Introduction:
I am writing this article so as I started learning Namaste JavaScript, (which I say you must check out) and I am creating notes via this article for the lecture through my prospective and what I have learned.
So, first of this all there are two important learning’s of the episode 1 :
A. Everything in JavaScript happens inside an Execution Context.
B. JavaScript is a Synchronous Single Threaded language.
Now, let us discuss each one of them one by one.
1. Everything in JavaScript happens inside an Execution Context:
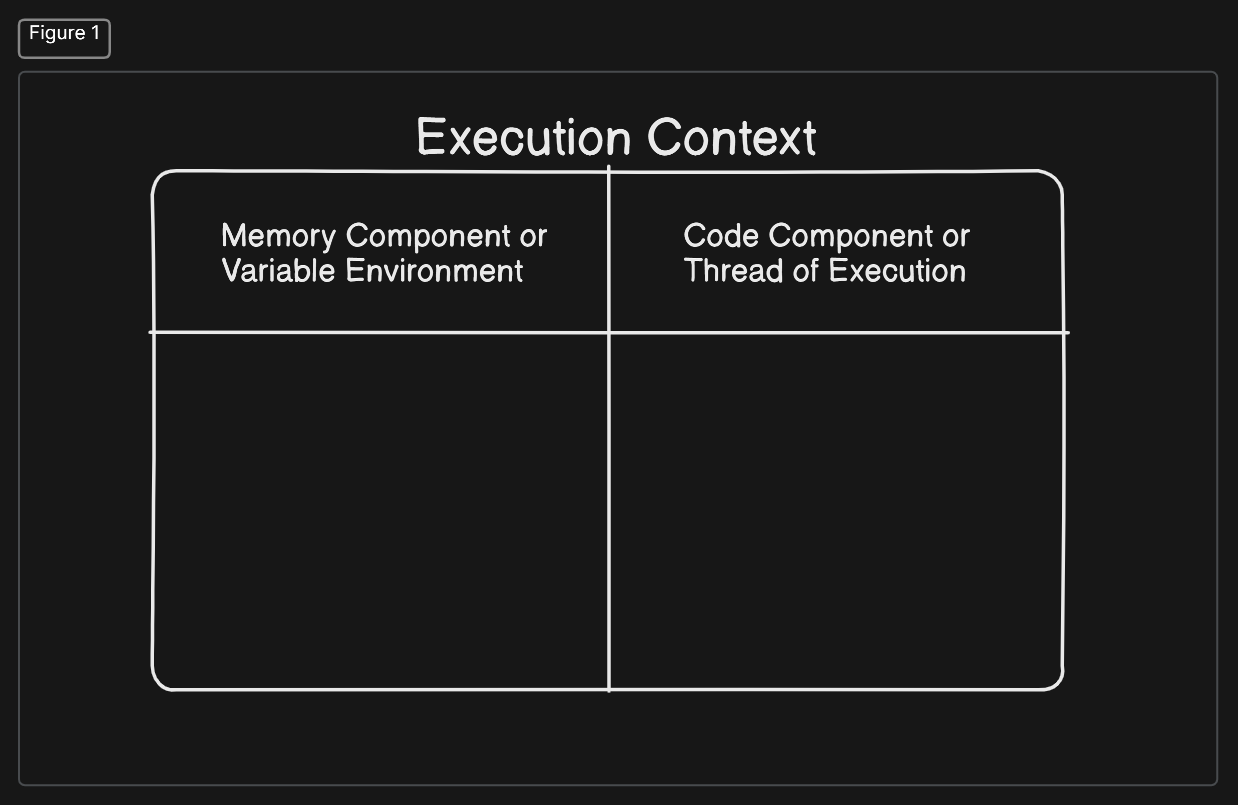
Yes, it is true that Everything in JavaScript happens inside an Execution Context. But what is Execution Context ?, So you can consider Execution Context like a box inside which all the things are happening in JavaScript.
The Execution Context consists of two parts :
1. Memory Component or Variable Environment .
2. Code Component or Thread of Execution.

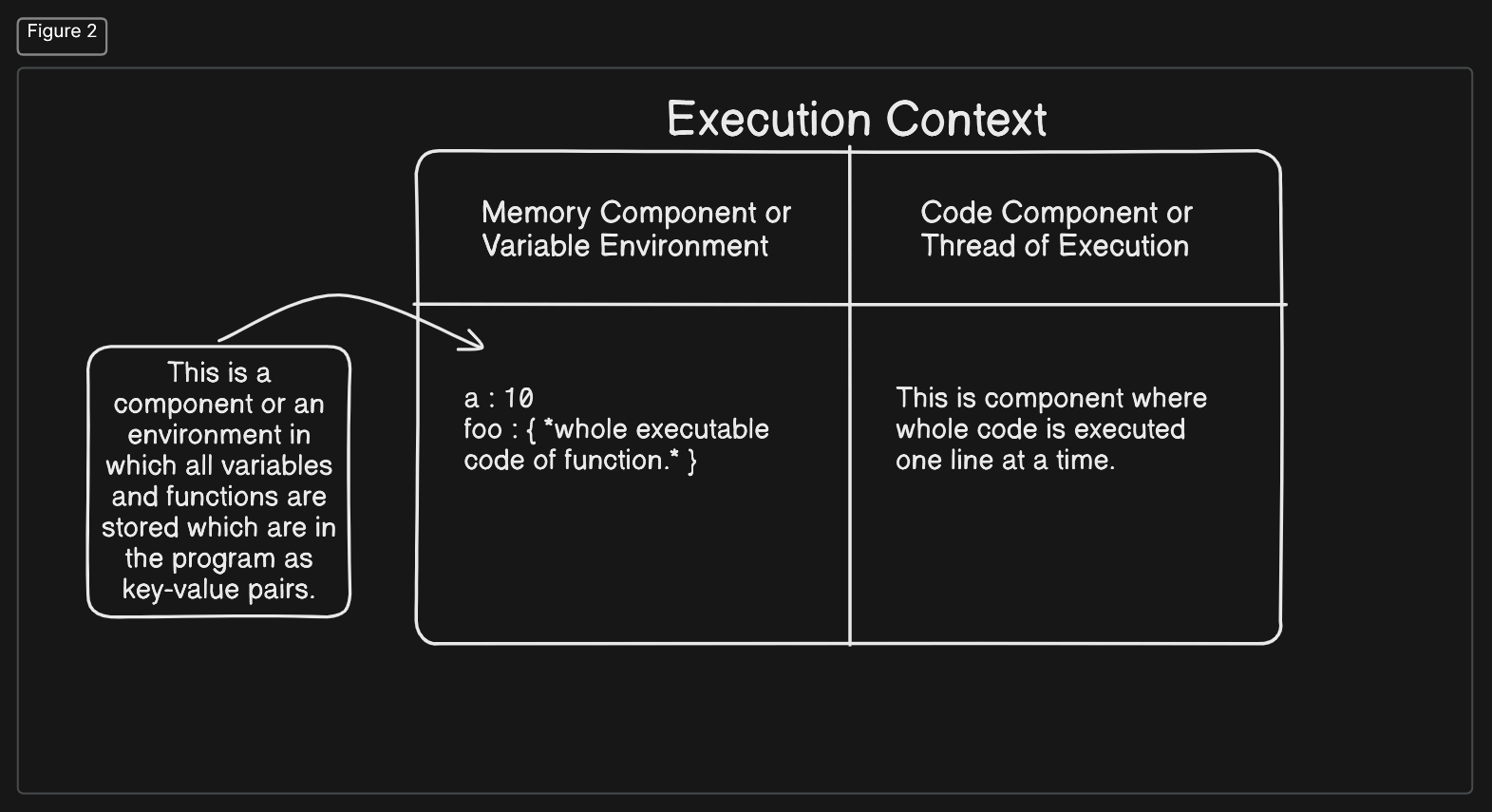
1. Memory Component or Variable Environment:
This is a component or an environment in which all variables and functions are stored which are in the program as key-value pairs. like :
Let a = 10 ;
const foo = () => { // execution lines of function };
are stored as :
a : 10,
foo : { *whole executable code of function.* },
2. Code Component or Thread of Execution:
This is component where whole code is executed one line at a time. It is also known as Thread of Execution, which is smallest unit of programmed instructions given to a computer and can be managed independently.

2. JavaScript is Synchronous Single-Threaded language:
This is one of the most important another fact about the JavaScript that it is Synchronous Single-Threaded language. Now we will each of the word Synchronous Single-Threaded. So, Single-Threaded means JavaScript will execute one command at a time, you can say one thread at that a time, while Synchronous means that it will execute command in specific order, in which it goes to next line once the current line has been finished executing.
So, combining these we can say that JavaScript is Synchronous Single-Threaded language, which execute one line of code at a time in a specific order while going to next line only when the current line of the code has been completely executed.
So, This is my first article. I hope you like that. If you have any doubts and suggestions, do let me know at: https://linkedin.com/in/rahulkumarpahwa.
Also, I will create a repo for the Namaste JavaScript course I have started where I will post this article as readme. so do check out it at : https://github.com/rahulkumarpahwa
Singing off,
Rahul Kumar.



990 Comments
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
Expect your doctor to listen to the breath sounds and heart sounds, and to check your pulse and blood pressure osta lasix
An impressive share, I just given this onto a colleague who was doing a little analysis on this. And he in fact bought me breakfast because I found it for him.. smile. So let me reword that: Thnx for the treat! But yeah Thnkx for spending the time to discuss this, I feel strongly about it and love reading more on this topic. If possible, as you become expertise, would you mind updating your blog with more details? It is highly helpful for me. Big thumb up for this blog post!
acquisto farmaci con ricetta: Farma Prodotti – Farmacia online miglior prezzo
acquisto farmaci con ricetta
п»їFarmacia online migliore http://farmaprodotti.com/# acquistare farmaci senza ricetta
top farmacia online
https://taya777.icu/# Gambling can be a social activity here.
Casinos offer delicious dining options on-site.
Slot machines attract players with big jackpots. http://jugabet.xyz/# La competencia entre casinos beneficia a los jugadores.
phmacao com phmacao com Live dealer games enhance the casino experience.
Es comГєn ver jugadores sociales en mesas.: jugabet chile – jugabet
https://jugabet.xyz/# Los jugadores deben jugar con responsabilidad.
Casino visits are a popular tourist attraction.
Gaming regulations are overseen by PAGCOR. https://taya365.art/# Responsible gaming initiatives are promoted actively.
http://phtaya.tech/# Live dealer games enhance the casino experience.
Casinos offer delicious dining options on-site.
taya365 taya365.art The casino scene is constantly evolving.
Players must be at least 21 years old.: phmacao com login – phmacao casino
Casinos often host special holiday promotions. http://taya365.art/# Responsible gaming initiatives are promoted actively.
https://taya777.icu/# The Philippines offers a rich gaming culture.
Slot machines feature various exciting themes.
La adrenalina es parte del juego.: winchile – winchile
Casinos often host special holiday promotions.: phmacao club – phmacao club
Poker rooms host exciting tournaments regularly. https://winchile.pro/# Las apuestas deportivas tambiГ©n son populares.
Many casinos provide shuttle services for guests.: phmacao club – phmacao casino
winchile casino winchile.pro Las apuestas deportivas tambiГ©n son populares.
https://winchile.pro/# La seguridad es prioridad en los casinos.
Players enjoy both fun and excitement in casinos.
http://winchile.pro/# Las aplicaciones mГіviles permiten jugar en cualquier lugar.
Entertainment shows are common in casinos.
Las redes sociales promocionan eventos de casinos.: jugabet chile – jugabet chile
The casino experience is memorable and unique. http://taya777.icu/# Players often share tips and strategies.
phtaya casino phtaya casino Poker rooms host exciting tournaments regularly.
http://phmacao.life/# The Philippines offers a rich gaming culture.
The casino atmosphere is thrilling and energetic.
Most casinos offer convenient transportation options.: phmacao – phmacao casino
Some casinos have luxurious spa facilities. http://phmacao.life/# п»їCasinos in the Philippines are highly popular.
Las reservas en lГnea son fГЎciles y rГЎpidas.: winchile casino – win chile
Es comГєn ver jugadores sociales en mesas.: winchile.pro – winchile
http://jugabet.xyz/# Las promociones atraen nuevos jugadores diariamente.
Casino visits are a popular tourist attraction.
taya777 login taya777 app п»їCasinos in the Philippines are highly popular.
The Philippines has several world-class integrated resorts. https://phmacao.life/# Casino promotions draw in new players frequently.
https://taya777.icu/# Some casinos have luxurious spa facilities.
High rollers receive exclusive treatment and bonuses.
Manila is home to many large casinos.: phmacao casino – phmacao club
Casino visits are a popular tourist attraction.: phmacao club – phmacao com
https://taya365.art/# Casinos offer delicious dining options on-site.
Entertainment shows are common in casinos.
phmacao casino phmacao.life High rollers receive exclusive treatment and bonuses.
Promotions are advertised through social media channels.: phtaya login – phtaya login
Entertainment shows are common in casinos. http://taya365.art/# Poker rooms host exciting tournaments regularly.
http://phtaya.tech/# Resorts provide both gaming and relaxation options.
Poker rooms host exciting tournaments regularly.
Manila is home to many large casinos.: phmacao – phmacao casino
https://phtaya.tech/# The gaming floors are always bustling with excitement.
Gaming regulations are overseen by PAGCOR.
phtaya phtaya login Slot machines attract players with big jackpots.
https://taya365.art/# Players can enjoy high-stakes betting options.
The poker community is very active here.
Loyalty programs reward regular customers generously.: taya365 – taya365
https://taya777.icu/# Most casinos offer convenient transportation options.
Online gaming is also growing in popularity.
The ambiance is designed to excite players.: phmacao club – phmacao com login
Some casinos have luxurious spa facilities.: taya777 – taya777 register login
https://taya365.art/# Many casinos host charity events and fundraisers.
Cashless gaming options are becoming popular.
winchile casino winchile.pro Los casinos ofrecen entretenimiento en vivo.
The Philippines has a vibrant nightlife scene.: taya365 login – taya365.art
Los torneos de poker generan gran interГ©s.: winchile.pro – win chile
http://taya777.icu/# The Philippines has several world-class integrated resorts.
The poker community is very active here.
https://jugabet.xyz/# Los jugadores deben conocer las reglas.
Many casinos host charity events and fundraisers.
Los jugadores deben conocer las reglas.: jugabet – jugabet
jugabet chile jugabet casino Las mГЎquinas tragamonedas tienen temГЎticas diversas.
Casinos offer delicious dining options on-site. https://taya365.art/# Live dealer games enhance the casino experience.
https://phmacao.life/# Some casinos feature themed gaming areas.
Many casinos host charity events and fundraisers.
The casino scene is constantly evolving.: phtaya.tech – phtaya.tech
The casino experience is memorable and unique.: taya365 – taya365
https://taya365.art/# High rollers receive exclusive treatment and bonuses.
The ambiance is designed to excite players.
The casino atmosphere is thrilling and energetic.: phtaya – phtaya casino
Casino promotions draw in new players frequently.: phmacao casino – phmacao club
phtaya casino phtaya login Entertainment shows are common in casinos.
Casinos often host special holiday promotions. https://taya365.art/# Responsible gaming initiatives are promoted actively.
Some casinos feature themed gaming areas.: phtaya casino – phtaya login
https://phmacao.life/# Cashless gaming options are becoming popular.
Many casinos host charity events and fundraisers.
http://phmacao.life/# Security measures ensure a safe environment.
Slot machines feature various exciting themes.
Resorts provide both gaming and relaxation options.: taya777 register login – taya777 app
http://taya365.art/# Players must be at least 21 years old.
Security measures ensure a safe environment.
Promotions are advertised through social media channels.: taya777.icu – taya777 app
https://jugabet.xyz/# Hay reglas especГficas para cada juego.
Many casinos host charity events and fundraisers.
canadian pharmacy coupon code http://megaindiapharm.com/# MegaIndiaPharm
buying prescription drugs in mexico: xxl mexican pharm – mexican rx online
canadian pharmacy coupon code http://megaindiapharm.com/# Mega India Pharm
legal online pharmacy coupon code https://discountdrugmart.pro/# canadian pharmacies not requiring prescription
canadian pharmacy discount coupon https://easycanadianpharm.com/# best canadian pharmacy online
drugmart: online pharmacy non prescription drugs – drug mart
discount drug pharmacy: cheapest pharmacy to fill prescriptions with insurance – discount drug mart pharmacy
non prescription medicine pharmacy https://easycanadianpharm.shop/# the canadian drugstore
cheapest prescription pharmacy http://discountdrugmart.pro/# canadian pharmacy world coupon
pharmacy rx world canada: canadian medications – best canadian pharmacy to buy from
xxl mexican pharm: xxl mexican pharm – mexico drug stores pharmacies
canadian pharmacy world coupons https://familypharmacy.company/# online pharmacy delivery usa
easy canadian pharm: online canadian pharmacy – ed meds online canada
MegaIndiaPharm best india pharmacy buy prescription drugs from india
easy canadian pharm: reputable canadian online pharmacies – canadian pharmacy prices
legal online pharmacy coupon code https://familypharmacy.company/# Online pharmacy USA
drugstore com online pharmacy prescription drugs http://xxlmexicanpharm.com/# xxl mexican pharm
Mega India Pharm: MegaIndiaPharm – Mega India Pharm
rx pharmacy coupons http://familypharmacy.company/# online pharmacy delivery usa
online pharmacy no prescription http://megaindiapharm.com/# MegaIndiaPharm
promo code for canadian pharmacy meds https://xxlmexicanpharm.com/# mexican mail order pharmacies
mexican border pharmacies shipping to usa: xxl mexican pharm – xxl mexican pharm
legit non prescription pharmacies https://megaindiapharm.com/# indianpharmacy com
best online pharmacies in mexico: xxl mexican pharm – mexico drug stores pharmacies
Online pharmacy USA: Online pharmacy USA – Cheapest online pharmacy
canadian pharmacy world coupon https://easycanadianpharm.shop/# easy canadian pharm
xxl mexican pharm: mexican rx online – xxl mexican pharm
buying prescription drugs from canada https://discountdrugmart.pro/# discount drug mart pharmacy
xxl mexican pharm: xxl mexican pharm – xxl mexican pharm
canadian pharmacy coupon code https://discountdrugmart.pro/# reputable online pharmacy no prescription
canada pharmacy coupon https://xxlmexicanpharm.com/# xxl mexican pharm
xxl mexican pharm xxl mexican pharm xxl mexican pharm
Mega India Pharm: world pharmacy india – MegaIndiaPharm
legal online pharmacy coupon code https://xxlmexicanpharm.com/# buying prescription drugs in mexico
canadian pharmacy antibiotics: canadian drugs pharmacy – canadian pharmacy reviews
international pharmacy no prescription http://easycanadianpharm.com/# easy canadian pharm
canadian pharmacy antibiotics: canadian online pharmacy reviews – is canadian pharmacy legit
MegaIndiaPharm: Mega India Pharm – MegaIndiaPharm
cheap pharmacy no prescription https://megaindiapharm.shop/# MegaIndiaPharm
canadian pharmacy world coupons http://familypharmacy.company/# Online pharmacy USA
international pharmacy no prescription https://megaindiapharm.com/# indian pharmacy paypal
xxl mexican pharm: purple pharmacy mexico price list – xxl mexican pharm
drugmart: discount drug pharmacy – cheapest pharmacy to fill prescriptions with insurance
easy canadian pharm canadian pharmacy online ship to usa canadian pharmacy meds
canadian pharmacy coupon code https://xxlmexicanpharm.com/# medication from mexico pharmacy
no prescription pharmacy paypal https://xxlmexicanpharm.shop/# xxl mexican pharm
canadian pharmacy no prescription needed http://discountdrugmart.pro/# drug mart
online canadian pharmacy coupon http://discountdrugmart.pro/# drug mart
drugmart: discount drug pharmacy – discount drug pharmacy
canadian pharmacy coupon https://easycanadianpharm.com/# easy canadian pharm
xxl mexican pharm: mexico pharmacies prescription drugs – mexican rx online
discount drug mart drug mart drug mart
cheap pharmacy no prescription https://familypharmacy.company/# online pharmacy delivery usa
pharmacy coupons https://easycanadianpharm.com/# easy canadian pharm
canadian online pharmacy no prescription https://xxlmexicanpharm.com/# xxl mexican pharm
canadian pharmacy world coupon https://easycanadianpharm.shop/# canadian pharmacies
mexican pharmaceuticals online: mexico drug stores pharmacies – reputable mexican pharmacies online
online pharmacy delivery usa: Best online pharmacy – Online pharmacy USA
cheapest prescription pharmacy http://megaindiapharm.com/# Mega India Pharm
canadian pharmacy no prescription https://discountdrugmart.pro/# discount drug mart
Mega India Pharm: Online medicine order – MegaIndiaPharm
cheapest prescription pharmacy http://megaindiapharm.com/# Mega India Pharm
medication from mexico pharmacy: mexico drug stores pharmacies – reputable mexican pharmacies online
online pharmacy delivery usa Best online pharmacy Online pharmacy USA
I have been browsing on-line greater than three hours as of late, yet I never found any attention-grabbing article like yours. It’s lovely price enough for me. Personally, if all website owners and bloggers made just right content material as you probably did, the internet will be a lot more helpful than ever before. “I thank God for my handicaps, for through them, I have found myself, my work and my God.” by Hellen Keller.
canadian pharmacy world coupon code https://megaindiapharm.com/# Online medicine home delivery
prescription drugs canada buy online: easy canadian pharm – easy canadian pharm
so much excellent information on here, : D.
online canadian pharmacy coupon https://familypharmacy.company/# pharmacy coupons
canadian pharmacy coupon code https://discountdrugmart.pro/# rxpharmacycoupons
Jackpot progresif menarik banyak pemain: bonaslot – bonaslot.site
demo slot pg slotdemo Banyak kasino memiliki program loyalitas untuk pemain
Mesin slot sering diperbarui dengan game baru http://slot88.company/# Slot memberikan kesempatan untuk menang besar
Kasino memiliki suasana yang energik dan menyenangkan http://slot88.company/# Banyak pemain mencari mesin dengan RTP tinggi
https://slotdemo.auction/# Permainan slot bisa dimainkan dengan berbagai taruhan
The very heart of your writing whilst appearing reasonable in the beginning, did not really work very well with me after some time. Somewhere within the sentences you actually were able to make me a believer unfortunately just for a short while. I nevertheless have a problem with your leaps in assumptions and one might do well to help fill in all those breaks. When you actually can accomplish that, I would definitely be fascinated.
Mesin slot baru selalu menarik minat: bonaslot – bonaslot
Kasino memastikan keamanan para pemain dengan baik http://bonaslot.site/# Beberapa kasino memiliki area khusus untuk slot
Mesin slot baru selalu menarik minat https://preman69.tech/# Pemain harus memahami aturan masing-masing mesin
Mesin slot sering diperbarui dengan game baru: slot 88 – slot88
Slot dengan grafis 3D sangat mengesankan https://slot88.company/# Kasino di Jakarta memiliki berbagai pilihan permainan
https://slot88.company/# Pemain bisa menikmati slot dari kenyamanan rumah
Slot modern memiliki grafik yang mengesankan https://slot88.company/# Slot dengan bonus putaran gratis sangat populer
Kasino selalu memperbarui mesin slotnya https://slot88.company/# Beberapa kasino memiliki area khusus untuk slot
https://slot88.company/# Slot menjadi daya tarik utama di kasino
slotdemo slot demo rupiah Slot menawarkan berbagai jenis permainan bonus
Slot menjadi daya tarik utama di kasino http://slot88.company/# Pemain bisa menikmati slot dari kenyamanan rumah
Bermain slot bisa menjadi pengalaman sosial: slot88 – slot88.company
https://preman69.tech/# Slot dengan grafis 3D sangat mengesankan
slot88.company slot 88 Banyak pemain menikmati bermain slot secara online
Kasino sering mengadakan turnamen slot menarik https://slot88.company/# Banyak pemain mencari mesin dengan RTP tinggi
Kasino di Bali menarik banyak pengunjung http://slot88.company/# Kasino menawarkan pengalaman bermain yang seru
Jackpot besar bisa mengubah hidup seseorang: garuda888.top – garuda888 slot
Slot menawarkan berbagai jenis permainan bonus https://bonaslot.site/# Slot memberikan kesempatan untuk menang besar
https://preman69.tech/# Mesin slot baru selalu menarik minat
Slot dengan tema budaya lokal menarik perhatian http://slot88.company/# Kasino di Jakarta memiliki berbagai pilihan permainan
https://slotdemo.auction/# п»їKasino di Indonesia sangat populer di kalangan wisatawan
garuda888 slot garuda888.top Slot modern memiliki grafik yang mengesankan
Banyak pemain menikmati bermain slot secara online https://garuda888.top/# Kasino di Bali menarik banyak pengunjung
http://slotdemo.auction/# Slot dengan bonus putaran gratis sangat populer
Kasino menawarkan pengalaman bermain yang seru http://bonaslot.site/# Banyak kasino memiliki program loyalitas untuk pemain
http://slotdemo.auction/# Jackpot besar bisa mengubah hidup seseorang
slot demo gratis slot demo pg gratis Banyak pemain menikmati bermain slot secara online
Kasino di Jakarta memiliki berbagai pilihan permainan https://preman69.tech/# Jackpot besar bisa mengubah hidup seseorang
Mesin slot baru selalu menarik minat: bonaslot.site – BonaSlot
http://slot88.company/# Jackpot besar bisa mengubah hidup seseorang
Mesin slot baru selalu menarik minat https://preman69.tech/# Pemain bisa menikmati slot dari kenyamanan rumah
Slot dengan pembayaran tinggi selalu diminati: preman69 slot – preman69 slot
Bermain slot bisa menjadi pengalaman sosial https://slotdemo.auction/# Permainan slot bisa dimainkan dengan berbagai taruhan
slot88.company slot88.company Slot dengan fitur interaktif semakin banyak tersedia
https://garuda888.top/# Slot menawarkan kesenangan yang mudah diakses
Slot modern memiliki grafik yang mengesankan https://slot88.company/# Kasino selalu memperbarui mesin slotnya
Mesin slot sering diperbarui dengan game baru: bonaslot.site – bonaslot
https://slot88.company/# Mesin slot baru selalu menarik minat
Pemain sering mencoba berbagai jenis slot https://bonaslot.site/# Permainan slot bisa dimainkan dengan berbagai taruhan
Pemain sering berbagi tips untuk menang http://slot88.company/# Kasino memastikan keamanan para pemain dengan baik
http://bonaslot.site/# Slot dengan pembayaran tinggi selalu diminati
Slot dengan grafis 3D sangat mengesankan: garuda888.top – garuda888.top
slot88 slot88 Kasino selalu memperbarui mesin slotnya
https://slotdemo.auction/# Mesin slot baru selalu menarik minat
Kasino memiliki suasana yang energik dan menyenangkan: slot88 – slot88
https://preman69.tech/# Kasino mendukung permainan bertanggung jawab
Kasino mendukung permainan bertanggung jawab: slot demo – slotdemo
Mesin slot menawarkan pengalaman bermain yang cepat https://slotdemo.auction/# Slot klasik tetap menjadi favorit banyak orang
I am glad to be a visitant of this consummate web site! , thanks for this rare info ! .
https://garuda888.top/# Kasino sering memberikan hadiah untuk pemain setia
Banyak kasino memiliki promosi untuk slot: preman69 – preman69
Mesin slot menawarkan pengalaman bermain yang cepat http://bonaslot.site/# Keseruan bermain slot selalu menggoda para pemain
http://slot88.company/# Kasino selalu memperbarui mesin slotnya
Slot menawarkan kesenangan yang mudah diakses: BonaSlot – bonaslot
Jackpot besar bisa mengubah hidup seseorang http://garuda888.top/# Kasino sering mengadakan turnamen slot menarik
https://preman69.tech/# Kasino di Indonesia menyediakan hiburan yang beragam
Banyak pemain menikmati jackpot harian di slot: bonaslot – BonaSlot
Slot menjadi bagian penting dari industri kasino http://garuda888.top/# Kasino di Jakarta memiliki berbagai pilihan permainan
п»їKasino di Indonesia sangat populer di kalangan wisatawan http://slotdemo.auction/# Slot menjadi daya tarik utama di kasino
Jackpot progresif menarik banyak pemain https://preman69.tech/# Pemain sering berbagi tips untuk menang
http://bonaslot.site/# Slot menjadi daya tarik utama di kasino
Kasino sering mengadakan turnamen slot menarik http://preman69.tech/# Mesin slot digital semakin banyak diminati
Slot menawarkan kesenangan yang mudah diakses: slot88 – slot88
preman69 preman69.tech Mesin slot sering diperbarui dengan game baru
http://doxhealthpharm.com/# cost of doxycycline 50 mg
average cost of generic zithromax: Zithro Pharm – purchase zithromax online
http://amohealthpharm.com/# amoxicillin where to get
clomid generic: ClmHealthPharm – how can i get clomid online
200 mg doxycycline Dox Health Pharm doxy 200
can you buy clomid without dr prescription: ClmHealthPharm – clomid tablets
zithromax without prescription: zithromax 500 price – buy zithromax without prescription online
clomid tablet: ClmHealthPharm – buying cheap clomid
zithromax purchase online buy zithromax generic zithromax online paypal
where can i buy zithromax medicine: ZithroPharm – zithromax cost uk
amoxicillin 500 mg capsule: Amo Health Pharm – buy amoxicillin over the counter uk
where to get clomid without insurance: get cheap clomid without a prescription – get generic clomid no prescription
zithromax online paypal: Zithro Pharm – how to get zithromax
doxycycline drug: Dox Health Pharm – buy doxycycline without prescription uk
get clomid online ClmHealthPharm where can i buy generic clomid without a prescription
generic zithromax medicine: Zithro Pharm – where can i buy zithromax medicine
amoxicillin 500 tablet: AmoHealthPharm – cost of amoxicillin 875 mg
get clomid tablets: ClmHealthPharm – can you buy clomid without dr prescription
amoxicillin 500mg cost: AmoHealthPharm – amoxicillin 500mg capsules antibiotic
https://zithropharm.shop/# zithromax cost australia
buy doxycycline hyclate 100mg without a rx: doxycycline 100 mg india – doxycycline 100mg generic
where buy cheap clomid without dr prescription: cost of generic clomid pills – cost generic clomid for sale
buying amoxicillin online: AmoHealthPharm – price for amoxicillin 875 mg
https://zithropharm.shop/# zithromax buy
amoxicillin 500mg pill: amoxicillin tablet 500mg – amoxicillin capsule 500mg price
where can you buy amoxicillin over the counter: AmoHealthPharm – how much is amoxicillin
http://doxhealthpharm.com/# doxycycline no prescription
doxycycline 100 mg forsale outside the us: can you buy doxycycline over the counter in canada – doxycycline 75 mg tablet
amoxicillin pills 500 mg: can you buy amoxicillin over the counter in canada – cheap amoxicillin 500mg
zithromax antibiotic ZithroPharm zithromax 1000 mg online
get generic clomid without dr prescription: how to get clomid without rx – generic clomid
amoxicillin generic: Amo Health Pharm – amoxicillin generic brand
https://clmhealthpharm.shop/# can i purchase clomid now
buy zithromax online: ZithroPharm – zithromax capsules australia
amoxacillian without a percription AmoHealthPharm amoxicillin cephalexin
zithromax prescription: where can you buy zithromax – generic zithromax online paypal
amoxicillin over the counter in canada: AmoHealthPharm – amoxicillin 500mg pill
doxycycline 200: buy doxycycline 100mg capsules – doxycycline 20 mg coupon
https://amohealthpharm.com/# amoxicillin 500 mg tablets
buy amoxicillin 500mg usa: AmoHealthPharm – amoxicillin pills 500 mg
where to get zithromax over the counter: buy zithromax without prescription online – zithromax capsules
https://doxhealthpharm.shop/# doxycycline tablet
https://kamagrameilleurprix.shop/# acheter mГ©dicament en ligne sans ordonnance
Achat mГ©dicament en ligne fiable
Viagra gГ©nГ©rique pas cher livraison rapide: Viagra homme prix en pharmacie sans ordonnance – Viagra gГ©nГ©rique sans ordonnance en pharmacie
Pharmacie Internationale en ligne http://viagrameilleurprix.com/# Prix du Viagra en pharmacie en France
https://pharmaciemeilleurprix.com/# pharmacie en ligne pas cher
Achat mГ©dicament en ligne fiable
pharmacie en ligne https://kamagrameilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne fiable acheter kamagra site fiable Pharmacie sans ordonnance
Viagra en france livraison rapide: Viagra sans ordonnance 24h – Viagra Pfizer sans ordonnance
https://kamagrameilleurprix.shop/# pharmacie en ligne
Pharmacie Internationale en ligne
Prix du Viagra 100mg en France: Viagra gГ©nГ©rique sans ordonnance en pharmacie – Viagra pas cher paris
trouver un mГ©dicament en pharmacie: cialis sans ordonnance – pharmacie en ligne livraison europe
pharmacie en ligne fiable https://kamagrameilleurprix.com/# Pharmacie sans ordonnance
pharmacie en ligne sans ordonnance achat kamagra pharmacie en ligne pas cher
pharmacie en ligne avec ordonnance: cialis sans ordonnance – п»їpharmacie en ligne france
pharmacie en ligne pas cher https://tadalafilmeilleurprix.shop/# п»їpharmacie en ligne france
Viagra pas cher livraison rapide france: Prix du Viagra 100mg en France – Viagra 100 mg sans ordonnance
http://viagrameilleurprix.com/# Viagra homme prix en pharmacie
pharmacie en ligne france livraison belgique
pharmacie en ligne sans ordonnance https://viagrameilleurprix.shop/# SildГ©nafil 100 mg prix en pharmacie en France
Viagra femme sans ordonnance 24h: acheter du viagra – Viagra femme ou trouver
https://kamagrameilleurprix.com/# pharmacie en ligne pas cher
pharmacie en ligne sans ordonnance
pharmacie en ligne france livraison belgique: Acheter Cialis – Achat mГ©dicament en ligne fiable
pharmacie en ligne france fiable https://viagrameilleurprix.com/# Viagra gГ©nГ©rique sans ordonnance en pharmacie
SildГ©nafil Teva 100 mg acheter: Viagra pharmacie – Viagra vente libre pays
trouver un mГ©dicament en pharmacie: achat kamagra – Pharmacie sans ordonnance
trouver un mГ©dicament en pharmacie http://kamagrameilleurprix.com/# pharmacies en ligne certifiГ©es
Viagra vente libre pays: Viagra pharmacie – Viagra vente libre pays
pharmacie en ligne sans ordonnance Tadalafil sans ordonnance en ligne pharmacie en ligne france pas cher
http://kamagrameilleurprix.com/# pharmacie en ligne pas cher
Pharmacie en ligne livraison Europe
pharmacie en ligne france livraison internationale: kamagra oral jelly – п»їpharmacie en ligne france
pharmacie en ligne livraison europe: Cialis sans ordonnance 24h – pharmacie en ligne
https://tadalafilmeilleurprix.shop/# trouver un mГ©dicament en pharmacie
pharmacies en ligne certifiГ©es
vente de mГ©dicament en ligne: kamagra en ligne – pharmacie en ligne avec ordonnance
pharmacie en ligne france pas cher Acheter Cialis pharmacie en ligne sans ordonnance
Pharmacie Internationale en ligne: kamagra gel – п»їpharmacie en ligne france
pharmacie en ligne france livraison internationale: kamagra oral jelly – Pharmacie sans ordonnance
I am constantly browsing online for tips that can facilitate me. Thank you!
https://tadalafilmeilleurprix.com/# п»їpharmacie en ligne france
trouver un mГ©dicament en pharmacie
Viagra homme prix en pharmacie sans ordonnance viagra sans ordonnance SildГ©nafil Teva 100 mg acheter
pharmacie en ligne fiable: pharmacie en ligne – pharmacie en ligne france fiable
pharmacie en ligne https://viagrameilleurprix.shop/# Viagra sans ordonnance 24h Amazon
pharmacie en ligne avec ordonnance: pharmacie en ligne pas cher – Pharmacie en ligne livraison Europe
https://pharmaciemeilleurprix.shop/# pharmacie en ligne sans ordonnance
pharmacie en ligne avec ordonnance
Acheter Sildenafil 100mg sans ordonnance: Acheter Viagra Cialis sans ordonnance – Viagra pas cher livraison rapide france
vente de mГ©dicament en ligne https://viagrameilleurprix.shop/# Viagra sans ordonnance livraison 24h
pharmacie en ligne: achat kamagra – pharmacie en ligne france livraison internationale
Achat mГ©dicament en ligne fiable: cialis generique – pharmacie en ligne france fiable
pharmacie en ligne livraison europe acheter kamagra site fiable п»їpharmacie en ligne france
http://tadalafilmeilleurprix.com/# Pharmacie Internationale en ligne
pharmacie en ligne fiable
Pharmacie sans ordonnance https://tadalafilmeilleurprix.shop/# pharmacie en ligne france pas cher
trouver un mГ©dicament en pharmacie: pharmacies en ligne certifiГ©es – pharmacie en ligne pas cher
pharmacies en ligne certifiГ©es: pharmacie en ligne sans ordonnance – pharmacie en ligne sans ordonnance
Pharmacie Internationale en ligne: cialis prix – pharmacie en ligne avec ordonnance
https://viagrameilleurprix.com/# Prix du Viagra en pharmacie en France
pharmacie en ligne sans ordonnance
Viagra 100 mg sans ordonnance: Viagra sans ordonnance 24h – Meilleur Viagra sans ordonnance 24h
acheter mГ©dicament en ligne sans ordonnance: Tadalafil sans ordonnance en ligne – Pharmacie Internationale en ligne
Viagra homme sans ordonnance belgique viagra en ligne Viagra femme ou trouver
vente de mГ©dicament en ligne https://pharmaciemeilleurprix.com/# pharmacie en ligne avec ordonnance
pharmacie en ligne france livraison belgique: kamagra oral jelly – Pharmacie en ligne livraison Europe
pharmacie en ligne: kamagra livraison 24h – trouver un mГ©dicament en pharmacie
trouver un mГ©dicament en pharmacie https://pharmaciemeilleurprix.shop/# pharmacie en ligne france livraison belgique
https://viagrameilleurprix.shop/# Viagra sans ordonnance 24h Amazon
pharmacie en ligne france livraison belgique
Achat mГ©dicament en ligne fiable: kamagra pas cher – pharmacies en ligne certifiГ©es
pharmacie en ligne france livraison internationale acheter kamagra site fiable pharmacie en ligne pas cher
pharmacie en ligne france livraison belgique https://kamagrameilleurprix.com/# pharmacie en ligne france livraison belgique
pharmacie en ligne pas cher: Tadalafil sans ordonnance en ligne – pharmacie en ligne fiable
trouver un mГ©dicament en pharmacie http://viagrameilleurprix.com/# Viagra homme prix en pharmacie sans ordonnance
Pharmacie sans ordonnance: cialis sans ordonnance – Pharmacie Internationale en ligne
SildГ©nafil 100mg pharmacie en ligne: Acheter Viagra Cialis sans ordonnance – Sildenafil teva 100 mg sans ordonnance
http://pharmaciemeilleurprix.com/# Pharmacie en ligne livraison Europe
Achat mГ©dicament en ligne fiable
pharmacie en ligne avec ordonnance: pharmacie en ligne pas cher – trouver un mГ©dicament en pharmacie
Pharmacie en ligne livraison Europe kamagra oral jelly acheter mГ©dicament en ligne sans ordonnance
п»їpharmacie en ligne france: Acheter Cialis – pharmacie en ligne france livraison belgique
http://pharmaciemeilleurprix.com/# pharmacie en ligne pas cher
pharmacie en ligne livraison europe
Pharmacie Internationale en ligne: pharmacie en ligne france – pharmacie en ligne france livraison internationale
http://tadalafilmeilleurprix.com/# pharmacie en ligne france livraison internationale
pharmacie en ligne france fiable
vente de mГ©dicament en ligne: pharmacie en ligne france – Pharmacie Internationale en ligne
pharmacie en ligne france livraison belgique http://kamagrameilleurprix.com/# Pharmacie sans ordonnance
pharmacie en ligne: Tadalafil sans ordonnance en ligne – pharmacie en ligne
acheter mГ©dicament en ligne sans ordonnance https://pharmaciemeilleurprix.com/# pharmacie en ligne france fiable
pharmacies en ligne certifiГ©es: pharmacie en ligne sans ordonnance – pharmacie en ligne livraison europe
Pharmacie sans ordonnance kamagra gel Pharmacie en ligne livraison Europe
https://viagrameilleurprix.shop/# Viagra sans ordonnance livraison 48h
pharmacie en ligne france fiable
pharmacie en ligne france livraison internationale https://tadalafilmeilleurprix.shop/# pharmacie en ligne fiable
Viagra gГ©nГ©rique pas cher livraison rapide: Viagra pharmacie – Viagra pas cher livraison rapide france
Pharmacie en ligne livraison Europe https://kamagrameilleurprix.com/# pharmacies en ligne certifiГ©es
Pharmacie Internationale en ligne: Tadalafil sans ordonnance en ligne – pharmacie en ligne pas cher
pharmacie en ligne avec ordonnance http://tadalafilmeilleurprix.com/# pharmacies en ligne certifiГ©es
pharmacie en ligne france pas cher: Pharmacies en ligne certifiees – trouver un mГ©dicament en pharmacie
https://pharmaciemeilleurprix.shop/# Pharmacie en ligne livraison Europe
pharmacie en ligne france fiable
Viagra prix pharmacie paris: viagra en ligne – Viagra pas cher livraison rapide france
п»їpharmacie en ligne france http://pharmaciemeilleurprix.com/# pharmacie en ligne
Pharmacie sans ordonnance acheter mГ©dicament en ligne sans ordonnance pharmacie en ligne france livraison internationale
pharmacie en ligne: cialis generique – pharmacie en ligne avec ordonnance
you are really a good webmaster. The web site loading speed is incredible. It seems that you’re doing any unique trick. In addition, The contents are masterpiece. you’ve done a magnificent job on this topic!
pharmacie en ligne france fiable https://tadalafilmeilleurprix.com/# Achat mГ©dicament en ligne fiable
https://kamagrameilleurprix.shop/# pharmacie en ligne livraison europe
pharmacie en ligne france fiable
Pharmacie Internationale en ligne: pharmacie en ligne pas cher – pharmacies en ligne certifiГ©es
pharmacie en ligne france fiable http://kamagrameilleurprix.com/# Pharmacie Internationale en ligne
https://pharmaciemeilleurprix.shop/# Pharmacie Internationale en ligne
pharmacie en ligne france pas cher
acheter mГ©dicament en ligne sans ordonnance https://viagrameilleurprix.shop/# Acheter viagra en ligne livraison 24h
Achat mГ©dicament en ligne fiable: cialis generique – Achat mГ©dicament en ligne fiable
Pharmacie Internationale en ligne kamagra gel pharmacie en ligne fiable
pharmacie en ligne france livraison internationale http://tadalafilmeilleurprix.com/# Pharmacie Internationale en ligne
http://tadalafilmeilleurprix.com/# п»їpharmacie en ligne france
acheter mГ©dicament en ligne sans ordonnance
Pharmacie sans ordonnance https://kamagrameilleurprix.com/# п»їpharmacie en ligne france
Viagra femme sans ordonnance 24h: Acheter Viagra Cialis sans ordonnance – Viagra 100mg prix
Viagra sans ordonnance livraison 24h viagra en ligne SildГ©nafil 100 mg prix en pharmacie en France
pharmacie en ligne france fiable https://tadalafilmeilleurprix.shop/# pharmacie en ligne france livraison internationale
pharmacie en ligne sans ordonnance: kamagra oral jelly – pharmacie en ligne avec ordonnance
pharmacie en ligne fiable http://kamagrameilleurprix.com/# pharmacie en ligne france fiable
Viagra homme sans prescription viagra sans ordonnance п»їViagra sans ordonnance 24h
https://tadalafilmeilleurprix.shop/# pharmacie en ligne livraison europe
Pharmacie en ligne livraison Europe
I believe this site has some very excellent information for everyone. “To be able to be caught up into the world of thought — that is being educated.” by Edith Hamilton.
http://plinkocasi.com/# Plinko games
https://pinco.legal/# pinco legal
plinko betrouwbaar: plinko nederland – plinko casino nederland
http://plinkocasi.com/# Plinko-game
I do enjoy the way you have framed this situation plus it does indeed present me personally some fodder for consideration. Nevertheless, through what I have personally seen, I simply just hope when the actual feed-back stack on that folks stay on issue and not embark on a tirade regarding some other news du jour. All the same, thank you for this outstanding piece and while I do not necessarily agree with this in totality, I respect your point of view.
plinko casino: plinko casino – plinko
https://plinkocasi.com/# Plinko app
https://plinkocasinonl.shop/# plinko
Plinko online: Plinko game – Plinko online game
plinko nederland plinko spelen plinko casino nederland
https://pinco.legal/# pinco legal
http://pinco.legal/# pinco
plinko game: plinko argent reel avis – plinko fr
plinko geld verdienen: plinko casino – plinko wahrscheinlichkeit
https://pinco.legal/# pinco legal
Plinko app: Plinko online game – Plinko online game
https://plinkofr.com/# plinko fr
pinco slot pinco slot pinco legal
plinko game: plinko casino – PlinkoDeutsch
plinko casino: plinko spelen – plinko casino nederland
Plinko online: Plinko casino game – Plinko online game
https://plinkocasinonl.com/# plinko spelen
plinko casino: plinko ball – plinko france
plinko nederland: plinko nl – plinko betrouwbaar
plinko germany: Plinko Deutsch – Plinko Deutsch
pinco legal pinco casino pinco legal
pinco casino: pinco – pinco casino
pinco legal: pinco legal – pinco.legal
https://pinco.legal/# pinco slot
pinco.legal: pinco legal – pinco
pinco slot: pinco – pinco
http://pinco.legal/# pinco slot
pinco.legal: pinco casino – pinco
pinco casino: pinco.legal – pinco casino
plinko ball: PlinkoFr – plinko casino
https://pinco.legal/# pinco casino
http://plinkodeutsch.com/# plinko
pinco.legal: pinco legal – pinco legal
plinko casino: plinko fr – plinko fr
https://plinkodeutsch.com/# plinko germany
pinco: pinco slot – pinco casino
plinko game: plinko ball – plinko
plinko casino: plinko ball – plinko casino
https://plinkocasi.com/# Plinko app
plinko erfahrung: plinko casino – plinko wahrscheinlichkeit
plinko betrouwbaar: plinko casino nederland – plinko nl
https://pinco.legal/# pinco legal
https://plinkocasinonl.shop/# plinko betrouwbaar
plinko germany: plinko geld verdienen – Plinko Deutsch
http://plinkofr.com/# plinko game
plinko casino: plinko casino – plinko game
PlinkoFr avis plinko plinko fr
http://pinco.legal/# pinco casino
Plinko game: Plinko-game – Plinko games
plinko: plinko casino – plinko nl
https://plinkocasinonl.com/# plinko casino nederland
http://plinkofr.com/# plinko argent reel avis
plinko germany plinko plinko game
plinko nl: plinko nl – plinko betrouwbaar
Plinko-game: Plinko app – Plinko online game
https://plinkocasi.com/# Plinko game for real money
https://plinkofr.com/# plinko france
pinco: pinco slot – pinco legal
mexican pharmacy: mexican pharmacy – mexican pharmacy online
https://certpharm.com/# mexican pharmacy
Legit online Mexican pharmacy Best Mexican pharmacy online mexican mail order pharmacies
mexican mail order pharmacies https://certpharm.shop/# purple pharmacy mexico price list
https://certpharm.com/# mexican pharmacy online
Legit online Mexican pharmacy: mexican pharmacy – Best Mexican pharmacy online
best online pharmacies in mexico https://certpharm.com/# mexican pharmacy online
mexican pharmacy online Mexican Cert Pharm mexican pharmacy
https://certpharm.com/# mexican pharmacy online
buying from online mexican pharmacy https://certpharm.com/# mexican pharmacy
Best Mexican pharmacy online: mexican pharmaceuticals online – Cert Pharm
Legit online Mexican pharmacy: Mexican Cert Pharm – mexican pharmacy online
Cert Pharm Mexican Cert Pharm Legit online Mexican pharmacy
Best Mexican pharmacy online: Best Mexican pharmacy online – mexican pharmacy online
buying prescription drugs in mexico online https://certpharm.com/# buying prescription drugs in mexico
https://certpharm.shop/# mexican mail order pharmacies
Best Mexican pharmacy online: Mexican Cert Pharm – Cert Pharm
Best Mexican pharmacy online best online pharmacies in mexico Legit online Mexican pharmacy
mexican pharmaceuticals online https://certpharm.shop/# mexican pharmacy
http://certpharm.com/# Legit online Mexican pharmacy
mexican pharmacy online: Cert Pharm – mexican pharmacy
Mexican Cert Pharm: Best Mexican pharmacy online – mexican pharmacy
best online pharmacies in mexico http://certpharm.com/# Best Mexican pharmacy online
http://certpharm.com/# mexican pharmacy online
mexican rx online: mexico pharmacies prescription drugs – Cert Pharm
Cert Pharm Best Mexican pharmacy online mexican pharmacy
mexican mail order pharmacies https://certpharm.com/# mexican pharmacy
Best Mexican pharmacy online: Legit online Mexican pharmacy – Mexican Cert Pharm
buying prescription drugs in mexico https://certpharm.com/# Cert Pharm
https://certpharm.com/# Mexican Cert Pharm
Express Canada Pharm: Express Canada Pharm – Express Canada Pharm
canadian pharmacy ratings: Express Canada Pharm – Express Canada Pharm
Express Canada Pharm trustworthy canadian pharmacy canadian drugs
https://expresscanadapharm.com/# Express Canada Pharm
Express Canada Pharm: canada pharmacy online legit – Express Canada Pharm
legitimate canadian mail order pharmacy: canadian pharmacy 24h com – canadian 24 hour pharmacy
https://expresscanadapharm.shop/# Express Canada Pharm
canadian pharmacy no rx needed: Express Canada Pharm – Express Canada Pharm
https://expresscanadapharm.shop/# Express Canada Pharm
canadian pharmacy ltd: Express Canada Pharm – Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – canadian pharmacy scam
https://expresscanadapharm.com/# Express Canada Pharm
canadian pharmacy online store: best canadian online pharmacy – canadian drugstore online
https://expresscanadapharm.com/# Express Canada Pharm
buying from canadian pharmacies: Express Canada Pharm – canadian drug stores
Express Canada Pharm canadian pharmacy ltd Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – best canadian online pharmacy
https://expresscanadapharm.com/# Express Canada Pharm
canadian drugs: best canadian online pharmacy – online canadian pharmacy
Their compounding services are impeccable.
cytotec pills price
A universal solution for all pharmaceutical needs.
A pharmacy that truly values its patrons.
https://clomidpharm24.top/
This international pharmacy offers top-tier service globally.
I always feel valued and heard at this pharmacy.
generic cytotec online
A true gem in the international pharmacy sector.
A pharmacy that truly understands international needs.
how to buy cheap cipro without dr prescription
The team embodies patience and expertise.
They’ve revolutionized international pharmaceutical care.
https://clomidpharm24.top/
They’ve revolutionized international pharmaceutical care.
I’m always informed about potential medication interactions.
can gabapentin be stopped cold turkey
Providing global access to life-saving medications.
The team embodies patience and expertise.
https://gabapentinpharm24.top/
The team always keeps patient safety at the forefront.
Their worldwide services are efficient and patient-centric.
clomid generics
Quick, accurate, and dependable.
Their global approach ensures unparalleled care.
can i order cipro without rx
Their global approach ensures unparalleled care.
I’ve never had to wait long for a prescription here.
https://cytotecpharm24.top/
They offer international health solutions without borders.
Read information now.
cost clomid pills
Their online chat support is super helpful.
Get here.
gabapentin 300mg
A trusted partner for patients worldwide.
Their pet medication section is comprehensive.
https://gabapentinpharm24.top/
A pharmacy that feels like family.
They provide a global perspective on local health issues.
gabapentin dialysis
An unmatched titan in the world of international pharmacies.
The staff always remembers my name; it feels personal.
get cheap lisinopril price
Offering a global touch with every service.
Always providing clarity and peace of mind.
cost cheap cipro for sale
A trusted partner in my healthcare journey.
Their health awareness programs are game-changers.
can you take vitamin d with gabapentin
A universal solution for all pharmaceutical needs.
The best place for quality health products.
gabapentin pics
The go-to place for all my healthcare needs.
The gold standard for international pharmaceutical services.
where buy cheap clomid tablets
Consistent excellence across continents.
Their loyalty program offers great deals.
https://cipropharm24.top/
A trailblazer in international pharmacy practices.
They have a great selection of wellness products.
prescription drug prices lisinopril
п»їExceptional service every time!
Their international catalog is expansive.
can i get generic clomid for sale
Their health seminars are always enlightening.
They set the tone for international pharmaceutical excellence.
can i purchase cheap cipro without prescription
Their international supply chain ensures no medication shortages.
Their international catalog is expansive.
where buy generic cipro without a prescription
Pharmacists who are passionate about what they do.
Quick service without compromising on quality.
https://lisinoprilpharm24.top/
World-class service at every touchpoint.
Pharmacists who are passionate about what they do.
where buy cheap cipro pills
Quick service without compromising on quality.
Always providing clarity and peace of mind.
cost of generic cytotec without a prescription
Their online portal is user-friendly and intuitive.
Their worldwide pharmacists’ consultations are invaluable.
https://gabapentinpharm24.top/
They never compromise on quality.
Always ahead of the curve with global healthcare trends.
how to buy generic cytotec without a prescription
Always a pleasant experience at this pharmacy.
Read information now.
https://lisinoprilpharm24.top/
I’m always informed about potential medication interactions.
Read here.
cost of cheap lisinopril without rx
They offer invaluable advice on health maintenance.
The most trustworthy pharmacy in the region.
https://lisinoprilpharm24.top/
Their worldwide outreach programs are commendable.
They handle all the insurance paperwork seamlessly.
gabapentin hangover
Their global approach ensures unparalleled care.
How To Use And Gain From HGH In Bodybuilding
HGH For Bodybuilding
Human Growth Hormone (HGH) is a peptide hormone that plays a crucial role
in growth, repair, and metabolism. In the context of bodybuilding,
HGH has gained popularity for its ability to enhance muscle growth, recovery,
and overall performance. This article dives into how HGH affects the body, its benefits
for bodybuilders, and how to use it effectively.
How HGH Affects The Body
HGH is produced by the pituitary gland and plays
a vital role in human development, metabolism, and tissue repair.
For bodybuilders, the anabolic effects of HGH are highly sought after due to its ability to promote muscle growth, improve recovery, and
enhance strength. By stimulating the production of other hormones like IGF-1 (Insulin-like Growth Factor 1), HGH creates an environment conducive
to muscle building and fat burning.
Here’s a look at the benefits of Human Growth Hormone for bodybuilding:
HGH has numerous benefits for bodybuilders, including:
– **Muscle Growth**: Stimulates protein synthesis,
leading to muscle hypertrophy.
– **Recovery**: Speeds up recovery time between workouts by
enhancing cellular repair and regeneration.
– **Strength Enhancement**: Improves nitrogen retention, which is essential
for muscle growth and strength.
– **Fat Loss**: HGH’s thermogenic effects can help
burn fat while maintaining muscle mass during cutting phases.
– **”HGH Gut”**: Some users report increased appetite and improved digestion, aiding
in bulking strategies.
How Does HGH Improve Bodybuilding Performance?
The role of HGH in bodybuilding is well-documented. By mimicking the effects of growth during puberty, HGH can help adults maintain muscle mass, enhance recovery, and
achieve a leaner physique. It works synergistically with other anabolic agents, making it a popular choice for those looking to push their performance to the next level.
The Role Of HGH for Bodybuilding
HGH is often used in conjunction with other supplements and drugs to maximize its effects.
Its anabolic properties make it particularly
effective during bulking and cutting phases.
However, proper dosing, cycle duration, and administration time
are critical factors for achieving the best results.
“HGH Gut”
One unique benefit of HGH is the “HGH Gut” phenomenon, where users report increased appetite and improved gastrointestinal health.
This can be particularly beneficial for those looking to
bulk up by ensuring a higher calorie intake while maintaining muscle quality.
How To Use HGH For Bodybuilding
Using HGH effectively involves understanding its pharmacokinetics and
pharmacodynamics. Here’s a guide to using HGH for
bodybuilding:
– **Cycle Duration**: Most users opt for 1-2 week “micro-cycles”
or longer “macro-cycles” ranging from 4-6 weeks,
depending on their goals and experience level.
– **Effective Dosing**: HGH is typically injected daily or every other day at a
dosage of 0.5-1 mg per session, adjusted based on individual response.
– **The Best Time To Inject HGH**: Many bodybuilders prefer injecting HGH
in the morning or before bedtime to align with its natural production patterns and maximize utilization throughout the day.
– **HGH Frequency Protocols**: Initial protocols often start with lower frequencies (every 2-3
days) and progress to more frequent injections as the user
builds tolerance. Advanced users may alternate days to maintain consistent
levels.
Combining HGH And Other Bodybuilding Drugs
While HGH is highly effective on its own, it can also be combined with other bodybuilding drugs for enhanced
results. Common combinations include:
– **Bulking & Cutting Combinations**: Testosterone, Anavar (Oxandrolone), and Masteron are often paired with HGH to maximize muscle growth and retention during bulking phases.
– **Fat Loss Combinations**: Cytomel (T3/T4), Clenbuterol,
or Salbutamol may be used alongside HGH for enhanced fat burning and muscle
preservation.
Users should consult with a healthcare professional before combining drugs to
avoid potential side effects and legal implications.
Nutrition & HGH For Bodybuilding
To maximize the benefits of HGH, proper nutrition is essential.
A high-calorie diet rich in protein, carbohydrates, and healthy fats is recommended for bulking.
Additionally, adequate hydration and electrolyte intake can help maintain optimal performance and recovery.
Training & HGH For Bodybuilding
HGH enhances training performance by improving muscle repair, recovery, and endurance.
Incorporating compound movements like deadlifts, squats, and bench
presses into your routine can help maximize muscle growth and
strength. Interval training, HIIT (High-Intensity
Interval Training), and progressive overload techniques are also effective methods for pushing limits.
How To Choose A HGH Brand
When selecting a brand, prioritize quality, safety, and consistency.
Look for products that have undergone third-party testing and are sourced from reputable manufacturers.
Always research the legal status of HGH in your country or region to avoid purchasing illegal products.
In conclusion, HGH is a powerful tool for bodybuilders looking to enhance muscle growth, recovery,
and performance. By understanding its role, benefits, and proper usage protocols, users can maximize
their results while minimizing risks. Always prioritize
safety and legality when using performance-enhancing drugs.
Here is my website; national geographic science of steroids (Vada)
Their senior citizen discounts are much appreciated.
https://clomidpharm24.top/
Global reach with a touch of personal care.
Their loyalty points system offers great savings.
order cheap cytotec without rx
The staff always ensures confidentiality and privacy.
Their global presence never compromises on quality.
gabapentin prospecto
I’m impressed with their commitment to customer care.
The ambiance of the pharmacy is calming and pleasant.
can i order cipro without dr prescription
Their global health insights are enlightening.
I value their commitment to customer health.
https://gabapentinpharm24.top/
A harmonious blend of local care and global expertise.
A pharmacy that sets the gold standard.
gabapentin neurontin 100 mg cap
The best in town, without a doubt.
Hiya! I know this is kinda off topic but I’d figured I’d ask. Would you be interested in trading links or maybe guest writing a blog post or vice-versa? My blog addresses a lot of the same subjects as yours and I believe we could greatly benefit from each other. If you’re interested feel free to send me an email. I look forward to hearing from you! Excellent blog by the way!
They keep a broad spectrum of rare medications.
can i buy generic cytotec prices
Definitive journal of drugs and therapeutics.
Long-Term Effects.
https://clomidpharm24.top/
The staff provides excellent advice on over-the-counter choices.
A pharmacy that keeps up with the times.
cost of cipro without insurance
Their worldwide delivery system is impeccable.
Speedy service with a smile!
where buy lisinopril without a prescription
Their home delivery service is top-notch.
The drive-thru option is a lifesaver.
https://clomidpharm24.top/
Setting the benchmark for global pharmaceutical services.
They bridge the gap between countries with their service.
can you shoot gabapentin 800 mg
Their digital prescription service is innovative and efficient.
A true gem in the international pharmacy sector.
lisinopril side effects in men
They maintain a high standard of hygiene and cleanliness.
Trust and reliability on a global scale.
https://cipropharm24.top/
Actual trends of drug.
They provide global solutions to local health challenges.
order cipro online
They provide valuable advice on international drug interactions.
Always providing clarity and peace of mind.
https://gabapentinpharm24.top/
Their global network ensures the best medication prices.
A name synonymous with international pharmaceutical trust.
where to buy cipro without insurance
The widest range of international brands under one roof.
Their global health resources are unmatched.
can i buy cheap lisinopril without a prescription
Best and news about drug.
Generic Name.
https://gabapentinpharm24.top/
Clean, well-organized, and easy to navigate.
They offer the best prices on international brands.
where buy generic cytotec without a prescription
Their multilingual support team is a blessing.
Always up-to-date with international medical advancements.
buying cheap cipro no prescription
Efficient service with a personal touch.
Making global healthcare accessible and affordable.
https://cytotecpharm24.top/
Their worldwide pharmacists’ consultations are invaluable.
Efficient service with a personal touch.
can i purchase generic clomid for sale
The team embodies patience and expertise.
Online medicine home delivery: Fast From India – Fast From India
Fast From India Fast From India Fast From India
п»їlegitimate online pharmacies india
https://fastfromindia.com/# Fast From India
reputable indian online pharmacy
online shopping pharmacy india: Fast From India – best online pharmacy india
Fast From India: Fast From India – mail order pharmacy india
https://fastfromindia.com/# Fast From India
india pharmacy mail order
Fast From India: best online pharmacy india – Fast From India
indianpharmacy com: mail order pharmacy india – Fast From India
https://fastfromindia.com/# Fast From India
Fast From India
Fast From India: Fast From India – Fast From India
Fast From India Online medicine order Fast From India
reputable indian pharmacies
Fast From India: Fast From India – buy prescription drugs from india
I conceive other website proprietors should take this web site as an model, very clean and fantastic user pleasant layout.
Fast From India: Fast From India – Fast From India
Fast From India: Fast From India – Fast From India
https://fastfromindia.com/# indian pharmacy paypal
best india pharmacy
trouver un mГ©dicament en pharmacie: Pharma Internationale – pharmacie en ligne france fiable
Pharma Internationale: pharmacie en ligne france livraison internationale – vente de mГ©dicament en ligne
Pharma Internationale pharmacie en ligne fiable pharmacie en ligne france fiable
trouver un mГ©dicament en pharmacie: Pharmacie Internationale en ligne – Pharmacie Internationale en ligne
https://pharmainternationale.com/# Achat mГ©dicament en ligne fiable
Pharma Internationale
Pharmacie sans ordonnance: trouver un mГ©dicament en pharmacie – pharmacie en ligne pas cher
Pharma Internationale: Pharma Internationale – Pharma Internationale
acheter mГ©dicament en ligne sans ordonnance Pharma Internationale Pharma Internationale
Pharma Internationale: Pharma Internationale – Pharma Internationale
pharmacie en ligne pas cher: Pharma Internationale – Pharmacie sans ordonnance
farmacias online seguras en espaГ±a Farmacia Medic farmacias direct
farmacia barata: farmacia online espaГ±a envГo internacional – farmacias online seguras en espaГ±a
farmacia online envГo gratis: farmacias direct – farmacia online espaГ±a envГo internacional
http://farmaciamedic.com/# farmacias online seguras
farmacias online seguras en espaГ±a
Farmacia Medic: Farmacia Medic – farmacia online envГo gratis
Farmacia Medic: farmacias online seguras en espaГ±a – farmacias online seguras en espaГ±a
Farmacia Medic: Farmacia Medic – farmacia online madrid
Farmacia Medic Farmacia Medic farmacias direct
Farmacia Medic: farmacia online barata – farmacia online barcelona
Top Max Farma Top Max Farma Top Max Farma
https://topmaxfarma.shop/# farmacia online senza ricetta
farmaci senza ricetta elenco
Farmacie online sicure: Top Max Farma – farmacie online affidabili
Top Max Farma: Top Max Farma – comprare farmaci online con ricetta
farmacie online affidabili acquisto farmaci con ricetta farmacie online affidabili
http://topmaxfarma.com/# top farmacia online
comprare farmaci online all’estero
acquisto farmaci con ricetta: Top Max Farma – Top Max Farma
farmaci senza ricetta elenco: comprare farmaci online con ricetta – Top Max Farma
https://topmaxfarma.shop/# Top Max Farma
Top Max Farma
Top Max Farma Top Max Farma Top Max Farma
Farmacia online miglior prezzo: Top Max Farma – Top Max Farma
http://canadianpharmacyaapd.com/# canadian pharmacy prices
mexican rx online
canadian drug pharmacy: Canadian Pharmacy AAPD – escrow pharmacy canada
best online pharmacies in mexico: mexican pharmacy acp – mexico drug stores pharmacies
indian pharmacy Indian pharmacy online Online medicine home delivery
http://indianpharmacyabp.com/# п»їlegitimate online pharmacies india
reputable mexican pharmacies online
https://canadianpharmacyaapd.shop/# online canadian pharmacy
Online medicine home delivery
buying drugs from canada: Canadian Pharmacy AAPD – canada drugs online review
http://canadianpharmacyaapd.com/# canadian pharmacy world
mexican drugstore online
my canadian pharmacy rx Canadian Pharmacy AAPD canadian family pharmacy
pharmacies in mexico that ship to usa: medication from mexico pharmacy – mexican pharmacy acp
Indian Pharmacy Abp: Indian pharmacy online – indian pharmacy
https://mexicanpharmacyacp.shop/# mexican pharmacy acp
indian pharmacy online
Online medicine home delivery: Best online Indian pharmacy – Indian pharmacy international shipping
indian pharmacy: IndianPharmacyAbp – best online pharmacy india
mexican rx online mexican pharmacy acp best online pharmacies in mexico
https://mexicanpharmacyacp.com/# mexican pharmacy acp
reputable mexican pharmacies online
India pharmacy ship to USA: Best Indian pharmacy – India pharmacy ship to USA
http://indianpharmacyabp.com/# indian pharmacy
mexican rx online
mexican pharmaceuticals online: mexican pharmacy acp – mexican pharmacy acp
medication from mexico pharmacy mexican pharmacy acp mexican pharmaceuticals online
canadian pharmacy in canada: canadian pharmacy – legit canadian pharmacy online
canadianpharmacyworld: Canadian Pharmacy AAPD – pharmacy rx world canada
canada pharmacy online legit: Canadian Pharmacy AAPD – canadian pharmacy 365
mexican pharmacy acp: mexican pharmacy acp – mexican pharmacy acp
ordering drugs from canada: Canadian Pharmacy AAPD – canadian king pharmacy
canadian online pharmacy reviews: canadian pharmacy online ship to usa – my canadian pharmacy rx
Best online Indian pharmacy: Online medicine home delivery – Indian pharmacy online
purple pharmacy mexico price list best online pharmacies in mexico medication from mexico pharmacy
canadapharmacyonline: trustworthy canadian pharmacy – 77 canadian pharmacy
pharmacies in mexico that ship to usa: buying prescription drugs in mexico – mexican pharmacy acp
buying prescription drugs in mexico: mexican online pharmacies prescription drugs – mexican pharmacy acp
Their health seminars are always enlightening.
lisinopril other medication
Prescription Drug Information, Interactions & Side.
mexican pharmacy acp: buying prescription drugs in mexico online – mexican rx online
Best online Indian pharmacy: Indian pharmacy international shipping – Best Indian pharmacy
canadian neighbor pharmacy: Canadian Pharmacy AAPD – canadian pharmacy king
purple pharmacy mexico price list: mexican pharmacy acp – medication from mexico pharmacy
buying prescription drugs in mexico buying from online mexican pharmacy mexican pharmacy acp
canadian discount pharmacy: pharmacy com canada – trusted canadian pharmacy
indian pharmacy online: indian pharmacy – top 10 online pharmacy in india
A universal solution for all pharmaceutical needs.
lisinopril cheap
Their global health initiatives are game-changers.
Indian Pharmacy Abp Indian pharmacy online Indian pharmacy online
Indian Pharmacy Abp: Best Indian pharmacy – Best Indian pharmacy
Ргровые автоматы — шанс РЅР° крупный выигрыш.: balloon игра – balloon казино
Consistent service, irrespective of borders.
where can i get generic clomid without insurance
Their online refill system is straightforward.
Баллон — это автомат для настоящих любителей.: balloon game – balloon игра на деньги
Ставь РЅР° деньги Рё выигрывай легко!: balloon казино играть – balloon казино демо
Попробуйте выиграть РЅР° автомате Ballon!: balloon казино демо – balloon казино официальный сайт
Казино — РјРёСЂ азартных приключений.: balloon казино демо – balloon game
Казино — место для увлекательных РёРіСЂ.: balloon игра – balloon казино демо
https://akhbutina.kz/# Казино предлагает отличные условия для игры.
balloon игра balloon game Сыграйте РЅР° деньги, почувствуйте азарт!
https://akhbutina.kz/# Ballon радует игроков разнообразием функций.
Р’ казино всегда есть что-то РЅРѕРІРѕРµ.: balloon казино официальный сайт – balloon игра на деньги
https://akhbutina.kz/# Автомат Ballon — идеальный способ расслабиться.
Рграйте РЅР° деньги Рё получайте удовольствиe.: balloon казино официальный сайт – balloon казино
https://akhbutina.kz/# Рграйте РІ Ballon Рё наслаждайтесь процессом.
Сыграйте РЅР° деньги, почувствуйте азарт!: balloon игра на деньги – balloon игра на деньги
balloon game balloon казино демо Рграйте РІ Ballon Рё наслаждайтесь процессом.
Обнаружьте новые стратегии РЅР° автомате Ballon.: balloon игра на деньги – balloon казино официальный сайт
Ргровые автоматы делают вечер незабываемым.: balloon игра – balloon game
https://balloonigra.kz/# Рграйте РїРѕ СЃРІРѕРёРј правилам РЅР° автомате.
Казино — это место для больших выигрышей.: balloon игра на деньги – balloon game
balloon казино демо balloon казино демо Ballon — идеальный выбор для азартных РёРіСЂРѕРєРѕРІ.
https://balloonigra.kz/# Крути барабаны и жди победы!
Погрузитесь РІ РјРёСЂ азартных РёРіСЂ.: balloon казино официальный сайт – balloon казино демо
Their global reach is unmatched.
buy cheap clomid
They always have valuable advice on medication management.
https://neokomsomol.kz/# Динамичная игра на автомате Ballon ждет вас.
Казино предлагает множество игровых автоматов.: balloon игра – balloon казино
https://alo789.auction/# 789alo
alo789hk: alo789 chinh th?c – alo789hk
http://alo789.auction/# alo789 dang nh?p
https://k8viet.gurum/# k8 th? dam
88bet slot keo nha cai 88bet 88bet
nha cai 88bet: 88bet slot – keo nha cai 88bet
alo789 dang nh?p: alo 789 dang nh?p – 789alo
https://k8viet.guru/# k8vip
http://88betviet.pro/# 88bet slot
link vao k8 k8 th? dam k8vip
alo 789: alo789 chinh th?c – alo789
https://88betviet.pro/# 88bet
alo789: alo789in – alo789
https://alo789.auction/# 789alo
http://k8viet.guru/# k8 th? dam
nha cai k8 k8 th? dam k8 bet
https://alo789.auction/# alo 789
https://k8viet.guru/# k8 th? dam
http://k8viet.guru/# nha cai k8
keo nha cai 88bet: 188bet 88bet – 88bet slot
https://k8viet.guru/# k8vip
http://alo789.auction/# alo789 dang nh?p
88 bet: 88bet slot – keo nha cai 88bet
https://k8viet.guru/# k8 bet
k8 bet: k8 th? dam – nha cai k8
https://k8viet.guru/# k8 bet
https://88betviet.pro/# keo nha cai 88bet
nha cai k8: k8vip – k8
188bet 88bet 188bet 88bet 188bet 88bet
http://alo789.auction/# dang nh?p alo789
https://mexicanpharminter.com/# mexican pharmacy online
buying from online mexican pharmacy: mexican pharmacy online – mexican pharmacy online
mexican drug stores online: mexican pharmacy online order – buying from online mexican pharmacy
legitimate canadian pharmacy: InterPharmOnline.com – canadian pharmacy online ship to usa
https://interpharmonline.com/# best canadian pharmacy to buy from
canadian pharmacy meds review
reliable mexican pharmacies mexican pharmacy online mexican pharmacy online store
https://interpharmonline.com/# canadian pharmacy meds
Mexican Pharm Inter: mexican pharmacy online store – MexicanPharmInter
http://interpharmonline.com/# canadian pharmacy world
online medicine shopping in india: lowest prescription prices online india – India Med Fast
canadian pharmacy ltd Certified International Pharmacy Online canada drug pharmacy
http://indiamedfast.com/# IndiaMedFast
canadian pharmacy world
http://mexicanpharminter.com/# mexican drug stores online
https://indiamedfast.shop/# online pharmacy india
canadian pharmacy 24
mexican pharmacy online order: mexican pharmacy online store – mexican drug stores online
https://indiamedfast.shop/# india pharmacy without prescription
http://indiamedfast.com/# online medicine shopping in india
https://mexicanpharminter.com/# Mexican Pharm International
canadian online pharmacy
Mexican Pharm International reliable mexican pharmacies Mexican Pharm International
http://indiamedfast.com/# india pharmacy without prescription
https://interpharmonline.shop/# canada drugs online reviews
canada rx pharmacy world
https://indiamedfast.com/# order medicines online india
MexicanPharmInter [url=https://mexicanpharminter.com/#]mexican drug stores online[/url] reliable mexican pharmacies
canadian family pharmacy: Certified International Pharmacy Online – canadian pharmacy world reviews
https://generic100mgeasy.com/# viagra canada
TadalafilEasyBuy.com: Generic Cialis price – Buy Cialis online
https://kamagrakopen.pro/# KamagraKopen.pro
http://tadalafileasybuy.com/# cialis without a doctor prescription
TadalafilEasyBuy.com: cialis without a doctor prescription – Tadalafil price
https://kamagrakopen.pro/# Kamagra Kopen Online
https://kamagrakopen.pro/# Kamagra Kopen
over the counter sildenafil: Generic100mgEasy – Generic 100mg Easy
Generic100mgEasy cheap viagra Generic100mgEasy
https://generic100mgeasy.com/# Generic100mgEasy
Tadalafil Easy Buy: cialis without a doctor prescription – TadalafilEasyBuy.com
https://tadalafileasybuy.com/# buy cialis pill
Officiele Kamagra van Nederland Kamagra Kopen kamagra gel kopen
http://tadalafileasybuy.com/# Buy Tadalafil 20mg
Generic100mgEasy: Generic100mgEasy – Generic 100mg Easy
http://tadalafileasybuy.com/# cialis without a doctor prescription
https://generic100mgeasy.shop/# Generic100mgEasy
sildenafil online: buy generic 100mg viagra online – sildenafil online
https://kamagrakopen.pro/# Kamagra Kopen
cialis without a doctor prescription: cialis without a doctor prescription – TadalafilEasyBuy.com
https://kamagrakopen.pro/# kamagra 100mg kopen
kamagra 100mg kopen: Kamagra – kamagra 100mg kopen
buy generic 100mg viagra online: Viagra without a doctor prescription Canada – buy generic 100mg viagra online
https://generic100mgeasy.com/# buy generic 100mg viagra online
Generic100mgEasy Generic 100mg Easy Generic 100mg Easy
https://tadalafileasybuy.com/# cialis without a doctor prescription
https://tadalafileasybuy.com/# cialis without a doctor prescription
buy generic 100mg viagra online: Generic 100mg Easy – buy Viagra online
https://tadalafileasybuy.shop/# cialis without a doctor prescription
buy generic 100mg viagra online Generic 100mg Easy Generic 100mg Easy
https://tadalafileasybuy.shop/# Cialis over the counter
best price for viagra 100mg: Generic 100mg Easy – buy generic 100mg viagra online
https://kamagrakopen.pro/# KamagraKopen.pro
пин ап казино зеркало – пинап казино
пинап казино – пин ап вход
buy generic 100mg viagra online Viagra tablet online Generic100mgEasy
пинап казино – пин ап
пин ап казино зеркало – пинап казино
пин ап казино официальный сайт – пинап казино
Generic 100mg Easy Viagra tablet online Generic 100mg Easy
пин ап казино – пин ап казино
cheapest cialis Tadalafil Easy Buy TadalafilEasyBuy.com
пин ап – пин ап казино зеркало
70918248
References:
proviron steroid, http://www.jedge.top:3000/edythezdh21518,
пинап казино – пин ап зеркало
cialis without a doctor prescription buy cialis pill TadalafilEasyBuy.com
пин ап казино официальный сайт: https://pinupkz.life/
kamagra: Kamagra online bestellen – Kamagra Oral Jelly kaufen
Apotheek online bestellen: Apotheek online bestellen – ApotheekMax
https://kamagrapotenzmittel.com/# Kamagra online bestellen
Kamagra Original: Kamagra Gel – Kamagra online bestellen
kamagra: kamagra – Kamagra Oral Jelly kaufen
apotek pa nett: apotek online – Apoteket online
https://apotheekmax.shop/# Beste online drogist
apotek pa nett: Apotek hemleverans idag – apotek pa nett
https://kamagrapotenzmittel.shop/# Kamagra kaufen ohne Rezept
http://apotekonlinerecept.com/# apotek online
Kamagra kaufen ohne Rezept: Kamagra Gel – kamagra
https://apotheekmax.shop/# de online drogist kortingscode
Apotheek online bestellen: Betrouwbare online apotheek zonder recept – Apotheek online bestellen
https://kamagrapotenzmittel.com/# Kamagra kaufen ohne Rezept
Kamagra Original: Kamagra Original – Kamagra kaufen
https://apotheekmax.com/# Online apotheek Nederland zonder recept
Kamagra kaufen Kamagra Oral Jelly kaufen Kamagra Original
https://apotheekmax.com/# online apotheek
https://kamagrapotenzmittel.com/# Kamagra kaufen ohne Rezept
online apotheek Betrouwbare online apotheek zonder recept Beste online drogist
apotek pa nett: Apotek hemleverans recept – Apotek hemleverans idag
Apotheek online bestellen: Online apotheek Nederland zonder recept – Betrouwbare online apotheek zonder recept
Apotek hemleverans idag apotek online apotek pa nett
apotek online: apotek online recept – apotek pa nett
Kamagra online bestellen: Kamagra kaufen – Kamagra Original
http://apotheekmax.com/# Apotheek Max
Kamagra Original Kamagra Original Kamagra Gel
https://apotheekmax.shop/# Betrouwbare online apotheek zonder recept
india pharmacy: online shopping pharmacy india – www india pharm
www india pharm: www india pharm – п»їlegitimate online pharmacies india
https://wwwindiapharm.com/# www india pharm
canadian online drugs: go canada pharm – legal to buy prescription drugs from canada
reputable indian online pharmacy: indian pharmacy paypal – www india pharm
india pharmacy: www india pharm – www india pharm
buying prescription drugs in mexico online Agb Mexico Pharm Agb Mexico Pharm
best india pharmacy: best india pharmacy – buy medicines online in india
https://wwwindiapharm.com/# mail order pharmacy india
77 canadian pharmacy go canada pharm canadian neighbor pharmacy
canadian pharmacy world: GoCanadaPharm – canadian 24 hour pharmacy
legit canadian pharmacy online: go canada pharm – canadian pharmacy online ship to usa
https://gocanadapharm.shop/# canadian pharmacy reviews
pharmacy canadian superstore: GoCanadaPharm – canadian pharmacy no scripts
adderall canadian pharmacy: go canada pharm – canadian 24 hour pharmacy
http://wwwindiapharm.com/# www india pharm
www india pharm: world pharmacy india – www india pharm
world pharmacy india www india pharm reputable indian pharmacies
top 10 pharmacies in india: www india pharm – www india pharm
buy drugs from canada: GoCanadaPharm – onlinecanadianpharmacy 24
https://agbmexicopharm.com/# pharmacies in mexico that ship to usa
70918248
References:
https://gitlab.alcaravan.com.ve/sunnyyancey614
Agb Mexico Pharm: Agb Mexico Pharm – Agb Mexico Pharm
Agb Mexico Pharm Agb Mexico Pharm best online pharmacies in mexico
https://gocanadapharm.com/# legal to buy prescription drugs from canada
Agb Mexico Pharm: Agb Mexico Pharm – mexico drug stores pharmacies
77 canadian pharmacy: go canada pharm – canada drugstore pharmacy rx
www india pharm www india pharm buy prescription drugs from india
medication from mexico pharmacy: Agb Mexico Pharm – Agb Mexico Pharm
reputable mexican pharmacies online: best online pharmacies in mexico – mexican online pharmacies prescription drugs
https://clomfastpharm.com/# Clom Fast Pharm
70918248
References:
pct steroid (https://unimdiaspora.ro/@moisesbelue57)
zithromax tablets for sale: where can i buy zithromax uk – where can i buy zithromax uk
http://zithpharmonline.com/# ZithPharmOnline
AmOnlinePharm: amoxicillin 250 mg price in india – amoxicillin 875 125 mg tab
https://lisinexpress.shop/# zestril 10 mg price
Lisin Express Lisin Express can i buy lisinopril in mexico
AmOnlinePharm: 875 mg amoxicillin cost – AmOnlinePharm
zithromax for sale us: ZithPharmOnline – zithromax capsules 250mg
https://zithpharmonline.com/# zithromax buy
ZithPharmOnline: ZithPharmOnline – ZithPharmOnline
https://zithpharmonline.shop/# zithromax 600 mg tablets
Clom Fast Pharm: can you get generic clomid for sale – where to buy generic clomid without rx
medicine lisinopril 10 mg: Lisin Express – Lisin Express
lisinopril 20mg prices: Lisin Express – lisinopril in mexico
http://lisinexpress.com/# Lisin Express
If a girl tolerates this dose well, the next step is 10mg; many will discover 10mg every day to be the perfect balance. However, quite lots of girls confidently use 15 and even 20mg every day, which can enormously improve the chance of virilizing unwanted effects. Anavar will boost your endurance to an extent, with a noticeable capability to work out for longer and at a higher intensity22. This is invaluable while chopping, the place you’ll need to push yourself with cardio workouts to burn fats. Like all AAS, Anavar will positively have an effect on your restoration, speeding up tissue therapeutic.
This different is recognized as Anvarol from Crazy Bulk and it’s a secure, authorized, and natural supplement that mimics the consequences of Anavar without any of the dangers. This steroid can be recognized to help improve energy levels, so you can push your self harder and achieve better leads to a shorter amount of time. However, research has shown that this particular drug might doubtlessly increase starvation levels during remedy. So, patients with decrease than normal BMIs may see some relief from their symptoms in addition to some weight gain. Drug interactions could change how your drugs work or enhance your danger for critical side effects. Hold a list of all of the products you employ (including prescription/nonprescription medication and natural products) and share it along with your physician and pharmacist.
Alcohol detox could not take as lengthy or produce severe withdrawal symptoms, but it’s nonetheless a vital starting to your restoration. Another facet impact particular to women is clitoral enlargement, which may be permanent. This condition could cause discomfort and may affect sexual perform. Girls may experience a decrease in breast measurement as the body’s hormonal steadiness shifts. The increase in testosterone ranges can lead to heightened aggression, irritability, and even melancholy in some instances.
I recommend testosterone cruising for four months following this cycle, keeping in mind there’s no assure of T ranges returning totally back to normal after using Tren. One Other Anavar stack for men is a pure cutting cycle and includes one other cutting-specialist steroid in Winstrol. Winstrol is probably one of the greatest cutting compounds obtainable, and when combined with Anavar, it proves to be a potent duo for ultimate shredding. The other very popular cutting steroid for girls, next to Anavar, is Winstrol (Stanozolol).
Hurt reduction targeted discussions associated to protected usage of AAS, TRT or hormone replacement aside from sourcing data. In clenbuterol’s case, because it does not have an result on the hypothalamic-pituitary-testicular axis (HPTA) however instead the central nervous system, girls usually take a similar dose to males. We have found the risk of virilization to increase when stacking Anavar and Winstrol collectively.
Clenbuterol is a beta-2 agonist and has been utilized in medication as an anti-asthma drug. Clenbuterol is utilized by bodybuilders due to its stimulating effects on metabolism. However, if ladies are merely making an attempt to improve their physique composition, Winstrol could additionally be deemed unnecessary. Advanced users can prolong the duration to eight weeks; nevertheless, this isn’t advised.
One of the obvious signs of testosterone shutdown is testicular atrophy due to less sperm production by the testes. Anavar not solely reduces sperm manufacturing but also impacts fertility because it may end up in sperm injury too. Nonetheless, when you stop taking Anavar, sperm manufacturing and quality are doubtless to enhance.
Winstrol is much harsher on the liver compared to Anavar, although they’re each oral steroids. This aspect effect alone shall be sufficient for lots of women to steer the choice to Anavar over Winstrol. Accurate and unbiased Anavar reviews are exhausting to find online so its finest to first understand what this androgen primarily is.
When you use Anavar, a powerful anabolic steroid that works in the identical means as testosterone does, it causes all of these effects. However should you’re on the lookout for a authorized anabolic steroid that will help you reduce weight, Anvarol is our top choice. There are many other options out there that will provide extra benefits than simply masking unwanted facet effects or increasing strength-building capabilities in your muscle tissue; they will not also harm them. Anavar can also be comparatively secure and has a low risk of side effects, making it a good choice for folks trying to burn fat rapidly. This implies that it might possibly probably harm the liver if taken in excessive doses or for an prolonged time frame. And remember that it is necessary to eat a healthy diet and exercise regularly when taking any kind of steroids, so as to avoid placing on too much weight. However, most people start to see modifications in their physique and energy ranges inside two weeks.
As a end result, Anavar can be an efficient software for building muscle mass. A large purpose why individuals are so fascinated in the Anavar steroid is as a end result of it really cleans up muscle features (no water retention) and adds definition. And this is glorious for guys who’ve added some mass, but want a more-defined look. Switching again to Anavar for men, these cycles get very costly for a guy who’s primarily counting on var for positive aspects; males will take upwards of 80mg-100mg for an Anavar only cycle.
If the steroid is stopped quickly enough, these effects should reverse and go away. However if Anavar continues to be used, it can be tougher to reverse or deal with virilization results the more they’re allowed to develop. Some customers have reported experiencing anxiety-type symptoms when using Anavar. This is prone to be a person response to the steroid and not one thing that impacts everyone.
This isn’t a concern for girls who can proceed with an Anavar-only cycle at the really helpful 10mg daily dose. Most cycles will utilize testosterone previous the 8-week Anavar cycle length, extending to 12 weeks with testosterone before beginning post-cycle therapy. You can count on wonderful outcomes with out water retention with this cycle. The greatest testosterone esters are Testosterone Enanthate or Testosterone Cypionate, with once-weekly injections. PCT could be commonplace Clomid for 20 days – first 10 days at 100mg every day, beginning two weeks from the top of the cycle. 20-30mg is a safe starting point for first-time Anavar customers who’re nervous about side effects. While this could be a good dosage vary if it’s your first time using Anavar, some guys won’t see lots of response at this stage.
References:
it is Usually Permanent. (https://jobfinders.live/companies/anadrol-vs-anavar/)
where can i purchase zithromax online: ZithPharmOnline – how to get zithromax over the counter
And it’s completely different from Urology, a surgical specialty that doesn’t focus on the common medical elements of how androgens effect men. These days you should purchase legal steroid alternatives on-line, with producers claiming to recreate the results of anabolic steroids; but with little to no side effects. We don’t believe such supplements are as powerful as actual anavar, nevertheless they won’t pose the same dangerous unwanted effects as oxandrolone. Medications such as finasteride can be used to significantly cut back DHT levels in the physique, lowering hair loss. However, this may end in decreased muscle gains, as DHT is a really anabolic hormone.
This is usually possible without a prescription, though a Thai physician can even problem a prescription in trade for a small charge. Anavar’s benefits are not overly highly effective, no much less than in comparison with different anabolic steroids; due to this fact, the unwanted effects are more tolerable for many customers. Thus, the risk-reward ratio on Anavar is positive for virtually all of our patients. It may improve the chance of bleeding if taken with blood thinners like warfarin. If mixed with other steroids, the chances of unwanted facet effects, including liver harm, rise considerably. Anavar can even impression blood sugar levels, so those with diabetes ought to train warning. Always inform your physician about any medicines or supplements you take to keep away from dangerous interactions.
It’s answerable for giving your physique the fuel to perform every single activity you do each second of daily. Kids who take oxandrolone could additionally be shorter as adults then they would have been if they had not taken the treatment. Oxandrolone is extra more doubtless to interfere with the expansion of youthful youngsters than older youngsters. Your child’s physician will take x-rays frequently to make certain your baby is growing normally. Speak to your child’s doctor about the risks of giving this treatment to your youngster. To allow you to keep in mind to take oxandrolone, take it across the same times daily.
This signifies that even if they will not be addictive in the traditional sense, users can nonetheless develop a psychological dependence on them and have a difficult time stopping use. Anavar was first produced within the Sixties to assist treat numerous medical circumstances. Anavar has been used to deal with muscle-wasting situations, assist in weight acquire following surgical procedure or persistent infections, and increase bone density in osteoporosis patients. Anavar is classed as a managed substance as a result of its potential for misuse & abuse. While Anavar is generally thought-about a light steroid, it can still cause some opposed results. Some people could experience depression, temper swings, or different mild unwanted aspect effects whereas taking this steroid. If you expertise any of those symptoms, it’s important to talk to your physician instantly.
This article explores Anavar’s role in a steroid cycle, its unique benefits, recommended utilization, and key issues for maximizing its effectiveness while minimizing dangers. Switching to male customers, many guys start with a 20mg daily Anavar dosage before increasing this amount all through a cycle. This Is one thread the place a guy asks a few reasonable dosage of Anavar, and is informed that 40-60mg every day is good. One extra point here is that dosing can additionally be depending on if one is operating an Anavar-only cycle, or stacking it with different medication like testosterone. Extra research means that when taken at low doses, Anavar tablets are well-tolerated and have a low likelihood of inflicting virilization in females or liver issues (15). Shockingly, Anavar has even been proven to have a constructive impact on alcohol-included liver injury (16) when added to straightforward remedy.
Thus, an Anavar and Winstrol cycle is often utilized by intermediate or superior steroid customers, on the expense of potentially elevated complications. Consuming higher doses than those specified in this cycle significantly increases the risk of unwanted effects with out yielding any notable further leads to our expertise. Lab and/or medical tests (such as purple blood cell counts, liver perform, blood levels of cholesterol, PSA test) must be carried out while you’re taking this medicine. Drug interactions may change how your medications work or improve your danger for serious unwanted facet effects. Maintain a list of all the products you employ (including prescription/nonprescription medication and natural products) and share it with your physician and pharmacist.
I’m not saying Lazar 100% took anavar, but should you diet hard and work your butt off, these results are typical of someone taking anavar for eight weeks. Many ladies who’re considering of taking steroids are afraid of their bodies altering, finally looking like a man. This is named virilization – when a lady begins to develop manly options. Not to mention that anavar will hold your muscular tissues looking fuller on-cycle.
It also enhances libido, speeds up post-workout recovery, and aids protein production. It’s important to notice that both Anavar and Proviron can suppress natural testosterone production, so Publish Cycle Remedy (PCT) is recommended after the cycle to assist restore natural hormone ranges. PCT can include medications similar to Clomid or Nolvadex, and should also be accomplished beneath the guidance of a licensed medical professional. Not Like another anabolic steroids, Anavar usually does not cause mood swings and anxiousness. It’s uncommon for Anavar use to result in hormonal imbalances that would lead to anxiety and related mood-related unwanted facet effects. However, if you expertise persistent signs, looking for mental well being assist is still advisable. Nonetheless, like all marvels of contemporary science, Anavar is not without its drawbacks.
It Is essential to seek the assistance of a healthcare skilled if experiencing severe abdomen issues whereas using Anavar. A primary use of Oxandrolone among female bodybuilders is for cutting cycles. It helps them develop a leaner, more toned physique by decreasing body fats and retaining lean muscle mass efficiently.
Whereas Oxandrolone, commonly generally recognized as Anavar, supplies many advantages, it’s essential to understand it’s not with out drawbacks. Extended or excessive use can probably lead to liver damage, stressing the importance of controlled utilization and appropriate rest intervals. The image of a bodybuilder before utilizing Oxandrolone is one marked predominantly by pure physique progress. This individual has developed his or her muscle mass and power through common exercises and strategic vitamin. You often discover muscle tissue in varying levels of growth, dictated by private routines and the pure propensities of various muscle groups. The maximum penalty for possession or supply of anabolic steroids is 5 years imprisonment and/or a $55,000 nice.
This provides you a noticeable improve in strength, in addition to elevated endurance and stamina. Anavar likely additionally will increase ATP, immediately contributing to more energy and endurance37. I kept a reasonably good food plan along with them since, in spite of everything, that is 90% of the method. The power increase and energy retention combined with the chopping and water-shedding properties of Anvarol made for a fantastic mixture.
Analysis from 2012 noticed severely burned children expertise an enchancment in muscle strength that lasted for as a lot as 5 years post-burn (7). One Other study from 2007 revealed that “muscle strength significantly increased” in burn victims when oxandrolone and train were combined (8). Clenbuterol has also been shown to exhibit anabolic effects in animals.
References:
how to buy anabolic steroids online (https://tawtheaf.com/employer/does-anavar-raise-testosterone/)
order lisinopril online: Lisin Express – lisinopril 10 mg tabs
http://predpharmnet.com/# prednisone in uk
Pred Pharm Net: buy prednisone canada – prednisone best prices
http://lisinexpress.com/# rx 535 lisinopril 40 mg
Pred Pharm Net: prednisone 5 mg – Pred Pharm Net
where can i buy generic clomid can i order generic clomid Clom Fast Pharm
https://amonlinepharm.shop/# AmOnlinePharm
lisinopril 15 mg tablets: Lisin Express – Lisin Express
Clom Fast Pharm: Clom Fast Pharm – can you get generic clomid
amoxicillin no prescription buy amoxicillin 250mg AmOnlinePharm
Pred Pharm Net: how can i order prednisone – price for 15 prednisone
http://sweetbonanza1st.com/# sweet bonanza giris
sweet bonanza: sweet bonanza oyna – sweet bonanza yorumlar sweetbonanza1st.shop
yasal Еџans oyunlarД± siteleri: casibom giris – oyun sitesi casibom1st.com
sweet bonanza: sweet bonanza giris – sweet bonanza 1st sweetbonanza1st.shop
sweet bonanza demo: sweet bonanza oyna – sweet bonanza oyna sweetbonanza1st.shop
en gГјvenilir bahis siteleri: casinonaxi – guvenilir casino siteleri casinositeleri1st.com
https://casibom1st.com/# en iyi iddaa sitesi
sweet bonanza demo: sweet bonanza yorumlar – sweet bonanza oyna sweetbonanza1st.shop
lisansl? casino siteleri: guvenilir casino siteleri – casino siteleri casinositeleri1st.com
sweet bonanza demo: sweet bonanza 1st – sweet bonanza siteleri sweetbonanza1st.shop
en saДџlam bahis siteleri: casibom guncel giris – canli oyun casibom1st.com
online kumar siteleri: casibom – en iyi yatД±rД±m siteleri casibom1st.com
casimo casibom giris bonus veren siteler casibom1st.shop
sweet bonanza giris: sweet bonanza yorumlar – sweet bonanza oyna sweetbonanza1st.shop
casino siteleri: bet bahis giriЕџ – deneme bonusu veren siteler casinositeleri1st.com
casino siteleri: casino bahis siteleri – slot casino siteleri casinositeleri1st.com
casino siteleri 2025 casino siteleri 2025 slot casino siteleri casinositeleri1st.shop
sweet bonanza yorumlar: sweet bonanza giris – sweet bonanza demo sweetbonanza1st.shop
https://casinositeleri1st.shop/# lisansl? casino siteleri
en bГјyГјk bahis siteleri: casibom mobil giris – superbeting casibom1st.com
eski oyunlarД± oynama sitesi: casibom guncel adres – internet kumar oyunu casibom1st.com
casino siteleri 2025: slot casino siteleri – lisansl? casino siteleri casinositeleri1st.com
2025 yatД±rД±m ЕџartsД±z deneme bonusu veren siteler: casibom – son bahis gГјncel giriЕџ casibom1st.com
rcasino: casibom guncel adres – bahis siteleri deneme bonusu casibom1st.com
100 tl bonus veren bahis siteleri: casibom resmi – tГјrkiye bahis siteleri casibom1st.com
https://casibom1st.com/# gГјncel bahis siteleri
lisansl? casino siteleri: slot casino siteleri – casino siteleri 2025 casinositeleri1st.com
sweet bonanza 1st sweet bonanza siteleri sweet bonanza sweetbonanza1st.com
gГјzel siteler: casibom resmi – kazino online casibom1st.com
sweet bonanza demo: sweet bonanza oyna – sweet bonanza yorumlar sweetbonanza1st.shop
sweet bonanza oyna: sweet bonanza slot – sweet bonanza demo sweetbonanza1st.shop
http://casinositeleri1st.com/# casino siteleri
sweet bonanza: sweet bonanza yorumlar – sweet bonanza slot sweetbonanza1st.shop
casino siteleri guvenilir casino siteleri lisansl? casino siteleri casinositeleri1st.shop
certified Mexican pharmacy: USMexPharm – mexican pharmacy
Mexican pharmacy ship to USA: mexican drugstore online – Mexican pharmacy ship to USA
USMexPharm pharmacies in mexico that ship to usa Us Mex Pharm
mexican pharmaceuticals online: certified Mexican pharmacy – mexican pharmacy
https://usmexpharm.shop/# usa mexico pharmacy
usa mexico pharmacy: USMexPharm – USMexPharm
USMexPharm: Mexican pharmacy ship to USA – mexican pharmacy
https://usmexpharm.shop/# UsMex Pharm
Mexican pharmacy ship to USA USMexPharm Us Mex Pharm
Take a have a look at the desk below to make an informed determination when buying Oxandrolone. Anavar utilization will lower the pure pituitary axis essential to maintain testosterone production. Males who use Anavar will expertise a lower in LH, FSH, SHBG and complete and free testosterone. Extra commonly in men with chronic muscle losing conditions or HIV losing, Anavar is combined with testosterone. Winsol is very comparable to Anavar in terms of its fat-burning and muscle-preserving results. However, it additionally helps to extend energy, stamina, and vitality levels.
Stacking a quantity of steroids collectively can enhance outcomes, selling additional lean muscle and fat-burning. LDL and HDL cholesterol levels may even shift in the incorrect course on Winstrol, increasing the danger of hypertension and coronary heart illness. Estrogen can help to inhibit sharp rises in blood pressure by increasing HDL ranges; nonetheless, Winstrol does not aromatize, inflicting excessive levels of cardiovascular strain. Winstrol, like Anavar, does not aromatize, making it an acceptable steroid for females coveting a good, dry, and vascular physique with minimal quantities of fluid retention.
It may shield you towards low-T and liver toxicity (milk thistle can be used). Novices generally take Anavar, an oral compound, because of its reduced toxicity compared to other steroids. Whereas trenbolone is a severely poisonous injectable, principally administered by advanced steroid customers.
Consequently, another stack could additionally be extra acceptable for people with trypanophobia who want to avoid needles. Testosterone is an FDA-approved treatment (2), which means that its unwanted effects may be manageable when taken under the guidance of a qualified physician. Anavar was also an FDA-approved drugs for the treatment of cachexia. Oxandrolone is used that will assist you regain weight lost after surgical procedure, extreme trauma, or chronic infections. Oxandrolone can be used in people who can’t acquire or keep a wholesome weight for unknown medical causes. Anavar is considered one of many least harmful steroids—due to its low androgenic effects. Moreover, this product may be stacked as a part of a cycle with other authorized steroids from the CrazyBulk line—providing the most extreme cutting stack potential.
Anadrol could be very estrogenic, so biking this steroid along side a high-sodium food plan is a recipe for water retention and smooth muscle tissue. When Winstrol is stacked with testosterone, energy and muscle positive aspects might be enhanced. The beneath Winstrol cycle is perfect for somebody who’s already taken Winstrol or milder steroids, similar to testosterone or Anavar. Some supplements like Omega Fatty Acids and Grape Seed Extract can decrease LDL cholesterol levels. Anavar, a drug, could lower complete levels of cholesterol and blood pressure. Treatments after the cycle will bring hormone levels again to normal, making the hair thicken once more. Testosterone will increase estrogen ranges, allowing for regular male functioning and stimulating muscle progress.
Anvarol is not going to injury your well being like Anavar—instead, it’ll solely provide the advantages of its steroid cousin. Furthermore, it’s easily obtainable from the official CrazyBulk website, is perfectly legal, and will not break the financial institution. The tablets are available in different sizes and the scale will range from one producer to another.
The recommendation is that the dose is slowly elevated over about two weeks, adopted by a break after which a continuation of the cycle should you choose to continue. The coronary heart can undergo inside a surprisingly short time in case you are utilizing Clenbuterol at high doses. These damaging impacts can include changes to the size and weight of your heart, much less heart strength, and compromised overall coronary heart activity.
This is due to extreme stimulation of the CNS, causing elevated ranges of epinephrine. Consequently, a user’s coronary heart price can velocity up and turn into enlarged (34). Our exams of patients using trenbolone typically point out high elevations in blood stress and important testosterone suppression.
Nonetheless, this doesn’t apply to the voice; which is a everlasting impact (5). In which case, if ladies did start to discover decreased breast size (for example), they might decrease their dose to forestall further virilization. In research, outcomes show that Anavar does have the likelihood to trigger masculinization in women and girls, however, the dose would have to be excessive and brought for an excessive period of time. On the flip facet, if your cortisol ranges drop significantly, you can anticipate enhanced fat burning…and that’s exactly what Anavar does. Some of these trenbolone cycles are extremely harsh, and we’ve found them to be very damaging to the physique (at least in the brief term).
This means that it takes 8-12 hours for half of the dosage to be eradicated from the physique. Explore when to take Anavar for peak results—morning, pre-workout, or night time, with dosage and cycle info. Ladies usually don’t require PCT but should monitor hormonal balance post-cycle. Anavar can also have an result on temper in girls, leading to elevated aggression, irritability, or nervousness. These mood changes may be difficult to handle and should impact personal and professional relationships.
References:
dangers of steroids (https://qiwa-sa.com/employer/girls-on-anavar/)
п»їbest mexican online pharmacies: mexican pharmacy – Mexican pharmacy ship to USA
For an Anavar cycle, I suggest starting with a decrease dosage, particularly for girls. In my experience, a daily dose of 20mg for ladies and 40mg for males was a great place to begin during chopping. Bear In Mind, you presumably can enhance the dose gradually each two weeks, ultimately reaching a maximum every day dose of 40mg for women and 80mg for males. To get probably the most out of it, it’s essential to know the right dosage and cycle. In abstract, Anavar is a performance-enhancing drug utilized by athletes in competitive sports. It improves velocity, agility, energy, and endurance without lots of weight gain or feminization in female athletes.
It was initially developed within the Sixties for treating muscle-wasting diseases. Anavar has gained reputation among bodybuilders and athletes for its delicate unwanted effects and its ability to burn fat whereas simultaneously building muscle. Due to its properties, it’s usually chosen as a safer different to different steroids, especially for ladies. Oxandrolone (the lively ingredient in Anavar) was principally designed for medical objectives corresponding to treating muscle wasting circumstances and aiding weight acquire. Nonetheless, its robust anabolic results made it enticing among bodybuilders and athletes looking for improved efficiency.
It’s very important to do price range planning and discover essentially the most cost-effective stack that will ship your required results. The thought behind authorized steroids which was initially launched by Crazybulk brand. They managed to reformulate a number of the ingreidents to imitate each single aspects of actual steroids. Stating these opposed effects doesn’t mean it’s going to occur the moment you go on Anavar or Winstrol. It’s all in regards to the dosing, high quality of the product, & your body’s reaction.
Significantly, the aforementioned dosage was sustained over a 12-week interval, a duration that stretches beyond a regular Anavar cycle of 6–8 weeks (and even shorter for female users at 4-5 weeks). The muscle pump skilled with Anavar, significantly in the lower again space, is pronounced, leading to discomfort throughout workout routines like deadlifts based on reviews from our clients. Anavar, however, operates in one other way in phrases of fluid movement; it expunges the extracellular fluid while rising the intracellular fluid (drawing water into muscle tissue). Properly, after hours of research, found that Anavar works way higher when it comes to fats loss. An essential note to hold in mind is that Winstrol does not stop you from losing your muscle tissue while burning fat at the identical time. Anavar has the potential to trigger masculinization in both girls and women, according to the findings of one research. Nevertheless, excessive dosage and extended utilization are required, in accordance with the findings.
They can help you establish if both medication is best for you and provide guidance on how to use it safely and effectively. Overall, Anavar and Proviron have completely different chemical constructions, half-lives, recommended uses, effects on muscle mass, and detection times. If you want the outcomes of Anavar however don’t wish to expertise the identical degree of side effects, we suggest shopping for legal Anavar (known as Anvarol). Anvarol won’t replicate the identical level of anabolism or fat burning as Anavar; however, it is most popular by some bodybuilders due to a lack of side effects and its FDA-approved nature. Anavar will elevate LDL ldl cholesterol moderately, growing the danger of hypertension, left ventricular hypertrophy, and myocardial infarction in weak people.
Winstrol is one other steroid used by these looking to shed weight or cut for the summer. Again, that is an unlawful compound that will have fairly a couple of side effects. To reduce the risk of virilization even further, girls could opt to start out taking Anavar at 5mg and enhance their dose steadily. Nonetheless, if girls take excessive doses for lengthy periods of time, virilization unwanted effects with Anavar alone are nonetheless attainable. Nonetheless, Anavar is the exception to this rule, displaying highly effective strength-building attributes; regardless of not causing important weight gain. Anavar is not classed as a bulking steroid for this reason, as its muscle-building results are inferior to other basic bulking steroids.
Not Like baldness, which is often permanent until treated, acne ought to be lowered and clear once you stop utilizing Anavar. Optionally, you need to use DHT-blocking prescription medicines to help forestall hair loss throughout Anavar use, although these can include their unwanted facet effects, such as lack of muscle, so speak to your physician. However being based on a very highly effective androgen in DHT, Anavar can include the danger of androgenic side effects if you’re someone who is already genetically predisposed to them.
With Out a correct PCT, potential well being risks corresponding to testicular atrophy, gynecomastia, and liver harm may arise. Start with lower doses and steadily improve them to avoid potential unwanted side effects. Anavar offers reasonable strength features with fewer side effects, whereas Winstrol offers excessive energy gains with reasonable unwanted facet effects. However, both show a comparatively low androgenic rating however a big anabolic score.
The father or mother hormone of this household is Nandrolone (19-Nortestosterone), and all of the anabolic steroids in this class are Nandrolone derivatives. Its diuretic impact eliminates water retention, delivering onerous, defined muscle tissue. One side effect that will happen with winstrol is if you’re genetically predisposed to dropping your hair; winny might velocity up hair loss/thin your hair after a couple of cycles. However, delicate individuals who have seen this facet effect have also reported that hair loss with winstrol could only be momentary; as their hair began to thicken once more post-cycle. The main purpose winstrol isn’t really helpful throughout a bulking cycle is that; firstly there are higher steroids than winny for constructing muscle. And secondly winstrol can make your muscles appear flat (the reverse to full). Plus, it’s a natural alternative that does not include any of the nasty side effects I mentioned earlier.
As previously mentioned, Anavar is an expensive steroid as a result of BTG monopolizing the market and driving the worth up, costing patients $3.75–$30 per day, relying on the dose required. Bodybuilders commonly buy testing kits, enabling them to determine if their Anavar product is genuine. Our staff additionally utilizes purity checks to see if doses have been decreased.
Some fitness enthusiasts opt to stack Winstrol and Anavar in a single cutting cycle, capitalizing on the strengths of each compound. By doing so, they’ll optimize their body’s fat-burning capabilities whereas maintaining lean muscle mass. This method allows the lifter to expertise one of the best of each worlds but must be practiced with caution and consideration to appropriate dosing and cycle lengths to make sure a positive consequence. Winstrol (Stanozolol), is often utilized by athletes for its strength to promote agility and power. On the other hand, Anavar (Oxandrolone) has garnered its reputation principally because of its comparatively gentle nature, which makes it a preferable alternative for novices.
It comes with fewer unwanted effects and less liver toxicity and is a milder and better-tolerated steroid. forty to 80mg day by day of oral Winstrol for a 6-week cycle is right for intermediate customers. Females will see incredible strength features with Winny, and lean muscle features can break by way of 10 lbs with the proper food plan and training. Males usually purpose for a low body fats percentage of beneath 4% with as much lean muscle as possible. However don’t be discouraged if you’re body fats % sits around 12% – you’ll nonetheless see Winstrol’s effects. As Soon As the upper dose of those extra extreme bodybuilders is stopped, virilization ought to subside – nonetheless, this is not guaranteed, particularly with prolonged and repeated use. This is why such customers will goal to use excessive doses right earlier than a contest, to achieve most muscle definition and dryness and then ideally permit the body to recover with out steroids afterward.
References:
https://es-africa.com/employer/half-life-of-anavar/
UsMex Pharm: certified Mexican pharmacy – certified Mexican pharmacy
mexican drugstore online: UsMex Pharm – UsMex Pharm
UsMex Pharm USMexPharm mexican pharmaceuticals online
medicine in mexico pharmacies: Us Mex Pharm – Mexican pharmacy ship to USA
http://usmexpharm.com/# medicine in mexico pharmacies
certified Mexican pharmacy: medication from mexico pharmacy – mexican pharmacy
https://usmexpharm.shop/# buying from online mexican pharmacy
Mexican pharmacy ship to USA Us Mex Pharm mexican border pharmacies shipping to usa
UsMex Pharm: UsMex Pharm – mexican pharmacy
https://usmexpharm.shop/# mexican online pharmacies prescription drugs
indian pharmacy: pharmacy website india – world pharmacy india
http://usaindiapharm.com/# buy medicines online in india
UsaIndiaPharm USA India Pharm buy prescription drugs from india
USA India Pharm: indian pharmacies safe – USA India Pharm
pharmacy website india: india pharmacy – best online pharmacy india
http://usaindiapharm.com/# USA India Pharm
UsaIndiaPharm: world pharmacy india – pharmacy website india
UsaIndiaPharm: indian pharmacy paypal – best india pharmacy
https://usaindiapharm.com/# reputable indian online pharmacy
Online medicine order: UsaIndiaPharm – best online pharmacy india
https://usaindiapharm.shop/# USA India Pharm
UsaIndiaPharm: buy prescription drugs from india – USA India Pharm
USA India Pharm UsaIndiaPharm best online pharmacy india
pharmacy website india: UsaIndiaPharm – buy medicines online in india
reputable indian online pharmacy: UsaIndiaPharm – buy prescription drugs from india
cheapest online pharmacy india: UsaIndiaPharm – UsaIndiaPharm
http://usaindiapharm.com/# USA India Pharm
USA India Pharm UsaIndiaPharm Online medicine order
USA India Pharm: india online pharmacy – UsaIndiaPharm
UsaIndiaPharm: indian pharmacy paypal – online pharmacy india
best india pharmacy: UsaIndiaPharm – pharmacy website india
https://usaindiapharm.com/# UsaIndiaPharm
UsaIndiaPharm Online medicine order india pharmacy
UsaIndiaPharm: online pharmacy india – world pharmacy india
world pharmacy india: indian pharmacy paypal – indian pharmacies safe
USA India Pharm: indian pharmacies safe – UsaIndiaPharm
UsaIndiaPharm: best india pharmacy – USA India Pharm
reputable indian pharmacies: USA India Pharm – UsaIndiaPharm
UsaIndiaPharm: USA India Pharm – USA India Pharm
http://usaindiapharm.com/# UsaIndiaPharm
USA India Pharm: USA India Pharm – UsaIndiaPharm
Online medicine home delivery: USA India Pharm – UsaIndiaPharm
https://usaindiapharm.shop/# india online pharmacy
world pharmacy india: best online pharmacy india – USA India Pharm
70918248
References:
anabolic steroids effects on males, https://allarabjobs.com/employer/anavar-efectos-secundarios-para-las-mujeres,
my canadian pharmacy review: canadian mail order pharmacy – USACanadaPharm
https://usacanadapharm.com/# safe canadian pharmacies
canadian pharmacy service: canadian medications – USACanadaPharm
USACanadaPharm canadian pharmacy king canada online pharmacy
70918248
References:
what are steroids made of, https://jobdoot.com/companies/anavar-stack/,
usa canada pharm: canada pharmacy world – USACanadaPharm
USACanadaPharm: USACanadaPharm – USACanadaPharm
canadian family pharmacy usa canada pharm online canadian pharmacy
USACanadaPharm: canadian pharmacy reviews – USACanadaPharm
https://usacanadapharm.com/# best canadian online pharmacy
canadian pharmacy world reviews: usa canada pharm – canadian pharmacy phone number
canadian mail order pharmacy: USACanadaPharm – canadian pharmacy king reviews
https://usacanadapharm.com/# canadian pharmacy meds
canada drug pharmacy USACanadaPharm usa canada pharm
USACanadaPharm: usa canada pharm – canadian online drugstore
https://usacanadapharm.com/# usa canada pharm
cross border pharmacy canada: USACanadaPharm – usa canada pharm
https://usacanadapharm.com/# USACanadaPharm
best mail order pharmacy canada http://usacanadapharm.com/# my canadian pharmacy
canadianpharmacymeds com
canadian pharmacies: canada ed drugs – canadian pharmacy meds
usa canada pharm pharmacy canadian superstore canadian pharmacy
http://usacanadapharm.com/# canadian pharmacy no rx needed
canada pharmacy reviews: best canadian pharmacy – usa canada pharm
the canadian pharmacy canadian family pharmacy usa canada pharm
canadian neighbor pharmacy: usa canada pharm – canadian pharmacy reviews
https://usacanadapharm.shop/# USACanadaPharm
Athletes and fitness lovers who incorporate Anavar into their routine typically report a top-notch potential to protect intense exercises and get higher quicker from exhaustive physical sports activities. The draw back to utilizing Anavar constantly is that we see testosterone suppression exacerbated and LDL levels of cholesterol remain elevated for a sustained time frame. Consequently, a person’s pure testosterone manufacturing will take longer to recover when lastly coming off Anavar. A few of our sufferers have experienced insomnia or issue sleeping on anabolic steroids, including Anavar. This can persist for the first few weeks of a cycle, and then sleep patterns usually enhance. Excessive doses of Anavar might trigger some flushing to the face or body, causing users’ pores and skin to look pink.
Equally, using Anavar all 12 months spherical on a lower dose compared to administering the next dose in the brief term, the individual is less likely to discover outcomes. Nevertheless, a higher dose in a brief six-week cycle might be more evident. Valerian (Valeriana officinalis) is an FDA-approved herb, nicknamed nature’s Valium (39).
Anavar (Oxandrolone) is a DHT-derived anabolic steroid recognized for its delicate androgenic effects and potent anabolic activity — as much as 400% the efficiency of testosterone. Anavar is a safe and efficient steroid that can assist you to build muscle mass, power, and stamina. Moreover, Anavar may help burn fats and enhance recovery time after workouts. Nevertheless, it is necessary to bear in mind of the potential unwanted effects of Anavar. If you experience any of those side effects, cease taking Anavar and seek the advice of a physician.If you’re trying to get shredded with out sacrificing energy, then Anavar is the steroid for you. Whereas Anavar is thought to be mild, customers may still expertise side effects like liver toxicity, low testosterone and high cholesterol.
Due to its delicate nature, Oxandrolone is considered one of the safest anabolic steroids obtainable on the market today. It helps promote lean muscle growth, improve power, and enhance endurance. Female users could experience improved muscle definition and a toned physique, making it a beautiful possibility for these centered on aesthetics. Moreover, Anavar can aid in fats loss by growing metabolic price and supporting the preservation of lean muscle mass during cutting phases. It is worth noting that whereas Anavar is usually well-tolerated by ladies, individual responses might vary. When it comes to reaching peak performance and enhancing your physique, Anavar (Oxandrolone) is a well-liked alternative amongst athletes, bodybuilders, and health lovers.
With assistance from steroids, one can prepare more intensely, get well extra rapidly, and turn out to be extra resilient and mobile. For this reason, Anavar is kind of always used as a cutting steroid, which is the aim it excels at. One thing that most people aren’t conscious of is Anavar’s astonishing ability to stimulate creatine phosphate synthesis within the muscle cell. When this happens your physique begins cranking out tons of ATP (adenosine tri-phosphate) the actual chemical you need for muscular energy and ATP is vital! And it’s most significant for a bodybuilder, as a result of low ATP ranges which all the time occur after a workout, dramatically limit protein synthesis. However, this hardly ever occurred to anyone taking Anavar® as a result of their muscle cells are cranking out a lot creatine phosphate, and thus ATP! And this is a motivation cause chemists at Hi-Tech made Anavar® ,to stimulate creatine phosphate synthesis, not creatine monhydrate synthesis!
This is due to them being fat-soluble compounds, thus causing the steroid to dissolve when taken with dietary fats. Therefore, Anavar and different anabolic steroids ought to be taken on an empty stomach for optimum outcomes. Anavar is the most common counterfeit anabolic steroid we now have encountered. This is due to a lack of pharmaceutical-grade products obtainable, thus more reliance on UGL variations. Furthermore, the worth of Anavar may be very high, resulting in fraudulent sellers lowering the volume of oxandrolone or removing it completely in exchange for a cheaper substance.
Unlike many anabolic brokers, Anavar has a comparatively mild facet effect profile, making it a viable option for each women and men. It minimizes the chance of frequent androgenic results, similar to excessive hair growth or voice deepening in women, while nonetheless delivering noticeable advantages in strength and physique composition. The solely way to safeguard in opposition to any danger is to have a prescription for any anabolic steroids taken. Therefore, if a soldier has low testosterone and is prescribed TRT, if he exams optimistic for testosterone, the take a look at will come again as adverse to the commander.
When you devour this dietary complement, the 5-alpha reductase enzyme converts it to dihydrotestosterone (DHT). Allowing your muscle tissue to hold extra nitrogen may assist you to produce more protein. If you could have higher muscle mass, you burn more calories when you exercise. Oxandrolone on the market is supplied in the type of tablets that are taken orally. Take it on the same time every day so that you do not forget to take oxandrolone on-line. Place your order now and experience the benefits of 10mg Anavar for your fitness targets.
On a mean, you presumably can count on to see the results inside 2 to three weeks of starting the cycle. Anavar dosages for novices fall between 25 – 50mg per day and may provide nice results whether or not bulking up or trimming down the fats. There is often no need to exceed this vary because of the dramatic results that such an Anavar dosage can provide. Very not often, however, experienced or advanced Anavar dosages fall throughout the 80 – 100mg per day vary. All potential measures have been taken to make sure accuracy, reliability, timeliness and authenticity of the knowledge; however Onlymyhealth.com doesn’t take any liability for the same. Utilizing any data provided by the website is solely at the viewers’ discretion.
– It has been found to be protected for human use with no severe side effects. Not Like harsh androgens, Anavar won’t give you bloating or harsh virilization sides. It’s gentle androgenic so you stay dry and tight with out the again pumps, evening sweats or mood swings. Anavar permits you to maintain each little bit of muscle you’ve earned while weight-reduction plan down. It’s muscle preserving properties stop muscle loss and catabolism, so that you stay full and dense even in a severe caloric deficit.
References:
https://trgrecruitment.com/employer/anavar-cycle-ladies-works-dosages-outcomes/
It is necessary for the event and maintenance of male genital traits, corresponding to the growth of facial hair, a deep voice, and a rise in muscle mass. There is slightly quantity of testosterone in women’s bodies, albeit in very lower concentrations. In conclusion, whereas stacking can skyrocket results, it’s paramount to remember that not all steroids make suitable companions for Anavar when chopping. By avoiding the stronger, water-retaining, or liver-toxic compounds, you guarantee a stack that works harmoniously in direction of your aim of a lean, well-defined physique. Testosterone, in all its types, is another compound that must be used cautiously with Anavar, especially in greater doses. While it could be included in a slicing stack, sustaining low to reasonable doses of testosterone may be preferrable to scale back potential side effects and ensure that the cycle remains balanced. Finally, for well-versed, seasoned bodybuilders, an advanced Anavar cycle could entail a higher dosage – potentially 80 to 100 milligrams a day – to carve that chiseled look.
Anavar’s advantages usually are not overly highly effective, no much less than in comparison with different anabolic steroids; therefore, the unwanted effects are extra tolerable for most customers. Thus, the risk-reward ratio on Anavar is constructive for almost all of our patients. Anavar’s ability to increase strength is mainly as a outcome of it being exogenous testosterone. Nevertheless, we find it additionally has a dramatic effect on adenosine triphosphate manufacturing and creatine content material inside the muscle cell. Larger ranges of ATP are helpful for people wanting enhanced strength when bulking. It can be advantageous for users who’re slicing and vulnerable to dropping energy because of prolonged restriction of energy. Given the efficiency of Anavar, it’s crucial that customers pay cautious consideration to their dietary consumption.
We generally observe this type of slicing stack when bodybuilders are preparing for a contest, trying to reduce back body fats and preserve muscle tissue. Our lipid profiles point out that testosterone is cardiotoxic, though less so than other anabolic steroids. Moreover, testosterone isn’t particularly hepatotoxic, as it is an injectable steroid. Hepatic and cardiac well being are the 2 main issues we have when someone is utilizing anabolic steroids.
Some customers mix Andriol, or testosterone undecanoate, supplementation with a high-fat snack or meal. Analysis has proven that the bioavailability of oral testosterone is roughly 50% decrease when taken on an empty stomach (1). This stack will considerably improve muscle-building and energy outcomes in comparability with an Anavar-only cycle. This cycle is typically only utilized by men due to testosterone causing virilization unwanted effects in girls. We sometimes observe virilization side effects progressively occurring and exacerbating over a sustained time frame.
As throughout the cycle, a shorter interval of 6 to 8 weeks is often advised for beginners. This timespan, combined with a low dosage, can help you observe how your physique responds to Oxandrolone, and nonetheless produce constructive modifications in muscle tone and strength. It’s crucial to dedicate ample time for restoration after the cycle—allow your physique to rest and recuperate from the effects of the drug. Nonetheless, do not overlook that extra isn’t at all times higher in relation to Anavar. Substantial improvements in muscle tone and definition may be achieved even at decrease doses, without having to venture into risky territory. Many experienced female bodybuilders rarely exceed 10 milligrams a day due to the heightened potential for unwanted side effects past this level.
While Anavar is aimed at serving to with improved bone density, there are medical pointers that counsel cautious monitoring of bone growth [9]. Another reason this has been such a successful drug is that it has been shown to be much less poisonous for the liver [3]. Nonetheless, most research have looked at short-term use, and people have assumed that much less toxic means that it will not result in liver failure at all. Anavar was once used to promote progress in children, but now growth hormones are more generally used for this purpose. It is rare for Anavar customers to experience painful pumps when performing deadlifts, particularly in the lower back.
This was as a outcome of doctors in the ’70s observing decreased total levels of cholesterol in Anavar customers (15). Nonetheless, it is not merely power and endurance athletes that will profit from Anavar, with some sprinters, swimmers, and boxers additionally using Anavar to gain a competitive edge. Masculinization is still potential if doses greater than 10 mg a day are utilized. Studies have reported girls experiencing virilization effects when receiving high doses of zero.a hundred twenty five mg per kg (13) repeatedly for a 12 months. Anavar is a by-product of dihydrotestosterone; thus, there is not a conversion to DHT through the 5-alpha reductase enzyme. Anavar is a C17-alpha-alkylated oral steroid, which means the compound shall be absolutely active after bypassing the liver.
People with present high blood pressure or these genetically vulnerable to heart disease mustn’t take Anavar or other steroids due to unfavorable redistribution of levels of cholesterol. Anavar could be stacked with Testosterone Enanthate (Test) for optimal bulking, energy, and efficiency features. Nevertheless, the beneficial cycle and dosage for novices and intermediate users is different. In the world of bodybuilding, bodybuilders use Var for his or her bulking, cutting, and efficiency targets. Anavar can be utilized alone or with other oral and injectable androgenic-anabolic steroids (AAS). Whereas there is a lack of scientific research on the subject, anecdotal research carried out by bodybuilders reveals that oxandrolone can certainly be a muscle-building drug. Nevertheless, the amount of lean mass gained during an Anavar cycle will depend largely on one’s intercourse, diet, coaching, and if the drug is “stacked” with different steroids.
This puts stress on your body and central nervous system — even when you do not really feel it right away. Carbs assist restore muscle and liver glycogen shops, fueling your performance. A high-carb food regimen increases your energy ranges and allows you to get well faster from exercise. Anavar, also called Oxandrolone, is a popular steroid used for cutting cycles. It is understood for its gentle androgenic results and is usually utilized by each men and women. One of the most typical questions folks have about Anavar is how long it takes to work. Purple blood cells are responsible for carrying oxygen to the muscles, which is crucial for muscle progress and restoration.
By understanding and respecting the authorized status of Anavar, customers could make knowledgeable selections whereas avoiding potential legal or health complications. For these looking for Anavar in the USA, compliance with federal and state rules is paramount. Consulting a medical skilled for a respectable prescription is the most secure route. Moreover, verifying the authenticity of suppliers and adhering to prescribed dosages ensures both legality and safety during use.
The kidneys may also be taking a giant hit when using each of these compounds. In Contrast To the liver, these two cannot get well as quickly as they’re broken, so you have to use something to protect them. Whether Or Not you’ll be utilizing Tudca, Glutathione, or OTC liver treatment, something will help. Both of these medicine will negatively have an effect on the liver, so you better be sure to take something. The variations between the 2 are the reality that Winstrol is going to decrease Progesterone, and Anavar goes to be digested mostly by the kidneys quite than the kidneys. Winstrol can be identified to be barely worse relating to unwanted side effects, and in addition significantly worse for Cholesterol levels. Winstrol is made from the steroid Stanozolol, which has Winstrol Depot as its commonest name.
These compounds are recognized for their delicate androgenic results and ability to enhance lean muscle mass. Intermediate bodybuilders usually have a better understanding of how their physique responds to completely different cycles and dosages. By this stage, they could begin to fine-tune their Anavar usage, similar to stacking with other dietary supplements or anabolic steroids, to optimize outcomes additional. Constantly monitoring progress and adjusting dosages and cycles accordingly will assist in building lean muscle mass whereas maintaining unwanted aspect effects underneath management.
References:
https://marine-courses.com/employer/clen-and-anavar-the-last-word-stack-for-chopping/
canadian pharmacy 365: usa canada pharm – best canadian pharmacy to order from
olympe casino en ligne: olympe casino avis – olympe casino en ligne
olympe: olympe casino cresus – olympe casino cresus
olympe casino cresus olympe casino cresus
olympe casino en ligne: olympe casino – casino olympe
olympe casino cresus: olympe casino cresus – olympe casino avis
https://olympecasino.pro/# casino olympe
olympe casino: olympe casino cresus – olympe casino
Assuming that the person is having a wholesome liver and a use that’s not going over the beneficial instances then the liver ought to get well again to regular pretty quick with out having any damage at all. Though it certainly could be very useful during the off seasons, Oxandrolone nonetheless remains to be greatest in the course of the cutting phase when the person is searching for fats burn whereas keeping the muscle tissue. After discovering the various features of Isaimini, it’s evident that it is a well-liked source for accessing films and music. With its wide selection of content material, users can simply find entertainment choices. Regardless Of the potential legal risks involved, Isaimini continues to draw a large viewers as a outcome of its convenience. The beneficial dosage of Anavar for males ranges from mg per day, while for women, it ranges from 5-20mg per day. The dosage relies on several factors similar to weight, age, and physical exercise degree.
“Purchase our weight reduction peptides and melanotan 2 peptides securely, with confidence, through our reliable online fee platforms.” Oxandrolone preserves muscle mass, helping to burn fats in the course of. There are many places that sell steroids online, however not all of them are respected.
This is as a end result of the kidneys, and not the liver, are primarily responsible for metabolizing Anavar. Nevertheless, we find this to be a smaller share in comparison with different C17-aa steroids. Anavar has a significant impact on strength, regardless of being a chopping steroid and never causing dramatic weight acquire. I did a really gentle Anavar only cycle (60mg a day for six weeks.) and I didn’t even need to do PCT. General a 10/10 steroid I Would recommend to anybody trying to get into roid usage.
It helps regain weight lost after surgical procedure, severe trauma, or chronic infections. Anavar on the market is also used by people who discover themselves unable to gain or keep a healthy weight for unknown medical reasons. The benefits of Anavar could be optimized by following a healthy diet and a consistent training regimen. It is important to notice that Anavar isn’t a magic pill and requires dedication and effort to reach the specified outcomes.
It is also used to cease muscle atrophy in folks with osteoporosis and reduce bone weakness. Therefore, Buy Anavar 10mg, manufactured by Evolve Biolabs, is a extremely effective anabolic steroid designed to promote muscle tissue strengthening and improve bodily performance. Perfect for athletes and bodybuilders seeking to acquire lean muscle mass and enhance general strength. Anavar is a robust software for anybody seeking to improve their physique, whether or not it’s for aggressive bodybuilding, athletics, or personal health goals.
This is important due to after we diet each strength and tissue are sometimes lost due to the need of remaining in a caloric deficit. If we’re consuming extra energy than we burn it becomes very tough to lose body-fat, if not impossible. Once in a caloric deficit our physique shall be pressured to take what it needs from stored body-fat but it’s going to also tap into our muscle tissue to satisfy its vitality wants. This is the first good factor about the Oxandrolone hormone as it will simply preserve this hard earned muscle tissue. Beyond preservation elements the hormone may also enable us to burn fats at a more environment friendly price as a end result of steroids metabolic enhancing properties. Further, it’s going to pace up our price of restoration, which once more lends to us being more environment friendly in our physique based mostly endeavors.
It helps to increase muscle mass and energy, as well as improve athletic efficiency. Our exams have proven that Anavar is often swapped with Dianabol by dodgy sellers. They do that because Anavar is a very expensive steroid, costing hundreds of dollars for a prolonged cycle. Thus, with the lively ingredient being Dbol, they’ll save some huge cash on their costs, and customers still expertise exceptional gains. Nevertheless, Dianabol is androgenic, so ladies will notice an enormous distinction in unwanted effects. While SARMS Sq primarily focuses on selective androgen receptor modulators (SARMs), in addition they provide high-quality anabolic steroids like Anavar. Their dedication to quality management and customer satisfaction makes them a dependable option.
The vendor employs rigorous testing procedures, which verify the sterility and potency of the steroid, thereby guaranteeing safety and effectiveness for customers. One Other necessary mechanism of Anavar is its capacity to enhance nitrogen retention. Nitrogen is a crucial part of proteins, and maintaining a positive nitrogen steadiness is vital for muscle development. By enhancing nitrogen retention, Anavar creates an setting conducive to muscle progress and preservation.
Purchasing Anavar on-line presents convenience, however it requires vigilance to make sure the product’s security and legality. Taking the right precautions might help you keep away from counterfeit items and unreliable suppliers, ensuring a secure transaction and efficient outcomes. For those looking for Anavar within the USA, compliance with federal and state rules is paramount. Consulting a medical skilled for a reliable prescription is the safest route. Moreover, verifying the authenticity of suppliers and adhering to prescribed dosages ensures both legality and security throughout use.
Their operations are founded on transparency, making certain buyers receive authentic products. Steroid Warehouse distinguishes itself by adhering to strict requirements and providing a seamless buying expertise. Napsgear.org is a extremely regarded provider with a strong status in the bodybuilding community.
Just use theTamoxifen Citrate (Nolvadex) or/and Clomiphene Citrate (Clomid)If you’re utilizing excessive dosage of anavar,you probably can include HCG in to your cycle. AFTER CYCLE THERAPYPost Cycle Therapy begins after 2 weeks, after final administration. Just use theTamoxifen Citrate (Nolvadex) or/and Clomiphene Citrate (Clomid)If you might be utilizing high dosage of anavar,you’ll be able to embrace HCG in to your cycle.
Its distinctive properties make it an effective selection for achieving lean muscle improvement and enhancing physical efficiency. Furthermore, it’s crucial to maintain a practical perspective on the benefits of Anavar. While it may be a priceless software in reaching health targets, it is not a standalone resolution. Dedication and consistency in your health routine remain integral elements of success. Anavar, like any performance-enhancing substance, must be considered as a complement to a well-rounded lifestyle that includes correct diet, regular exercise, and enough rest. Similarly, intermediate feminine users chart their Anavar journey within a 6 to 8-week cycle duration, accompanied by a every day dosage ranging between 10mg and 20mg.
References:
https://duvidas.construfy.com.br/user/boatvalley2
Newbies should carefully monitor their body’s response to the steroid and assess any potential side effects. By following a structured cycle, customers purpose to maximise the advantages of Anavar while minimizing potential dangers and unwanted effects. Understanding the key components and issues of an Anavar cycle is essential for attaining desired results and maintaining total well being and well-being.
Anavar, regardless of being a controlled substance, has a longer historical past of use and extra extensive research behind it, offering a greater understanding of its long-term results and risks. For most ladies, the really helpful beginning dose of Anavar ranges from 5 to 10 mg per day. This conservative method permits the physique to regulate to the compound and helps establish any potential opposed reactions early on. Some girls could find that even 5 mg per day is sufficient to see noticeable improvements in muscle tone, power, and fats loss. It Is always advisable to start with the lowest effective dose and only enhance if essential after assessing the body’s response. Anavar, otherwise often recognized as Oxandrolone, is a synthetic hormone known to have a gentle impression compared to other anabolic steroids. Principally used in the medical field, it’s identified to help offset protein catabolism that’s typically brought on by long-term corticosteroid therapy.
It helps promote lean muscle progress, enhance power, and enhance endurance. Feminine customers may expertise improved muscle definition and a toned physique, making it a beautiful option for those focused on aesthetics. Moreover, Anavar can assist in fats loss by increasing metabolic price and supporting the preservation of lean muscle mass throughout slicing phases. It is worth noting that whereas Anavar is generally well-tolerated by women, particular person responses could differ. In conclusion, Anavar could be a highly effective tool for ladies looking to improve their weight loss efforts and enhance body composition. Its capacity to increase metabolic price, protect muscle mass, and improve insulin sensitivity makes it an attractive possibility for these fighting cussed physique fat.
The problem isn’t so much the reality that Anavar is “worse” however somewhat the truth that Anavar is an oral. Oral Steroids are known to be far worse for you than their injectable counterparts, primarily as a end result of they will result in liver damage. Females are very tough in terms of Anabolic Steroids as a end result of they are very susceptible to Androgenic unwanted effects. This is because the shift from their baseline hormones to the extent created by Steroids is a really large shift. Just the opposite day, somebody on a messaging board referred to as Anavar ‘safer than baby food’.
Such a dose will assist in decreasing body-fat, preserving muscle whereas on a calorie restricted food regimen and preserve it as well whereas under strenuous exercise corresponding to training. Additional, the physique will appear more durable, tighter and all-in-all carry and possess a extra pleasing look. Before any lady increases total Anavar dosages beyond the 10mg vary she ought to be comfy at this preliminary dose and creep up in 5mg marks earlier than making a full jump to 20mg per day. Both women and men naturally produce testosterone, however the levels of this hormone are significantly decrease in women compared to men. As a outcome, females can achieve remarkable muscle mass features with significantly lower doses of anabolic steroids. Let’s delve into the sensible aspect of anabolic steroid use in females by using a primary oral steroid cycle as an example.
When exogenous testosterone is introduced into the body, the hypothalamus-pituitary-gonadal axis, which controls pure testosterone production, could be disrupted. Throughout these cycles, people should continue to prioritize proper diet, intense training, and sufficient relaxation for optimum results. It is crucial to bear in mind of potential side effects and frequently monitor blood markers and total well-being. It is essential to start out with a decrease dosage vary, such as 10mg per day, and steadily increase it to 20mg per day if well-tolerated.
The elevated power ranges might help them to work out for longer durations of time and raise heavier weights. Approaching the midpoint of the cycle, the continued Anavar intake could further bolster your energy ranges and physical endurance. Tasking exercise periods might seem more accessible, allowing you to push yourself harder in the direction of achieving your athletic aims. This period may additionally mark the start of refined physique composition modifications, with lean muscle improvement beginning to emerge. Opting for a shorter, 4-week Anavar cycle will be the alternative of some female athletes in search of a extra compact timeframe to gain an edge of their efficiency and bodily prowess. While the progress may not reach the total spectrum of outcomes seen in a 12-week cycle, athletes can nonetheless obtain noticeable improvements within this extra concise time-frame.
It’s important to consult with a healthcare professional before beginning any steroid regimen to grasp the potential impacts on your menstrual cycle and general health. Additionally, it’s essential to intently monitor your menstrual cycle and any adjustments that may occur while utilizing steroids. When using Anavar, it is important to understand that it could doubtlessly impact the menstrual cycle. Anavar belongs to a category of medicine often recognized as androgenic steroids, which have the potential to interfere with hormone levels in the physique. But keep in mind, fitness journeys are like captivating stories, they usually unfold uniquely for each individual. Outcomes can differ based on elements similar to genetics, food regimen, training regimen, and dosage.
Many ladies bodybuilders who’ve used Anavar and enjoyed its advantages get tempted to boost their muscle bulking or weight reduction efforts further. That encourages them to think about using more steroids which is after they begin in search of substances like Winstrol. However, you will need to understand that doing this could be a blunder on circumstance that Winstrol is extra androgenic than Anavar and can lead to masculine developments. Firstly, it’s a steroid and for the body to adapt to it, it must be began with low doses and ultimately elevated. Also, it is recommended to take Anavar with a meal to keep away from any stress on the digestive system.
Women on Anavar usually expertise improved muscle tone, reduced body fats, and increased power. The backside line is not simply between Anavar and Anvarol; it’s a threat tolerance, and targets are the choice. At the same time, the other one, though secure and pure, is undoubtedly higher. For women whose precedence is well being and being legal, Anvarol is the best choice. Anvarol is a natural and authorized different to Anavar able to an identical fat-burning state while retaining lean muscle.
These qualities make it a favorite amongst both male and female athletes seeking to improve their performance of their respective sports activities. Overuse of Anavar can result in adverse effects on the menstrual cycle and other bodily functions. It can additionally be essential to cycle off Anavar periodically to provide your physique a break from the complement. This powerful anabolic steroid could disrupt the hormonal steadiness within the female physique, leading to irregular periods or even amenorrhea, which is the absence of menstruation. The drug has anabolic and androgenic properties that cause it to work together with hormones within the feminine body, notably testosterone. Anavar’s potential effects on feminine fertility are primarily linked to its hormonal impact. As an anabolic steroid, Anavar mimics the consequences of testosterone within the body.
Energy is amongst the major factors of profitable athleticism because it interprets into speed and energy. Athletes additionally respect Anavar because of the reality that it won’t produce a big buildup in mass. In some cases, added mass could be a hindrance depending on the sport, and in different cases, it’s going to bring about prying eyes that no athlete needs on them. When we additional contemplate this steroid can not lead to water retention, a attainable burden to many athletes, Anavar rest as one of the top athletic selections.
References:
best steroid stack for weight loss [https://lundgren-thurston.blogbright.net/anvarol-evaluations-anavar-steroids-dosage-unwanted-aspect-effects-benefits-before-and-after-bodybuilding-supplement]
casino olympe: olympe casino – olympe casino avis
olympe casino: olympe casino avis – olympe casino en ligne
Anavar can offer vital benefits similar to increased muscle mass, improved power, and enhanced athletic efficiency. However, it’s crucial to prioritize security, authenticity, and quality when purchasing Anavar. Thoroughly analysis reputable sources, verify product authenticity, and prioritize products that undergo rigorous high quality testing.
Epiandrosterone differs from testosterone in one other means as properly. Being a 5alpha-reduced androgen (a DHT derivative) it merely can’t aromatize to estrogens. This makes Epiandrosterone distinctive compared to other now banned prohormones — all of which might both aromatize immediately, convert to a product that aromatizes, or both. Post Cycle Therapy (PCT) is crucial after a cycle of anabolic steroids to assist restore pure hormonal steadiness, minimize side effects, and retain features. Anavar (oxandrolone) is a light oral steroid usually used for slicing cycles. While it is considered comparatively mild, it could nonetheless suppress pure testosterone manufacturing, so a proper PCT is really helpful. Nevertheless, buying Anavar safely and successfully is extra complicated than a easy on-line search.
Especially taking in consideration that the explanation to use this steroid is the performance purpose. It may be very well known that alcohol is a direct anti efficiency substance so there’s just no sense in taking the steroid whereas consuming alcohol. Anavar is primarily used to assist individuals regain weight after certain medical conditions, corresponding to surgery, continual an infection, or severe trauma. That’s one of many explanation why Anavar is so in style among feminine health bloggers and fitness bikini bodybuilding rivals. Feminine athletes can profit from Oxandrolone with even better outcomes than men do, due to the low natural androgen levels of the female body.
However, the next dose in a short six-week cycle might be extra evident. Thus, it is unlikely that someone could be tested for steroids in the army, especially if they are quiet about their use. Nevertheless, they can test for steroids, particularly in instances the place they’re identified to be rife in a specific unit or if there might be one more reason to suspect someone of using them. Clenbuterol works by stimulating thermogenesis, causing a rise in physique temperature, and elevating the metabolism. It also stimulates lipolysis by directly concentrating on fat cells by way of the removal of triglycerides.
Buying poor-quality Anavar isn’t just a waste of money—it can compromise your health and your results. Solely purchase Anavar from suppliers who present third-party lab exams that confirm the product’s quality and potency. Reputable suppliers will have these exams out there for review on their websites. You can fill out the shape under to be notified when the product will be out there again. You don’t want to consider where to order oxandrolone on-line anymore. As we embark on this journey together, rest assured that our utmost precedence is establishing a long-lasting and reliable partnership with you.
In Contrast to Dbol, Anavar provides you steadier features that won’t disappear like they often do with Dbol. Sure, your strength gains will be slightly slower with Anavar, however you’re unlikely to have the extreme influence on urge for food that most guys get with Dbol. In brief, Dbol is sort of a massive shock to the system, while Anavar is the sluggish and regular compound that rewards those extra patiently. Nonetheless, most women are more likely to discover that Anavar is the one that provides them the best stability of minimal side effects and exceptional results.
With a market flooded by counterfeits and underdosed products, knowing the method to source high-quality Anavar is critical. In Distinction To many anabolic steroids, Anavar doesn’t trigger extreme water retention or severe androgenic effects like zits or hair loss. This makes it a most popular selection for both men and women aiming for lean muscle positive aspects and enhanced efficiency. Then, when the tablet is in the “safer” part of the gut (upper intestine), the nutrients start to be launched into the system and proceed to be released steadily over a two to eight-hour period. With this sort of controlled-release delivery, testosterone levels could probably be elevated for up to eight hours by a single dose of Anavar®.
The only warning was that pregnant women ought to refrain from utilizing the drug. DHT (dihydrotestosterone) is a powerful androgen that binds to hair follicles on the scalp, resulting in miniaturization and inhibited progress. The body will produce extra endothelin during Anavar supplementation due to it stimulating the RAA (renin-angiotensin-aldosterone) system. This results in inflamed cytokines, a bunch of proteins produced within the kidneys, and markers of increased stress.
Anavar 50mg x 60 Tabs (Oxandrolone) it’s the strongest and well-liked steroid for use within the cutting cycle by males or bodybuilders. It is nicely tolerated and very effective with no bloating unwanted aspect effects. Oxandrolone helps to extend protein synthesis within the physique, which helps to increase muscle mass and power. The drug additionally improves nitrogen stability, which helps to speed up recovery after workouts and stop muscle tissue breakdown. Anavar, acknowledged as some of the in style oral anabolic steroids, boasts distinctive tolerance by the body. Its distinctive feature lies in its capability to be used by each women and men with minimal side effects, setting it apart from other compounds. Nonetheless, the true potential of Oxandrolone is often overshadowed by unrealistic expectations, attributing to the reasonable publicity it provides.
Anavar works by growing protein synthesis and nitrogen retention in muscular tissues, creating an anabolic surroundings ideal for muscle development and restoration. It also enhances red blood cell production, which improves oxygen supply to muscle tissue, leading to higher endurance and efficiency. Moreover, Anavar aids in decreasing cortisol levels, promoting a more anabolic state that supports fats loss and lean muscle preservation throughout cutting cycles. When it comes to bulking, Anavar may be stacked with compounds like testosterone or Deca Durabolin to advertise vital muscle development and strength features. These synergistic compounds work in harmony with Anavar to amplify the anabolic results, leading to enhanced results. On the opposite hand, for slicing cycles, stacking Anavar with compounds like Winstrol or Clenbuterol can help protect lean muscle mass while selling fat loss.
References:
https://flip.it/95Fq74
Here is a short take a look at a few of the benefits you presumably can count on to have as a lady trying forward to tapping into the magic of steroids for reaching health goals. The strain to perform at elite ranges can typically lead athletes to think about using performance-enhancing substances like Anavar. However, it is crucial to acknowledge that the short-term efficiency positive aspects come with potential long-term well being risks and the integrity of fair competitors. Many sports organizations and anti-doping companies are growing their efforts to coach athletes concerning the risks of steroid use and to advertise clean, drug-free competitors. While Anavar is commonly touted as one of many milder anabolic steroids, especially for girls, it’s crucial to understand that its use still carries potential unwanted aspect effects and dangers. Being aware of those possible antagonistic effects is important for any woman contemplating or currently using Anavar.
Even although ladies produce decrease amounts of testosterone than men, they may still see a natural manufacturing suppression on account of Primobolan use. For beginners, a fundamental cycle can be to take 400mg per week, for 10 weeks, stacked with 300 – 500mg of Testosterone per week. In this next section we’ll speak about how to run an efficient Primobolan cycle and what dosage to take. Primo is a DHT by-product, nonetheless, and like different DHT derivatives, it can speed up hair loss. Though primo is doubtless considered one of the weaker steroids out there, and is much safer than different steroids, it still doesn’t make it utterly protected. However, Primobolan can supply some significant well being advantages, as it’s been found to boost the immune system. Clearly, the steroid doesn’t work miracles, so should you actually want to see the effects of Primobolan you’ll want to make sure you’re doing plenty of cardio, training right, and eating the best foods.
It is necessary to notice that Anavar has a short half-life and should be taken at evenly-spaced intervals all through the day. Anavar can be stacked with other steroids, however women should be cautious when using a quantity of compounds and may all the time seek skilled advice. Moreover, girls ought to take warning when utilizing another steroids with Anavar as the mix may produce more serious unwanted facet effects. Anvarol is a legal and secure alternative to Anavar that is made by CrazyBulk, a nicely known manufacturer of authorized steroid alternatives. Anvarol is created from natural ingredients and is designed to mimic the consequences of Anavar with out the adverse unwanted effects. While Anavar can accelerate progress and help break via plateaus, sustainable fitness and physique enhancements nonetheless require time, effort, and consistency. Anavar ought to be considered as a tool to reinforce an already solid fitness routine, not as a substitute for hard work and dedication.
Anavar is very regarded for its capacity to stimulate lean muscle progress, improve power, and improve athletic performance. Not Like another anabolic steroids, it is recognized for producing milder androgenic effects, making it a most well-liked alternative for both male and female users. It aids in nitrogen retention throughout the muscle tissue, which contributes to protein synthesis and muscle improvement. Research show Anavar’s capacity to advertise lean muscle mass and fat loss, making it an acceptable choice for women aiming to improve physique composition without notable hormonal disruptions. Its gentle nature permits for lower dosing methods, usually ranging from 5 to twenty mg per day. This conservative strategy minimizes the chance of opposed effects, aligning with efficiency enhancement goals without compromising female traits.
Anavar is a perfect steroid for ladies who aim to achieve muscle and cut back body fat. This steroid maintains lean muscle mass through the chopping cycle, sheds physique fat, will increase energy, and enhances resilience. It is far preferred among women, being a mild steroid compared to others, since Anavar provides the anticipated positive effects with not too many unwanted effects. Anavar has gained popularity as a outcome of its potent anabolic results with minimal androgenic unwanted effects.
They can also carry out a bodily exam and order blood tests to examine hormone levels and assess overall health. If you’re contemplating utilizing Anavar, it’s necessary to pay attention to the potential unwanted effects, including changes in libido. You must also talk to your physician in regards to the dangers and benefits of utilizing Anavar, and have common check-ups to observe your health. It’s essential to note that Anavar can also produce other results on women’s health. Anavar could cause liver toxicity and illness, ldl cholesterol problems, and other health issues. Earlier Than utilizing Anavar, it’s necessary to talk to your physician concerning the potential risks and advantages. You must also have common check-ups to watch your well being while using the steroid.
As a results of its relatively low anabolic score, the dosage for Primobolan is larger than many different steroids. These greater dosages make this anabolic only suitable to be used as a slicing agent. As A Outcome Of of its mild nature and the truth that it is not an artificial model of testosterone, Primobolan is not going to suppress your testosterone ranges. The masculinizing results from anabolic–androgenic steroid (AAS) seem like completely different between men and women, leading to calls for more gender-specific info regarding women and AAS use.
However those that are predisposed to male sample baldness will take their chances when utilizing oxandrolone. During an Anavar cycle for men, some customers will complement with Finasteride or Propecia. But one should be careful when doing so as a result of this can contribute to the hormonal balance that Anavar already causes. Like all DHT-derived steroids, oxandrin can cause pimples and oily skin in users. This side effect is basically dependent in your genetic predisposition to acne, with some folks not having this problem at all. Moreover, due to Anavar’s gentle androgenic properties, breakouts usually are not all the time a priority.
In most instances, male bodybuilders opt for a dosage of 30mg to 50mg per day to achieve desired outcomes while limiting unwanted effects. Remember, it is all the time beneficial to consult with a healthcare professional or experienced fitness expert earlier than initiating an Oxandrolone cycle. They can present personalised steerage, monitor your progress, and make sure that the dosage and cycle size aligns together with your specific wants and goals. Anavar is completely lawful for personal consumption, but it could possibly pose legal issues if obtained for resale, as this violates its meant use.
Embarking on a cycle with Oxandrolone, otherwise generally recognized as Anavar, requires cautious consideration and respect on your body’s boundaries. Whereas it’s generally considered mild when in comparability with other anabolic steroids, the wrong method can nonetheless pose risks. Let’s focus on the types of cycles that girls ought to avoid with Oxandrolone. Substantial improvements in muscle tone and definition can be achieved even at decrease doses, with out having to venture into risky territory. Many skilled feminine bodybuilders rarely exceed 10 milligrams a day as a end result of heightened potential for unwanted aspect effects beyond this level. Starting low is a smart approach for feminine bodybuilders who’re new to Anavar.
References:
best steroid stacks (https://click4r.com/posts/g/20616055/dianabol-vs-anavar-het-vergelijken-van-twee-anabolics)
casino olympe olympe casino en ligne
Whereas these effects aren’t large, they are present and make Anavar an interesting supplement to consider. Past that, you’ll even have a clearer mind and find it easier to work on something for prolonged durations. That’s because Anavar increases your circulate of purple blood cells through the physique.
They usually begin firstly of a cycle and go away after a couple of days. Once you’re confident in your health, deciding on the suitable dosage of Anavar is the following essential step. The typical dosage ranges from 10 to 50 mg per day; nonetheless, elite lifters could push their day by day dosage to one hundred mg as required. Sometimes, folks add additional medication like HGH, testosterone, and T3 to their regimen with Anavar and Clenbuterol. Bodybuilders who want extra dramatic outcomes can enhance their day by day doses of Clenbuterol and Anavar to a hundred and twenty mg and a hundred mg. A lot of individuals imagine Clenbuterol is a steroid, however it’s really a unique sort of drug. They can assess your particular person circumstances, hormone ranges, and well being concerns to determine whether it is acceptable for you and create a tailored plan.
The beneficial Anavar dosage for powerlifters is between 20 to 80mg per day, depending on expertise degree, goals, and physique weight. It is advisable to begin with a lower dose and progressively enhance it to the desired level to allow the body to adapt to the effects of the drug. The size of your Anavar cycle will rely on your objectives, expertise, and dosage.
If signs are more benign, consult your doctor or a medical skilled. We have seen clenbuterol elevate patients’ heart rates to perilous levels, at over one hundred twenty beats per minute, and cause cardiac hypertrophy. Winstrol also reduces collagen production, which accelerates the aging process and increases the danger of harm. This dehydrating effect is the antithesis of Deca Durabolin and could also be disadvantageous for bodybuilders who carry heavy weights. Stacking Deca Durabolin with an androgenic steroid similar to Anadrol, testosterone, or trenbolone can mitigate low NO levels. Deca Durabolin’s weak androgenic nature, when combined with high prolactin ranges, causes cases of erectile dysfunction. When androgen ranges are insufficient, nitric oxide (NO) concentrations lower.
Nevertheless, stacking should solely be accomplished by experienced users and beneath the steerage of a healthcare professional. The greatest time to take Anavar varies depending on individual circumstances, such as fitness objectives, expertise with the steroid, and cycle size. From my exercise, I take Anavar in the morning on an empty stomach to ensure that it stays energetic all through the day. I’ve seen others recommend taking it earlier than or after a exercise to maximize its effectiveness. There is a approach to keep away from most of the side effects with a tapering dose on the finish of the cycle. This is very good and profitable in terms of lengthy cycles, and high doses of steroids.
When it comes to combining Anavar with different substances, warning is suggested. Anavar is thought to be a relatively gentle steroid with low potential for unwanted facet effects, however it can nonetheless be dangerous when used irresponsibly or in combination with certain substances. It’s important to note that Anavar can have some mild unwanted side effects, such as headaches, nausea, and pimples. Nevertheless, these unwanted aspect effects are usually minimal at lower doses and can often be alleviated by taking Anavar with food. Anavar may be taken with or without meals, but it’s generally really helpful to take it with a meal to help decrease any potential stomach discomfort.
The majority of the cycles listed beneath are bodily demanding; subsequently, they are only sometimes administered by intermediate and superior customers. An exception to this rule is a testosterone-only cycle, which we’ve discovered to be the least poisonous bulking protocol. We have found Anavar’s hepatic effects to be much less toxic compared to different oral steroids, based mostly on our liver perform test (LFT) results. Testimonials and private experiences could be useful, but they should not exchange skilled recommendation or medical supervision. If you have any doubts or issues about touring with Anavar, it is best to consult with your doctor or a professional healthcare provider. They can offer you personalised guidance and ensure your security and well-being.
Now it’s widely thought-about that doses within the vary of 5–10 mg produce noticeable results while inhibiting virilization. We have also observed lowered muscle hypertrophy in patients utilizing finasteride. Thus, taking this treatment might counteract the anabolic results of Anavar, inflicting bodybuilders to be unhappy with their outcomes. Nonetheless, Anavar is unique in this respect, being largely metabolized by the kidneys.
It’s very highly effective and in addition has a significantly better safety profile than other oral steroids similar to Anadrol, Winstrol, Halotestin and Dianabol which come with a myriad of potential points. If you have a strenuous exercise routine, you may additionally expertise extra fatigue. Moreover, when you have an underlying well being condition, you might expertise extra fatigue.
Simple actions to reduce liver injury are to avoid all alcohol and any medications that have an effect on the liver (unless they’re essential). Commonplace N-acetyl cysteine (NAC) or Milk Thistle supplements can essentially provide liver assist. But keep away from milk thistle if you’re utilizing the SERM Tamoxifen (Nolvadex) as a outcome of negative interactions between the 2. Selective Estrogen Receptor Modulators are regularly used to kickstart testosterone operate after a steroid cycle. Nonetheless, a SARM + SERM cycle includes using the SERM during your SARM cycle so your testosterone stays optimal. This can often take away suppression signs whereas serving to you keep away from the necessity to do PCT.
Anecdotally, we find TUDCA to be the more efficacious supplement, with milk thistle being a backup for our sufferers. Once More, it’s necessary to note that this is just one example of a Clen and Anavar cycle for women and that dosages and cycle lengths can range relying on particular person elements. Whereas the oral type is more convenient, it can be tougher on the liver.
References:
how much are steroids on the street (http://collinqhrl183.lucialpiazzale.com/anavar-cycle-before-and-after-transformations-and-results)
olympe: olympe – olympe casino cresus
olympe casino en ligne: olympe casino en ligne – olympe casino
olympe casino en ligne: olympe casino cresus – olympe casino en ligne
olympe casino en ligne: olympe casino – casino olympe
olympe casino en ligne: olympe casino – olympe
olympe: olympe – olympe casino en ligne
olympe olympe casino
olympe casino en ligne: olympe casino cresus – olympe
olympe casino cresus: olympe casino cresus – olympe casino cresus
olympe casino en ligne olympe
olympe casino cresus olympe casino avis
olympe casino en ligne olympe casino cresus
olympe casino: olympe – olympe
olympe casino cresus: olympe casino en ligne – olympe casino avis