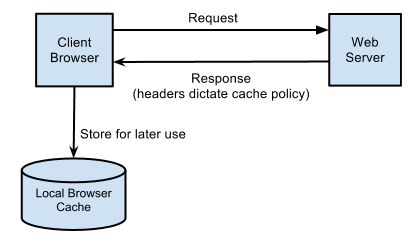
Imagine you make a request to the server and it responds with the data you need. The next time you request the same data, your browser already has it stored in its cache. This caching mechanism helps reduce the number of network calls to the server, resulting in faster access to the desired information.
𝐖𝐡𝐲 𝐬𝐡𝐨𝐮𝐥𝐝 𝐰𝐞 𝐮𝐬𝐞 𝐇𝐓𝐓𝐏 𝐜𝐚𝐜𝐡𝐢𝐧𝐠? 😎
✔ To load web resources such as JS, CSS, images, fonts, etc., from the server.
✔ Caching responses from the server.
✔ To decrease traffic load – If the data is already in the browser, it will only validate if the data is correct. If it’s valid, the browser will load the cached data.
✔ To enhance the performance of the application.
𝐇𝐞𝐚𝐝𝐞𝐫𝐬 𝐮𝐬𝐞𝐝 𝐟𝐨𝐫 𝐇𝐓𝐓𝐏 𝐜𝐚𝐜𝐡𝐢𝐧𝐠 𝐢𝐧𝐜𝐥𝐮𝐝𝐞:
– Cache-Control
– Expires
– Last-Modified
– E-Tag
All of the above headers serve the same purpose of storing cache within the browser. So, if you set multiple headers to true, which one takes priority?
Priority ——> 𝐂𝐚𝐜𝐡𝐞-𝐂𝐨𝐧𝐭𝐫𝐨𝐥 >> 𝐄𝐱𝐩𝐢𝐫𝐞𝐬 >> 𝐋𝐚𝐬𝐭-𝐌𝐨𝐝𝐢𝐟𝐢𝐞𝐝 & 𝐄-𝐓𝐚𝐠.




233 Comments
I love reading a post that will make people think. Also,many thanks for permitting me to comment!
If you are going to refrigerate leftovers or retailer aquantity of chicken meals in the fridge, they must be in a sealed container.
Thank you for the auspicious writeup. It in reality was once a enjoyment account it. Look complicated to more introduced agreeable from you! By the way, how can we be in contact?
These are genuinely great ideas in on the topic of blogging.You have touched some pleasant things here. Any way keep up wrinting.
Outstanding post but I was wanting to know if you could write a litte more on this topic? I’d be very thankful if you could elaborate a little bit more. Many thanks!
I really liked your blog article.Really thank you! Much obliged.
I really like and appreciate your blog post. Want more.
This is one awesome article. Will read on…
Im grateful for the blog.Thanks Again. Will read on…
A big thank you for your blog.Much thanks again. Awesome.
Im obliged for the article post.Really thank you! Want more.
Great, thanks for sharing this post. Really Great.
Thanks so much for the post.Thanks Again. Really Great.
Wow that was odd. I just wrote an incredibly long comment but after I clicked submit my comment didn’t show up. Grrrr… well I’m not writing all that over again. Anyhow, just wanted to say superb blog!
That is a really good tip especially to those new to the blogosphere. Short but very precise info… Many thanks for sharing this one. A must read post!
I have read so many posts about the blogger lovers except this post is genuinely a pleasant post, keep it up.
เปิดระบบออนไลน์สำหรับลูกค้าทุกท่านที่ต้องการจะ สล็อตผ่านเว็บ BET ตอบสนองตามความต้องการของคนไทย เปิดให้ เดิมพันออนไลน์ ทุกค่ายดัง ครบทุกค่ายที่ต้องการจะเล่น ขั้นต่ำเริ่มต้นสำหรับ สล็อตpg สล็อตxo เพียง 1 บาทเท่านั้น
I think this is a real great post.Thanks Again. Fantastic.
Hi! I know this is kinda off topic but I was wonderingif you knew where I could find a captcha plugin for my comment form?I’m using the same blog platform as yours and I’m having difficultyfinding one? Thanks a lot!
Very informative article post.Thanks Again. Keep writing.
Wow, great blog post.Much thanks again. Awesome.
Actually when someone doesn’t be aware of then its up toother viewers that they will assist, so here it happens.
I’m truly enjoying the design and layout of your blog.It’s a very easy on the eyes which makes it much more pleasantfor me to come here and visit more often. Did you hire out a developerto create your theme? Superb work!my blog post … test kiss918
I’m not sure why but this blog is loading extremely slow for me. Is anyone else having this issue or is it a issue on my end? I’ll check back later on and see if the problem still exists.
I blog frequently and I seriously appreciate your information. Your article has truly peaked my interest. I will take a note of your blog and keep checking for new details about once a week. I opted in for your RSS feed as well.
I enjoy what you guys tend to be up too. This type of clever work and coverage! Keep up the terrific works guys I’ve added you guys to my personal blogroll.
seroquel and diabetes quetiapine for sleep dosage
chlorowuine hydroxychloroquine for sale chloroquina
Wow, great blog.Thanks Again. Really Great.
A big thank you for your article.Really thank you! Awesome.
Right away I am ready to do my breakfast, when having mybreakfast coming again to read other news.
Great article. I’m dealing with some of these issues as well..
Oh my goodness! an incredible article dude. Thanks Nonetheless I’m experiencing situation with ur rss . Don’t know why Unable to subscribe to it. Is there anybody getting an identical rss downside? Anyone who is aware of kindly respond. Thnkx
Hello! I’m at work browsing your blog from my new iphone 4!Just wanted to say I love reading your blog and look forward to all your posts!Carry on the excellent work!
Pretty nice post. I just stumbled upon your blog and wished to say that I have truly enjoyed browsing your blog posts. In any case I’ll be subscribing to your rss feed and I hope you write again soon!
online canadian pharmacy reviews – canadian pharmacy checker canadian pharmacy 24
Looking forward to reading more. Great blog.Really looking forward to read more. Cool.
Appreciate you sharing, great blog article. Really Great.
prednisolone acetate ophthalmic suspension 1
Very informative blog.Really thank you! Awesome.
Wow, great post.Really looking forward to read more. Keep writing.
A round of applause for your blog.Really looking forward to read more. Really Cool.
Really enjoyed this blog.Really looking forward to read more. Really Great.
magnificent put up, very informative. I ponder why the other experts of this sector don’t realize this. You must continue your writing. I am confident, you’ve a great readers’ base already!
Hey, thanks for the blog article.Really thank you! Fantastic.
Really enjoyed this article post. Great.
Very informative blog post.Really looking forward to read more. Really Cool.
Thank you, I have recently been searching for info approximately this subject for a while and yours is the greatest I’ve discovered till now.But, what in regards to the bottom line? Are you positive about the source?
I loved your blog article.Really thank you! Really Great.
Fantastic post. Will read on…
Thanks again for the article post.Much thanks again.
Im obliged for the blog article.Thanks Again. Really Great.
Awesome post. Will read on…
I value the blog.Really thank you! Cool.
Very neat blog post. Want more.
Great, thanks for sharing this blog.Thanks Again. Really Cool.
Generally I do not learn post on blogs, but I would like to say thatthis write-up very compelled me to check outand do so! Your writing style has been surprised me.Thank you, very nice post.
555
555
555
555
555
555
4QaKFsLb
if(now()=sysdate(),sleep(15),0)
0’XOR(if(now()=sysdate(),sleep(15),0))XOR’Z
0″XOR(if(now()=sysdate(),sleep(15),0))XOR”Z
(select(0)from(select(sleep(15)))v)/*’+(select(0)from(select(sleep(15)))v)+'”+(select(0)from(select(sleep(15)))v)+”*/
-1); waitfor delay ‘0:0:15’ —
1 waitfor delay ‘0:0:15’ —
m0xK7rAa’; waitfor delay ‘0:0:15’ —
-5) OR 539=(SELECT 539 FROM PG_SLEEP(15))–
-1)) OR 519=(SELECT 519 FROM PG_SLEEP(15))–
uUXYv7iM’ OR 847=(SELECT 847 FROM PG_SLEEP(15))–
7YITd2Lj’)) OR 708=(SELECT 708 FROM PG_SLEEP(15))–
555*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
555’||DBMS_PIPE.RECEIVE_MESSAGE(CHR(98)||CHR(98)||CHR(98),15)||’
It抯 in reality a nice and helpful piece of information. I am glad that you shared this helpful info with us. Please keep us up to date like this. Thanks for sharing.
Thanks , I’ve just been looking for information approximately this topic for ages and yours is the best I have discovered till now. However, what in regards to the bottom line? Are you certain in regards to the supply?
Really informative post. Much obliged.
Hello, you used to write wonderful, but the last few posts have been kinda boring¡K I miss your super writings. Past several posts are just a bit out of track! come on!
I relish, lead to I discovered exactly what I used to be having a look for. You have ended my 4 day long hunt! God Bless you man. Have a nice day. Bye
It’s actually a nice and useful piece of info. I am happy that you sharedthis useful info with us. Please stay us up todate like this. Thanks for sharing.
finasteride and propecia propecia – propecia hair loss
step by step ems treating asthma in pediatric asthma scenario ivermectin for sale ivermectin tablets dosage
A pharmacy that truly understands international needs.
lisinopril alternatives no prescription
Impressed with their dedication to international patient care.
I really like and appreciate your article. Cool.
Great article.Really thank you! Much obliged.
I really like and appreciate your blog post.Thanks Again. Awesome.
Say, you got a nice article post. Will read on…
I really enjoy the article post.Really thank you! Really Great.
They have expertise in handling international shipping regulations.
buy cytotec pills
They’ve revolutionized international pharmaceutical care.
I’ll immediately take hold of your rss as I can not in finding your e-mail subscription hyperlink or newsletter service.Do you’ve any? Please permit me understand in orderthat I could subscribe. Thanks.
I really enjoy the blog.Thanks Again. Really Great.
I want to to thank you for this very good read!! I definitely enjoyed every little bit of it. I have you book marked to check out new stuff you post…
With thanks! Lots of info!argumentative essay writing homework now st pete high thesis writing help
I cannot thank you enough for the post.Thanks Again. Will read on…
I do trust all the concepts you have offeredon your post. They are really convincing and can definitely work.Still, the posts are very quick for beginners. May you please prolong thema little from next time? Thank you for the post.
Appreciate it for helping out, great info. «The four stages of man are infancy, childhood, adolescence, and obsolescence.» by Bruce Barton.
Wow, great article post.Thanks Again. Keep writing.
kiernan shipka películas y programas de televisión
This is one awesome post.Much thanks again. Much obliged.
Amazing! This blog looks exactly like my old one! It’s on a entirely different topic but it has pretty much the same layout and design. Excellent choice of colors!
They offer invaluable advice on health maintenance.
where can i buy clomid online
Everything information about medication.
always i used to read smaller content that as well clear their motive, and that is alsohappening with this piece of writing which I am reading here.Visit my blog post; 800ws.net
Hi there! I just wanted to ask if you ever have any issues with hackers? My last blog (wordpress) was hacked and I ended up losing months of hard work due to no back up. Do you have any solutions to protect against hackers?
best online thai pharmacy medicareblue rx pharmacy network
Really enjoyed this blog post.Thanks Again. Awesome.
They always keep my medication history well-organized.
where can i get generic clomid online
Breaking down borders with every prescription.
Kudos, I appreciate it!how to write a perfect essay how to write a thesis for a research paper academic writing help
Say, you got a nice blog. Want more.
Thanks in favor of sharing such a pleasant thinking, article is nice, thats why i have read it fully
It’s difficult to find educated people in this particular topic, however, you seem like you know what you’re talking about! Thanks
Im thankful for the article post.Really thank you! Will read on…
I truly appreciate this blog article. Much obliged.
I cannot thank you enough for the article.Much thanks again. Really Cool.
I do not even know how I ended up here, but I thought this post was great.
I do not know who you are but definitely you are going to
a famous blogger iff you are not already 😉 Cheers! https://menbehealth.wordpress.com/
I value the post.Really thank you! Want more.
It’s going to be end of mine day, except before end I am reading this impressive paragraph to improvemy knowledge.
Thank you ever so for you blog article.Really looking forward to read more. Really Great.
ivermectin dosage what does ivermectin treat in dogs
Heya are using WordPress for your blog platform? I’m new to the blog world but I’m trying to get started and create my own. Do you need any html coding expertise to make your own blog? Any help would be greatly appreciated!
It’s actually a nice and helpful piece of information. I’m happy that you just shared this helpful information with us. Please stay us up to date like this. Thank you for sharing.
Hi! Would you mind if I share your blog with my zynga group? There’s a lot of folks that I think would really enjoy your content. Please let me know. Cheers
I loved your blog article.Really thank you! Awesome.
Pretty section of content. I just stumbled upon your blog and in accession capital to assert that I get in fact enjoyed account your blog posts. Any way I will be subscribing to your feeds and even I achievement you access consistently rapidly.
Hi there, just became alert to your blog through Google, and found that it’s really informative.I’m going to watch out for brussels. I will appreciate if you continue thisin future. Numerous people will be benefited from your writing.Cheers!
I truly appreciate this article.Much thanks again. Keep writing.
Hey there! This is my first visit to your blog! We area team of volunteers and starting a new initiative in a community in the same niche.Your blog provided us useful information to work on. You have done a wonderful job!
Hmm is anyone else having problems with the images on this blogloading? I’m trying to determine if its a problem on my end or if it’s theblog. Any feedback would be greatly appreciated.
Asking questions are really nice thing if you are not understanding anything totally,but this post presents fastidious understanding even.my blog … Rhino Spark Review
Hello There. I found your blog using msn. This is a very well written article. I’ll make sure to bookmark it and come back to read more of your useful information. Thanks for the post. I will definitely return.
I really liked your blog article.Really thank you! Fantastic.
I really enjoy the article post.Really looking forward to read more. Will read on…
I really liked your article. Will read on…
This is a very good tip especially to those new to the blogosphere. Brief but very accurate informationÖ Thank you for sharing this one. A must read article!
Good day! I just would like to offer you a big thumbs up for your great information you have got here on this post. I will be coming back to your blog for more soon.
Fantastic article.Really looking forward to read more. Really Cool.
A round of applause for your blog.Much thanks again.
Muchos Gracias for your article.Much thanks again. Want more.
Very good info. Thanks.essay writer review thesis consulting technical writer
I loved your post.Much thanks again. Really Great.
แทงบอลออนไลน์ที่คอบอลไม่ควรพลาด มาแปลงความชื่นชอบเป็นรายได้กันครับผม UFABET เปิดให้ท่านแทางบอลออนไลน์ได้อย่างง่ายๆมีทุกรูปแบบที่คุณชอบพอไม่เพียงเท่านั้นยังมีเกมออนไลน์มากมายอย่างเช่น บาคาร่า สล็อต ยิงปลาและเกมสมาชิกใหม่ก็มีมากเลยนะครับ
Really enjoyed this blog article.Thanks Again. Cool.
hello!,I love your writing so a lot! proportion we communicate more approximately your post on AOL?I need an expert in this area to resolve my problem. May be that is you!Having a look forward to peer you.
Bardzo interesujące informacje! Idealnie to, czego szukałem! domowy generator tlenu.
A big thank you for your post.Really thank you! Great.
Thanks a lot for the article.Really thank you! Great.
I cannot thank you enough for the post. Cool.
Really informative blog article. Keep writing.
I truly appreciate this blog article.Much thanks again. Great.
I really like and appreciate your blog.Thanks Again. Really Cool.
Very informative article post.Thanks Again. Great.
I really enjoy the blog post.Really looking forward to read more. Cool.
Really enjoyed this post.Really looking forward to read more. Keep writing.
A round of applause for your article post.Thanks Again. Fantastic.
Awesome post.Thanks Again. Awesome.
I’ve been using whisky cannabis daily in regard to over a month now, and I’m indeed impressed before the positive effects. They’ve helped me judge calmer, more balanced, and less restless in every nook the day. My sleep is deeper, I wake up refreshed, and straight my nave has improved. The attribute is distinguished, and I cognizant the natural ingredients. I’ll obviously preserve buying and recommending them to everyone I recall!
I really liked your article.Really thank you! Really Great.
Looking forward to reading more. Great blog post.Really thank you! Keep writing.
Very informative blog article.Much thanks again. Want more.
Thanks for sharing, this is a fantastic post. Much obliged.
the arches apartments apple creek apartments apartments in davis ca
Very neat article post.Really looking forward to read more. Cool.
I do not even know how I ended up here, but I thought this post was great.I do not know who you are but certainly you are going to a famous blogger if you aren’t already 😉 Cheers!
Im thankful for the post.Really thank you! Fantastic.
It’s hard to find experienced people about this subject, but you seem like you know what you’re talking about! Thanks
I am so grateful for your blog article. Great.
Very neat post. Want more.
I have been reading out many of your articles and i must say pretty good stuff. I will make sure to bookmark your blog.
Enjoyed every bit of your article post.Really thank you! Awesome.
A big thank you for your blog article. Will read on…
Very informative blog post.Thanks Again. Want more.
It’s great that you are getting ideas from this paragraph as well as from ourdialogue made here.
Im thankful for the blog article.Thanks Again. Will read on
Appreciate it for all your efforts that you have put in this.Very interesting information.Also visit my blog post :: forum.techzooka.com
Thanks for every other fantastic post. The place else could anyone get that type of information in such an ideal way of writing? I have a presentation next week, and I’m on the look for such information.
I read this piece of writing completely concerningthe resemblance of newest and preceding technologies, it’s awesome article.
I appreciate you sharing this post.Much thanks again. Great.
Thanks for sharing, this is a fantastic blog post.Much thanks again. Want more.
cbd pure hemp oil cbd cannabis oil for sale cbd oil benefits and uses
can i hit a vape after wisdom teeth removal
I loved your post. Much obliged.
ivermectin for swine cattle ivermectin for humans
I cannot thank you enough for the article post.Really looking forward to read more. Awesome.
rx pharmacy: canadian pharmacy meds – online canadian pharmacy reviews
best online pharmacy canadaxpha.com Gzwsud roqard
This is one awesome blog.Really looking forward to read more. Will read on…
Thanks-a-mundo for the article.Really looking forward to read more. Great.
Wow, great article.Really thank you! Want more.
Say, you got a nice article. Great.
I appreciate you sharing this post.Really looking forward to read more.
Hello, I enjoy reading through your post. I liketo write a little comment to support you.
Awesome post.Really looking forward to read more. Great.
We are searching for experienced people that might be interested in from working their home on a part-time basis. If you want to earn $200 a day, and you don’t mind writing some short opinions up, this is the perfect opportunity for you!
We are searching for experienced people that are interested in from working their home on a full-time basis. If you want to earn $100 a day, and you don’t mind creating some short opinions up, this might be perfect opportunity for you!
A big thank you for your post. Great.
Fantastic article post.Thanks Again. Want more.
Great blog.Thanks Again. Want more.
Major thanks for the blog article.Really looking forward to read more. Want more.
Very informative post.Thanks Again. Awesome.
Very neat blog.Really looking forward to read more.
Thanks-a-mundo for the post. Fantastic.
how to take apart a ps4 the lakes apartments apartments in northville mi
Fantastic article. Awesome.
Thanks for sharing, this is a fantastic blog post. Cool.
male enhancement pills ed pills online pharmacy – ed clinics
Thank you ever so for you article. Great.
It’s just about difficult to discover nicely-knowledgeable men and women for this issue, but you seem like you determine what you’re talking about! Thanks
I don’t even know how I ended up here, but I thought this post was good. I do not know who you are but definitely you’re going to a famous blogger if you are not already 😉 Cheers!
I cannot thank you enough for the post.Really looking forward to read more. Much obliged.
#Skrillex #Dance #Dancing #Popping #StreetPerformer #StreetDancer #Talent
Really enjoyed this article post. Keep writing.
Thanks-a-mundo for the blog.Really thank you! Fantastic.
Say, you got a nice article post.Really thank you! Really Cool.
I think this is a real great article.Really looking forward to read more. Fantastic.
Профессиональный сервисный центр по ремонту бытовой техники с выездом на дом.
Мы предлагаем:сервис центры бытовой техники москва
Наши мастера оперативно устранят неисправности вашего устройства в сервисе или с выездом на дом!
Very good blog.Really looking forward to read more. Really Cool.
I started delightful https://www.cornbreadhemp.com/collections/thc-gummies a handful months ago and morally, they’ve мейд a immense difference. I almost always take everyone after dinner to mitigate me chill peripheral exhausted and catnap better. They mouthful tremendous —like present sweetmeats — and don’t remain me identification numbed the next day. It’s objective a good, sweet vibe that helps remove the advantage off after a stressful day. Wasn’t inescapable they’d feat at senior, but at the moment I’m all in. Wholly interesting if you have need of something genuine to help you relax without any weird side effects.
At senior, I was skeptical in the matter of https://joyorganics.com/collections/delta-9-gummies , but now I keep them in my nightstand. They’ve develop voice of my evening wont—ditty gummy, a cup of tea, and I’m tolerable to go. I don’t perceive high or freaky, hardly peacefulness and cordial to nonsense down. The flavor’s absolutely exceptionally well-behaved too, which surprised me. No eerie aftertaste like some others I’ve tried. If your leader runs a mile a minute at cimmerian dark or you’re honest vexing to slacken after manipulate, these are indubitably value checking out.
illinois apartments small apartment ideas grand island apartments
Looking forward to reading more. Great post.Thanks Again. Cool.
I really liked your article.Thanks Again.
I really enjoy the blog article. Fantastic.
It¦s actually a great and helpful piece of information. I am glad that you shared this helpful information with us. Please keep us informed like this. Thank you for sharing.
I really like and appreciate your post.Really looking forward to read more. Great.
I think this is a real great blog article.Really thank you! Really Cool.
Muchos Gracias for your blog.Thanks Again. Much obliged.
Major thanks for the article.Much thanks again. Fantastic.
Muchos Gracias for your article post.Really looking forward to read more.
Thanks a lot for the blog article. Fantastic.
Really enjoyed this article post.Really looking forward to read more. Keep writing.
Thanks a lot for the blog article.Really thank you! Awesome.