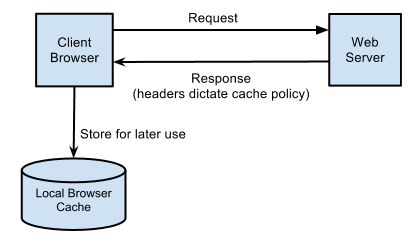
Imagine you make a request to the server and it responds with the data you need. The next time you request the same data, your browser already has it stored in its cache. This caching mechanism helps reduce the number of network calls to the server, resulting in faster access to the desired information.
𝐖𝐡𝐲 𝐬𝐡𝐨𝐮𝐥𝐝 𝐰𝐞 𝐮𝐬𝐞 𝐇𝐓𝐓𝐏 𝐜𝐚𝐜𝐡𝐢𝐧𝐠? 😎
✔ To load web resources such as JS, CSS, images, fonts, etc., from the server.
✔ Caching responses from the server.
✔ To decrease traffic load – If the data is already in the browser, it will only validate if the data is correct. If it’s valid, the browser will load the cached data.
✔ To enhance the performance of the application.
𝐇𝐞𝐚𝐝𝐞𝐫𝐬 𝐮𝐬𝐞𝐝 𝐟𝐨𝐫 𝐇𝐓𝐓𝐏 𝐜𝐚𝐜𝐡𝐢𝐧𝐠 𝐢𝐧𝐜𝐥𝐮𝐝𝐞:
– Cache-Control
– Expires
– Last-Modified
– E-Tag
All of the above headers serve the same purpose of storing cache within the browser. So, if you set multiple headers to true, which one takes priority?
Priority ——> 𝐂𝐚𝐜𝐡𝐞-𝐂𝐨𝐧𝐭𝐫𝐨𝐥 >> 𝐄𝐱𝐩𝐢𝐫𝐞𝐬 >> 𝐋𝐚𝐬𝐭-𝐌𝐨𝐝𝐢𝐟𝐢𝐞𝐝 & 𝐄-𝐓𝐚𝐠.