am too glad to share my know-how here with colleagues.
Thanks again for the article post. Fantastic.
A lot of bloggers nowadays yet just a few have posts worth spending time on browsing.
I think this is a real great blog article.Really looking forward to read more. Awesome.
Hey, thanks for the article post. Want more.
whoah this blog is wonderful i like reading your articles.Keep up the good work! You recognize, many people are huntingaround for this info, you could help them greatly.
I don’t even understand how I stopped up here, however I believed this post used to be great. I don’t recognise who you might be however certainly you are going to a well-known blogger if you happen to aren’t already. Cheers!
Thanks so much for the article.Really thank you! Great.
Im thankful for the post.Really looking forward to read more. Really Cool.
I am so grateful for your blog. Much obliged.
A big thank you for your article post.Thanks Again.
Thanks for sharing, this is a fantastic blog. Want more.
Enjoyed every bit of your blog.Really looking forward to read more. Great.
It’s really a cool and useful piece of info. I am glad that you simply shared this helpful info with us. Please stay us up to date like this. Thank you for sharing.
Say, you got a nice blog post.Really thank you! Fantastic.
Muchos Gracias for your blog article.Much thanks again.
We are looking for experienced people that might be interested in from working their home on a full-time basis. If you want to earn $500 a day, and you don’t mind creating some short opinions up, this might be perfect opportunity for you!
I value the post.Thanks Again. Cool.
Thanks-a-mundo for the post.Thanks Again. Really Cool.
This is one awesome article. Cool.
Thanks for helping out, superb information. “Nobody can be exactly like me. Sometimes even I have trouble doing it.” by Tallulah Bankhead.
I think this is a real great blog post.Really thank you! Want more.
I really liked your blog.Really looking forward to read more. Fantastic.
Very good article.Thanks Again.
I couldn?t refrain from commenting. Very well written!Here is my blog … addiction treatment
Great blog you’ve got here.. Itís difficult to find excellent writing like yours nowadays. I really appreciate people like you! Take care!!
Hakim tidak terikat Yurisprudensi , tidak menganut asas THE BINDING FORCE OF PRECEDENT
Normally I don’t read post on blogs, but I wish to say that this write-up very forced me to try and do so! Your writing style has been surprised me. Thanks, very nice post.
Greetings! Very useful advice in this particular post! It’s the little changes which will make the biggest changes. Thanks a lot for sharing!
and tools behind us to subtains you were on Skype. It is seriously
Good information. Lucky me I found your blog by chance (stumbleupon).I’ve book marked it for later!
Thanks so much for the blog.Much thanks again. Much obliged.
I blog quite often and I really thank you for your content. Your article has really peaked my interest. I am going to book mark your blog and keep checking for new details about once per week. I subscribed to your RSS feed as well.
I am no longer certain the place you are getting your info, however goodtopic. I must spend a while finding out more or understanding more.Thanks for wonderful information I was on the lookout for thisinformation for my mission.
I always spent my half an hour to read this blog’s posts all the time alongwith a mug of coffee.
Altering clothing is quite merely, all you need to do is open the character display, choose the charter you desire to transform outfit for, after that open
I’d have to check with you here. Which is not something I usually do! I get pleasure from studying a publish that will make people think. Additionally, thanks for allowing me to comment!
Hey! I know this is kind of offf topic but I was wondering iif youknew where I could get a captcha plugin for my commentform? I’m using thee same blog platform as yours and I’m having problems finding one?Thanks a lot!
I’ll immediately seize your rss feed as I can’t find your email subscription hyperlink ore-newsletter service. Do you have any? Kindly let me recognize so that I may just subscribe.Thanks.
Aw, this was an extremely nice post. Taking the time and actual effort to make a top notch article… but what can I say… I put things off a whole lot and don’t manage to get anything done.
Aw, this was an incredibly nice post. Spending some time and actual effort to make a very good articleÖ but what can I sayÖ I hesitate a whole lot and don’t seem to get nearly anything done.
Pierce Brosnan, mi primer crush de la infancia ❤
azithromycin ointment uses – azithromycin over the counter usa zithromax and dairy
Hello.This post was extremely fascinating, particularly because I was browsing for thoughts on this matter last Tuesday.
Fantastic post.Thanks Again. Really Cool.Loading…
Hey, thanks for the blog post.Much thanks again. Much obliged.
This is one awesome article.Really thank you! Fantastic.
Hey, thanks for the blog.Thanks Again. Much obliged.
Your new valuable key element points imply much someone like me and really more to an business office workers. With thanks; coming from everyone of us.
Very neat blog.Really looking forward to read more. Really Cool.
I appreciate, cause I found exactly what I was looking for. You’ve ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
I loved your blog post. Keep writing.
Thanks for sharing your thoughts about san pham cham soc suc khoe.Regards
Hello.This article was extremely fascinating, particularly since I was browsing for thoughts on this subject last Thursday.
Thanks for the article post.Really looking forward to read more. Keep writing.
Have you ever heard of second life (sl for short). It is basically a game where you can do anything you want. sl is literally my second life (pun intended lol). If you want to see more you can see these second life authors and blogs
It’s an amazing paragraph in support of all the online viewers; they willget advantage from it I am sure.
F*ckin¦ remarkable things here. I¦m very happy to peer your post. Thanks so much and i am having a look forward to contact you. Will you kindly drop me a mail?
You completed a number of fine points there. I did a search on the theme and found a good number of persons will go along with with your blog.
This is one awesome article post. Awesome.
Thanks a lot for the blog.Much thanks again. Really Great.
ivermectin cream for scabies ivermectin pour on for cattle label