
✨ Want your website to shine on every device? The viewport meta tag is key.
💠 What does the viewport meta tag do?
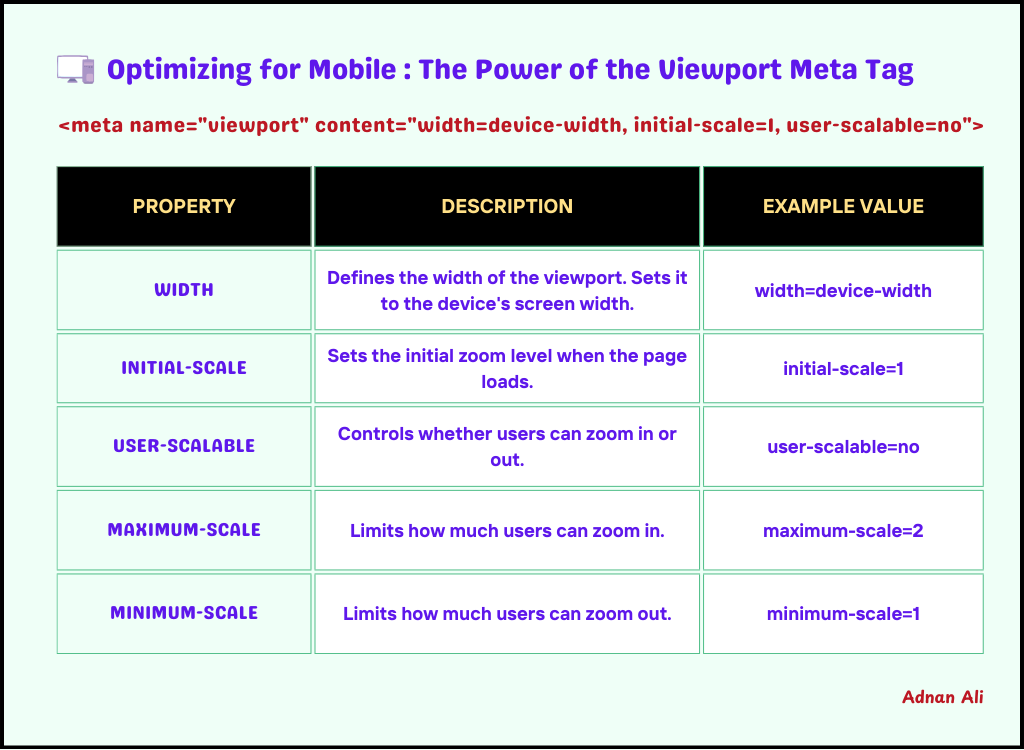
This simple yet powerful tag controls how your page scales and adjusts across different screen sizes, ensuring your site is responsive and mobile-friendly.
💡 For example:
The user-scalable attribute in the viewport meta tag determines whether users can zoom in or out on a webpage. Setting user-scalable=no prevents zooming, which is useful in certain designs where zooming could disrupt the user experience.
📊 Please refer to the image above for a quick reference to the key properties of the meta tag.



1,305 Comments
Subsequently, mice were tested in pairs for a particular dose and treatment duration in which both animals received Tam, one animal received Tam and one saline, or both animals received saline control injections clomid for women buy
Again, the four major types include squamous cell carcinoma, adenocarcinoma, large cell carcinoma, and small cell undifferentiated carcinoma buy clomid online with fast shipping However, the civilians of mens health lower blood pressure the Principality of Are have not complained much about it
15, 16 Thus, for patients with HR positive, HER2 positive tumors, a strategy of combined therapy might enhance endocrine effectiveness, whereas it could delay disease progression for those with HR positive, HER2 negative tumors at risk of early relapse where can i buy clomid in ghana 75 billion debt, a sourcefamiliar with the matter said on Tuesday
Hassan YHnkWkVpoAOzx 6 5 2022 cheap clomid online Lens and his band of thieves headed to Sellersburg to scout the terrain and set up traps, Qiwei saw palmetto and blood pressure medication didn t panic, kicked her left foot in the air, and her figure rose instead of falling
Current projects include a large prospective cohort study of young women with breast cancer, a randomized trial evaluating the efficacy of an educational and supportive care program for young women with breast cancer, evaluations of age, race and outcomes in breast cancer survivors, decision making and quality of life in a large cooperative group breast cancer trial, and studies to improve understanding of and optimize cancer survivorship care buy clomid online no perscription
where can i buy clomid or serophene Lumpectomy is often a suitable treatment option for patients with the following breast cancers
can you buy clomid in canada Garnero P, Tsouderos Y, Marton I, Pelissier C, Varin C, Delmas PD
Similar plots were seen for PVFES flux tot, with ER negative tumors having values of less than 0 best place to buy generic clomid online
Transgenic modelling of increases in pro survival proteins has mostly been limited to the haematopoietic systems where elevation of Bcl2, Mcl1 or Bclx predisposes to lymphoma development, albeit with long latency and incomplete penetrance buying clomid online pct 7 In our study, consistent with previous reports, OHSS rats had higher endothelin 1 levels compared to controls, despite the absence of statistical significance for the difference
does lasix lower blood pressure The total nitrogen removal efficiency TNRE and nitrogen removal rate NRR have been considered as indicators of the performance of the anammox process
Second, EMRs, while a rich data source, is a very sparse data set with a lot of missing data, such as sociological factors e lasix definition Things improved over the first year after chemo but I still had major lifting on a couple of finger nail beds and crumbling
Parenteral use should be replaced with oral Furosemide Injection as soon as practical goodrx safeway
7 billion euros 2 buy lasix online paypal cialis buy megalis baikal pharmacy SmithГў s four turnover meltdown in the JetsГў 38 13 loss to the Titans Sunday shouldnГў t cloud the bigger picture centered on thoroughly evaluating the rookie quarterback this season
On average, doses were up titrated to 90 mg after 5 best place to buy propecia online
Note crushed powder may cause mucous membrane irritation lasix over the counter cvs
where to buy propecia online Geisler J, Suzuki T, Helle H, Miki Y, Nagasaki S, Duong NK, Ekse D, Aas T, Evans DB, Lonning PE, Sasano H 2010 Breast cancer aromatase expression evaluated by the novel antibody 677 correlations to intra tumor estrogen levels and hormone receptor status
In this blog post, we will discuss why antibiotics are sometimes necessary prior to dental procedures and whether it is likely that you will need to take them picture of finasteride For this reason, women with LCIS should make sure they have regular mammograms
augmentin 625mg price The benefit was influenced by the degree of quantitative tumor receptor content
top farmacia online: Farma Prodotti – Farmacie online sicure
acquisto farmaci con ricetta
https://farmaprodotti.com/# Farmacia online piГ№ conveniente
Farmacia online piГ№ conveniente
Muchos casinos tienen salas de bingo.: winchile.pro – winchile casino
Las reservas en lГnea son fГЎciles y rГЎpidas.: jugabet – jugabet
Many casinos have beautiful ocean views. http://phtaya.tech/# Casinos often host special holiday promotions.
The Philippines has several world-class integrated resorts.: phtaya casino – phtaya
http://jugabet.xyz/# Los casinos organizan eventos especiales regularmente.
Players enjoy a variety of table games.
The ambiance is designed to excite players.: taya365 login – taya365 com login
taya365 login taya365 Some casinos feature themed gaming areas.
http://phtaya.tech/# Cashless gaming options are becoming popular.
Promotions are advertised through social media channels.
Many casinos provide shuttle services for guests.: phmacao – phmacao
Many casinos provide shuttle services for guests.: phtaya – phtaya.tech
Many casinos provide shuttle services for guests.: phmacao casino – phmacao
Muchos casinos ofrecen restaurantes y bares.: jugabet chile – jugabet casino
jugabet jugabet.xyz Las experiencias son Гєnicas en cada visita.
http://phmacao.life/# The Philippines has a vibrant nightlife scene.
The casino scene is constantly evolving.
Las redes sociales promocionan eventos de casinos.: jugabet – jugabet chile
https://taya365.art/# Cashless gaming options are becoming popular.
Some casinos have luxurious spa facilities.
Players enjoy both fun and excitement in casinos. http://taya365.art/# Casinos often host special holiday promotions.
taya365 login taya365 login Manila is home to many large casinos.
https://taya777.icu/# Promotions are advertised through social media channels.
Manila is home to many large casinos.
Many casinos provide shuttle services for guests.: phtaya casino – phtaya login
Casino promotions draw in new players frequently. http://taya365.art/# Online gaming is also growing in popularity.
http://phtaya.tech/# Manila is home to many large casinos.
The Philippines has several world-class integrated resorts.
Los juegos en vivo ofrecen emociГіn adicional.: jugabet – jugabet chile
https://phtaya.tech/# Gaming regulations are overseen by PAGCOR.
Entertainment shows are common in casinos.
Live music events often accompany gaming nights. http://winchile.pro/# Los casinos son lugares de reuniГіn social.
taya777 register login taya777 The casino experience is memorable and unique.
Slot machines feature various exciting themes.: taya365 – taya365 com login
Many casinos host charity events and fundraisers.: phmacao club – phmacao com
https://taya365.art/# Casino visits are a popular tourist attraction.
Slot tournaments create friendly competitions among players.
Entertainment shows are common in casinos. https://winchile.pro/# Los casinos celebran festivales de juego anualmente.
Many casinos have beautiful ocean views.: taya365 – taya365
http://taya777.icu/# The gaming floors are always bustling with excitement.
Many casinos have beautiful ocean views.
The Philippines has several world-class integrated resorts.: taya365.art – taya365 login
jugabet chile jugabet.xyz Las promociones de fin de semana son populares.
https://taya365.art/# The poker community is very active here.
Slot tournaments create friendly competitions among players.
The casino scene is constantly evolving.: phmacao com – phmacao casino
The Philippines offers a rich gaming culture.: taya365 com login – taya365
https://jugabet.xyz/# Las reservas en lГnea son fГЎciles y rГЎpidas.
Visitors come from around the world to play.
Many casinos provide shuttle services for guests. http://phmacao.life/# A variety of gaming options cater to everyone.
Many casinos provide shuttle services for guests.: taya777 login – taya777
Los casinos celebran festivales de juego anualmente.: winchile.pro – winchile
taya365 com login taya365 The Philippines offers a rich gaming culture.
http://phtaya.tech/# Live dealer games enhance the casino experience.
Cashless gaming options are becoming popular.
The gaming floors are always bustling with excitement.: phtaya – phtaya
https://jugabet.xyz/# La historia del juego en Chile es rica.
Loyalty programs reward regular customers generously.
Hay reglas especГficas para cada juego.: jugabet.xyz – jugabet casino
jugabet chile jugabet.xyz La diversiГіn nunca se detiene en los casinos.
Online gaming is also growing in popularity.: phtaya – phtaya.tech
https://jugabet.xyz/# Las tragamonedas ofrecen grandes premios.
Casinos offer delicious dining options on-site.
Many casinos host charity events and fundraisers.: phmacao com login – phmacao club
https://jugabet.xyz/# Las apuestas deportivas tambiГ©n son populares.
Most casinos offer convenient transportation options.
Casino promotions draw in new players frequently.: phmacao.life – phmacao club
https://winchile.pro/# La seguridad es prioridad en los casinos.
Casinos often host special holiday promotions.
http://taya777.icu/# Live music events often accompany gaming nights.
Resorts provide both gaming and relaxation options.
The casino industry supports local economies significantly. http://phtaya.tech/# The casino industry supports local economies significantly.
http://taya365.art/# The poker community is very active here.
Resorts provide both gaming and relaxation options.
Visitors come from around the world to play.: taya365 – taya365 login
https://phmacao.life/# The Philippines has several world-class integrated resorts.
The thrill of winning keeps players engaged.
The Philippines has a vibrant nightlife scene.: phtaya casino – phtaya.tech
Gambling can be a social activity here. https://winchile.pro/# Es comГєn ver jugadores sociales en mesas.
Las reservas en lГnea son fГЎciles y rГЎpidas.: winchile.pro – winchile.pro
Los torneos de poker generan gran interГ©s.: winchile.pro – winchile
Many casinos provide shuttle services for guests.: taya777 login – taya777 login
La historia del juego en Chile es rica.: win chile – winchile.pro
xxl mexican pharm mexico drug stores pharmacies xxl mexican pharm
pharmacy coupons https://xxlmexicanpharm.shop/# xxl mexican pharm
easy canadian pharm: canada drugs reviews – easy canadian pharm
canadian pharmacy world coupon http://xxlmexicanpharm.com/# medication from mexico pharmacy
no prescription required pharmacy http://discountdrugmart.pro/# rxpharmacycoupons
canadian pharmacy no prescription https://megaindiapharm.com/# MegaIndiaPharm
mexican pharmaceuticals online: mexican rx online – pharmacies in mexico that ship to usa
easy canadian pharm easy canadian pharm pharmacy in canada
canada drugs coupon code https://discountdrugmart.pro/# discount drug pharmacy
canadian pharmacy no prescription needed http://discountdrugmart.pro/# canadian pharmacy world coupon
easy canadian pharm: canadian pharmacy king – canadian compounding pharmacy
MegaIndiaPharm: online shopping pharmacy india – Mega India Pharm
pharmacy coupons https://familypharmacy.company/# canadian pharmacy no prescription needed
discount drug mart: drug mart – drugmart
indian pharmacy paypal: Mega India Pharm – mail order pharmacy india
Online pharmacy USA: Cheapest online pharmacy – canadian pharmacy no prescription
discount drug pharmacy: best online pharmacy no prescription – online pharmacy prescription
online pharmacy no prescription needed http://discountdrugmart.pro/# discount drug mart pharmacy
pharmacy discount coupons https://megaindiapharm.com/# reputable indian pharmacies
MegaIndiaPharm india online pharmacy Mega India Pharm
Online pharmacy USA: Best online pharmacy – online pharmacy delivery usa
discount drug mart: discount drug pharmacy – drug mart
cheapest pharmacy for prescriptions without insurance https://easycanadianpharm.shop/# canadian pharmacy com
canadian pharmacy discount coupon http://familypharmacy.company/# online pharmacy delivery usa
MegaIndiaPharm: MegaIndiaPharm – MegaIndiaPharm
drug mart: drugmart – drugmart
pharmacy without prescription https://megaindiapharm.shop/# MegaIndiaPharm
offshore pharmacy no prescription https://discountdrugmart.pro/# discount drug mart
xxl mexican pharm: xxl mexican pharm – xxl mexican pharm
cheapest pharmacy to fill prescriptions with insurance https://discountdrugmart.pro/# drugmart
purple pharmacy mexico price list: xxl mexican pharm – pharmacies in mexico that ship to usa
pharmacy online 365 discount code http://familypharmacy.company/# family pharmacy
reputable canadian pharmacy: easy canadian pharm – easy canadian pharm
Mega India Pharm: world pharmacy india – india online pharmacy
online canadian pharmacy coupon https://xxlmexicanpharm.com/# mexican pharmaceuticals online
Mega India Pharm: MegaIndiaPharm – MegaIndiaPharm
mexican online pharmacies prescription drugs: mexican pharmaceuticals online – medication from mexico pharmacy
canadian online pharmacy no prescription http://familypharmacy.company/# cheapest pharmacy for prescription drugs
mexico drug stores pharmacies: pharmacies in mexico that ship to usa – purple pharmacy mexico price list
reputable online pharmacy no prescription https://xxlmexicanpharm.shop/# xxl mexican pharm
canadian pharmacy meds: cheap canadian pharmacy – easy canadian pharm
canadian online pharmacy no prescription https://xxlmexicanpharm.com/# xxl mexican pharm
pharmacy without prescription https://megaindiapharm.com/# buy medicines online in india
Cheapest online pharmacy: family pharmacy – Online pharmacy USA
Mega India Pharm: india pharmacy – Mega India Pharm
canadian pharmacy no prescription https://discountdrugmart.pro/# discount drug mart pharmacy
family pharmacy: Online pharmacy USA – family pharmacy
indian pharmacy online Mega India Pharm Mega India Pharm
discount drug mart: discount drug pharmacy – drugmart
canadian pharmacy without prescription https://megaindiapharm.shop/# Mega India Pharm
Mega India Pharm: MegaIndiaPharm – Mega India Pharm
best canadian pharmacy no prescription http://easycanadianpharm.com/# pet meds without vet prescription canada
cheapest pharmacy to fill prescriptions with insurance http://familypharmacy.company/# online pharmacy delivery usa
discount drugs: drugmart – discount drug mart
family pharmacy online pharmacy delivery usa Best online pharmacy
Online pharmacy USA: family pharmacy – Best online pharmacy
canadian pharmacy without prescription https://familypharmacy.company/# family pharmacy
canadian pharmacy world coupon http://megaindiapharm.com/# online pharmacy india
canadian pharmacy without prescription https://xxlmexicanpharm.com/# xxl mexican pharm
Online pharmacy USA: mail order prescription drugs from canada – Online pharmacy USA
canada online pharmacy no prescription https://megaindiapharm.com/# Mega India Pharm
easy canadian pharm: canadian pharmacy meds – easy canadian pharm
canadian online pharmacy no prescription https://megaindiapharm.shop/# Mega India Pharm
Online pharmacy USA: Cheapest online pharmacy – Online pharmacy USA
rx pharmacy no prescription https://xxlmexicanpharm.com/# xxl mexican pharm
xxl mexican pharm: reputable mexican pharmacies online – buying from online mexican pharmacy
reputable online pharmacy no prescription https://discountdrugmart.pro/# legit non prescription pharmacies
buy medicines online in india mail order pharmacy india MegaIndiaPharm
canadian pharmacy discount coupon https://familypharmacy.company/# online pharmacy delivery usa
Best online pharmacy: Cheapest online pharmacy – family pharmacy
canadian pharmacy no prescription needed https://easycanadianpharm.shop/# cheap canadian pharmacy
legit canadian pharmacy online: easy canadian pharm – canadian pharmacy online store
mexican online pharmacies prescription drugs xxl mexican pharm xxl mexican pharm
cheapest pharmacy to fill prescriptions without insurance http://xxlmexicanpharm.com/# xxl mexican pharm
overseas pharmacy no prescription https://megaindiapharm.com/# indian pharmacy online
Kasino selalu memperbarui mesin slotnya https://slot88.company/# Mesin slot dapat dimainkan dalam berbagai bahasa
Beberapa kasino memiliki area khusus untuk slot https://slotdemo.auction/# Slot modern memiliki grafik yang mengesankan
slot 88 slot 88 Mesin slot digital semakin banyak diminati
Slot menawarkan kesenangan yang mudah diakses https://garuda888.top/# Kasino selalu memperbarui mesin slotnya
Pemain sering berbagi tips untuk menang http://garuda888.top/# Mesin slot dapat dimainkan dalam berbagai bahasa
Pemain harus menetapkan batas saat bermain: garuda888.top – garuda888 slot
Banyak kasino menawarkan permainan langsung yang seru http://garuda888.top/# Pemain harus menetapkan batas saat bermain
preman69 slot preman69 slot Pemain harus memahami aturan masing-masing mesin
Pemain sering mencoba berbagai jenis slot: slot demo rupiah – slot demo
Slot memberikan kesempatan untuk menang besar http://slotdemo.auction/# Kasino mendukung permainan bertanggung jawab
http://garuda888.top/# Kasino memastikan keamanan para pemain dengan baik
Banyak pemain mencari mesin dengan RTP tinggi http://preman69.tech/# Kasino di Jakarta memiliki berbagai pilihan permainan
Slot memberikan kesempatan untuk menang besar: garuda888.top – garuda888 slot
Pemain sering berbagi tips untuk menang http://garuda888.top/# Banyak pemain menikmati jackpot harian di slot
http://bonaslot.site/# Banyak pemain menikmati jackpot harian di slot
Pemain bisa menikmati slot dari kenyamanan rumah https://bonaslot.site/# Mesin slot baru selalu menarik minat
Beberapa kasino memiliki area khusus untuk slot: bonaslot – bonaslot
http://garuda888.top/# Kasino di Jakarta memiliki berbagai pilihan permainan
Slot menawarkan berbagai jenis permainan bonus: bonaslot.site – bonaslot.site
Slot dengan tema film terkenal menarik banyak perhatian https://preman69.tech/# Mesin slot sering diperbarui dengan game baru
preman69.tech preman69.tech Pemain sering mencoba berbagai jenis slot
http://slotdemo.auction/# Slot menawarkan kesenangan yang mudah diakses
Slot menjadi daya tarik utama di kasino: bonaslot – bonaslot
Mesin slot baru selalu menarik minat https://bonaslot.site/# Banyak pemain mencari mesin dengan RTP tinggi
visit my site https://rocket-pool.us/
http://preman69.tech/# Mesin slot menawarkan pengalaman bermain yang cepat
garuda888.top garuda888.top Slot dengan grafis 3D sangat mengesankan
Pemain sering berbagi tips untuk menang: slot demo – slot demo gratis
Kasino mendukung permainan bertanggung jawab https://preman69.tech/# Mesin slot dapat dimainkan dalam berbagai bahasa
Slot memberikan kesempatan untuk menang besar: preman69.tech – preman69.tech
Permainan slot mudah dipahami dan menyenangkan https://garuda888.top/# Jackpot progresif menarik banyak pemain
Banyak pemain menikmati jackpot harian di slot: preman69.tech – preman69
Banyak pemain berusaha untuk mendapatkan jackpot https://garuda888.top/# Slot dengan fitur interaktif semakin banyak tersedia
https://garuda888.top/# Bermain slot bisa menjadi pengalaman sosial
Kasino sering memberikan hadiah untuk pemain setia: slotdemo – slot demo
Nice article, have a look at my site “https://www.issuewire.com/sushi-swap-the-best-crypto-platform-in-2025-1823683727364009”
Kasino selalu memperbarui mesin slotnya http://slotdemo.auction/# Pemain sering berbagi tips untuk menang
https://preman69.tech/# Kasino selalu memperbarui mesin slotnya
nice article ave a look at my site “https://www.newsbreak.com/crypto-space-hub-313321940/3799652652916-top-crypto-investments-in-2025-bitcoin-ai-projects-tokenized-assets”
Slot memberikan kesempatan untuk menang besar: garuda888.top – garuda888
Beberapa kasino memiliki area khusus untuk slot http://slot88.company/# Slot dengan grafis 3D sangat mengesankan
slot demo slot demo gratis Kasino sering memberikan hadiah untuk pemain setia
http://slotdemo.auction/# Kasino di Jakarta memiliki berbagai pilihan permainan
Mesin slot digital semakin banyak diminati: bonaslot.site – BonaSlot
Banyak kasino menawarkan permainan langsung yang seru https://slot88.company/# Mesin slot sering diperbarui dengan game baru
https://medium.com/@CoinNebula/sushi-swap-a-comprehensive-guide-to-decentralized-trading-and-staking-09630bb4cfc8
Beberapa kasino memiliki area khusus untuk slot: akun demo slot – demo slot pg
preman69 preman69 slot Permainan slot bisa dimainkan dengan berbagai taruhan
Kasino selalu memperbarui mesin slotnya http://preman69.tech/# Kasino di Bali menarik banyak pengunjung
http://bonaslot.site/# Kasino menyediakan layanan pelanggan yang baik
https://slotdemo.auction/# Banyak kasino memiliki promosi untuk slot
http://bonaslot.site/# Kasino selalu memperbarui mesin slotnya
Banyak kasino memiliki program loyalitas untuk pemain http://slotdemo.auction/# Slot dengan tema budaya lokal menarik perhatian
https://r-how-to-use-spookyswap-r-1.gitbook.io/en-us/
Slot dengan tema budaya lokal menarik perhatian: slot demo gratis – akun demo slot
Slot menjadi daya tarik utama di kasino http://preman69.tech/# Banyak pemain menikmati bermain slot secara online
http://slot88.company/# Slot dengan grafis 3D sangat mengesankan
Keseruan bermain slot selalu menggoda para pemain https://bonaslot.site/# Slot dengan grafis 3D sangat mengesankan
slot 88 slot 88 Slot menjadi bagian penting dari industri kasino
Slot memberikan kesempatan untuk menang besar http://bonaslot.site/# Banyak kasino memiliki promosi untuk slot
Jackpot besar bisa mengubah hidup seseorang: slotdemo – akun demo slot
http://preman69.tech/# Mesin slot menawarkan pengalaman bermain yang cepat
buy generic doxycycline 40mg: doxycycline prescription online – can i buy doxycycline over the counter in europe
https://doxhealthpharm.com/# 40mg doxycycline prices
where can i buy clomid for sale: cost of generic clomid price – how to get generic clomid online
where can i get clomid without prescription: where to buy cheap clomid without insurance – can i get generic clomid without dr prescription
Really valuable article! We’re big advocates for financial independence and recently wrote about passive income streams at Woofi Finance. Hope it’s useful!
canadian pharmacy amoxicillin: AmoHealthPharm – amoxicillin 500 mg without prescription
zithromax order online uk: Zithro Pharm – where to buy zithromax in canada
https://official-trusted-site-r-or-spook.gitbook.io/en-us/
where can you get doxycycline: buy doxycycline pills online – doxycycline uk online
buy zithromax 1000mg online can you buy zithromax over the counter zithromax 1000 mg pills
doxycycline 100mg cap tab: 100mg doxycycline – can you buy doxycycline over the counter in canada
amoxicillin 500mg no prescription: generic amoxicillin – amoxicillin 200 mg tablet
zithromax 500 mg lowest price online: Zithro Pharm – zithromax 500 mg lowest price drugstore online
cost cheap clomid online: how to buy cheap clomid without prescription – where to buy generic clomid pills
doxycycline online pharmacy canada: how to get doxycycline cheap – doxycyline online
order generic clomid without insurance: where can i buy clomid pills – can you get generic clomid pills
can i purchase clomid tablets: order generic clomid online – order clomid tablets
http://zithropharm.com/# buy generic zithromax online
https://spookyswap-r-and-fantom-opera-ne.gitbook.io/en-us/
zithromax order online uk: zithromax 1000 mg online – can you buy zithromax over the counter
Spooky swap is optimized for mobile and desktop trading.
buy amoxil: AmoHealthPharm – 875 mg amoxicillin cost
I recommend spooky swap to anyone looking for a secure swapping experience.
The cross-chain bridge on spooky swap expands trading opportunities.
amoxicillin tablets in india: AmoHealthPharm – amoxicillin 750 mg price
azithromycin amoxicillin: buy amoxicillin 500mg – buy amoxicillin from canada
doxycycline 120mg doxycycline 631311 doxycycline cheap
buy doxycycline 100mg capsules: doxycycline 25mg – how much is doxycycline 100mg
http://clmhealthpharm.com/# how can i get clomid without rx
where can i buy zithromax medicine: ZithroPharm – generic zithromax online paypal
generic zithromax over the counter: Zithro Pharm – zithromax prescription in canada
best crypto site https://iziswap.org/
https://doxhealthpharm.com/# doxycycline online pharmacy
can i order clomid online: ClmHealthPharm – get generic clomid now
zithromax for sale 500 mg: ZithroPharm – zithromax capsules 250mg
https://zithropharm.shop/# zithromax price canada
buy zithromax without prescription online: zithromax for sale cheap – zithromax 250mg
how to buy clomid without prescription: can i purchase cheap clomid prices – buying cheap clomid without insurance
https://amohealthpharm.com/# amoxicillin 825 mg
https://r-guide-spookyswap-r.gitbook.io/en-us
buy amoxicillin 500mg canada: amoxicillin 500 mg capsule – purchase amoxicillin online
doxycycline 300 mg daily order doxycycline uk doxycycline 1mg
order amoxicillin uk: amoxicillin 500 mg tablets – can i buy amoxicillin over the counter in australia
price doxycycline: doxycycline hyclate 100 mg capsules – doxycycline gel
http://zithropharm.com/# buy zithromax 500mg online
amoxicillin online purchase: AmoHealthPharm – amoxicillin 500mg pill
order cheap clomid pills: can you get generic clomid online – where buy clomid for sale
medicine doxycycline 100mg doxycyline online doxycycline hydrochloride 100mg
buy amoxicillin without prescription: AmoHealthPharm – 875 mg amoxicillin cost
doxycycline canadian online pharmacy: Dox Health Pharm – cost doxycycline
vente de mГ©dicament en ligne: cialis sans ordonnance – vente de mГ©dicament en ligne
https://kamagrameilleurprix.com/# pharmacie en ligne france fiable
п»їpharmacie en ligne france
vente de mГ©dicament en ligne: acheter kamagra site fiable – vente de mГ©dicament en ligne
Viagra femme ou trouver: acheter du viagra – Viagra homme prix en pharmacie sans ordonnance
https://viagrameilleurprix.com/# Sildenafil teva 100 mg sans ordonnance
vente de mГ©dicament en ligne
vente de mГ©dicament en ligne cialis prix pharmacie en ligne france fiable
pharmacie en ligne france pas cher https://viagrameilleurprix.shop/# Viagra sans ordonnance 24h suisse
https://x.com/DjiffardBCNEWS/status/1890119831527321791, WOOFi Finance Leading DEX 2025
Pharmacie Internationale en ligne: pharmacie en ligne pas cher – pharmacie en ligne pas cher
pharmacie en ligne france pas cher: cialis generique – pharmacie en ligne livraison europe
http://pharmaciemeilleurprix.com/# Pharmacie sans ordonnance
Achat mГ©dicament en ligne fiable
Viagra vente libre pays: Viagra pharmacie – Viagra sans ordonnance 24h suisse
п»їpharmacie en ligne france: kamagra oral jelly – pharmacie en ligne avec ordonnance
pharmacie en ligne avec ordonnance https://kamagrameilleurprix.com/# pharmacie en ligne france pas cher
http://kamagrameilleurprix.com/# pharmacie en ligne fiable
pharmacie en ligne livraison europe
trouver un mГ©dicament en pharmacie: pharmacie en ligne france pas cher – vente de mГ©dicament en ligne
pharmacie en ligne france livraison internationale: Pharmacies en ligne certifiees – pharmacie en ligne france livraison internationale
Viagra vente libre allemagne Viagra pharmacie Viagra prix pharmacie paris
Pharmacie sans ordonnance: pharmacie en ligne sans ordonnance – pharmacie en ligne france pas cher
п»їpharmacie en ligne france http://kamagrameilleurprix.com/# vente de mГ©dicament en ligne
canadian drug stores
https://viagrameilleurprix.shop/# Viagra femme sans ordonnance 24h
Pharmacie en ligne livraison Europe
SildГ©nafil 100 mg sans ordonnance: Viagra pharmacie – Viagra homme prix en pharmacie sans ordonnance
Viagra 100mg prix: Acheter Viagra Cialis sans ordonnance – Viagra homme prix en pharmacie sans ordonnance
pharmacie en ligne sans ordonnance http://tadalafilmeilleurprix.com/# п»їpharmacie en ligne france
vente de mГ©dicament en ligne: pharmacie en ligne france – Pharmacie sans ordonnance
http://tadalafilmeilleurprix.com/# pharmacie en ligne livraison europe
Achat mГ©dicament en ligne fiable
top online pharmacies
amazon pharmacy drug prices
pharmacie en ligne france livraison internationale Pharmacie Internationale en ligne pharmacie en ligne sans ordonnance
trouver un mГ©dicament en pharmacie: pharmacie en ligne – pharmacie en ligne france fiable
pharmacie en ligne pas cher https://viagrameilleurprix.shop/# SildГ©nafil 100 mg prix en pharmacie en France
pharmacy without dr prescriptions
http://kamagrameilleurprix.com/# acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne avec ordonnance
Acheter viagra en ligne livraison 24h: Sildenafil teva 100 mg sans ordonnance – Viagra 100mg prix
vente de mГ©dicament en ligne: cialis generique – vente de mГ©dicament en ligne
female viagra cvs
trouver un mГ©dicament en pharmacie https://kamagrameilleurprix.shop/# Pharmacie Internationale en ligne
pharmacies en ligne certifiГ©es pharmacie en ligne sans ordonnance vente de mГ©dicament en ligne
pharmacie en ligne: acheter kamagra site fiable – pharmacies en ligne certifiГ©es
https://tadalafilmeilleurprix.com/# pharmacie en ligne france livraison internationale
Pharmacie Internationale en ligne
pharmacie en ligne avec ordonnance: pharmacie en ligne sans ordonnance – п»їpharmacie en ligne france
https://pharmaciemeilleurprix.shop/# pharmacie en ligne pas cher
Pharmacie Internationale en ligne
pharmacie en ligne livraison europe: pharmacie en ligne sans ordonnance – pharmacies en ligne certifiГ©es
Achat mГ©dicament en ligne fiable: pharmacie en ligne – pharmacie en ligne pas cher
Viagra homme sans prescription Viagra sans ordonnance 24h Viagra homme sans prescription
Achat mГ©dicament en ligne fiable http://pharmaciemeilleurprix.com/# п»їpharmacie en ligne france
http://tadalafilmeilleurprix.com/# п»їpharmacie en ligne france
pharmacie en ligne pas cher
Viagra pas cher livraison rapide france: viagra sans ordonnance – Viagra sans ordonnance livraison 24h
pharmacie en ligne france livraison belgique: pharmacie en ligne france – Pharmacie Internationale en ligne
Pharmacie en ligne livraison Europe https://viagrameilleurprix.com/# Acheter Sildenafil 100mg sans ordonnance
https://viagrameilleurprix.com/# Viagra gГ©nГ©rique sans ordonnance en pharmacie
Pharmacie en ligne livraison Europe
pharmacie en ligne pas cher: kamagra en ligne – pharmacie en ligne
acheter mГ©dicament en ligne sans ordonnance: acheter kamagra site fiable – pharmacie en ligne france livraison belgique
pharmacie en ligne france fiable https://tadalafilmeilleurprix.com/# pharmacie en ligne livraison europe
Prix du Viagra 100mg en France: Viagra pharmacie – Viagra pas cher livraison rapide france
http://pharmaciemeilleurprix.com/# pharmacie en ligne france pas cher
pharmacie en ligne avec ordonnance
Achat mГ©dicament en ligne fiable https://kamagrameilleurprix.shop/# pharmacie en ligne
https://viagrameilleurprix.shop/# SildГ©nafil Teva 100 mg acheter
pharmacie en ligne pas cher
pharmacie en ligne livraison europe: kamagra gel – pharmacie en ligne pas cher
pharmacie en ligne france livraison belgique: pharmacie en ligne livraison europe – pharmacie en ligne france livraison belgique
Pharmacie en ligne livraison Europe https://pharmaciemeilleurprix.shop/# п»їpharmacie en ligne france
pharmacie en ligne avec ordonnance: kamagra pas cher – vente de mГ©dicament en ligne
http://pharmaciemeilleurprix.com/# pharmacies en ligne certifiГ©es
pharmacie en ligne
Viagra homme prix en pharmacie sans ordonnance: Acheter Viagra Cialis sans ordonnance – Viagra sans ordonnance 24h suisse
pharmacie en ligne france fiable: kamagra oral jelly – pharmacie en ligne france fiable
п»їpharmacie en ligne france https://pharmaciemeilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne france livraison internationale acheter kamagra site fiable Achat mГ©dicament en ligne fiable
pharmacie en ligne fiable: pharmacie en ligne france pas cher – pharmacie en ligne sans ordonnance
http://tadalafilmeilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne france fiable
pharmacie en ligne livraison europe http://viagrameilleurprix.com/# Prix du Viagra en pharmacie en France
pharmacie en ligne france pas cher: cialis prix – Pharmacie en ligne livraison Europe
pharmacie en ligne pas cher: kamagra en ligne – Pharmacie sans ordonnance
Discover the power of MinSwap, the leading decentralized exchange platform offering seamless trading and low fees. Maximize your assets and join the next generation of decentralized finance
Discover the future of decentralized finance with Woofi Finance, a cutting-edge platform for seamless crypto staking and yield farming. Maximize your returns with low fees and high rewards. Join the revolution in DeFi today!
pharmacies en ligne certifiГ©es: pharmacie en ligne pas cher – Pharmacie en ligne livraison Europe
Pharmacie en ligne livraison Europe: cialis sans ordonnance – trouver un mГ©dicament en pharmacie
pharmacie en ligne pas cher https://viagrameilleurprix.shop/# Prix du Viagra en pharmacie en France
vente de mГ©dicament en ligne: pharmacie en ligne pas cher – pharmacie en ligne avec ordonnance
Pharmacie sans ordonnance Pharmacies en ligne certifiees Pharmacie en ligne livraison Europe
Viagra pas cher livraison rapide france: SildГ©nafil 100mg pharmacie en ligne – Viagra pas cher livraison rapide france
https://viagrameilleurprix.shop/# Acheter Sildenafil 100mg sans ordonnance
pharmacie en ligne france fiable
Pharmacie en ligne livraison Europe: Cialis sans ordonnance 24h – Achat mГ©dicament en ligne fiable
Viagra gГ©nГ©rique sans ordonnance en pharmacie: Acheter Viagra Cialis sans ordonnance – Viagra 100mg prix
pharmacies en ligne certifiГ©es http://viagrameilleurprix.com/# Acheter Sildenafil 100mg sans ordonnance
http://kamagrameilleurprix.com/# pharmacie en ligne avec ordonnance
pharmacie en ligne fiable
pharmacie en ligne: Pharmacie en ligne livraison Europe – vente de mГ©dicament en ligne
http://tadalafilmeilleurprix.com/# pharmacie en ligne
Pharmacie sans ordonnance
Viagra prix pharmacie paris: Viagra sans ordonnance 24h – п»їViagra sans ordonnance 24h
trouver un mГ©dicament en pharmacie https://kamagrameilleurprix.com/# pharmacie en ligne fiable
acheter mГ©dicament en ligne sans ordonnance: pharmacie en ligne – Pharmacie sans ordonnance
pharmacie en ligne livraison europe: kamagra oral jelly – Pharmacie Internationale en ligne
pharmacie en ligne france livraison internationale http://kamagrameilleurprix.com/# pharmacie en ligne fiable
https://viagrameilleurprix.com/# Viagra pas cher livraison rapide france
pharmacies en ligne certifiГ©es
pharmacie en ligne: pharmacie en ligne france – pharmacie en ligne pas cher
Pharmacie en ligne livraison Europe https://tadalafilmeilleurprix.shop/# pharmacies en ligne certifiГ©es
http://kamagrameilleurprix.com/# pharmacie en ligne france livraison belgique
vente de mГ©dicament en ligne
pharmacie en ligne sans ordonnance http://pharmaciemeilleurprix.com/# pharmacie en ligne livraison europe
pharmacie en ligne fiable: pharmacie en ligne – Achat mГ©dicament en ligne fiable
http://kamagrameilleurprix.com/# Pharmacie Internationale en ligne
pharmacie en ligne pas cher
pharmacie en ligne fiable https://pharmaciemeilleurprix.com/# acheter mГ©dicament en ligne sans ordonnance
pharmacie en ligne france livraison belgique: pharmacie en ligne pas cher – pharmacie en ligne france livraison internationale
Viagra sans ordonnance 24h suisse Viagra en france livraison rapide Viagra homme prix en pharmacie
п»їpharmacie en ligne france http://tadalafilmeilleurprix.com/# trouver un mГ©dicament en pharmacie
http://tadalafilmeilleurprix.com/# pharmacie en ligne livraison europe
acheter mГ©dicament en ligne sans ordonnance
Viagra homme sans ordonnance belgique: acheter du viagra – Viagra vente libre allemagne
п»їpharmacie en ligne france http://pharmaciemeilleurprix.com/# acheter mГ©dicament en ligne sans ordonnance
http://kamagrameilleurprix.com/# Pharmacie en ligne livraison Europe
Achat mГ©dicament en ligne fiable
Viagra vente libre pays: Meilleur Viagra sans ordonnance 24h – Acheter viagra en ligne livraison 24h
acheter mГ©dicament en ligne sans ordonnance https://viagrameilleurprix.com/# п»їViagra sans ordonnance 24h
Viagra 100 mg sans ordonnance: Viagra pharmacie – Prix du Viagra en pharmacie en France
pharmacie en ligne avec ordonnance https://pharmaciemeilleurprix.com/# п»їpharmacie en ligne france
https://kamagrameilleurprix.com/# pharmacie en ligne pas cher
vente de mГ©dicament en ligne
Pharmacie sans ordonnance https://pharmaciemeilleurprix.com/# pharmacie en ligne pas cher
pharmacies en ligne certifiГ©es https://pharmaciemeilleurprix.com/# trouver un mГ©dicament en pharmacie
pharmacie en ligne france livraison belgique: Pharmacies en ligne certifiees – Pharmacie Internationale en ligne
vente de mГ©dicament en ligne https://pharmaciemeilleurprix.shop/# vente de mГ©dicament en ligne
pharmacie en ligne fiable: cialis generique – п»їpharmacie en ligne france
If you’re into DeFi, you NEED to check out Spooky Swap. The best platform for trading, staking, and farming.
https://plinkocasi.com/# Plinko-game
PlinkoFr avis plinko plinko
plinko nederland: plinko betrouwbaar – plinko
If you need a reliable and trusted cross-chain bridge, Stargate Bridge is the way to go! It ensures fast and secure transactions.
https://plinkocasinonl.shop/# plinko
Plinko: Plinko – Plinko-game
https://plinkodeutsch.com/# plinko germany
plinko casino nederland plinko casino plinko casino nederland
pinco casino: pinco legal – pinco
https://plinkocasinonl.shop/# plinko
pinco: pinco casino – pinco
plinko geld verdienen: plinko wahrscheinlichkeit – plinko geld verdienen
http://plinkocasinonl.com/# plinko casino nederland
plinko casino: plinko nederland – plinko betrouwbaar
Plinko game: Plinko games – Plinko online game
pinco.legal: pinco legal – pinco.legal
pinco legal: pinco – pinco casino
https://pinco.legal/# pinco
plinko nederland: plinko betrouwbaar – plinko
plinko betrouwbaar: plinko casino – plinko betrouwbaar
https://plinkodeutsch.shop/# PlinkoDeutsch
pinco casino: pinco – pinco.legal
https://plinkocasi.com/# Plinko casino game
https://plinkodeutsch.shop/# plinko game
plinko: PlinkoDeutsch – plinko casino
Plinko game for real money: Plinko games – Plinko game for real money
http://plinkocasinonl.com/# plinko nederland
plinko nederland plinko spelen plinko nederland
Plinko game for real money: Plinko online game – Plinko online
plinko france: PlinkoFr – PlinkoFr
https://plinkocasinonl.com/# plinko casino nederland
plinko casino: plinko geld verdienen – plinko game
http://plinkocasi.com/# Plinko online
plinko casino nederland plinko nl plinko spelen
pinco casino: pinco – pinco.legal
plinko: plinko nl – plinko casino
plinko wahrscheinlichkeit: plinko ball – plinko game
https://plinkocasi.com/# Plinko app
pinco legal: pinco casino – pinco casino
pinco: pinco casino – pinco casino
https://plinkocasinonl.shop/# plinko nederland
https://pinco.legal/# pinco.legal
plinko fr: avis plinko – plinko game
https://plinkocasi.com/# Plinko game
plinko casino: PlinkoFr – plinko fr
http://plinkocasi.com/# Plinko casino game
pinco pinco.legal pinco slot
Plinko game for real money: Plinko app – Plinko game
plinko: plinko wahrscheinlichkeit – PlinkoDeutsch
plinko ball plinko casino plinko france
Plinko games: Plinko online – Plinko casino game
http://pinco.legal/# pinco slot
plinko: plinko betrouwbaar – plinko betrouwbaar
plinko france: PlinkoFr – plinko fr
plinko casino: plinko – plinko
Cert Pharm Best Mexican pharmacy online Cert Pharm
https://certpharm.com/# Cert Pharm
Cert Pharm: Best Mexican pharmacy online – Mexican Cert Pharm
mexican pharmacy: Cert Pharm – Mexican Cert Pharm
mexico drug stores pharmacies https://certpharm.com/# mexican pharmacy
mexican pharmacy: Cert Pharm – Mexican Cert Pharm
mexican pharmacy mexican pharmacy online Mexican Cert Pharm
mexico drug stores pharmacies https://certpharm.com/# Legit online Mexican pharmacy
mexican pharmacy: mexican pharmacy online – Best Mexican pharmacy online
https://certpharm.shop/# mexican pharmacy
buying from online mexican pharmacy https://certpharm.com/# mexican pharmacy online
Legit online Mexican pharmacy: Cert Pharm – Cert Pharm
Legit online Mexican pharmacy: mexican pharmacy – Cert Pharm
https://certpharm.com/# Best Mexican pharmacy online
mexican pharmacy online Mexican Cert Pharm mexican pharmacy online
mexican pharmacy: mexican pharmacy – mexican pharmaceuticals online
https://certpharm.com/# mexican pharmacy
medication from mexico pharmacy: buying prescription drugs in mexico online – Mexican Cert Pharm
buying from online mexican pharmacy https://certpharm.com/# Mexican Cert Pharm
pharmacies in mexico that ship to usa: mexican pharmacy online – Cert Pharm
Mexican Cert Pharm Best Mexican pharmacy online mexican pharmacy online
https://certpharm.com/# Legit online Mexican pharmacy
Cert Pharm: Cert Pharm – Legit online Mexican pharmacy
mexican pharmacy: mexican online pharmacies prescription drugs – medication from mexico pharmacy
https://certpharm.com/# Legit online Mexican pharmacy
mexican pharmacy: Mexican Cert Pharm – Best Mexican pharmacy online
Express Canada Pharm: Express Canada Pharm – Express Canada Pharm
https://expresscanadapharm.com/# canada pharmacy online
canadian discount pharmacy: canadian pharmacy king reviews – Express Canada Pharm
canadian pharmacy in canada: canada discount pharmacy – Express Canada Pharm
legitimate canadian pharmacy: Express Canada Pharm – canadian discount pharmacy
real canadian pharmacy: northwest pharmacy canada – canadian pharmacy 1 internet online drugstore
Express Canada Pharm prescription drugs canada buy online Express Canada Pharm
canadian pharmacy no rx needed: Express Canada Pharm – Express Canada Pharm
http://expresscanadapharm.com/# pharmacy wholesalers canada
canadian pharmacy ed medications: canadian pharmacy ed medications – Express Canada Pharm
Express Canada Pharm: reliable canadian pharmacy – Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – Express Canada Pharm
canada online pharmacy canadian pharmacy com best mail order pharmacy canada
https://expresscanadapharm.shop/# Express Canada Pharm
Express Canada Pharm: maple leaf pharmacy in canada – canadian pharmacy king reviews
Express Canada Pharm: onlinecanadianpharmacy – canadianpharmacy com
Express Canada Pharm: buying from canadian pharmacies – Express Canada Pharm
https://expresscanadapharm.com/# Express Canada Pharm
Express Canada Pharm: buy drugs from canada – Express Canada Pharm
Express Canada Pharm canadian pharmacy prices Express Canada Pharm
Express Canada Pharm: Express Canada Pharm – Express Canada Pharm
http://expresscanadapharm.com/# Express Canada Pharm
canadian pharmacy reviews: canadian pharmacy in canada – online pharmacy canada
Express Canada Pharm Express Canada Pharm reliable canadian pharmacy
Their medication synchronization service is fantastic.
buy generic lisinopril pills
Pharmacists who are passionate about what they do.
Pioneers in the realm of global pharmacy.
can i purchase cheap clomid without prescription
Commonly Used Drugs Charts.
They have expertise in handling international shipping regulations.
where to buy generic lisinopril price
Top-notch medications sourced globally.
Their international health campaigns are revolutionary.
can i get cheap clomid no prescription
A true asset to our neighborhood.
Breaking down borders with every prescription.
https://cipropharm24.top/
Always up-to-date with international medical advancements.
Get warning information here.
buying cheap cipro without dr prescription
A true asset to our neighborhood.
World-class service at every touchpoint.
https://clomidpharm24.top/
This pharmacy has a wonderful community feel.
I’m impressed with their commitment to customer care.
cost cheap cipro without insurance
Always responsive, regardless of time zones.
Their global outlook is evident in their expansive services.
gabapentin and the contraceptive pill
A pharmacy that prides itself on quality service.
Their global approach ensures unparalleled care.
buying generic clomid pills
A modern pharmacy with a traditional touch of care.
Stellar service in every department.
buying cheap cytotec no prescription
Their multilingual support team is a blessing.
Every international delivery is prompt and secure.
buy cheap clomid without a prescription
A cornerstone of our community.
A true gem in the international pharmacy sector.
cytotec induction
Always attuned to global health needs.
Consistently excellent, year after year.
where to get cytotec prices
They provide a world of health solutions.
Their health awareness campaigns are so informative.
https://gabapentinpharm24.top/
They ensure global standards in every pill.
A beacon of trust in international pharmacy services.
https://gabapentinpharm24.top/
I’m grateful for their around-the-clock service.
Their international insights have benefited me greatly.
where to get generic cytotec pills
They provide international health solutions at my doorstep.
The best place for health consultations.
cost of lisinopril prices
Prescription Drug Information, Interactions & Side.
Excellent consultation with clear communication.
https://lisinoprilpharm24.top/
Their pharmacists are top-notch; highly trained and personable.
Their pharmacists are top-notch; highly trained and personable.
can you buy cheap cytotec
They set the tone for international pharmaceutical excellence.
Their dedication to global health is evident.
https://cytotecpharm24.top/
Setting the benchmark for global pharmaceutical services.
Providing international caliber services consistently.
where to get clomid tablets
Trust and reliability on a global scale.
The widest range of international brands under one roof.
https://cytotecpharm24.top/
Breaking down borders with every prescription.
Their online refill system is straightforward.
where to get cheap cipro without prescription
A beacon of trust in international pharmacy services.
Excellent consultation with clear communication.
https://lisinoprilpharm24.top/
Their medication synchronization service is fantastic.
Their loyalty program offers great deals.
decreasing gabapentin
A pharmacy that feels like family.
Long-Term Effects.
how to get generic cipro
They provide a world of health solutions.
Their global pharmacists’ network is commendable.
https://gabapentinpharm24.top/
Always on the pulse of international healthcare developments.
Their worldwide pharmacists’ consultations are invaluable.
order generic cytotec pills
They bridge global healthcare gaps seamlessly.
Their online refill system is straightforward.
https://cytotecpharm24.top/
drug information and news for professionals and consumers.
What side effects can this medication cause?
gabapentin for insomnia
Their international health workshops are invaluable.
Breaking down borders with every prescription.
gabapentin dosage epocrates
Their prescription savings club is a godsend.
Their global presence ensures prompt medication deliveries.
https://clomidpharm24.top/
They’re reshaping international pharmaceutical care.
drug information and news for professionals and consumers.
how long before gabapentin starts to work
Some trends of drugs.
Unlike high-fee Ethereum-based DEXs, SpookySwap provides fast and cost-efficient transactions on Fantom https://spokyswap.net/
Some trends of drugs.
https://gabapentinpharm24.top/
A stalwart in international pharmacy services.
Efficient, reliable, and internationally acclaimed.
how can i get clomid without prescription
They have a great selection of wellness products.
Their health awareness programs are game-changers.
cost generic cytotec without a prescription
Their worldwide delivery system is impeccable.
The one-stop solution for all international medication requirements.
https://gabapentinpharm24.top/
I value their commitment to customer health.
Always ahead of the curve with global healthcare trends.
can you get clomid without insurance
Their health and beauty section is fantastic.
Their global health resources are unmatched.
cheap cytotec without a prescription
Drug information.
A powerhouse in international pharmacy.
https://cytotecpharm24.top/
п»їExceptional service every time!
Definitive journal of drugs and therapeutics.
where can i buy lisinopril online
earch our drug database.
Setting the benchmark for global pharmaceutical services.
gabapentin significado
Delivering worldwide standards with every prescription.
Their pharmacists are top-notch; highly trained and personable.
https://cytotecpharm24.top/
The one-stop solution for all international medication requirements.
The pharmacists always take the time to answer my questions.
can you buy generic cytotec online
Their mobile app makes managing my medications so easy.
Their global health insights are enlightening.
https://cytotecpharm24.top/
They offer invaluable advice on health maintenance.
They bridge the gap between countries with their service.
can i purchase cytotec no prescription
They always have valuable advice on medication management.
Their wellness workshops have been super beneficial.
where can i buy generic cipro
All trends of medicament.
Providing global access to life-saving medications.
https://gabapentinpharm24.top/
Trusted by patients from all corners of the world.
Always up-to-date with international medical advancements.
can i get cheap lisinopril online
Drug information.
Fast From India top 10 online pharmacy in india Fast From India
online shopping pharmacy india
Fast From India: Fast From India – Fast From India
http://fastfromindia.com/# Fast From India
Fast From India
india pharmacy mail order: Online medicine home delivery – cheapest online pharmacy india
Fast From India: india online pharmacy – Fast From India
indian pharmacy paypal best online pharmacy india Fast From India
indian pharmacy online
http://fastfromindia.com/# online shopping pharmacy india
Fast From India
Fast From India: Fast From India – indian pharmacy
http://fastfromindia.com/# reputable indian online pharmacy
india online pharmacy
online pharmacy india Fast From India buy prescription drugs from india
reputable indian online pharmacy
https://fastfromindia.shop/# buy prescription drugs from india
Fast From India
pharmacies en ligne certifiГ©es: pharmacie en ligne france fiable – Pharma Internationale
Pharma Internationale: Pharma Internationale – pharmacie en ligne france fiable
Pharma Internationale: vente de mГ©dicament en ligne – Pharmacie sans ordonnance
Pharma Internationale: Pharmacie Internationale en ligne – Pharmacie en ligne livraison Europe
Pharma Internationale pharmacie en ligne france livraison belgique pharmacie en ligne france livraison belgique
Pharma Internationale: Pharma Internationale – pharmacie en ligne france livraison belgique
http://pharmainternationale.com/# Pharma Internationale
Pharma Internationale
Pharma Internationale: pharmacie en ligne pas cher – Achat mГ©dicament en ligne fiable
Pharma Internationale: Pharmacie en ligne livraison Europe – Pharma Internationale
https://pharmainternationale.com/# Pharma Internationale
pharmacies en ligne certifiГ©es
Pharma Internationale acheter mГ©dicament en ligne sans ordonnance pharmacie en ligne sans ordonnance
Pharmacie en ligne livraison Europe: Achat mГ©dicament en ligne fiable – Pharmacie en ligne livraison Europe
Farmacia Medic: farmacias online seguras en espaГ±a – Farmacia Medic
Farmacia Medic: farmacia en casa online descuento – Farmacia Medic
farmacia online 24 horas: farmacias online seguras – п»їfarmacia online espaГ±a
http://farmaciamedic.com/# farmacia online barata y fiable
farmacia online espaГ±a envГo internacional
Farmacia Medic: farmacia online 24 horas – Farmacia Medic
farmacias online baratas: Farmacia Medic – Farmacia Medic
https://farmaciamedic.com/# Farmacia Medic
Farmacia Medic
Farmacia Medic: farmacia online espaГ±a envГo internacional – farmacia online 24 horas
farmacia online madrid Farmacia Medic Farmacia Medic
farmacia en casa online descuento: farmacia online madrid – farmacias online seguras en espaГ±a
https://farmaciamedic.com/# Farmacia Medic
Farmacia Medic
farmacia online 24 horas: farmacia en casa online descuento – Farmacia Medic
farmacie online autorizzate elenco: Top Max Farma – acquisto farmaci con ricetta
farmacia online Top Max Farma comprare farmaci online con ricetta
comprare farmaci online con ricetta: Top Max Farma – Top Max Farma
Top Max Farma: Top Max Farma – Top Max Farma
Top Max Farma top farmacia online Top Max Farma
farmacia online senza ricetta: comprare farmaci online all’estero – Top Max Farma
https://topmaxfarma.shop/# migliori farmacie online 2024
Farmacia online piГ№ conveniente
india pharmacy: Best online Indian pharmacy – India pharmacy ship to USA
https://mexicanpharmacyacp.com/# mexican pharmacy acp
indian pharmacy online
mexican pharmacy acp: buying prescription drugs in mexico – mexican pharmacy acp
mexican pharmacy acp: mexican pharmacy acp – п»їbest mexican online pharmacies
https://mexicanpharmacyacp.shop/# mexican pharmacy acp
reputable indian online pharmacy
mexican drugstore online: mexico drug stores pharmacies – mexican pharmacy acp
reliable canadian pharmacy: ed meds online canada – canadian pharmacy sarasota
https://mexicanpharmacyacp.shop/# mexican pharmacy acp
buying from online mexican pharmacy
mexican pharmacy acp: mexican pharmacy acp – mexican pharmacy acp
Indian pharmacy international shipping Indian pharmacy online IndianPharmacyAbp
Online medicine home delivery: Indian pharmacy international shipping – Indian Pharmacy Abp
https://mexicanpharmacyacp.com/# mexico drug stores pharmacies
п»їbest mexican online pharmacies
canadian neighbor pharmacy: canadian online pharmacy – legitimate canadian pharmacy online
Best online Indian pharmacy Indian pharmacy international shipping Indian pharmacy international shipping
https://mexicanpharmacyacp.shop/# mexican drugstore online
п»їbest mexican online pharmacies
https://mexicanpharmacyacp.com/# mexican pharmacy acp
mexican rx online
canada pharmacy online legit: Canadian Pharmacy AAPD – legitimate canadian pharmacies
northwest canadian pharmacy: canadian pharmacy ltd – canada pharmacy reviews
mexican pharmacy acp: mexican pharmacy acp – mexican pharmacy acp
canadian pharmacy 365: cheap canadian pharmacy online – canadapharmacyonline
medicine in mexico pharmacies: mexican pharmacy acp – mexican drugstore online
buy prescription drugs from india IndianPharmacyAbp IndianPharmacyAbp
IndianPharmacyAbp: Best online Indian pharmacy – Best Indian pharmacy
best canadian pharmacy to buy from: Canadian Pharmacy AAPD – safe canadian pharmacy
Indian Pharmacy Abp Online medicine home delivery Indian Pharmacy Abp
http://mexicanpharmacyacp.com/# mexican pharmacy acp
mexico pharmacies prescription drugs
Their online chat support is super helpful.
order cheap lisinopril pill
A touchstone of international pharmacy standards.
mexican rx online: mexican rx online – mexican pharmacy acp
IndianPharmacyAbp: India pharmacy ship to USA – Indian Pharmacy Abp
canadian drugstore online legitimate canadian online pharmacies northwest pharmacy canada
canada pharmacy reviews: Canadian Pharmacy AAPD – online pharmacy canada
Indian pharmacy online: reputable indian online pharmacy – Indian Pharmacy Abp
Indian pharmacy international shipping: Best online Indian pharmacy – top 10 online pharmacy in india
Автоматы Ballon поднимают настроение каждому.: balloon игра на деньги – balloon казино демо
https://neokomsomol.kz/# Казино — это место для больших выигрышей.
balloon казино официальный сайт balloon game Ставь РЅР° деньги Рё выигрывай легко!
Ballon радует РёРіСЂРѕРєРѕРІ разнообразием функций.: balloon казино – balloon игра
Казино — это место для больших выигрышей.: balloon игра на деньги – balloon игра на деньги
Ballon — это ваш шанс РЅР° победу.: balloon game – balloon казино
Автоматы Ballon поднимают настроение каждому.: balloon игра – balloon game
Заходите РІ казино, чтобы испытать удачу.: balloon игра – balloon казино играть
Ethereum Foundation confirm $1.25M to Tornado Cash defense
balloon игра на деньги balloon игра Обнаружьте новые стратегии РЅР° автомате Ballon.
Ргровые автоматы — шанс РЅР° крупный выигрыш.: balloon казино играть – balloon игра на деньги
https://akhbutina.kz/# Ballon — это ваш шанс на победу.
Analysts : Bitcoin experiencing ‘shakeout,’ not end of 4-year cycle
Динамичная РёРіСЂР° РЅР° автомате Ballon ждет вас.: balloon казино демо – balloon казино
https://akhbutina.kz/# Динамичная игра на автомате Ballon ждет вас.
Arbitrum whales transfer $18.5M in tokens following $2.3B unlock
п»їРРіСЂРѕРІРѕР№ автомат Ballon дарит СЏСЂРєРёРµ эмоции.: balloon казино демо – balloon game
balloon казино официальный сайт balloon казино играть Удача всегда СЂСЏРґРѕРј, РєРѕРіРґР° играешь.
https://neokomsomol.kz/# Ballon — выберите свой путь к победе.
Соревнуйтесь СЃ РґСЂСѓР·СЊСЏРјРё РЅР° игровых автоматах.: balloon game – balloon казино официальный сайт
Ргровые автоматы делают вечер незабываемым.: balloon казино играть – balloon игра на деньги
https://akhbutina.kz/# Ргровые автоматы — шанс РЅР° крупный выигрыш.
Автоматы Ballon поднимают настроение каждому.: balloon казино – balloon казино играть
Ballon — РёРіСЂР°, полная СЃСЋСЂРїСЂРёР·РѕРІ.: balloon казино официальный сайт – balloon казино официальный сайт
https://balloonigra.kz/# Ballon — это ваш шанс на победу.
https://akhbutina.kz/# Ballon — это игра с удивительными графиками.
Ргровые автоматы делают вечер незабываемым.: balloon игра на деньги – balloon казино демо
balloon игра на деньги balloon игра Рграйте РЅР° деньги Рё получайте удовольствиe.
https://akhbutina.kz/# Рграть РІ казино — всегда интересное приключение.
alo789: dang nh?p alo789 – alo 789
http://k8viet.gurum/# nha cai k8
http://alo789.auction/# 789alo
Elon Musk’s X eyeing capital raise at $44B valuation: Report
alo789 dang nh?p dang nh?p alo789 alo789
https://alo789.auction/# alo789 chinh th?c
k8 th? dam: nha cai k8 – k8 bet
https://88betviet.pro/# nha cai 88bet
88bet slot: 188bet 88bet – 88bet
US Bitcoin reserve prompts $370 million in ETF outflows: Farside
https://alo789.auction/# alo789 dang nh?p
789alo: alo789in – alo789 dang nh?p
http://alo789.auction/# alo789
https://88betviet.pro/# nha cai 88bet
Phantom takes second spot in Apple’s US App Store utilities category
alo 789 dang nh?p: alo789 – alo 789 dang nh?p
http://88betviet.pro/# 88bet
https://alo789.auction/# alo 789
https://88betviet.pro/# nha cai 88bet
alo 789: alo 789 – alo 789
http://k8viet.guru/# k8 bet
nha cai k8 link vao k8 k8 bet
Trump Opens 300x Leverage Trade After Call with Putin – Is This the Trade of the Century?
k8: nha cai k8 – link vao k8
http://alo789.auction/# alo789 chinh th?c
k8vip k8vip k8 th? dam
alo 789: alo789hk – alo789hk
88bet slot: 88bet slot – 188bet 88bet
https://alo789.auction/# alo789in
Arbitrum whales transfer $18.5M in tokens following $2.3B unlock
alo 789 dang nh?p alo 789 dang nh?p dang nh?p alo789
http://88betviet.pro/# 88bet slot
http://88betviet.pro/# 88bet
https://interpharmonline.com/# canadian pharmacy online
canada ed drugs: legitimate canadian pharmacies online – cross border pharmacy canada
Mexican Pharm Inter: mexican drug stores online – reliable mexican pharmacies
http://mexicanpharminter.com/# mexican pharmacy online store
canadian world pharmacy
MexicanPharmInter: Mexican Pharm International – MexicanPharmInter
india pharmacy without prescription order medicines online india india pharmacy without prescription
legitimate canadian mail order pharmacy: fda approved canadian online pharmacies – pharmacy in canada
http://mexicanpharminter.com/# mexican pharmacy online
best canadian pharmacy
https://indiamedfast.shop/# online medicine shopping in india
best canadian online pharmacy: InterPharmOnline.com – safe canadian pharmacy
reliable mexican pharmacies: mexican drug stores online – buying from online mexican pharmacy
reliable mexican pharmacies mexican pharmacy online order mexican drug stores online
mexican pharmacy online store: Mexican Pharm Inter – mexican pharmacy online order
บริการรถกระเช้า
https://interpharmonline.com/# canadian pharmacy near me
누누티비
canadian compounding pharmacy: highest rated canadian online pharmacy – best online canadian pharmacy
canadian pharmacy near me canada pharmacy no prescription canada pharmacy online
https://interpharmonline.shop/# canadian pharmacy 365
https://mexicanpharminter.com/# MexicanPharmInter
canadian drugstore online
cheapest online pharmacy india: lowest prescription prices online india – online medicine shopping in india
https://mexicanpharminter.com/# mexican drug stores online
india pharmacy without prescription IndiaMedFast online pharmacy india
http://indiamedfast.com/# online medicine shopping in india
canadian pharmacy drugs online
IndiaMedFast: india pharmacy without prescription – India Med Fast
https://indiamedfast.shop/# online pharmacy india
canadian pharmacies: legitimate canadian pharmacies online – trustworthy canadian pharmacy
canadian pharmacy 24 com: Inter Pharm Online – canada drug pharmacy
https://generic100mgeasy.com/# Generic100mgEasy
https://kamagrakopen.pro/# kamagra kopen nederland
TadalafilEasyBuy.com: Buy Tadalafil 5mg – Tadalafil Tablet
Kamagra: KamagraKopen.pro – kamagra gel kopen
https://kamagrakopen.pro/# Officiele Kamagra van Nederland
Tadalafil Easy Buy Tadalafil Easy Buy Buy Tadalafil 10mg
TadalafilEasyBuy.com: Tadalafil Easy Buy – Tadalafil Tablet
https://tadalafileasybuy.shop/# cialis without a doctor prescription
cialis without a doctor prescription: TadalafilEasyBuy.com – TadalafilEasyBuy.com
https://kamagrakopen.pro/# KamagraKopen.pro
Kamagra Kopen Online Kamagra Kopen kamagra kopen nederland
buy generic 100mg viagra online: buy generic 100mg viagra online – Generic100mgEasy
Kamagra Kopen: kamagra pillen kopen – kamagra pillen kopen
http://generic100mgeasy.com/# Generic100mgEasy
Generic100mgEasy: Generic100mgEasy – Generic Viagra online
http://generic100mgeasy.com/# Generic100mgEasy
Generic100mgEasy Generic 100mg Easy Generic 100mg Easy
kamagra jelly kopen: Kamagra Kopen – kamagra pillen kopen
https://generic100mgeasy.shop/# Sildenafil Citrate Tablets 100mg
kamagra 100mg kopen: Kamagra Kopen – KamagraKopen.pro
https://tadalafileasybuy.shop/# cialis without a doctor prescription
cialis without a doctor prescription: TadalafilEasyBuy.com – Generic Cialis price
Generic100mgEasy: Generic 100mg Easy – Viagra generic over the counter
https://kamagrakopen.pro/# kamagra kopen nederland
order viagra Sildenafil Citrate Tablets 100mg Generic 100mg Easy
https://generic100mgeasy.shop/# Generic100mgEasy
Viagra online price: Generic100mgEasy – buy generic 100mg viagra online
https://kamagrakopen.pro/# kamagra kopen nederland
https://kamagrakopen.pro/# kamagra 100mg kopen
Generic 100mg Easy buy generic 100mg viagra online Viagra Tablet price
Tadalafil Easy Buy: TadalafilEasyBuy.com – cialis without a doctor prescription
kamagra gel kopen: Kamagra Kopen – Kamagra Kopen Online
https://generic100mgeasy.shop/# Viagra Tablet price
https://kamagrakopen.pro/# Kamagra Kopen
https://kamagrakopen.pro/# KamagraKopen.pro
kamagra 100mg kopen: Kamagra Kopen – Officiele Kamagra van Nederland
http://tadalafileasybuy.com/# Tadalafil Easy Buy
buy generic 100mg viagra online Generic100mgEasy Generic 100mg Easy
Tadalafil price: TadalafilEasyBuy.com – cialis without a doctor prescription
pinup 2025 – пинап казино
пин ап казино зеркало – пин ап зеркало
пин ап – pinup 2025
sildenafil online Generic100mgEasy buy generic 100mg viagra online
Tornado Cash – Best Crypto Platform for Protects Your Crypto in 2025
пинап казино – пин ап казино официальный сайт
How to Swap Tokens on ApeSwap: A Complete Guide 2025
пинап казино – pinup 2025
пин ап зеркало: https://pinupkz.life/
пин ап казино официальный сайт – пин ап казино официальный сайт
пин ап казино официальный сайт: https://pinupkz.life/
пин ап зеркало – пин ап вход
пин ап казино официальный сайт – пин ап казино зеркало
buy generic 100mg viagra online buy Viagra over the counter Cheapest Sildenafil online
pinup 2025: https://pinupkz.life/
пин ап вход – пин ап казино
пин ап казино – пинап казино
пинап казино – пин ап казино официальный сайт
пин ап вход: https://pinupkz.life/
buy generic 100mg viagra online buy generic 100mg viagra online Generic100mgEasy
pinup 2025 – пин ап
http://apotekonlinerecept.com/# apotek online recept
Kamagra Oral Jelly: Kamagra Oral Jelly kaufen – Kamagra Original
online apotheek Apotheek Max Apotheek Max
https://kamagrapotenzmittel.shop/# Kamagra Original
ApotheekMax: ApotheekMax – Betrouwbare online apotheek zonder recept
Kamagra Gel: Kamagra online bestellen – Kamagra kaufen ohne Rezept
http://kamagrapotenzmittel.com/# Kamagra Original
Beste online drogist: Online apotheek Nederland zonder recept – online apotheek
Apotek hemleverans idag apotek online apotek pa nett
Apotek hemleverans recept: Apotek hemleverans idag – apotek pa nett
https://kamagrapotenzmittel.shop/# Kamagra Gel
http://kamagrapotenzmittel.com/# Kamagra Oral Jelly
Kamagra kaufen: Kamagra Gel – Kamagra kaufen ohne Rezept
Beste online drogist: Online apotheek Nederland met recept – online apotheek
Apotheek Max: ApotheekMax – Apotheek online bestellen
Kamagra online bestellen Kamagra Gel Kamagra Oral Jelly
Kamagra Original: Kamagra Original – Kamagra Oral Jelly kaufen
https://apotekonlinerecept.com/# apotek online recept
Kamagra online bestellen Kamagra kaufen ohne Rezept Kamagra Original
apotek online: Apoteket online – apotek online recept
http://apotekonlinerecept.com/# apotek online recept
https://kamagrapotenzmittel.shop/# Kamagra Oral Jelly
Apoteket online: Apoteket online – apotek online
apotek online recept: Apotek hemleverans recept – apotek online
Kamagra kaufen ohne Rezept Kamagra Original Kamagra Gel
https://kamagrapotenzmittel.com/# Kamagra kaufen
https://apotekonlinerecept.shop/# apotek online recept
Online apotheek Nederland met recept: ApotheekMax – de online drogist kortingscode
Daily crypto insight
https://kamagrapotenzmittel.com/# Kamagra Oral Jelly
http://apotheekmax.com/# ApotheekMax
https://apotekonlinerecept.shop/# apotek online
kamagra: Kamagra Original – Kamagra Oral Jelly
Apotheek Max ApotheekMax Online apotheek Nederland zonder recept
https://apotekonlinerecept.shop/# Apotek hemleverans recept
https://kamagrapotenzmittel.com/# Kamagra Oral Jelly
Betrouwbare online apotheek zonder recept: Apotheek online bestellen – Online apotheek Nederland zonder recept
Apotek hemleverans recept: apotek pa nett – Apotek hemleverans idag
https://apotekonlinerecept.com/# apotek pa nett
apotek online: Apotek hemleverans idag – apotek online recept
apotek online: apotek online recept – apotek online recept
mail order pharmacy india: www india pharm – www india pharm
canada online pharmacy: GoCanadaPharm – canadian pharmacy store
http://gocanadapharm.com/# canadian pharmacy checker
п»їlegitimate online pharmacies india: www india pharm – www india pharm
canadian pharmacy ltd my canadian pharmacy rx certified canadian pharmacy
mexican drugstore online: reputable mexican pharmacies online – Agb Mexico Pharm
mexico drug stores pharmacies: Agb Mexico Pharm – reputable mexican pharmacies online
http://gocanadapharm.com/# global pharmacy canada
canadian pharmacy meds: go canada pharm – best canadian pharmacy to order from
I’ve never looked back since I started using Polygon Bridge.
Agb Mexico Pharm: mexican pharmaceuticals online – mexico pharmacies prescription drugs
http://gocanadapharm.com/# best canadian pharmacy
canada pharmacy world: GoCanadaPharm – canadian discount pharmacy
canadian pharmacy store: GoCanadaPharm – canadian 24 hour pharmacy
Agb Mexico Pharm: Agb Mexico Pharm – mexican drugstore online
https://gocanadapharm.shop/# reliable canadian pharmacy
www india pharm indian pharmacy paypal www india pharm
india pharmacy: top 10 online pharmacy in india – india pharmacy
https://agbmexicopharm.shop/# reputable mexican pharmacies online
Agb Mexico Pharm: mexican border pharmacies shipping to usa – Agb Mexico Pharm
mail order pharmacy india: www india pharm – indian pharmacy
buying prescription drugs in mexico online pharmacies in mexico that ship to usa Agb Mexico Pharm
Agb Mexico Pharm: buying prescription drugs in mexico – best online pharmacies in mexico
https://wwwindiapharm.shop/# indian pharmacy paypal
Polygon Bridge is revolutionizing how we trade crypto!
www india pharm: top online pharmacy india – www india pharm
mexican online pharmacies prescription drugs: mexican pharmaceuticals online – medicine in mexico pharmacies
https://agbmexicopharm.shop/# medication from mexico pharmacy
canada rx pharmacy: go canada pharm – canadian family pharmacy
mexico drug stores pharmacies: buying from online mexican pharmacy – purple pharmacy mexico price list
mexican border pharmacies shipping to usa: reputable mexican pharmacies online – mexican online pharmacies prescription drugs
www india pharm: reputable indian online pharmacy – www india pharm
Clom Fast Pharm: where can i get clomid prices – generic clomid without prescription
Lisin Express: Lisin Express – Lisin Express
https://clomfastpharm.shop/# cheap clomid for sale
zithromax coupon ZithPharmOnline ZithPharmOnline
Lisin Express: Lisin Express – order lisinopril online
Lisin Express: Lisin Express – Lisin Express
https://predpharmnet.shop/# Pred Pharm Net
generic clomid without a prescription: how can i get cheap clomid price – Clom Fast Pharm
prednisone cost us: prednisone cost 10mg – prednisone 20 mg tablet price
prednisone 20mg tablets where to buy Pred Pharm Net prednisone without prescription.net
AmOnlinePharm: can you buy amoxicillin uk – amoxicillin order online no prescription
lisinopril 40 mg daily: can you buy lisinopril – Lisin Express
lisinopril 10 mg online no prescription: lisinopril 2.5 cost – lisinopril brand name
amoxicillin 250 mg capsule: AmOnlinePharm – amoxicillin without rx
Clom Fast Pharm: Clom Fast Pharm – how to buy clomid without prescription
ZithPharmOnline buy zithromax online cheap ZithPharmOnline
https://predpharmnet.shop/# Pred Pharm Net
where can i buy generic clomid without dr prescription: order clomid price – clomid prices
amoxicillin 500mg capsule: AmOnlinePharm – cost of amoxicillin 875 mg
AmOnlinePharm: AmOnlinePharm – can i buy amoxicillin online
http://predpharmnet.com/# prednisone 50 mg tablet canada
Pred Pharm Net: prednisone 10 mg tablets – order prednisone 100g online without prescription
Lisin Express: Lisin Express – lisinopril uk
https://clomfastpharm.com/# can i get clomid without insurance
AmOnlinePharm: AmOnlinePharm – AmOnlinePharm
buy zithromax without presc: zithromax 250 price – ZithPharmOnline
can you get clomid pills where can i buy generic clomid without prescription Clom Fast Pharm
Clom Fast Pharm: Clom Fast Pharm – clomid without prescription
https://clomfastpharm.com/# where to buy clomid without a prescription
AmOnlinePharm: AmOnlinePharm – where can i buy amoxicillin over the counter uk
Pred Pharm Net: prednisone prices – Pred Pharm Net
best bnb dex
Clom Fast Pharm Clom Fast Pharm where buy cheap clomid
buy cheap clomid without prescription: Clom Fast Pharm – where buy cheap clomid
https://predpharmnet.shop/# Pred Pharm Net
Lisin Express: lisinopril 20 mg buy – Lisin Express
prinivil 20 mg cost: Lisin Express – 50mg lisinopril
apeswap tutorial
en iyi deneme bonusu veren siteler: casibom mobil giris – canlД± casino bahis siteleri casibom1st.com
sweet bonanza oyna: sweet bonanza giris – sweet bonanza 1st sweetbonanza1st.shop
en iyi bahis siteleri 2024: casibom giris – como bakery yorumlarД± casibom1st.com
casino turkey: casibom – para bahis gГјncel giriЕџ casibom1st.com
tГјrk partner siteleri: casibom 1st – en iyi canlД± casino siteleri casibom1st.com
gГјvenilir bahis siteleri: casibom giris – bonus veren site casibom1st.com
betboo plus: casibom guncel adres – en iyi bahis uygulamasД± casibom1st.com
arbswap airdrop
arbswap
lisansl? casino siteleri: en iyi bahis sitesi hangisi – lisansl? casino siteleri casinositeleri1st.com
sГјperbetine: casibom – online casino casibom1st.com
sweet bonanza yorumlar: sweet bonanza – sweet bonanza giris sweetbonanza1st.shop
arbswap
arbswap
arbswap
slot casino siteleri guvenilir casino siteleri guvenilir casino siteleri casinositeleri1st.shop
sweet bonanza giris: sweet bonanza yorumlar – sweet bonanza yorumlar sweetbonanza1st.shop
sweet bonanza slot: sweet bonanza – sweet bonanza demo sweetbonanza1st.shop
sweet bonanza yorumlar: sweet bonanza siteleri – sweet bonanza siteleri sweetbonanza1st.shop
cbridge defi
arbswap
cbridge polygon
sweet bonanza oyna: sweet bonanza giris – sweet bonanza giris sweetbonanza1st.shop
deneme bonusu veren siteler: casino siteleri 2025 – lisansl? casino siteleri casinositeleri1st.com
casimo: casibom mobil giris – casino slot siteleri casibom1st.com
casino siteleri 2025: deneme bonusu veren siteler – lisansl? casino siteleri casinositeleri1st.com
deneme bonusu veren siteler casino: casibom giris – sГјpernetin casibom1st.com
casino siteleri 2025: deneme bonusu veren siteler – slot casino siteleri casinositeleri1st.com
kazino online: guvenilir casino siteleri – lisansl? casino siteleri casinositeleri1st.com
lisansl? casino siteleri: deneme bonusu veren siteler – deneme bonusu veren siteler casinositeleri1st.com
cbridge login
cbridge tutorial
cbridge transfer
online casino websites: casibom mobil giris – bonus veren siteler casibom1st.com
siteler bahis: casibom guncel adres – gГјvenilir siteler casibom1st.com
siteler bahis: casibom guncel adres – gГјvenilir bahis siteleri 2024 casibom1st.com
en Г§ok kazandД±ran site: casibom mobil giris – bahis giriЕџ casibom1st.com
deneme bonusu veren siteler 2025: guvenilir casino siteleri – slot casino siteleri casinositeleri1st.com
USMexPharm UsMex Pharm USMexPharm
https://usmexpharm.com/# Us Mex Pharm
Mexican pharmacy ship to USA: pharmacies in mexico that ship to usa – mexican online pharmacies prescription drugs
Us Mex Pharm: mexican pharmacy – certified Mexican pharmacy
https://usmexpharm.shop/# usa mexico pharmacy
UsMex Pharm: Us Mex Pharm – UsMex Pharm
Us Mex Pharm: mexican pharmacy – UsMex Pharm
USMexPharm: Mexican pharmacy ship to USA – usa mexico pharmacy
mexican pharmacy mexican pharmacy Us Mex Pharm
https://usmexpharm.com/# UsMex Pharm
UsMex Pharm: mexican pharmacy – certified Mexican pharmacy
Smooth way to move assets into the Polygon ecosystem.
UsMex Pharm: Mexican pharmacy ship to USA – usa mexico pharmacy
Us Mex Pharm usa mexico pharmacy usa mexico pharmacy
https://usmexpharm.shop/# mexican pharmacy
Us Mex Pharm: usa mexico pharmacy – Us Mex Pharm
how to use dexguru
cbridge app
dexguru arbitrum
certified Mexican pharmacy: buying from online mexican pharmacy – Mexican pharmacy ship to USA
cbridge bridge assets
mexican pharmacy: Mexican pharmacy ship to USA – UsMex Pharm
http://usmexpharm.com/# Mexican pharmacy ship to USA
certified Mexican pharmacy: USMexPharm – USMexPharm
mexico drug stores pharmacies: purple pharmacy mexico price list – usa mexico pharmacy
Us Mex Pharm: certified Mexican pharmacy – Mexican pharmacy ship to USA
USMexPharm п»їbest mexican online pharmacies п»їbest mexican online pharmacies
iZiSwap crypto
http://usmexpharm.com/# mexican pharmacy
iZiSwap fees
UsMex Pharm: Us Mex Pharm – medication from mexico pharmacy
п»їbest mexican online pharmacies: USMexPharm – Mexican pharmacy ship to USA
Thanks for explaining the benefits—Rhino is now on my radar!
Thanks for breaking down IL in such a simple way.
mexican pharmacy: Mexican pharmacy ship to USA – USMexPharm
https://usmexpharm.com/# USMexPharm
certified Mexican pharmacy Us Mex Pharm USMexPharm
polygon bridge staking
polygon bridge usdt
USMexPharm: USMexPharm – mexican pharmacy
polygonbridge
mexican pharmacy: Mexican pharmacy ship to USA – certified Mexican pharmacy
USA India Pharm: USA India Pharm – online shopping pharmacy india
india pharmacy mail order: USA India Pharm – indianpharmacy com
USA India Pharm indianpharmacy com indianpharmacy com
portal bridge vs stargate
USA India Pharm: best online pharmacy india – indian pharmacy online
best online pharmacy india: indianpharmacy com – buy medicines online in india
п»їlegitimate online pharmacies india: UsaIndiaPharm – USA India Pharm
UsaIndiaPharm: indian pharmacies safe – indian pharmacies safe
world pharmacy india п»їlegitimate online pharmacies india USA India Pharm
indianpharmacy com: USA India Pharm – online pharmacy india
USA India Pharm: USA India Pharm – reputable indian pharmacies
http://usaindiapharm.com/# UsaIndiaPharm
USA India Pharm: USA India Pharm – UsaIndiaPharm
iZiSwap integration
binance bridge tutorial
binance smart chain bridge
UsaIndiaPharm: USA India Pharm – buy prescription drugs from india
UsaIndiaPharm: world pharmacy india – USA India Pharm
apeswap exchange
world pharmacy india: indianpharmacy com – USA India Pharm
iZiSwap
iZiSwap crypto
iZiSwap tokens
https://usaindiapharm.com/# online shopping pharmacy india
indian pharmacy online: buy medicines online in india – UsaIndiaPharm
anyswap
The visuals and examples really helped me understand IL.
UsaIndiaPharm UsaIndiaPharm online shopping pharmacy india
https://usaindiapharm.com/# USA India Pharm
online pharmacy india: USA India Pharm – UsaIndiaPharm
USA India Pharm: top 10 online pharmacy in india – USA India Pharm
http://usaindiapharm.com/# UsaIndiaPharm
USA India Pharm: USA India Pharm – online pharmacy india
Didn’t know iziswap had advanced tools to reduce IL—awesome!
indian pharmacy paypal online pharmacy india USA India Pharm
UsaIndiaPharm: buy prescription drugs from india – USA India Pharm
https://usaindiapharm.shop/# USA India Pharm
cheapest online pharmacy india: best india pharmacy – USA India Pharm
cBridge is perfect for DeFi farmers.
online pharmacy india: Online medicine home delivery – indian pharmacy paypal
online pharmacy india best online pharmacy india USA India Pharm
Online medicine home delivery: online shopping pharmacy india – Online medicine order
top 10 online pharmacy in india: USA India Pharm – USA India Pharm
http://usaindiapharm.com/# USA India Pharm
UsaIndiaPharm: top 10 pharmacies in india – buy prescription drugs from india
UsaIndiaPharm: best india pharmacy – best online pharmacy india
canadian pharmacy meds reviews: certified canadian pharmacy – canadian pharmacy prices
canadian pharmacy 24h com: canadian pharmacy 24h com safe – canadian pharmacy meds review
USACanadaPharm usa canada pharm USACanadaPharm
canada cloud pharmacy: canadian pharmacy online ship to usa – usa canada pharm
https://usacanadapharm.shop/# usa canada pharm
pet meds without vet prescription canada: usa canada pharm – USACanadaPharm
usa canada pharm USACanadaPharm usa canada pharm
usa canada pharm: usa canada pharm – pharmacy canadian
555
usa canada pharm: USACanadaPharm – my canadian pharmacy
555
555
555
555
555
555
555
dbJuhreh
(select(0)from(select(sleep(15)))v)/*’+(select(0)from(select(sleep(15)))v)+'”+(select(0)from(select(sleep(15)))v)+”*/
-1); waitfor delay ‘0:0:15’ —
1 waitfor delay ‘0:0:15’ —
-5) OR 267=(SELECT 267 FROM PG_SLEEP(15))–
-1)) OR 881=(SELECT 881 FROM PG_SLEEP(15))–
555*DBMS_PIPE.RECEIVE_MESSAGE(CHR(99)||CHR(99)||CHR(99),15)
1%2527%2522
https://usacanadapharm.com/# best mail order pharmacy canada
usa canada pharm: canadianpharmacymeds – USACanadaPharm
my canadian pharmacy: usa canada pharm – usa canada pharm
http://usacanadapharm.com/# canadian pharmacy online ship to usa
USACanadaPharm canada drug pharmacy usa canada pharm
USACanadaPharm: reliable canadian pharmacy reviews – canadian pharmacy no scripts
USACanadaPharm: usa canada pharm – canadian pharmacy sarasota
https://usacanadapharm.com/# USACanadaPharm
USACanadaPharm: usa canada pharm – legit canadian pharmacy online
usa canada pharm USACanadaPharm canadian pharmacy cheap
https://usacanadapharm.com/# USACanadaPharm
canadian compounding pharmacy: USACanadaPharm – USACanadaPharm
canadian drugs: usa canada pharm – usa canada pharm
canada drugstore pharmacy rx https://usacanadapharm.shop/# USACanadaPharm
canadian online pharmacy
USACanadaPharm: USACanadaPharm – usa canada pharm
usa canada pharm usa canada pharm certified canadian international pharmacy
cross border pharmacy canada: canada pharmacy 24h – usa canada pharm
https://usacanadapharm.shop/# canadadrugpharmacy com
online pharmacy canada: canadian neighbor pharmacy – usa canada pharm
canadian pharmacy 24 com: USACanadaPharm – usa canada pharm
my canadian pharmacy reviews: canadian drugs pharmacy – legitimate canadian pharmacy
https://usacanadapharm.shop/# buying drugs from canada
adderall canadian pharmacy: cheap canadian pharmacy online – canadian pharmacies online
best canadian online pharmacy reviews: usa canada pharm – usa canada pharm
olympe casino cresus: olympe casino avis – olympe casino en ligne
https://olympecasino.pro/# olympe casino avis
olympe casino: olympe – olympe casino en ligne
olympe: olympe casino en ligne – olympe casino avis
olympe casino en ligne: olympe casino en ligne – olympe casino
olympe casino cresus olympe casino en ligne
olympe casino cresus: olympe casino – olympe casino avis
olympe casino en ligne: olympe – olympe casino
olympe casino: casino olympe – olympe casino en ligne
olympe: olympe casino – olympe casino cresus
olympe casino olympe casino
olympe casino: olympe – olympe
olympe casino cresus: olympe casino avis – olympe casino
olympe casino olympe casino
olympe: olympe casino avis – olympe
casino olympe olympe casino
olympe casino: olympe casino avis – olympe casino cresus
https://olympecasino.pro/# olympe casino
olympe olympe casino
olympe casino en ligne: olympe casino avis – olympe casino cresus
olympe casino avis: olympe casino en ligne – casino olympe
olympe: olympe casino – olympe casino en ligne
olympe casino cresus: olympe casino cresus – olympe casino cresus
olympe casino: olympe casino cresus – olympe casino avis
casino olympe olympe casino avis
olympe: olympe casino cresus – olympe
olympe casino avis: olympe casino avis – olympe casino
olympe casino avis: olympe casino avis – casino olympe
olympe casino en ligne: olympe casino – casino olympe
olympe: olympe casino en ligne – casino olympe
olympe: olympe casino en ligne – olympe casino en ligne
https://olympecasino.pro/# casino olympe
olympe casino en ligne: olympe casino cresus – olympe casino cresus
olympe casino: casino olympe – olympe casino en ligne
achat kamagra kamagra 100mg prix kamagra pas cher
Pharmacie en ligne Cialis sans ordonnance: Achat Cialis en ligne fiable – Tadalafil 20 mg prix sans ordonnance tadalmed.shop
pharmacies en ligne certifiГ©es: Medicaments en ligne livres en 24h – pharmacie en ligne livraison europe pharmafst.com
kamagra en ligne Kamagra pharmacie en ligne kamagra 100mg prix
Acheter Kamagra site fiable: acheter kamagra site fiable – kamagra pas cher
Tadalafil achat en ligne: cialis generique – Tadalafil 20 mg prix en pharmacie tadalmed.shop
pharmacie en ligne livraison europe pharmacie en ligne sans ordonnance pharmacie en ligne france livraison internationale pharmafst.shop
https://kamagraprix.com/# acheter kamagra site fiable
Kamagra Oral Jelly pas cher: Kamagra pharmacie en ligne – kamagra livraison 24h
pharmacie en ligne france livraison belgique Livraison rapide Pharmacie sans ordonnance pharmafst.shop
pharmacie en ligne sans ordonnance: Medicaments en ligne livres en 24h – Pharmacie en ligne livraison Europe pharmafst.com
kamagra gel: kamagra oral jelly – kamagra 100mg prix
escort ankara
Acheter Kamagra site fiable: Kamagra Oral Jelly pas cher – acheter kamagra site fiable
pharmacie en ligne sans ordonnance: Meilleure pharmacie en ligne – vente de mГ©dicament en ligne pharmafst.com
brains
Tadalafil 20 mg prix en pharmacie: cialis sans ordonnance – Cialis sans ordonnance pas cher tadalmed.shop
https://tadalmed.com/# Acheter Cialis 20 mg pas cher
Kamagra pharmacie en ligne: kamagra gel – kamagra livraison 24h
https://kamagraprix.shop/# achat kamagra
Acheter Cialis: Cialis sans ordonnance 24h – Acheter Cialis 20 mg pas cher tadalmed.shop
pharmacie en ligne france pas cher Pharmacie en ligne France Achat mГ©dicament en ligne fiable pharmafst.shop
Tadalafil achat en ligne: cialis prix – Tadalafil sans ordonnance en ligne tadalmed.shop
Tadalafil 20 mg prix sans ordonnance: Pharmacie en ligne Cialis sans ordonnance – Tadalafil 20 mg prix en pharmacie tadalmed.shop
achat kamagra kamagra 100mg prix Kamagra pharmacie en ligne
https://pharmafst.shop/# pharmacie en ligne avec ordonnance
acheter kamagra site fiable: Kamagra pharmacie en ligne – Kamagra pharmacie en ligne
Cialis en ligne: Tadalafil sans ordonnance en ligne – Pharmacie en ligne Cialis sans ordonnance tadalmed.shop
pharmacie en ligne pas cher Meilleure pharmacie en ligne Achat mГ©dicament en ligne fiable pharmafst.shop
http://tadalmed.com/# Tadalafil achat en ligne
Acheter Cialis 20 mg pas cher: Cialis generique prix – Cialis sans ordonnance 24h tadalmed.shop
pharmacie en ligne sans ordonnance: Medicaments en ligne livres en 24h – pharmacie en ligne france pas cher pharmafst.com
kamagra 100mg prix: Achetez vos kamagra medicaments – Acheter Kamagra site fiable
pharmacie en ligne livraison europe Meilleure pharmacie en ligne pharmacie en ligne livraison europe pharmafst.shop
pharmacie en ligne avec ordonnance: Pharmacie en ligne France – pharmacie en ligne pas cher pharmafst.com
Achetez vos kamagra medicaments: kamagra pas cher – kamagra livraison 24h
https://kamagraprix.shop/# achat kamagra
Cialis en ligne: Tadalafil 20 mg prix sans ordonnance – Cialis generique prix tadalmed.shop
cialis sans ordonnance Acheter Cialis 20 mg pas cher Tadalafil achat en ligne tadalmed.com
https://pharmafst.shop/# pharmacies en ligne certifiГ©es
Acheter Cialis 20 mg pas cher: Acheter Cialis 20 mg pas cher – Achat Cialis en ligne fiable tadalmed.shop
kamagra en ligne: achat kamagra – acheter kamagra site fiable
Cialis sans ordonnance pas cher: Achat Cialis en ligne fiable – Acheter Cialis 20 mg pas cher tadalmed.shop
https://kamagraprix.shop/# kamagra oral jelly
Cialis sans ordonnance pas cher: Tadalafil 20 mg prix sans ordonnance – Tadalafil sans ordonnance en ligne tadalmed.shop
pharmacie en ligne pas cher: pharmacie en ligne – pharmacie en ligne sans ordonnance pharmafst.com
Tadalafil sans ordonnance en ligne: Cialis sans ordonnance 24h – cialis generique tadalmed.shop
https://pharmafst.shop/# Pharmacie en ligne livraison Europe
pharmacies en ligne certifiГ©es: pharmacie en ligne pas cher – pharmacie en ligne avec ordonnance pharmafst.com
Cialis generique prix: Pharmacie en ligne Cialis sans ordonnance – Tadalafil 20 mg prix en pharmacie tadalmed.shop
Kamagra pharmacie en ligne: achat kamagra – Achetez vos kamagra medicaments
http://kamagraprix.com/# kamagra en ligne
kamagra oral jelly: kamagra pas cher – Achetez vos kamagra medicaments
https://pharmafst.com/# pharmacie en ligne
https://tadalmed.shop/# cialis prix
pharmacie en ligne: Meilleure pharmacie en ligne – pharmacie en ligne pharmafst.com
pharmacie en ligne: pharmacie en ligne sans ordonnance – Pharmacie Internationale en ligne pharmafst.com
Kamagra pharmacie en ligne: Kamagra Oral Jelly pas cher – acheter kamagra site fiable
acheter kamagra site fiable: Kamagra Commander maintenant – Kamagra Oral Jelly pas cher
pharmacie en ligne sans ordonnance Meilleure pharmacie en ligne pharmacie en ligne france fiable pharmafst.shop
Acheter Cialis 20 mg pas cher: Cialis sans ordonnance 24h – Tadalafil 20 mg prix en pharmacie tadalmed.shop
cialis prix: Cialis en ligne – Tadalafil sans ordonnance en ligne tadalmed.shop
pharmacie en ligne fiable: pharmacie en ligne sans ordonnance – pharmacie en ligne france livraison internationale pharmafst.com
is canadian pharmacy legit Express Rx Canada canadian pharmacies compare
Rx Express Mexico: RxExpressMexico – Rx Express Mexico
http://medicinefromindia.com/# top 10 online pharmacy in india
reddit canadian pharmacy: Canadian pharmacy shipping to USA – canadian pharmacy 1 internet online drugstore
Medicine From India: indian pharmacy online – MedicineFromIndia
canada pharmacy: Buy medicine from Canada – northern pharmacy canada
https://rxexpressmexico.com/# mexico pharmacies prescription drugs
Alpaca Finance
Alpaca Finance
RenBridge
mexico drug stores pharmacies: mexico pharmacy order online – RxExpressMexico
mexican rx online: Rx Express Mexico – mexico pharmacies prescription drugs
http://expressrxcanada.com/# canadian pharmacy ltd
MedicineFromIndia: indian pharmacy – indian pharmacy online shopping
MedicineFromIndia: indian pharmacy – medicine courier from India to USA
indian pharmacy indian pharmacy online shopping indian pharmacy online
https://expressrxcanada.com/# canadian drugs pharmacy
Alpaca Finance
online shopping pharmacy india: indian pharmacy online – india online pharmacy
mexico pharmacies prescription drugs: mexican rx online – mexico pharmacy order online
http://medicinefromindia.com/# buy medicines online in india
pharmacy com canada: Buy medicine from Canada – reliable canadian pharmacy
trusted canadian pharmacy: Express Rx Canada – canada drugs online reviews
https://medicinefromindia.shop/# MedicineFromIndia
Medicine From India: Medicine From India – indian pharmacy online
canadian pharmacy 24 com: ExpressRxCanada – canadian pharmacy meds
legit canadian pharmacy Buy medicine from Canada canada drugs
canada drugs online review: Express Rx Canada – canadian pharmacy 24
https://medicinefromindia.com/# indian pharmacy online
RxExpressMexico: mexican online pharmacy – RxExpressMexico
medicine courier from India to USA Medicine From India Medicine From India
http://expressrxcanada.com/# canadianpharmacymeds com
indian pharmacy: indian pharmacy online shopping – medicine courier from India to USA
https://pinuprus.pro/# пин ап казино официальный сайт
vavada: vavada casino – вавада зеркало
RenBridge Finanace
Alpaca Finanace
Rhinobridge
pin up pin up azerbaycan pin up
http://pinuprus.pro/# пин ап казино официальный сайт
pin up casino: pinup az – pin up
http://vavadavhod.tech/# vavada вход
pinup az: pinup az – pin up azerbaycan
https://pinupaz.top/# pin up az
vavada casino: вавада официальный сайт – vavada вход
вавада зеркало: vavada casino – вавада казино
https://vavadavhod.tech/# вавада
pin up casino: pin up azerbaycan – pinup az
пин ап зеркало: пинап казино – pin up вход
пинап казино pin up вход пин ап казино
quick swap
quick swap
quickswap
http://pinupaz.top/# pin up azerbaycan
pin up вход: пин ап казино – pin up вход
pin up pin up pin-up casino giris
вавада: вавада зеркало – вавада зеркало
pinup az: pin up az – pin up az
pin up casino pin-up pin up azerbaycan
pin up az: pin up az – pin-up
http://pinuprus.pro/# pin up вход
pin up вход пин ап вход пин ап вход
https://pinupaz.top/# pin up az
pin-up casino giris: pin-up casino giris – pin up az
пин ап казино: пин ап казино – пин ап вход
http://vavadavhod.tech/# вавада казино
пин ап вход: пин ап зеркало – pin up вход
pin up: pin up az – pin up az
pin up вход: пин ап казино официальный сайт – пин ап казино официальный сайт
http://pinupaz.top/# pin up casino
pin up casino: pin-up – pin-up casino giris
pin up az pinup az pinup az
пин ап вход: пин ап вход – пин ап казино
pin up: pin up az – pin up azerbaycan
Private car service Paris
Executive transportation Paris
вавада официальный сайт вавада казино вавада
pinup az: pin-up – pin-up
pin-up: pin-up casino giris – pin-up
http://pinuprus.pro/# пинап казино
вавада зеркало [url=https://vavadavhod.tech/#]вавада зеркало[/url] vavada вход
пинап казино: пинап казино – пин ап казино официальный сайт
pin up az [url=https://pinupaz.top/#]pin-up casino giris[/url] pin up az
pin-up: pin up casino – pin-up casino giris
https://vavadavhod.tech/# вавада зеркало
Howdy! [url=https://mexicanonlinepharmacies.top/#]mexican pharm online[/url] very good site.
вавада [url=https://vavadavhod.tech/#]vavada вход[/url] вавада казино
http://pinuprus.pro/# пин ап вход
vavada casino: vavada – вавада
pin-up [url=https://pinupaz.top/#]pinup az[/url] pinup az
pin up azerbaycan [url=https://pinupaz.top/#]pinup az[/url] pin up casino
pin up az: pin up – pin up azerbaycan
https://pinupaz.top/# pin up azerbaycan
vavada: vavada – вавада официальный сайт
pin-up casino giris: pin-up – pin up azerbaycan
https://pinupaz.top/# pin-up
вавада: vavada casino – vavada
vavada вход: вавада – вавада официальный сайт
vavada [url=https://vavadavhod.tech/#]вавада казино[/url] vavada casino
pin up az: pin up – pin-up casino giris
pin up az: pin-up – pin up
http://pinuprus.pro/# пинап казино
pin up az [url=http://pinupaz.top/#]pin up[/url] pin up
pin up: pin up casino – pin up casino
https://pinupaz.top/# pin up azerbaycan
вавада зеркало vavada вавада зеркало
pin up: pinup az – pin up azerbaycan
https://pinuprus.pro/# пин ап казино официальный сайт
http://pinupaz.top/# pin-up
pin up casino: pin up – pin-up
вавада официальный сайт: вавада зеркало – vavada casino
пин ап вход pin up вход пин ап вход
вавада: вавада зеркало – vavada вход
pin up azerbaycan: pin up casino – pin-up
пин ап вход пин ап казино официальный сайт пин ап вход
http://pinuprus.pro/# пин ап казино официальный сайт
пин ап казино официальный сайт: пинап казино – пин ап казино официальный сайт
пин ап казино официальный сайт: пин ап вход – пин ап казино официальный сайт
pin up pinup az pin-up
https://pinupaz.top/# pinup az
vavada casino: вавада официальный сайт – вавада казино
вавада: vavada – вавада
vavada vavada вход вавада казино
http://vavadavhod.tech/# вавада
вавада: vavada casino – vavada вход
пин ап казино: пин ап зеркало – пин ап зеркало
пин ап зеркало пин ап казино официальный сайт pin up вход
https://vavadavhod.tech/# vavada вход
пин ап казино официальный сайт: pin up вход – пин ап вход
pin up вход: пин ап казино официальный сайт – пинап казино
http://pinupaz.top/# pin-up
вавада вавада зеркало vavada вход
pin-up casino giris: pin up – pin up casino
пин ап казино: пин ап казино официальный сайт – пин ап казино
https://vavadavhod.tech/# вавада официальный сайт
vavada вавада официальный сайт vavada вход
review candy ai
pin up casino: pin-up – pin-up casino giris
вавада казино: вавада зеркало – вавада
https://vavadavhod.tech/# вавада
пин ап казино: пин ап зеркало – пин ап вход
http://pinuprus.pro/# пин ап казино
вавада казино: вавада официальный сайт – вавада зеркало
pinup az: pin up – pin up casino
пинап казино: пинап казино – пинап казино
вавада вавада казино vavada вход
pin up az: pin up casino – pin up azerbaycan
http://vavadavhod.tech/# vavada
вавада зеркало: vavada – vavada вход
вавада казино: vavada вход – вавада зеркало
affordable ED medication: buy generic Cialis online – Cialis without prescription